1. 프로젝트 생성
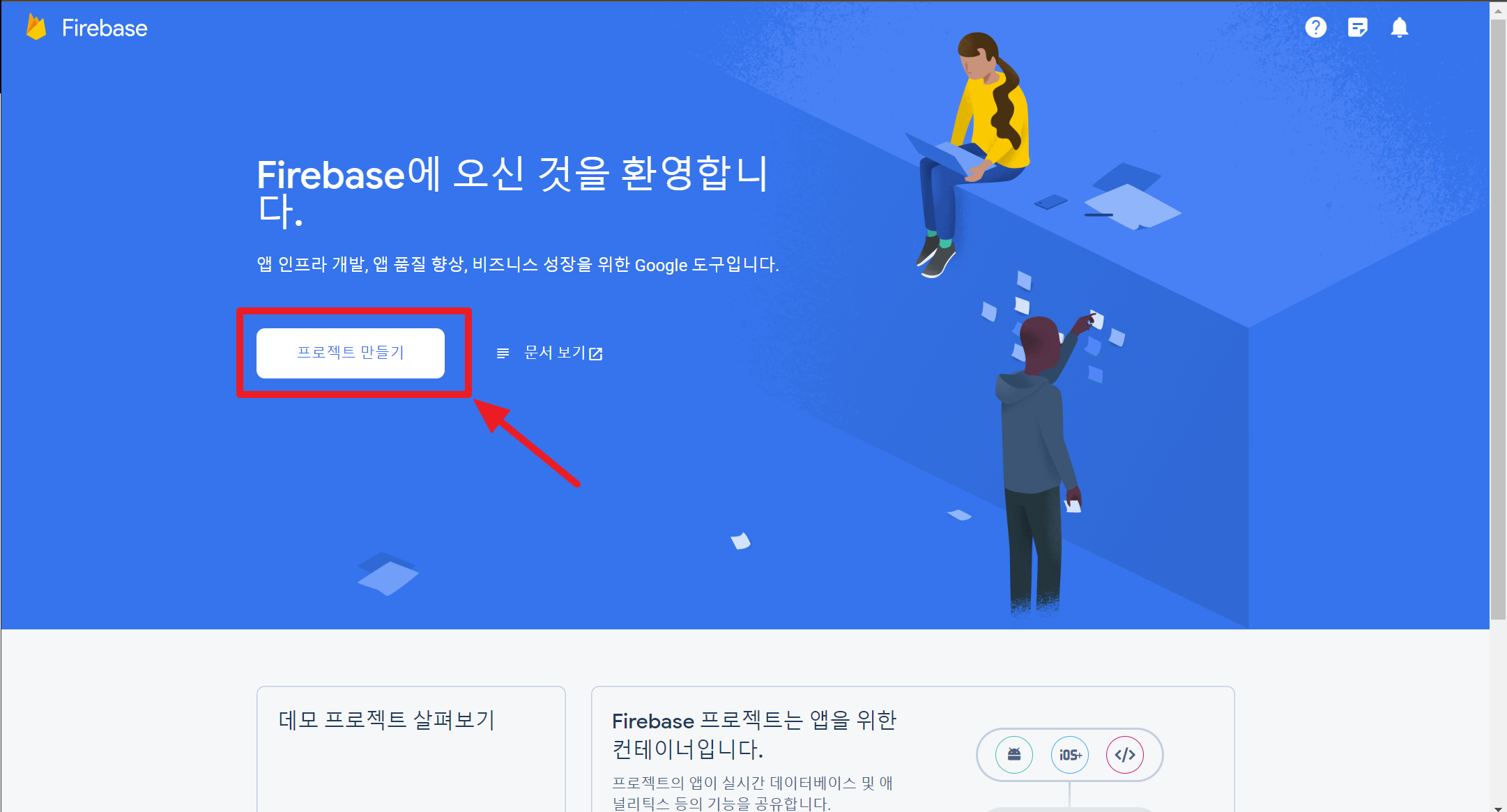
프로젝트 생성 버튼을 누릅니다.

