오늘 한 일
프로젝트
- 어제 리뷰 내용 반영
- 통합화면설계 리뷰 진행 (2/2)
사이드 프로젝트

- 스프링부트 입문강의 수강 중
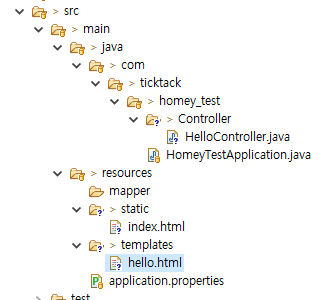
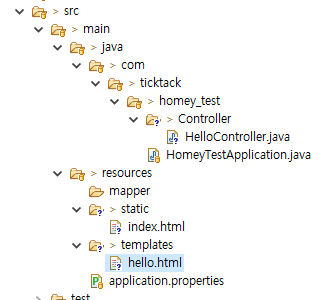
index.html, hello.html 페이지 생성 및 helloController 작성

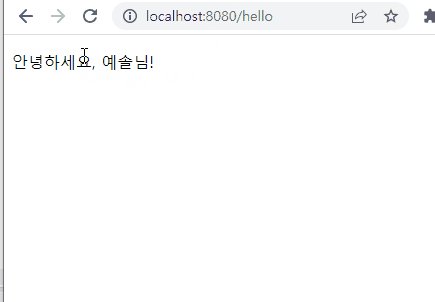
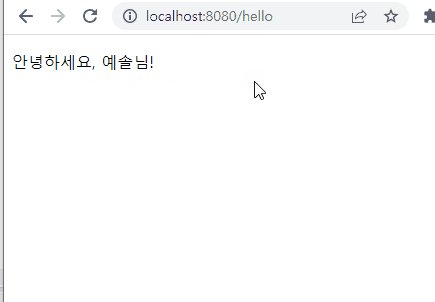
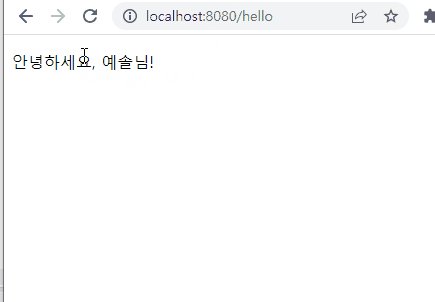
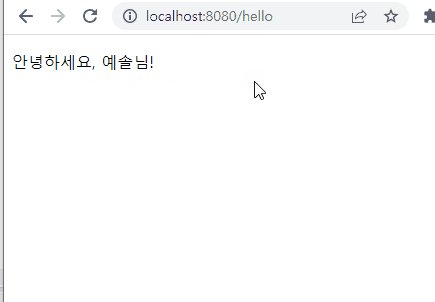
- controller에서
data라는 이름으로 이름 정보를 보내면 html에서 해당 정보로 문장을 만들어 화면에 표시하는 기능
- html 코드는 springboot 공식문서의 Getting Started에서 가져왔다.
package com.ticktack.homey_test.Controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "예솔");
return "hello";
}
}
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Getting Started: Serving Web Content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요, ' + ${data} + '님!'" />
</body>
</html>