오늘 한 일
어제까지 2개 테이블 CRUD를 끝내고 오늘부터 3번째 테이블 (출장 관련자 테이블) 을 추가하려고 한다. 출장정보 등록 페이지에서 별도의 창을 열어서 인물을 선택한 뒤 부모 창으로 돌아와서 출장정보 등록 시 동시에 생성되도록 하고 싶은데 상당히 복잡해질 것 같다. 일단 지금까지 만들어놓은 파일들 대부분을 잘 수정해야 될 것 같아서 엄두가 잘 안난다. 오늘은 하루종일 어떻게 코드를 작성하면 좋을지 구상만 엄청 했다ㅠ
이번주 목표였던 CRUD를 일단 성공한 시점이기 때문에 금요일까지는 다른 컴퓨터의 sql에 연결해서 사이트에 접속하는 방법을 찾아보기로 했다.
window.open으로 자식 창 띄우기
추후 직원 검색을 적용할 부분은 결재자, 수신자, 출장자 총 3곳이다. 현재는 일단 분류(userType) 변수를 전달해서 창을 여는 것까지만 구현했다. 여는 부분은 get 방식으로 url에 userType을 포함해서 전달했다.
지금은 form의 commandName에 RoleVO를 넣었지만 생각해보니 여기서는 출장관련자가 아닌 그냥 사원 검색을 해야 하기 때문에 나중에 인물 VO를 따로 만들어 넣어야 할 것 같다.
<!-- 출장 상세정보.jsp -->
<script type="text/javaScript" language="javascript" defer="defer">
/* 직원 검색 dialog 띄우기 */
var openWin;
function openUserSearch(userType) {
openWin = window.open("<c:url value='/searchBtRoleView.do?userType="+userType+"'/>", "", "width=600, height=600, left=100, top=50");
}
</script>
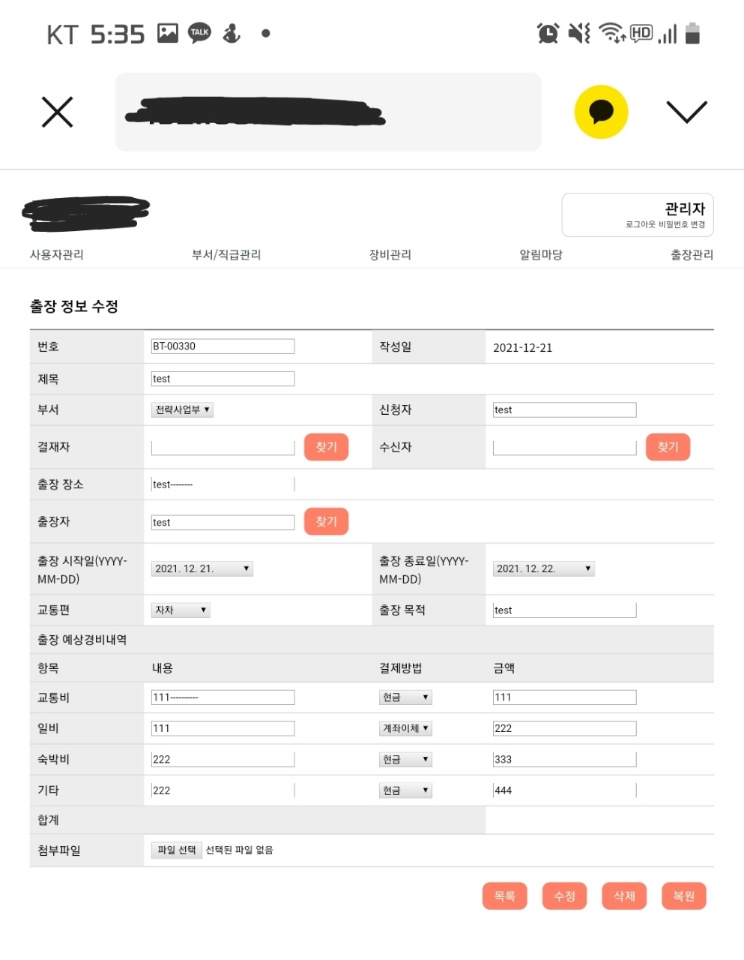
<tr>
<td class="tbtd_caption"><label for="travelerId">출장자</label></td>
<td class="tbtd_content" colspan="3">
<form:input path="travelerId" maxlength="30" cssClass="txt"/>
<form:errors path="travelerId" />
<a class="btn" href="javascript:openUserSearch('<c:out value="출장자"/>');">찾기</a>
</td>
</tr>
<!-- 출장 인물등록.jsp -->
<form:form commandName="btRoleVO" id="detailForm" name="detailForm">
<h1 class="board-title">
<c:out value="${btRoleVO.userType} 등록"/>
</h1>
<div id="content_pop">
<!-- // 타이틀 -->
<div id="table">
<table class="main-table" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td class="tbtd_caption"><label for="userName">이름</label></td>
<td class="tbtd_content">
<form:input path="userName" cssClass="txt"/>
<form:errors path="userName" />
</td>
<td class="tbtd_caption"><label for="userDept">부서</label></td>
<td class="tbtd_content">
<form:input path="userDept" cssClass="txt"/>
<form:errors path="userDept" />
</td>
</tr>
<tr>
<td class="tbtd_caption"><label for="userPosition">직급</label></td>
<td class="tbtd_content">
<form:input path="userPosition" cssClass="txt"/>
<form:errors path="userPosition" />
</td>
<td class="tbtd_caption"><label for="userType">분류</label></td>
<td class="tbtd_content">
<form:select path="userType">
<form:option value="출장자" label="출장자"/>
<form:option value="결재자" label="결재자"/>
<form:option value="수신자" label="수신자"/>
</form:select>
</td>
</tr>
</table>
<div id="sysbtn">
<ul class="flex-end">
<li>
<a id="btnSave" class="btn" href="javascript:window.close();">추가</a>
</li>
</ul>
</div>
</div>
</div>
</form:form> @RequestMapping(value = "/searchBtRoleView.do", method = RequestMethod.GET)
public String searchBtRoleView(@RequestParam("userType") String userType, @ModelAttribute("searchVO") SampleDefaultVO searchVO, Model model) throws Exception{
System.err.println("Controller2 - searchBtRoleView- userType = " + userType);
BtRoleVO vo = new BtRoleVO();
vo.setUserType(userType);
model.addAttribute("btRoleVO", vo);
return "searchBtRole";
}다른 컴퓨터 접속 알아보기
목표는 같은 사무실이 다른 컴퓨터에서 그 컴퓨터의 로컬 sql + 내 컴퓨터의 tomcat 서버로 내 웹사이트를 이용하는 것이다. 아마 다른 공유기를 사용하는 것 같으니 포트포워딩을 해야할 것 같은데 공유기 게이트웨이 접속을 못하고있다.. 공유기 모델명 검색해보니 iptime인 것 같은데 iptime 공유기 검색 프로그램은 없다고 해서 혼란스럽다.
참고블로그 1-포트포워딩
참고블로그 2-iptime 포트포워딩
위 블로그들을 참고해서 공유기 와이파이 사용하는 휴대폰에서 웹사이트 접속 및 db 연결되는 것은 확인했는데 다른 컴퓨터의 다른 db에서 들어오려면 어떻게 해야되는지 잘 모르겠다.

DDL, 테이블 설계서 수정
개발하면서 테이블 구조가 조금씩 바뀐 것들이 있어서 문서를 수정했다.
