학습내용
네이버 연예뉴스 main-right, footer, 네이버 게임 header
github소스코드
ent main-right

section-11

- btn 요소는
inline-block속성인데inline요소는 기본적으로 공백 가지고 있다. 공백 없이 정렬하고 싶을 땐flex-start를 사용할 수 있다. - 영상에서 다루지 않은 section-11의 더보기 뒤 화살표 부분 영역을 after를 이용해 만들어 주었다.
#ent-section-11 .bottom .more::after {
content: "";
display: inline-block;
width: 4px;
height: 4px;
background-color: gray;
margin: 5px 0 0 5px;
vertical-align: top;
}hover 효과
- 여러 곳에 hover 효과를 주기 위해 코드를 추가했는데, 지금 작성하면서 생각해보니 hover효과를 가진 class를 하나 만들어서 html에 적용하는게 더 빠를 것 같다.
.more:hover,
.source:hover,
#ent-section-12 ul li h4:hover,
#ent-section-12 ul li span:hover {
text-decoration: underline;
}
/* 추후 적용해 볼 것 */
.underline:hover {
text-decoration: underline;
}ent footer
- news-footer 부분을 변형해서 만들어 주었다.
- left의 마지막 div의 border-bottom을 없애기 위해 html에 style 태그를 이용했다.
<div id="ent-section-4" style="border-bottom: none;">game header

