오늘 한 일

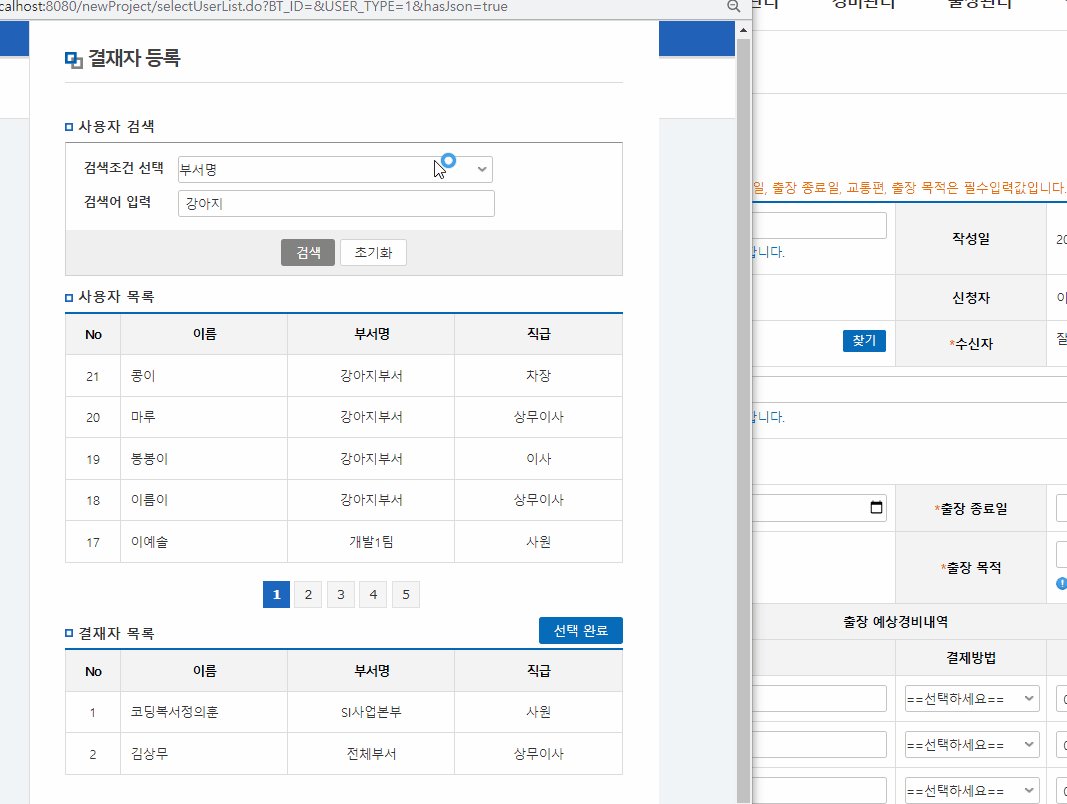
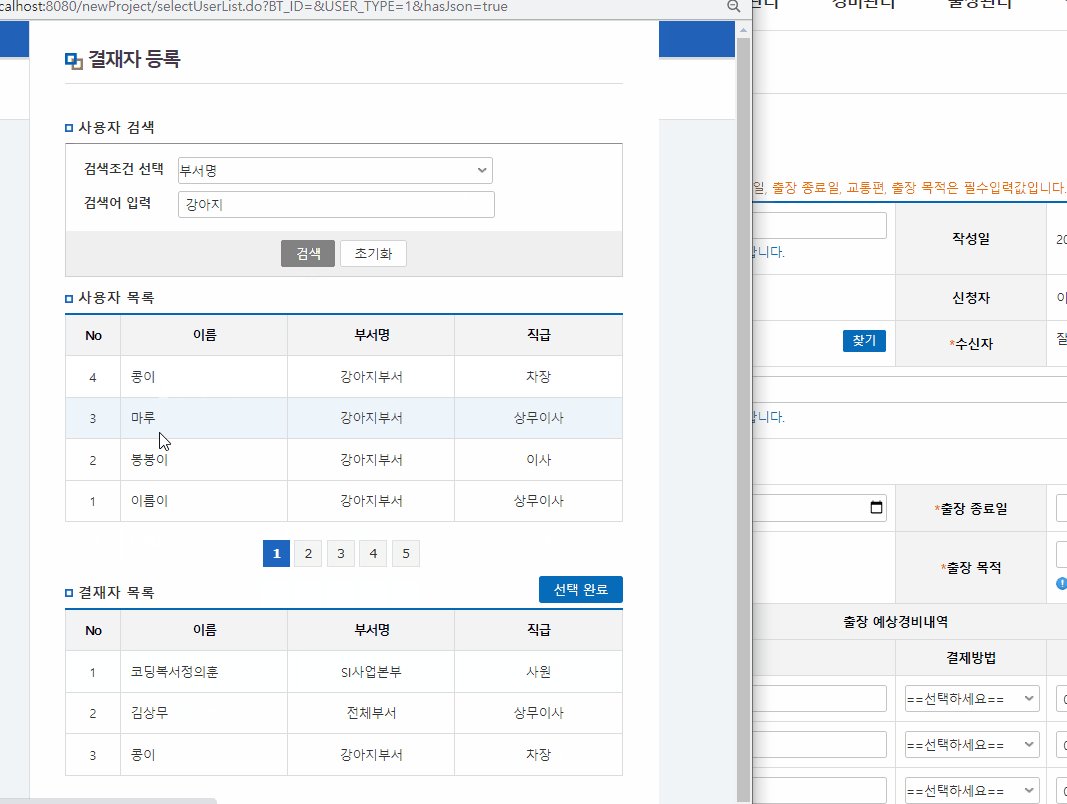
지난 주에 인물 검색 페이지에서 사람을 선택해서 출장 관련자로 넣은 후 선택 완료를 하지 않고 페이지를 이동하거나 검색을 하면 화면이 reload 되면서 선택했던 관련자 정보가 모두 사라지는 오류를 발견했다. 인물 검색 페이지에서 DB와 연결해 바로 저장할 수 없기 때문에 javascript에 정보를 임시저장 