브라우저에서 모달창을 띄워 입력받는 prompt 함수
prompt 함수는 브라우저에 내장된 모달을 띄우고 입력을 받을 수 있게 한다. 이 함수는 웹 브라우저에서 제공되는 JS 함수이므로 브라우저에서만 동작한다. 즉 node.js같은 환경에서는 사용할 수 없다.
그래서 주로 클라이언트 사이드 코드에서 실행된다.
아래는 간단한 예시이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="name">여기에 당신의 이름이 나타납니다.</h1>
<button onclick="showName()">이름 입력하기</button>
<script>
const showName = function() {
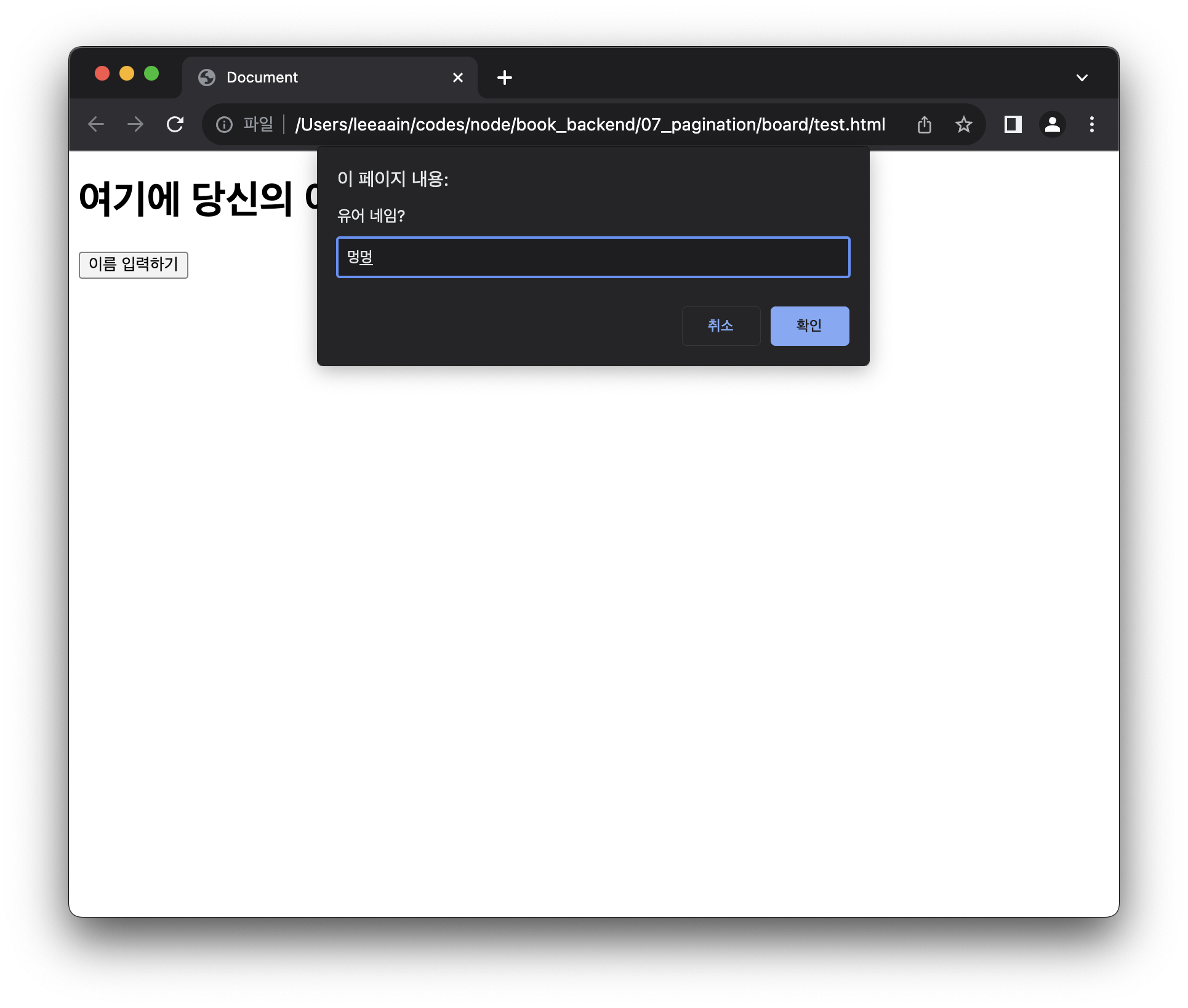
const userName = prompt('유어 네임?');
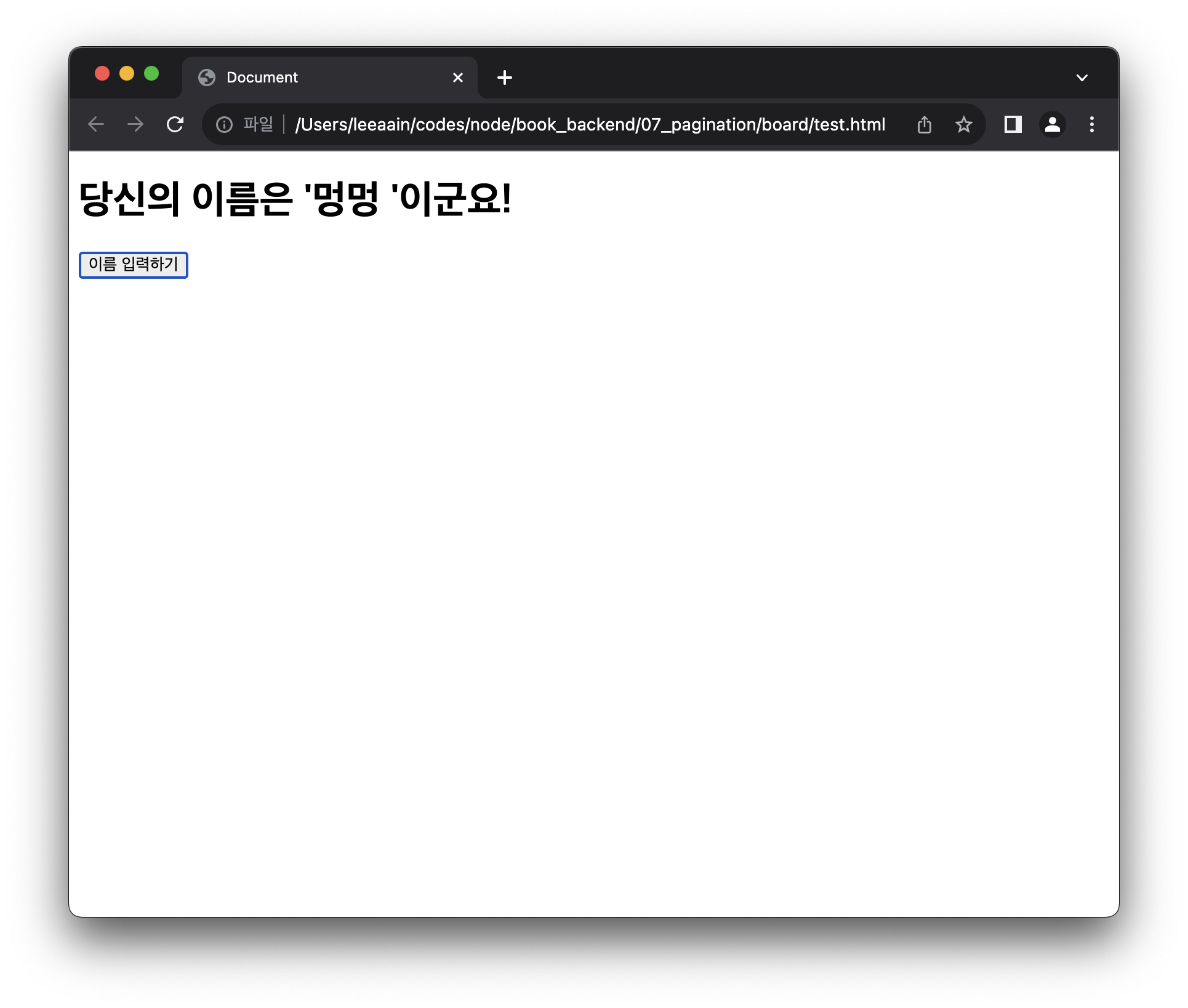
document.getElementById("name").innerText = `당신의 이름은 '${userName}'이군요!`;
}
</script>
</body>
</html>실행하면 아래와 같은 창이 뜬다.

이름 입력하기 버튼을 클릭하면 prompt() 함수에 의해 모달창이 뜬다.