오늘 한 일
- 프로젝트 : 검토의견 ppt 완성해서 메일로 송부 및 연락 완료
- 뉴스레터 : 임원 인터뷰 질문 구성
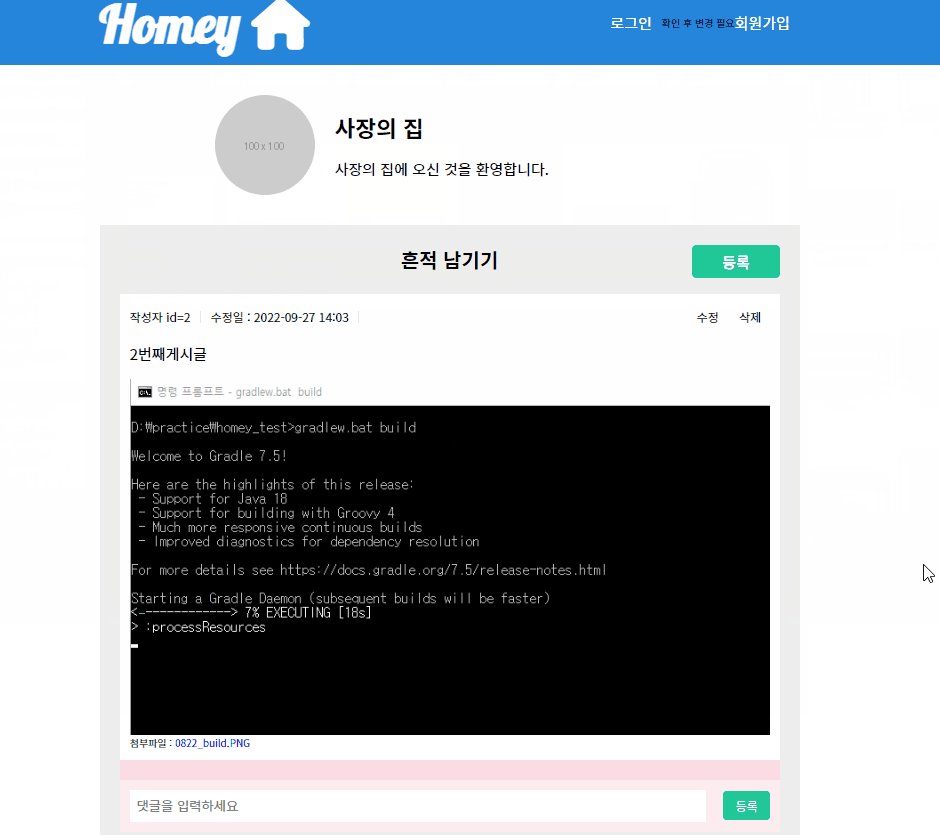
- 사이드 프로젝트 : 게시물 생성, 수정 시 업로드 이미지 미리보기 구현 완료
업로드 이미지 미리보기
- 기존 문제 : input-file의 버튼을 클릭해서 업로드 할 이미지를 고른 상태에서 미리보기 이미지 기능을 제공하지 않았다. 특히 게시물 수정 시 기존 이미지가 있을 때 새로운 이미지를 선택하면 선택한 이미지를 보여주어야 하는데 그대로 기존 이미지만 보여줄 수 있었다.
- 기능 구현 : 게시물 생성, 수정 시 input에서 선택한 파일 이미지를 바로 보여준다. 기존 파일 이미지가 있을 경우, 해당 이미지를 삭제한다.
오류: ajax를 사용해야 하는가?
처음에는 페이지 이동 없이 보여주어야 하니 ajax로 구현해야 되는건가 싶었다. 마침 팀원 중 ajax를 사용하는 분이 있어 그 분의 코드를 참고하여 ajax로 임시 파일을 저장하고 resourceUrl을 리턴값으로 받으려는 시도를 했다.
그런데 jQuery없이 순수 javascript로 해서 그런지 여러 에러가 많았다. 특히 file객체를 전달하지 못했다는 에러를 자주 만났다. 여러 블로그를 찾아보다 보니 반드시 해당 기능을 ajax로 해야하는지에 대한 의문이 들었다. (그제서야..)
기능으로 찾아보니 역시나 ajax를 포함한 서버 통신 없이도 업로드한 파일의 정보를 가져와서 보여주는 데 사용하는 api가 존재했다. 바로 FileReader이다.
FileReader()로 미리보기 구현

- 잘 작동되는 코드를 올려두신 블로그가 있어서 거의 그대로 복사해오고 html, js 코드 일부만 내 환경에 맞게 바꿔주었다.
- 해당 함수를 작성할 별도 js 파일을 만들고
default_layout.html에 script 태그로 추가해주었다. 그러면 이 스크립트 파일을 해당 레이아웃을 사용하는 모든 화면에서 사용할 수 있다. - 원래 기존 이미지 삭제 로직이 없었는데, 그러니 파일을 선택할 때마다 계속 이미지가 추가가 되어서 부모 기준으로 삭제하는 로직을 만들기 위해 이미지를
<div id="image-container"></div>로 한번 감싸주고 css에서 속성을 추가해 주었다. - 게시물 생성 form, 수정 form, 조회 form 전체에서 html 객체의 id 값을 동일하게 수정하니 하나의 함수로 모든 화면에서 추가, 삭제가 잘 되었다.
<!-- default_layout.html -->
<!-- 공통 js plugins -->
<script src="https://kit.fontawesome.com/b638b1d7ed.js" crossorigin="anonymous"></script>
<script type="text/javascript" th:src="@{/js/showTmpImage.js}" ></script>
...
<!-- createPostForm.html -->
<input onchange="setThumbnail(event);" type="file" name="ATTF_OBJ" id="ATTF_OBJ" >
<div id="image-container"></div>/* main.css */
#image-container {
width: 100%;
/* height: 30rem; */
overflow: hidden;
}
#image-container img {
width: 100%;
height: 100%;
}// showTmpImage.js
function setThumbnail(event) {
var reader = new FileReader();
reader.onload = function(event) {
// <img> 생성
var img = document.createElement("img");
img.setAttribute("src", event.target.result);
// img가 들어갈 부모 찾기
const parent = document.querySelector("div#image-container");
// 기존 이미지 있으면 삭제
while (parent.firstChild) {
parent.firstChild.remove()
}
// 부모 안에 이미지 삽입
parent.appendChild(img);
};
reader.readAsDataURL(event.target.files[0]);
}