할 수 밖에 없어서 페이지 전체를 reload하지 않는 방식을 찾거나 정보를 세션 등 페이지 reload해도 날아가지 않는 곳에 저장하는 방법 등을 고려했다.
그 중 ajax를 이용해 페이지 전체를 reload하지 않고 일부만 변경하는 방식을 사용해보기로 했다.
과제 관련
- 동기 처리와 비동기처리의 개념 및 ajax 사용법 검색
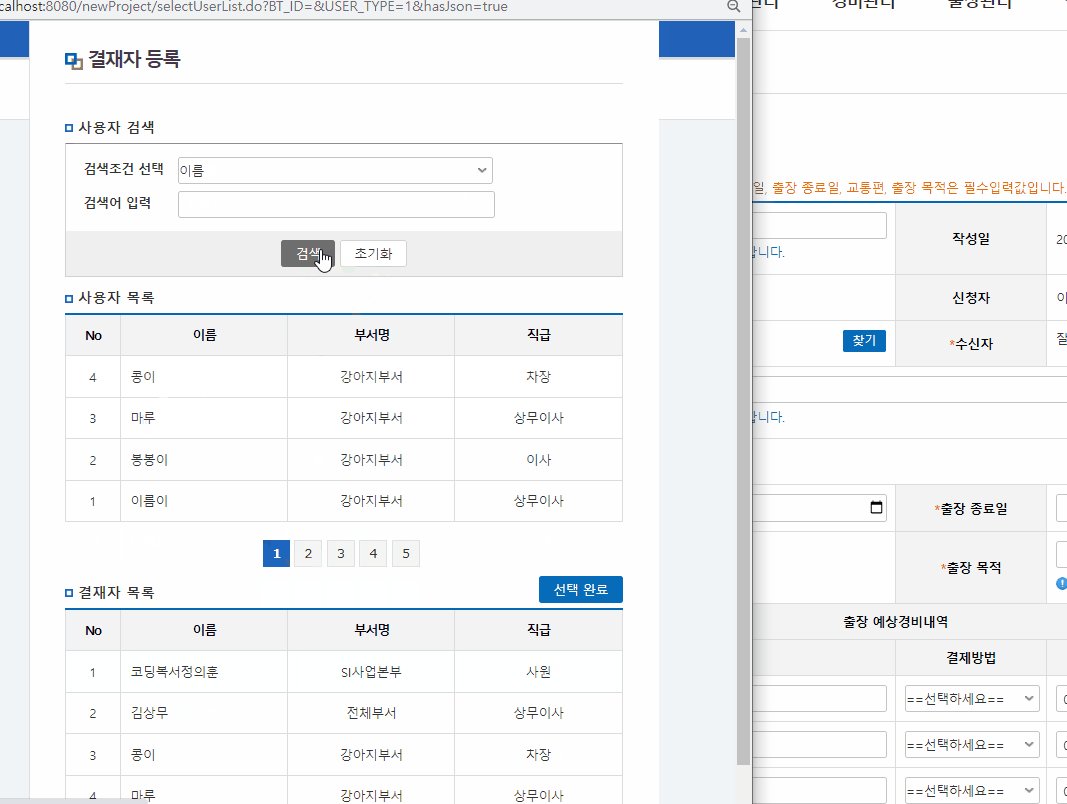