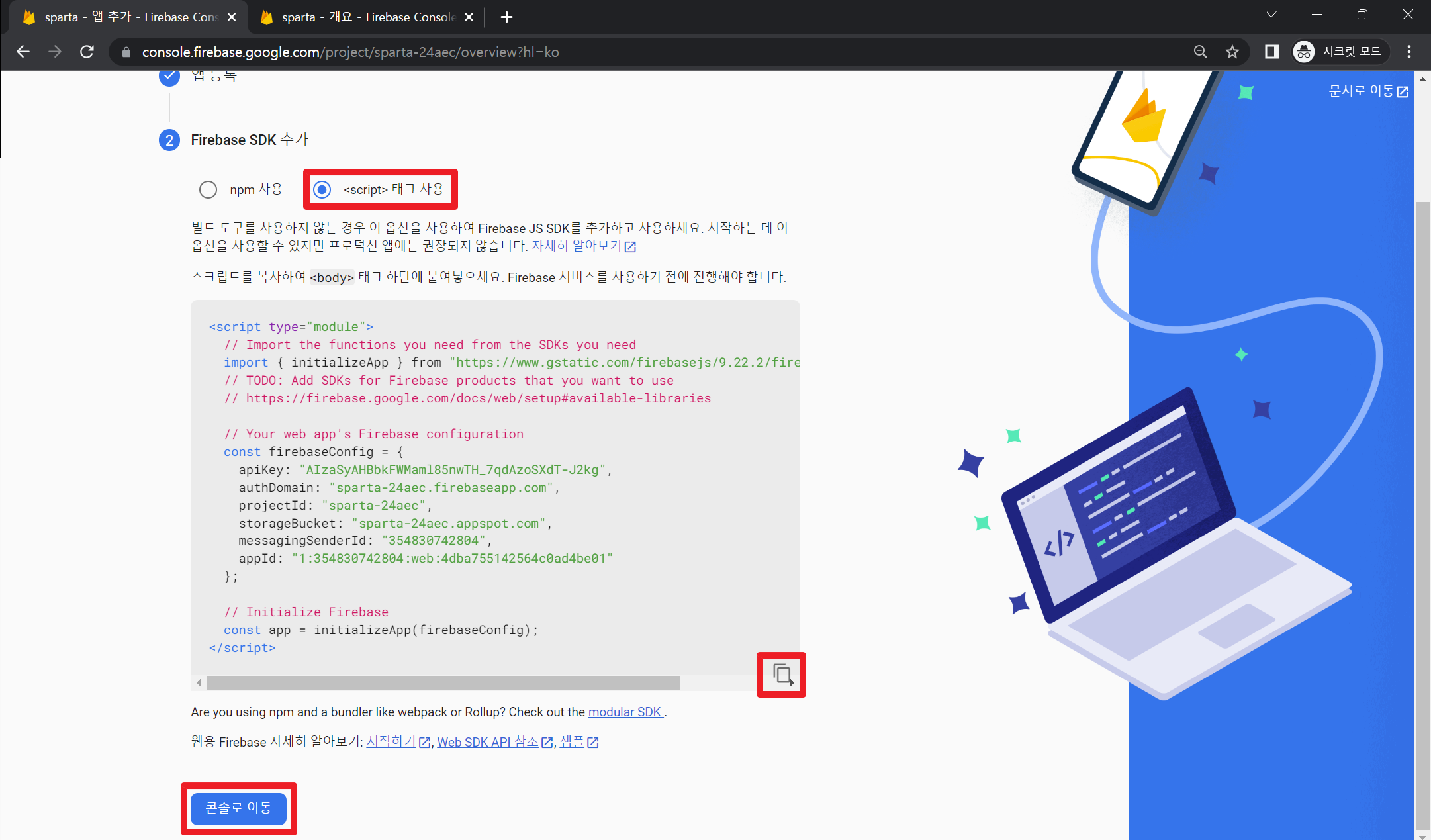
파이어베이스 코드를 가져와 태그 부분을 복사하여 따로 보관합니다.
그리고 콘솔로 이동 버튼을 누릅니다.

2.Firestore Database 시작하기
Firestore Database 시작하기에 앞서 파이어스토어(Firestore)에 대해 알아봅시다.
파이어스토어(Firestore)란?
파이어스토어(Firestore)는 구글의 클라우드 기반 *NoSQL 데이터베이스입니다.
데이터베이스 서비스로 데이터를 저장하고 관리 할 수 있는 기능을 제공합니다.
*NoSQL : 비관계형 데이터베이스(NoSQL)은 복잡하거나 유연한 정보를 다룰 때 사용하며 스타트업에서 많이 사용됩니다.
