
오늘 한 일
- 출장 (출장 비용+경비+출장 관련자) 동시 생성, 삭제, 업데이트 기능 구현
- svn update 및 commit
- 인프런 정보처리기사 영상 강의 시청
4개 테이블 동시 CRUD 확인
java VO get()이 null을 리턴할 때
주로 출장 비용 + 경비 부분을 수정할 때 이유를 알 수 없는 에러가 뜨는 문제가 있었다. 프로젝트가 복잡해서 그런지 디버그 모드가 잘 안돌아가서 로그를 일일이 찍어가며 디버깅을 했다. 알고보니 java VO에서 get()으로 값을 가져올 때 get()의 결과가 null인 경우 vo.get().isEmpty() 부분에서 오류가 나는 거였다. 내 코드에 null체크가 안 된 부분이 많아서 이번에 vo.get()==null 등 null 체크 부분을 최대한 넣어주었다.
jsp에서 값을 보내주지 않을 때
출장 정보 생성, 수정 시 인물검색창을 열었다가 닫으면 json이 생성되고, 해당 json을 이용해 roleVO를 만들어 db에 넣는다. 그런데 인물검색창을 한번도 열지 않을 경우 (출장 정보 삭제 등) role-json이 생성되지 않을 경우를 대비해 btVO의 roleVOList를 가지고 오려고 했다. 그런데 조회할 때는 잘 가지고 있던 roleVOList가 수정을 하려고 하면 null로 뜨는 문제가 있었다.
생각해보니 당연한 것으로, 출장 정보 수정 jsp 파일에서 roleVOList의 값들을 input으로 보내주지 않고 <c:out />으로 출력만 하기 때문에 controller에서 수정, 삭제할 때 btVO.roleVOList가 null인 것이었다. expVOList의 값을 전달해주던 방식과 비슷하게 input hidden을 사용해 필요한 값을 넘겨주었더니 roleVOList가 잘 들어간 것을 확인할 수 있었다.
<!-- 출장 인물정보 가져오기 -->
<c:set var="btRoleVOList" value="${btVO.btRoleVOList }"/>
<c:forEach var="role" items="${btRoleVOList }" varStatus="status">
<!-- 출장 인물정보 전달 -->
<form:hidden path="btRoleVOList[${status.index }].BT_ROLE_ID" readonly="true" />
<form:hidden path="btRoleVOList[${status.index }].USER_ID" readonly="true" />
<form:hidden path="btRoleVOList[${status.index }].USER_TYPE" readonly="true" />
</c:forEach>경비 테이블 생성, 수정 시 출장자 이름 넣는 문제
원래는 출장 테이블에 traveler_id라는 컬럼이 있었고 여기에 일단 출장자 이름을 넣어서 쓰고 있었기 때문에 btVO만 있으면 경비테이블에 넣을 출장자 이름을 쉽게 가져올 수 있었다. 그런데 이제 출장자 이름이 하나가 아니고, 출장 정보에는 출장자 이름이 포함되어 있지 않아서 좀 복잡해졌다. 그래서 출장 register.jsp 파일에 출장자 이름을 표시하는 html 요소의 innerText값을 input id=TRAVELER_NAME 의 value값으로 넣어준 후 controller로 이동하도록 했다.
<script>
/* 글 등록 function */
function fn_egov_save() {
var txt = document.getElementById("TRAVELER_NAME_TEXT").innerText;
if(!txt) {
alert("출장자는 반드시 1명 이상 입력해야 합니다.");
} else {
document.getElementById("TRAVELER_NAME").value = txt;
frm = document.detailForm;
frm.action = "<c:url value="${registerFlag == 'create' ? '/addBt2.do' : '/updateBt2.do'}"/>";
frm.submit();
}
}
</script>
...