- 인물 검색 화면에서 roleList 생성하는 부분 로직 점검: 인물 검색 페이지 첫 로드할 때는 기존 방식 그대로 하고, 그 안에서 검색 버튼이나 페이지 클릭 시 인물 목록 로드를 ajax를 이용해도 다른 로직에 영향 주지 않을 것으로 예상함
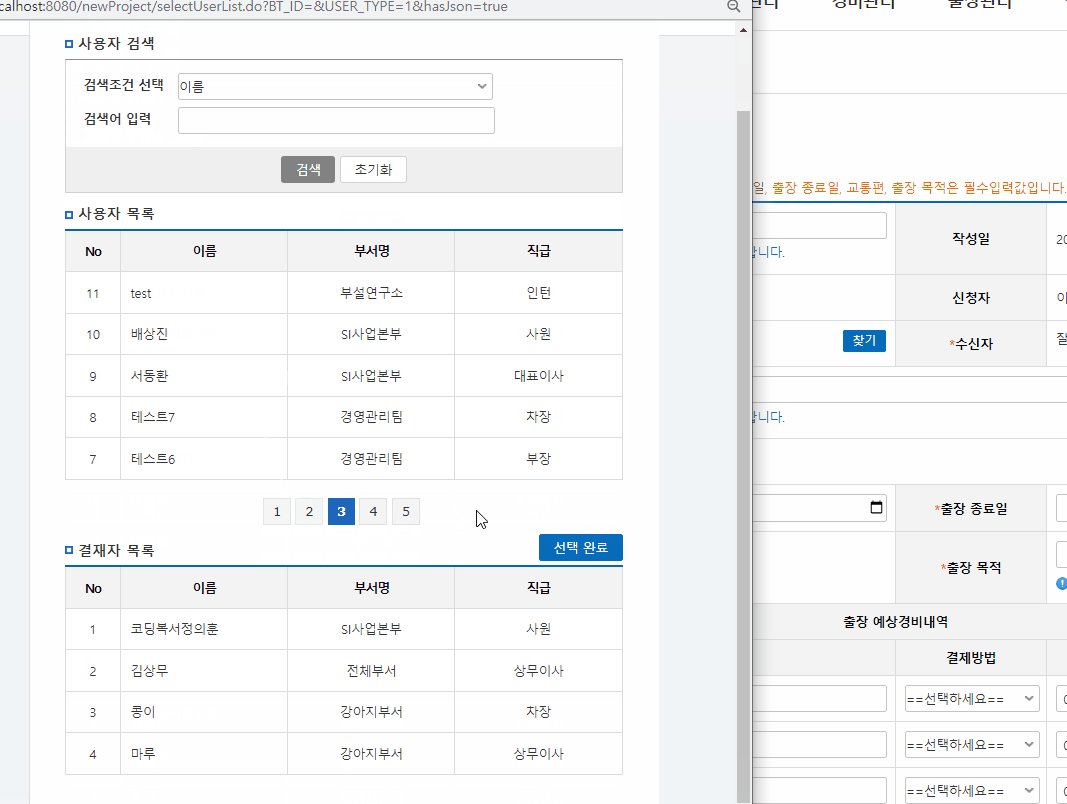
- 인물 목록 및 페이징 정보 ajax로 불러오기 구현
- 인물 목록 jsp 테이블에 동적 생성 구현
- (현재) ajax 정보로 페이징 ui 만들기 시도 중
기타
- 2022 정보처리기사 필기 1회 시험 접수