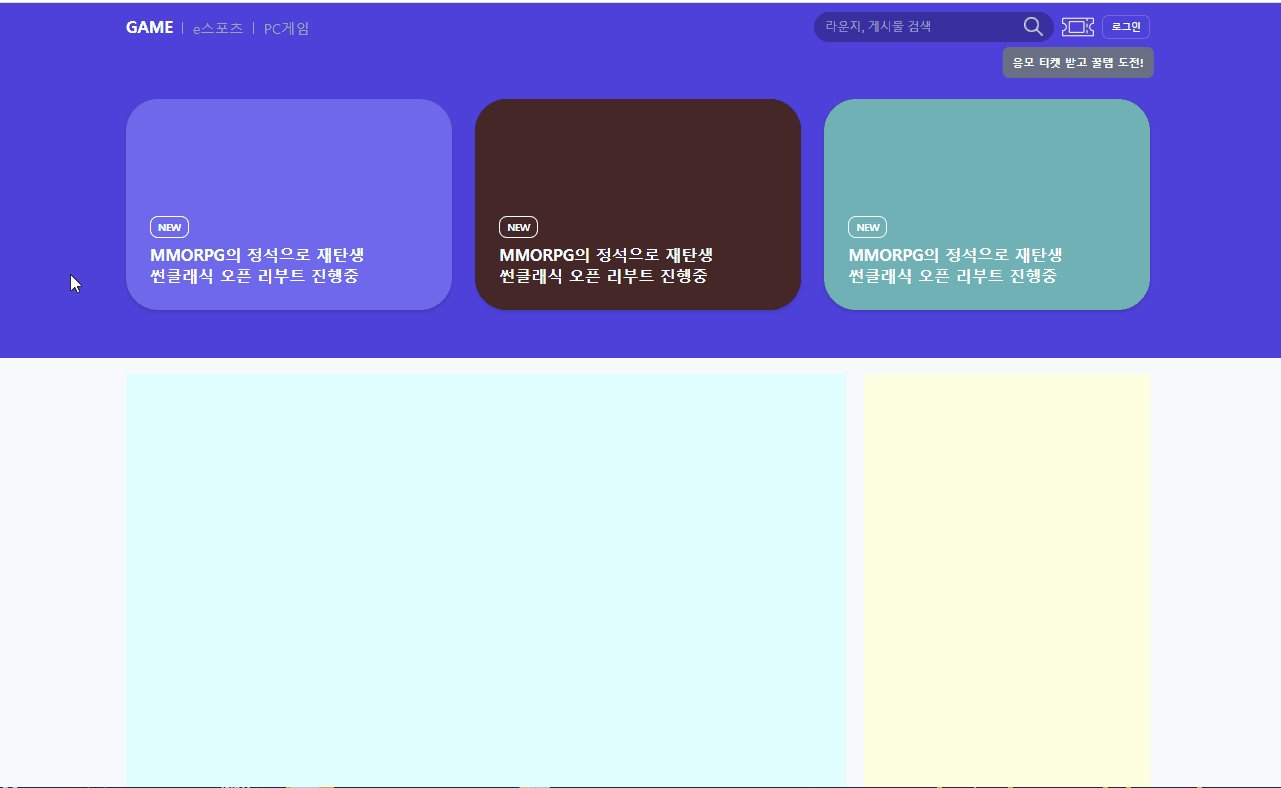
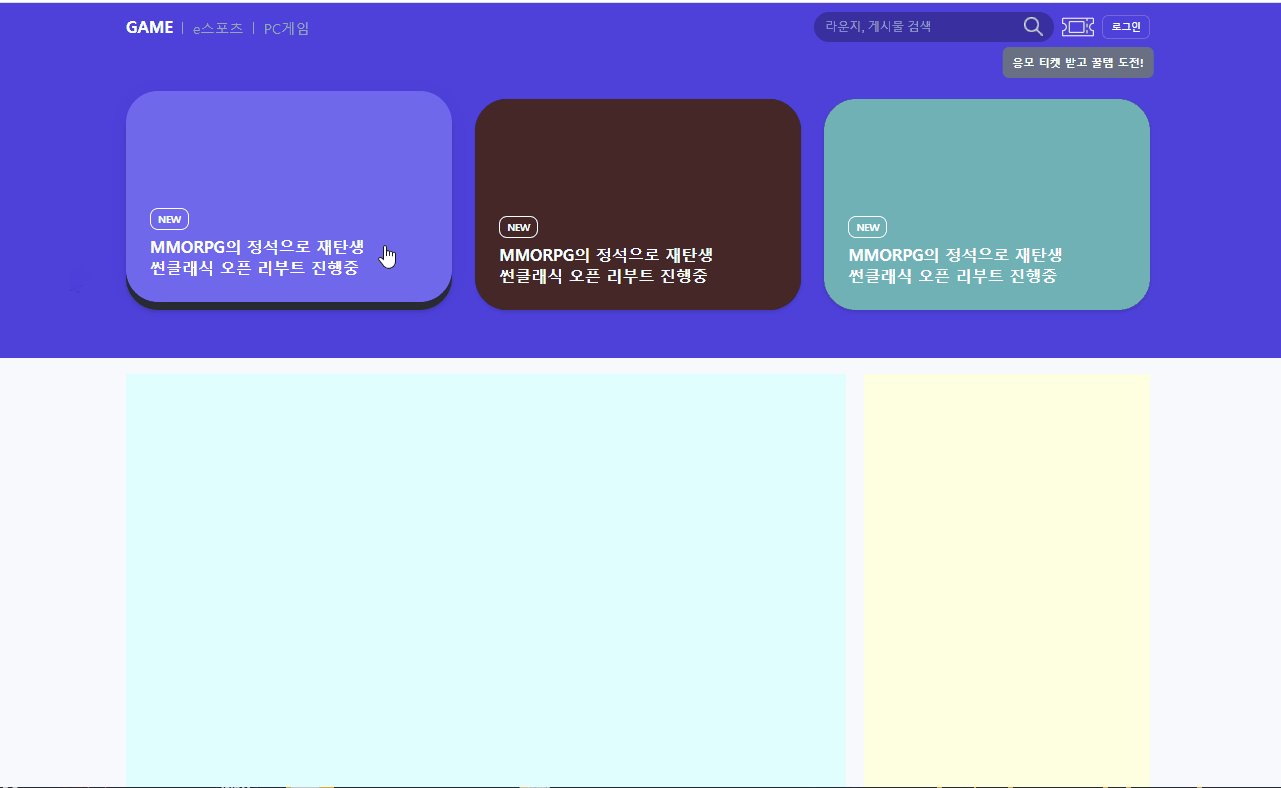
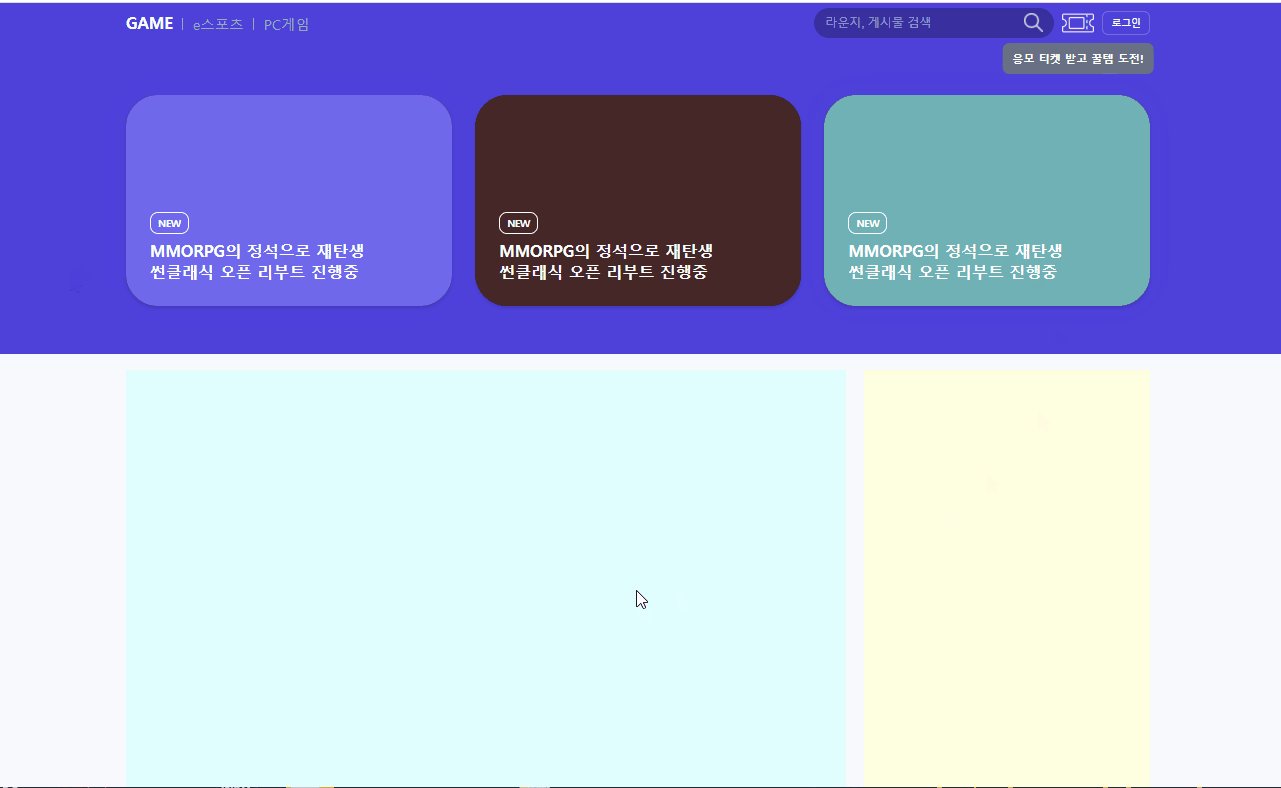
- 연예 뉴스 페이지까지는 이전에 만들어왔던 페이지들과 느낌이 비슷했는데, 게임 페이지는 좀 다르게 느껴졌다. 새로운 기술이 많이 사용된 것 같다고 말씀하시기도 했고, 각 영역의 속성들이 일정하게 배치된 것을 보니 이전에 만들었던 페이지들보다 더 나중에 만들어진 것 같다는 생각이 든다.
- css 초기화: 자주 사용되는 속성인 flex, shadow, font-size, border-radius, font-weight 등을 클래스로 만들어서 준비해두었다.
- 티켓 아래 말풍선이 들어가는 레이아웃은 다루면서 position을 더 잘 이해하게 되었다.