<li class="multi_l" style="max-width: calc(100% - 70px);">
<label for="TRAVELER_NAME" class="blind">출장자</label>
<input type="hidden" id="TRAVELER_NAME"/>
<p id="TRAVELER_NAME_TEXT" class="ellipse" style="max-width: 100%;">
<c:forEach var="role" items="${btRoleVOList }" varStatus="status">
<c:if test="${role.USER_TYPE == 0}">
<c:out value="${role.USER_NAME} "/>
</c:if>
</c:forEach>
</p>
</li>svn 업데이트 및 commit
업데이트 problems 해결
처음으로 내 파일들을 svn에 커밋하기 위해 먼저 update를 실행했다. update를 해보면 problems 탭에 conflict된 부분이나 오류가 있는 부분들을 잘 보여준다. 원래 빨간색 오류도 많았는데 다 해결해서 사라졌다. 각 줄을 더블클릭하면 오류가 발생한 부분을 보여줘서 편리하다.
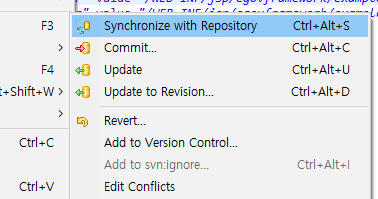
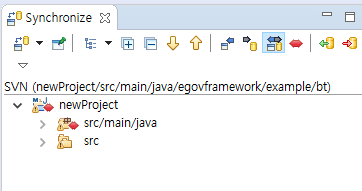
synchronize with Repository를 이용해서 svn과 로컬 상태 비교하기

로컬 파일과 svn의 차이를 비교할 수 있는 방법으로 synchronize with Repository를 이용하는 방법이 있다. 비교하고 싶은 프로젝트 폴더 혹은 파일에 마우스 오른 클릭 - Team - synchronize with Repository를 선택하면 synchronize탭에서 다른 부분이 있는 파일을 표시해준다. 파일을 더블클릭하면 로컬 파일과 svn 파일을 나란히 놓고 비교할 수 있다. 수정이 끝나면 파일 오른쪽 클릭-Marked as Merged를 선택하면 수정이 완료된 것으로 분류되어 바로 commit할 수 있는 상태가 된다.
commit 창 아래 conflict 목록에서 수정하기
미리 파일을 merge해놓고 commit할 수도 있지만 그냥 commit을 시도하면 뜨는 팝업창에서도 conflict 지점을 보여준다. 거기서도 더블클릭으로 코드 충돌 지점을 확인할 수 있다.
금요일까지 할 일
1. 출장 상세 화면 관련
- 모든 input에 현재 글자 수 제한 없음 -> DB 컬럼의 길이 기준으로 전부 길이 제한 걸기
- 신청자 이름 수정 가능 -> 수정 불가능 (해결)
- date 클릭 시 datePicker 2개 뜸 (jQuery, html 기본) -> 하나로 통일 (해결)
- 출장 시작일보다 출장 종료일이 빠를 수 없게 제한
- price 비용 부분에 문자열 입력 가능 -> 0 이상 숫자만 입력할 수 있도록 변경 (해결)
- 수신자: 경영지원 부서 사람 디폴트로 넣어놓기
- bt_id 값 readOnly로 노출됨 -> 사용자에게 안보이게 변경 (해결)
- '다시' 버튼 클릭 시 수정가능한 input 값 전부 초기화
- 생성 시 작성일에 오늘 날짜 넣어주기 (해결)
2. 인물 검색 화면 관련
- '검색' 버튼 클릭 시
hasJson~~400 오류 -> 해결하기 (해결) - 인물 삭제 후 다시 인물검색 켜면 여전히 삭제한 이름 뜨는 문제 (db 정보가 그대로 와서 그런듯)
- 인물 삭제 후 다시 추가하는 경우
user_id다시 넣어주기
3. 출장 목록 화면 관련
- 부서명도 보여주기 (저장된 부서코드 -> 부서 테이블 부서명 가져오기)
4. 세션 적용
- 출장 상세 화면에 신청자(작성자) 이름, 부서명 가져와서 넣기 (수정 불가)
- 세션 정보 가져와서 작성자 id와 비교해 작성자만 수정/삭제할 수 있도록 변경
5. 경비 수정 관련
- 출장 수정 시 경비에 전달될 출장자 이름 값이 null인 오류 수정하기