*SQL : 관계형 데이터베이스(SQL)는 정리된 정보를 다룰 때 사용하며 은행, 대기업에서 사용합니다.
파이어스토어(Firestore) 구성
파이어스토어는 창고 같은 구조여서 창고 안에 많은 서랍장들이 들어 있고 각각의 서랍장에는
다양한 종류의 문서들이 존재합니다.
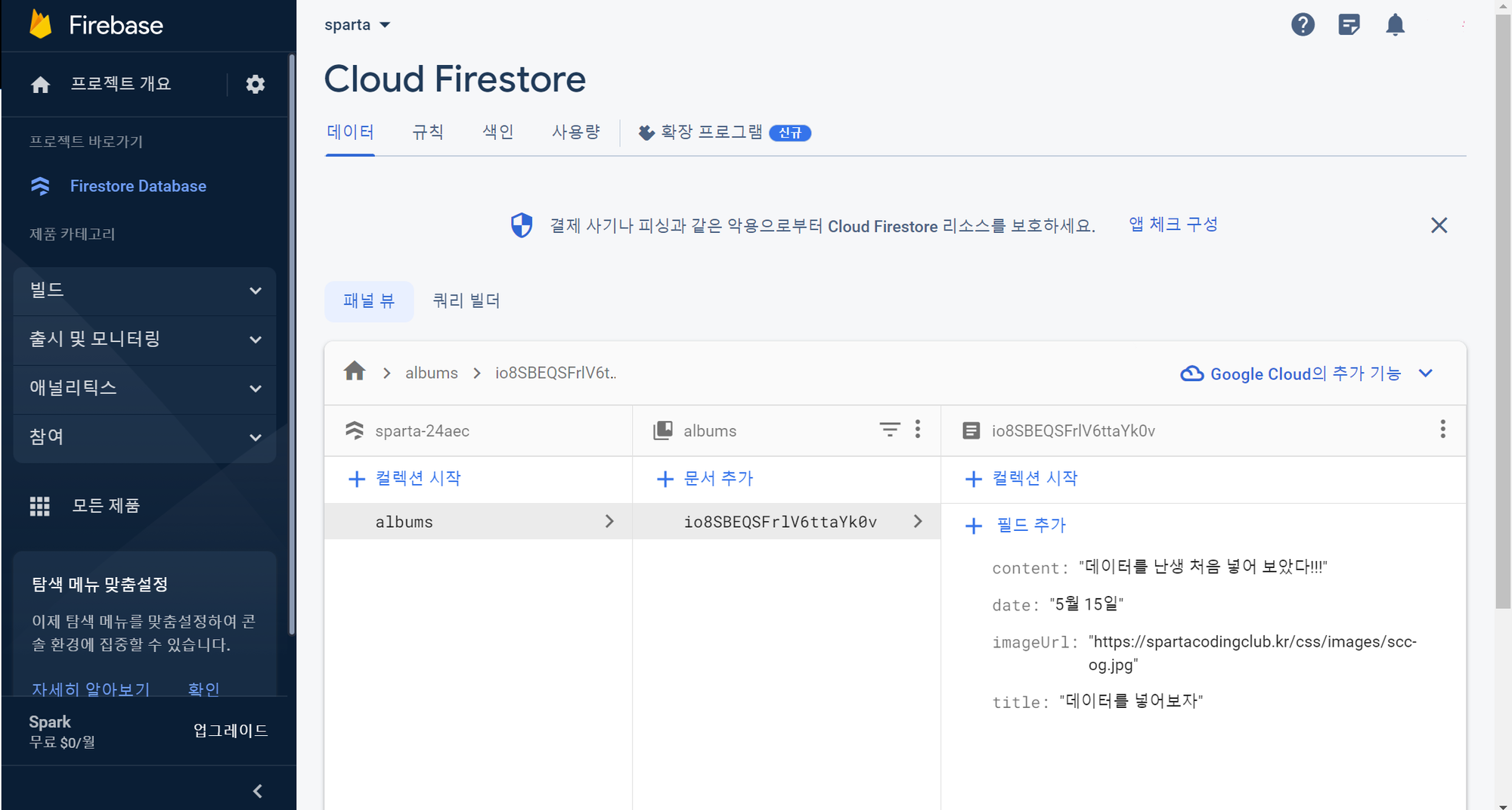
- 컬렉션(Collection): 서랍장 그룹이라고 생각해봅시다. 여러 개의 문서들이 특정한 주제 또는 유형으로 그룹화되어 있습니다. 예를 들어, “albums"이라는 컬렉션 안에는 문서들이 저장될 수 있습니다.
