Anima란?
Figma에서 Tailwind CSS로 디자인을 추출하고, Anima 플러그인을 사용하여 개발자와 디자이너가 원활하게 협업할 수 있다.
단계별 가이드
Step 1: Anima 플러그인 설치 및 설정
Figma에서 플러그인 패널을 열고, 검색창에 Anima를 입력하여 플러그인을 설치합니다. Anima 계정이 없다면 가입한다.
Figma에서 원하는 파일을 열고, Anima 플러그인을 실행합니다.
Anima 플러그인에서 클래식 모드 또는 개발자 모드를 선택할 수 있습니다.
Step 2: 코드 환경 설정
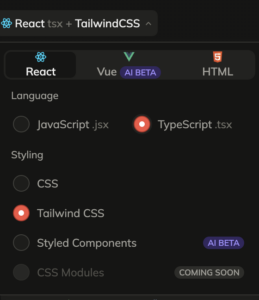
사용할 프레임워크 선택한다. Anima 플러그인에서 React를 선택하고
Javascript 또는 Typescript 중 사용할 언어를 선택하고
오늘은 Tailwind CSS 사용할것이기 때문에 스타일 선택은 Tailwind CSS를 선택한다.

Step 3: Figma 구성요소 선택 및 코드 생성
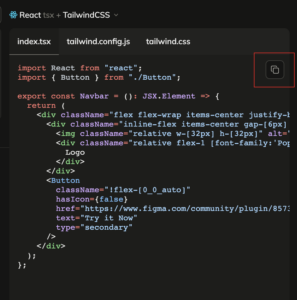
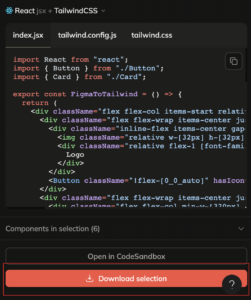
Figma 디자인에서 Tailwind CSS로 변환할 섹션(구성요소, 레이어 또는 프레임)을 선택합니다. Anima가 선택한 섹션의 코드를 생성합니다.
스니펫을 복사하거나 "Download selection" 버튼을 눌러 모든 파일을 다운로드 한다.