오늘 한 일
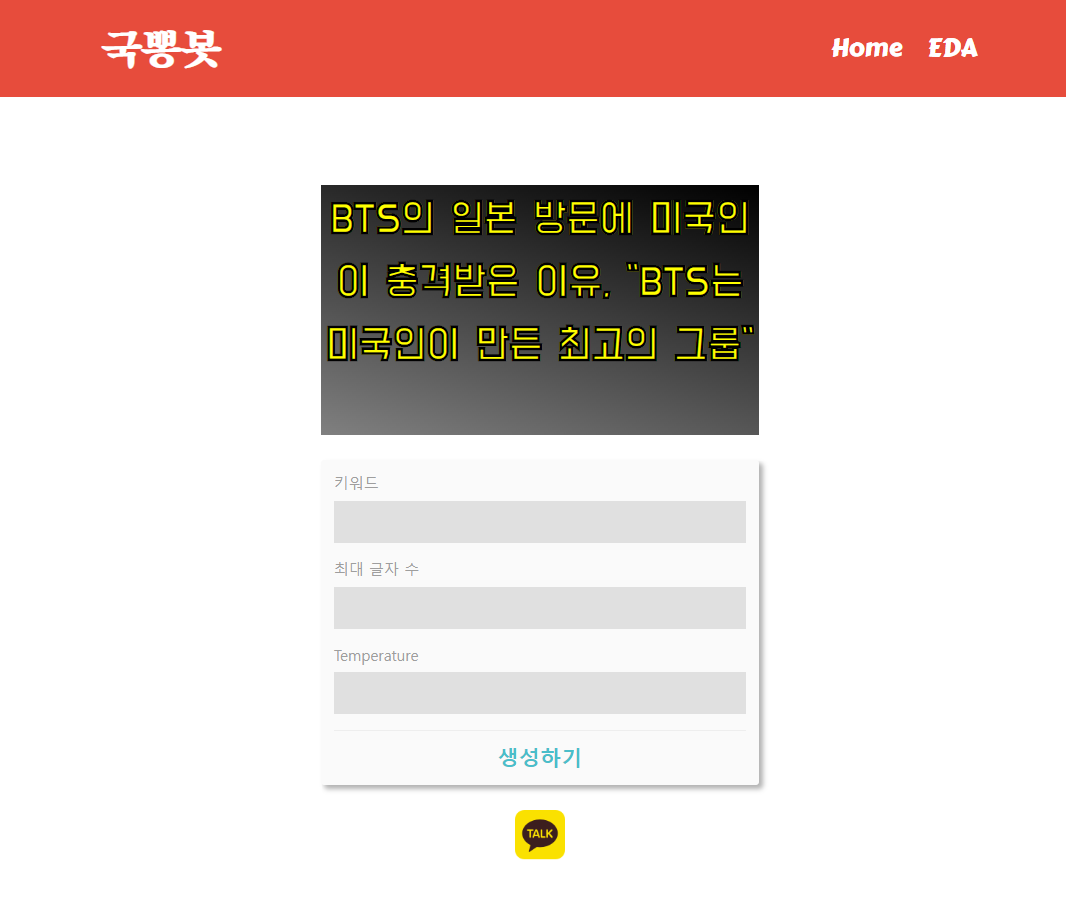
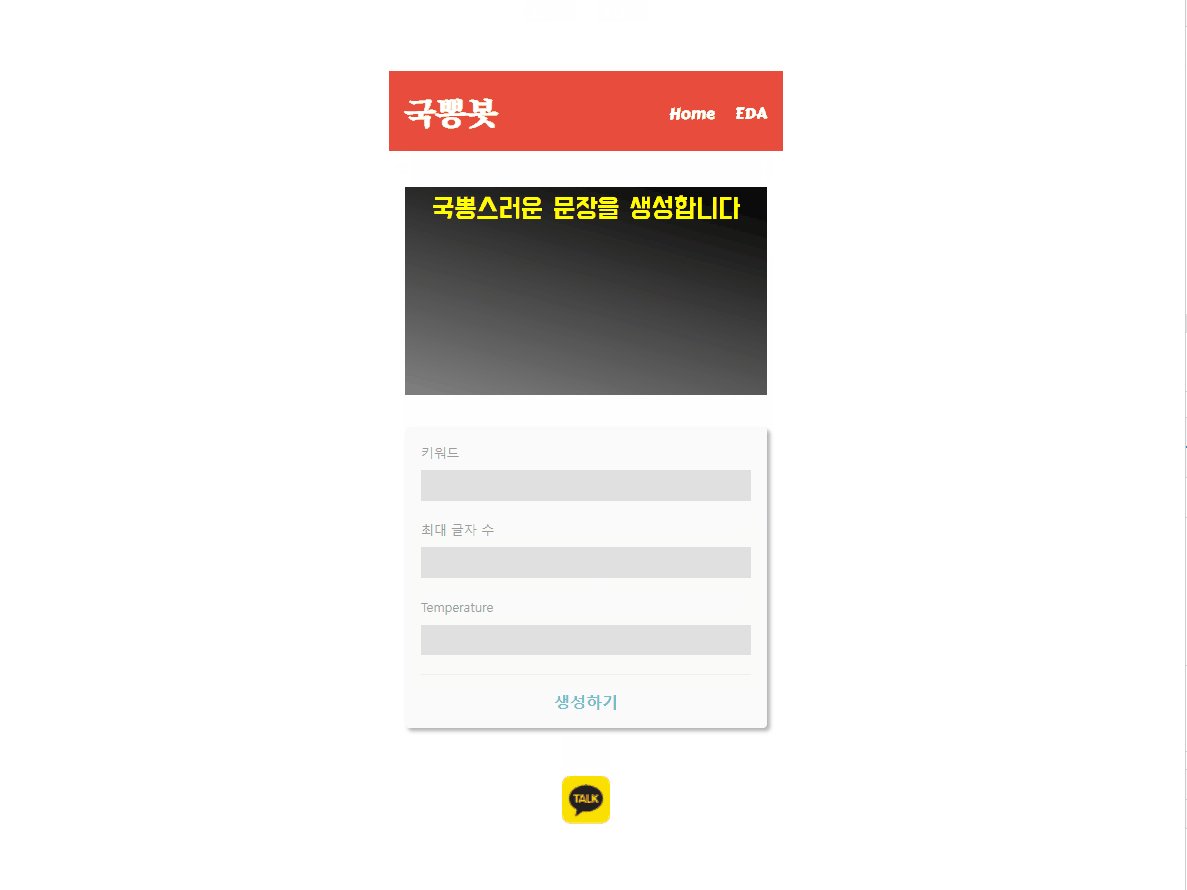
- 국뽕 텍스트 생성 웹사이트 pc, 모바일 화면 완성
- 제안서 목차 일부 수정 및 검수
반응형 웹사이트 제작

em과 rem 이해
기존 페이지는 부트스트랩이 적용되어 있어서 해당 css 파일을 참고해보았는데, px 단위보다 rem 단위를 주로 사용하고 있어서 차이점을 찾아보았다. px보다 더 유연한 단위라는 정도는 알고 있었지만, 이걸 왜 사용하고 크기가 무엇을 기준으로 정해지는지 몰랐는데 아래 블로그 글이 많은 도움이 되었다.
WATCHA 개발 지식 — px | em | rem
1rem을 10px로 맞춰놓고 사용하는 것은 정말 꿀팁인 듯. rem 단위를 사용했을 때 크기가 잘 가늠이 안되는 어려움이 있었는데 덕분에 쉬워졌다.
html {
/* 10px -> 1rem */
font-size: 62.5%;
}css로 글자 테두리 만들기
국뽕 유튜브 썸네일에는 눈에 박히게 하기 위함인지 형형색색의 글자에 검은색 테두리를 많이 사용한다. 생각해보니 css에서 글자 테두리를 적용해 본 적이 없는 것 같아 찾아보았다. 아래 글에서 2가지 방법을 찾을 수 있었다.
글자 테두리 stackoverflow
text-shadow 사용
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;먼저 찾은 방법인데, 픽셀 단위로 상하좌우 그림자를 주는 방식인 것 같다. 상하좌우 그림자를 주는 방법이라 코너 등 대각선 방향 테두리 픽셀이 잘 누락되어서 그렇게 예뻐 보이지는 않았다.