- 문서(Document): 서랍장 안에 들어있는 작은 종이로 생각해봅시다. 하나의 종이는 여러 개의 필드(Field)로 구성되어 있습니다. 필드는 종이에 저장된 데이터를 나타냅니다.
- 필드(Field): 문서 안에 있는 데이터의 작은 부분입니다. 각 필드는 값으로 구성됩니다. 예를 들어, 사용자 문서의 필드로는 "내용", "날짜", "이미지주소", “제목” 등이 있을 수 있습니다.
Firestore Database 시작하기 위한 세팅
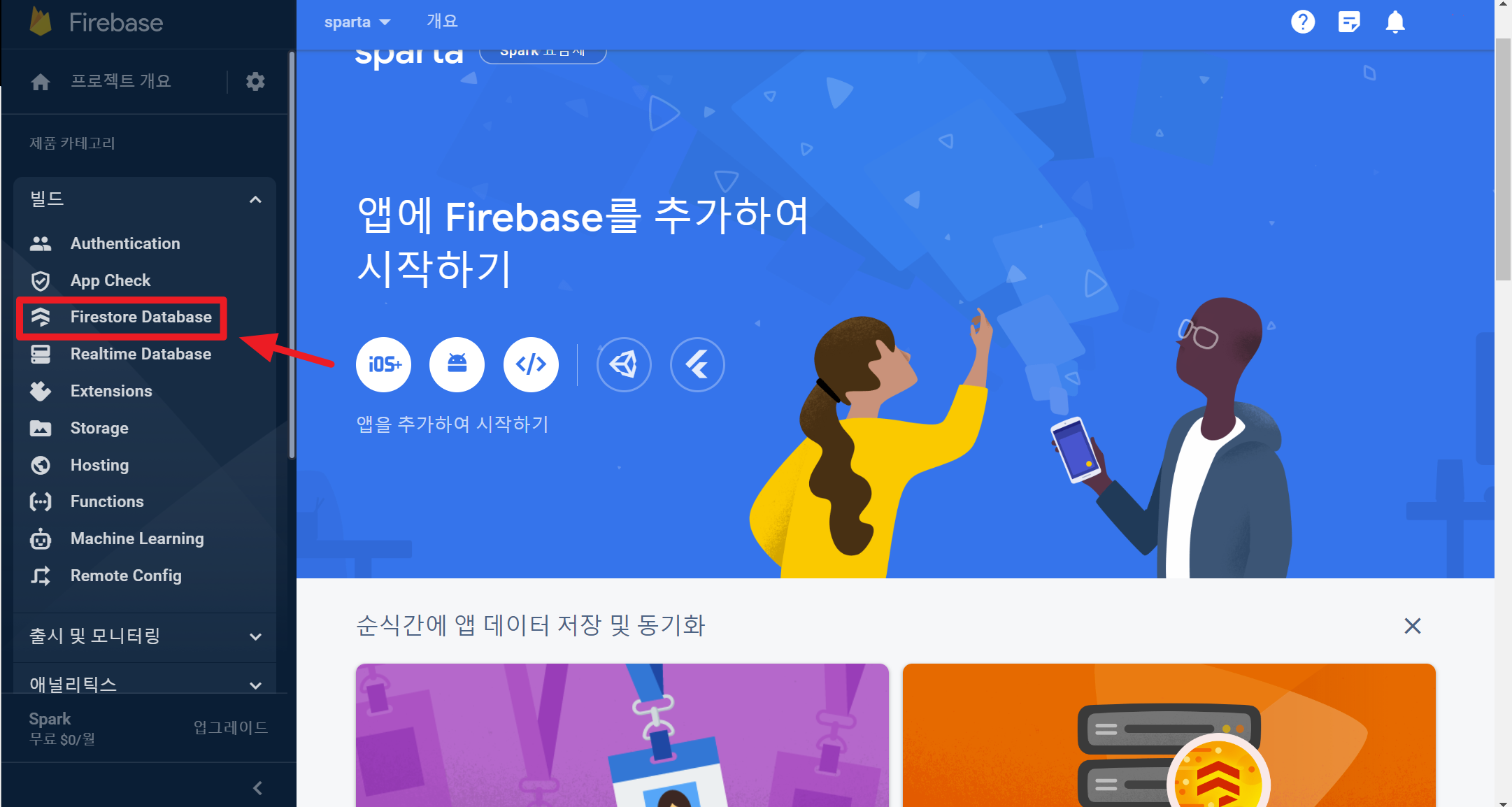
빌드에서 Firestore Database를 선택합니다.