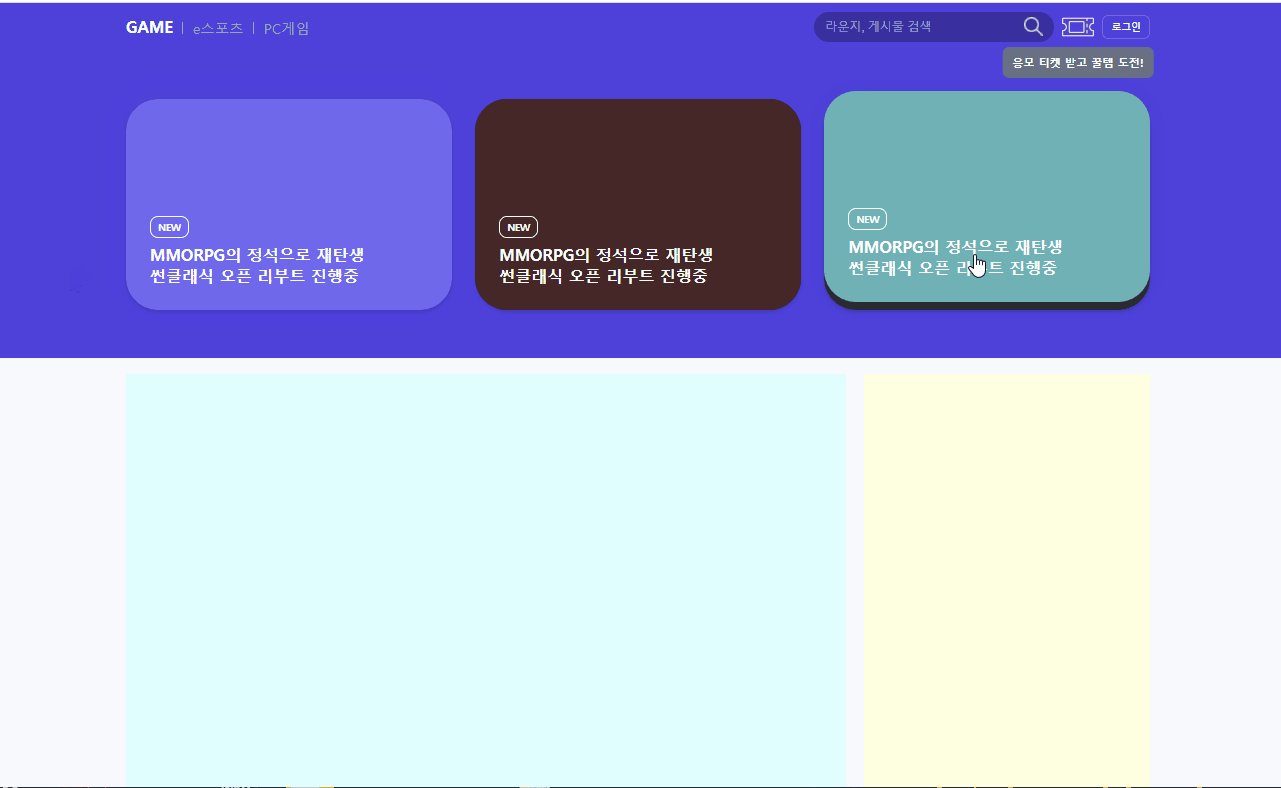
hsla()라는 새로운 색상 표기법을 알게 되었다.- 배너 3개가 나란히 배치된 영역에 그림자를 보이게 하기 위해 같은 크기의 회색 영역을 각 박스 뒤에 배치시켜서 움직일 때만 살짝 보이게 하였다.
<div class="game-events-wrap flex-between">
<div class="title-bg one"></div>
<div class="event-wrap one">...
</div>
<div class="title-bg two"></div>
<div class="event-wrap two">...
</div>
<div class="title-bg three"></div>
<div class="event-wrap three">...
</div>
</div>#game-header .game-events-wrap .title-bg {
position: absolute;
width: 407px;
height: 264px;
border-radius: 40px;
background-color: rgb(42, 44, 52);
box-shadow: 0 2px 5px 0 rgb(0 0 0 / 15%);
}
#game-header .game-events-wrap .title-bg.two {
left: 437px;
}
#game-header .game-events-wrap .title-bg.three {
right: 0;
}가독성 떨어지는 클래스명의 이유
react, angular, vue 등 javascript 기반으로 css를 적용시키는 것을 도와주는 도구들이 있다. 이런 도구들을 사용할 경우 랜덤한 문자열로 클래스명이 자동으로 만들어지기 때문에 개발자가 직접 코딩한 클래스명과는 차이가 있다.
어려웠던 점
- news-footer를 만들고 나서, footer의
border-top과 left 마지막 div의border-bottom이 겹치는 문제가 있었다..left div:last-child는 잘 적용되지 않았고, 마지막 div도 복사한 부분이라 기존 class를 변경하기도 좀 어려운 상황이었다.
해결방법
- html에 style속성으로 직접
border-bottom을 없애주었다. 일지 적으며 생각해보니 그냥 테두리 없애는 새로운 클래스를 만들어 추가해주었어도 괜찮았을 것 같다.
소감
코딩할 때는 가끔 막히는 부분에서 해결방법이 잘 떠오르지 않는데, 다 끝나고 일지를 쓰며 복기하면 생각이 안 난게 이상할 정도로 간단한 해결책이 금방 보이곤 한다. 매번 긴 내용을 정리하는 것이 쉬운 일은 아니지만 나에게는 꽤 의미 있는 두 번째 공부시간인 것 같다.