text-stroke 사용
-webkit-text-stroke: 0.7px #000;좀더 매끄러운 글자 테두리를 위해 이 방법을 사용했다. 굵기와 색상을 적어준다. 이 속성을 이용하면 폰트 안으로 테두리를 생성하는데, 혹시 음수를 주면 안으로 만드나 싶어서 해 보니 잘 안 됐다.
약간 울퉁불퉁한 느낌이 나지만 그게 오히려 국뽕 유튜브 느낌을 살려주는 것 같아서 이렇게 하기로 했다.
linear-gradient 그라데이션 넣기
이번 웹사이트에도 그라데이션을 넣으려다가 말았는데, 그래도 linear-gradient css 속성에 대해 더 잘 알게 되어서 링크를 저장해두려고 한다.
linear-gradient syntax
/* 45도 기울어진 그라데이션 (blue->red) */
linear-gradient(45deg, blue, red);
/* (bottom right->top left), (blue-> red) */
linear-gradient(to left top, blue, red);
/* 3가지 색 이상일 때 색상 기준점
새로운 색상이 그라데이션에서 있을 윛치 지정 */
linear-gradient(0deg, blue, green 40%, red);
/* (red가 전체의 10%->blue가 나머지 90%)*/
linear-gradient(.25turn, red, 10%, blue);