메인 프로젝트
- 오전에 협력업체 미팅에서 이야기할 내용 정리 및 내부 회의 완료
- 오후에 협력업체 미팅 참여
- 회의록 작성 및 공유 완료
- 협력업체 담당자와 연락처 공유함
- 내일 : 기능 검토 ppt 만들어서 이메일 송부
- 다음주 고객사 회의 전 : 협의내용 정리해서 PM에게 전달
사이드 프로젝트 : homey
git merge 에러 처리
내 로컬 브랜치에 로컬 메인을 merge하는 과정에서 뭔가 에러가 나서 모든 내용을 제대로 merge해오지 못하는 문제가 있었다. 처음엔 에러가 난 파일이나 충돌 표시가 뜬 파일만 github에서 복사해오려고 했는데, 보다보니 아무 표시 없는 파일들도 main 내용을 제대로 가져오지 못했다는 것을 알게 되었다.
해결 : git clone...
결국 로컬 프로젝트 전부 날리고 새로 git clone해오기로 했다. 아마 내 로컬 브랜치에 main 내용 merge하기 전에 브랜치에 commit한게 있어서 그런게 아닌가 하는 생각이 든다.
홈 상세화면에 주인 프로필 띄우기
- 저번 회의 때 발견한 에러 : 홈 상세화면에 들어갔을 때 홈 주인이 아닌 로그인한 사용자의 프로필 사진이 홈에 뜨는 문제
- 원인 : 첨부파일 정보를 로그인한 사용자 기준으로 찾아오기 때문
해결 : 홈 주인 조회 -> 첨부파일 찾아오기
controller에서 attach(첨부파일) 정보를 찾아올 때 홈 주인의 프로필 사진 id값을 이용하도록 변경함.
// 홈 주인 정보
User owner = userService.findById(home.getUserid()).get();
model.addAttribute("owner", owner);
// 프로필 사진 있으면 반환
if(writer.getAttf_id()!=null) {
Optional<Attach> profile = attachService.findById(owner.getAttf_id());
profile.ifPresent(p -> model.addAttribute("attach", p));
}header로 회원목록 버튼 이동
thymeleaf template layout으로 공통으로 적용되는 header.html에 회원목록 버튼을 옮겨두었다. 아직 방법을 검색해보진 않았지만 추후에는 로그인한 사용자가 관리자일 경우에만 조회 가능하도록 제한을 걸어야 한다.
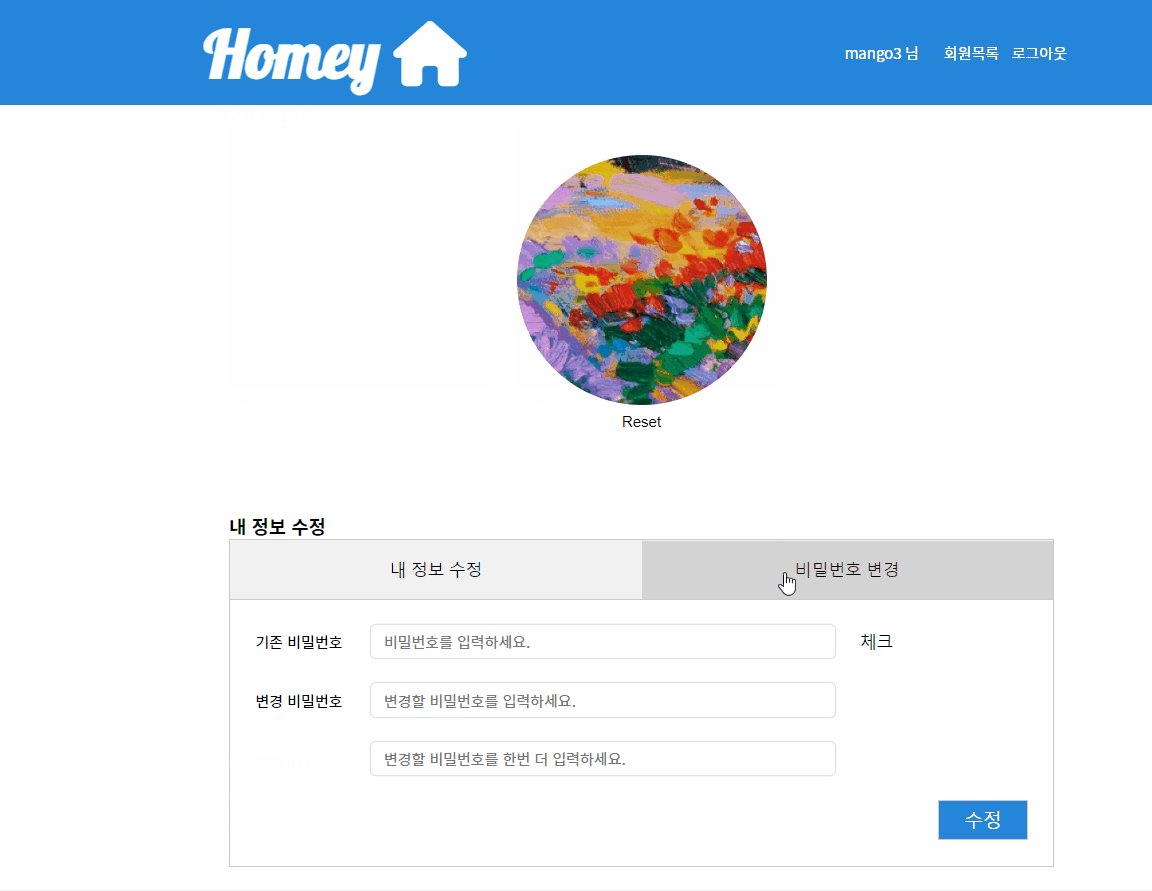
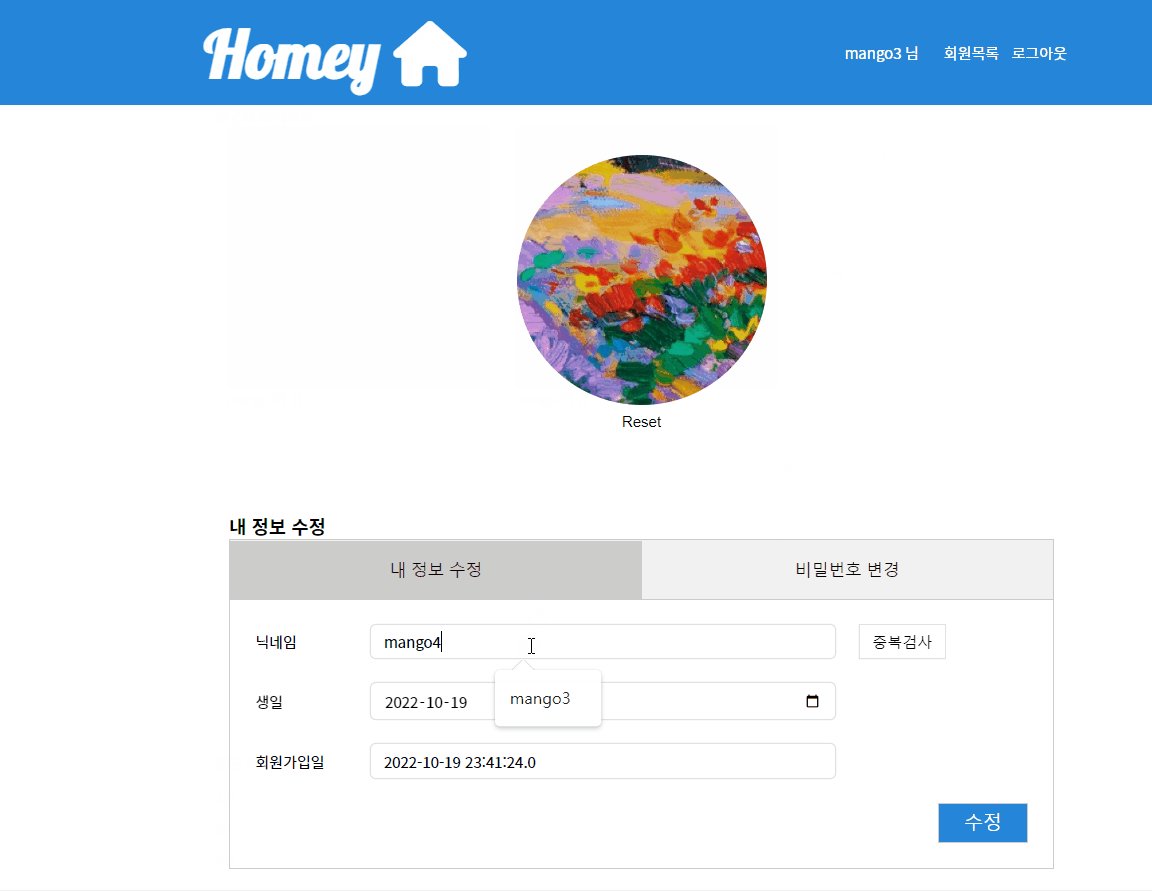
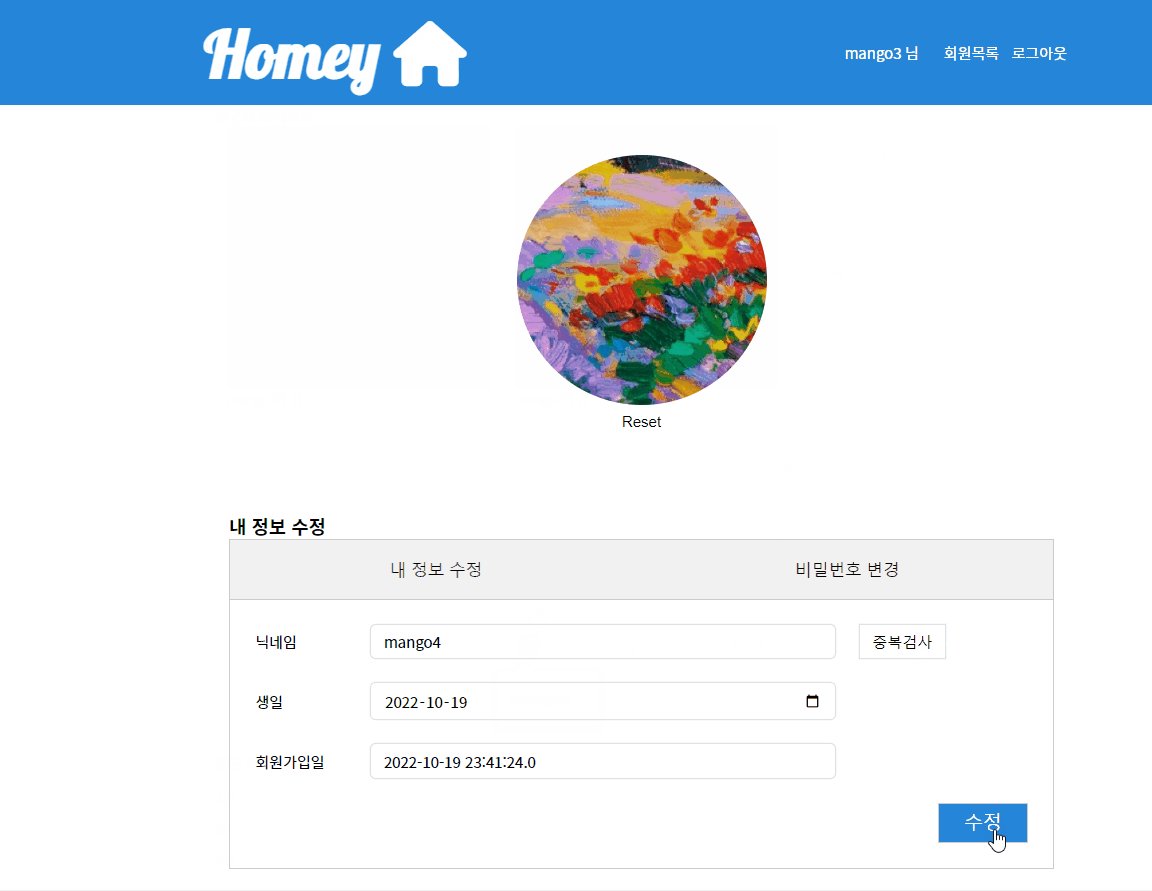
마이페이지 탭 레이아웃 구현

- 현재 마이페이지에는 유저의 기본정보를 변경하는 기능과 비밀번호를 변경하는 부분이 다른 화면으로 나누어져 있는데 이 부분을 한 화면의 탭으로 구현하였다. html tabs
- 원래는 input의 border 등을 전부 없애서 보기가 힘들었는데, input 디자인을 적용하였다.추후 다른 화면 input들도 바꿔주어야 할 듯 input template