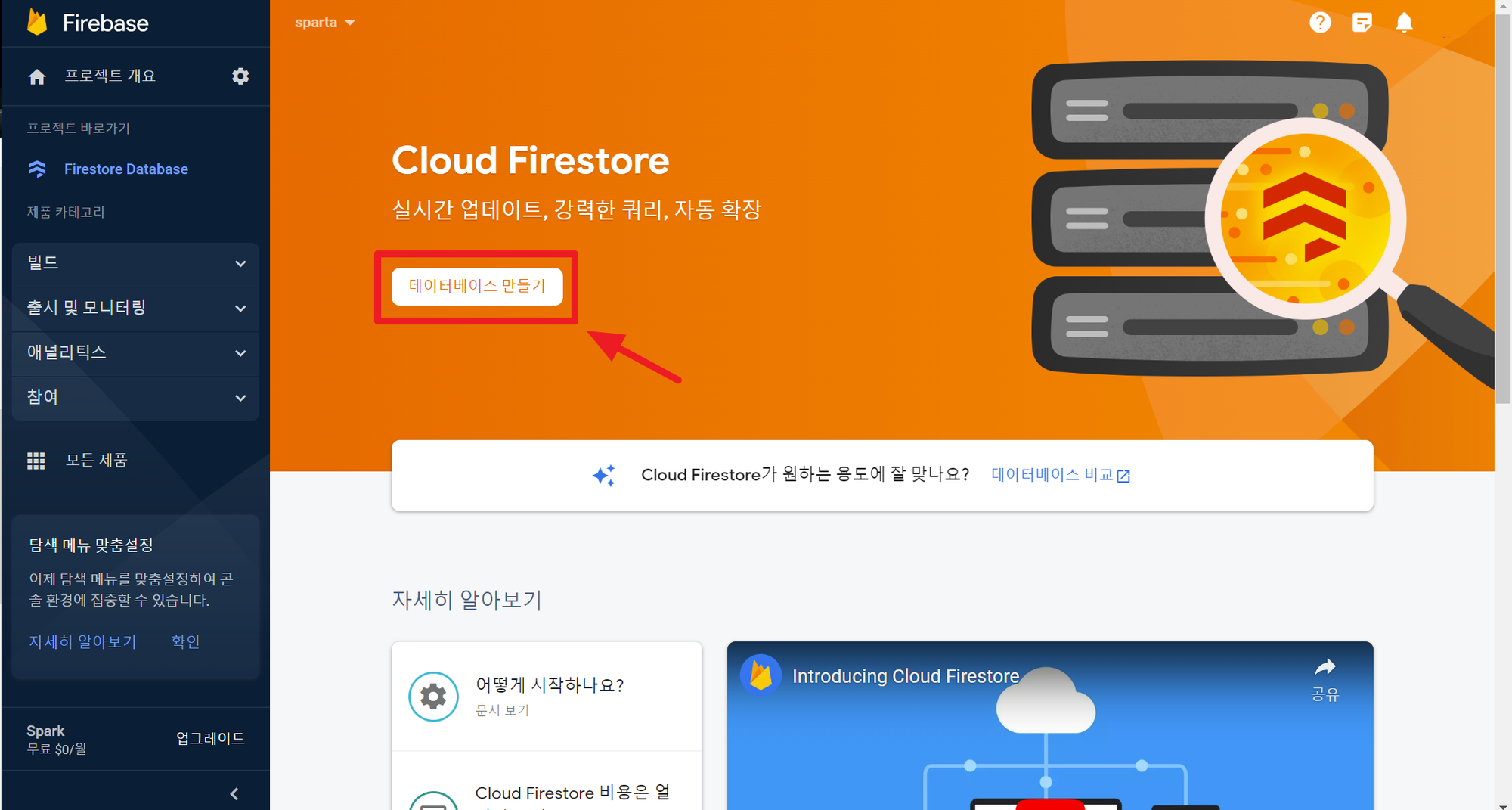
테이터베이스 만들기 눌러줍니다.

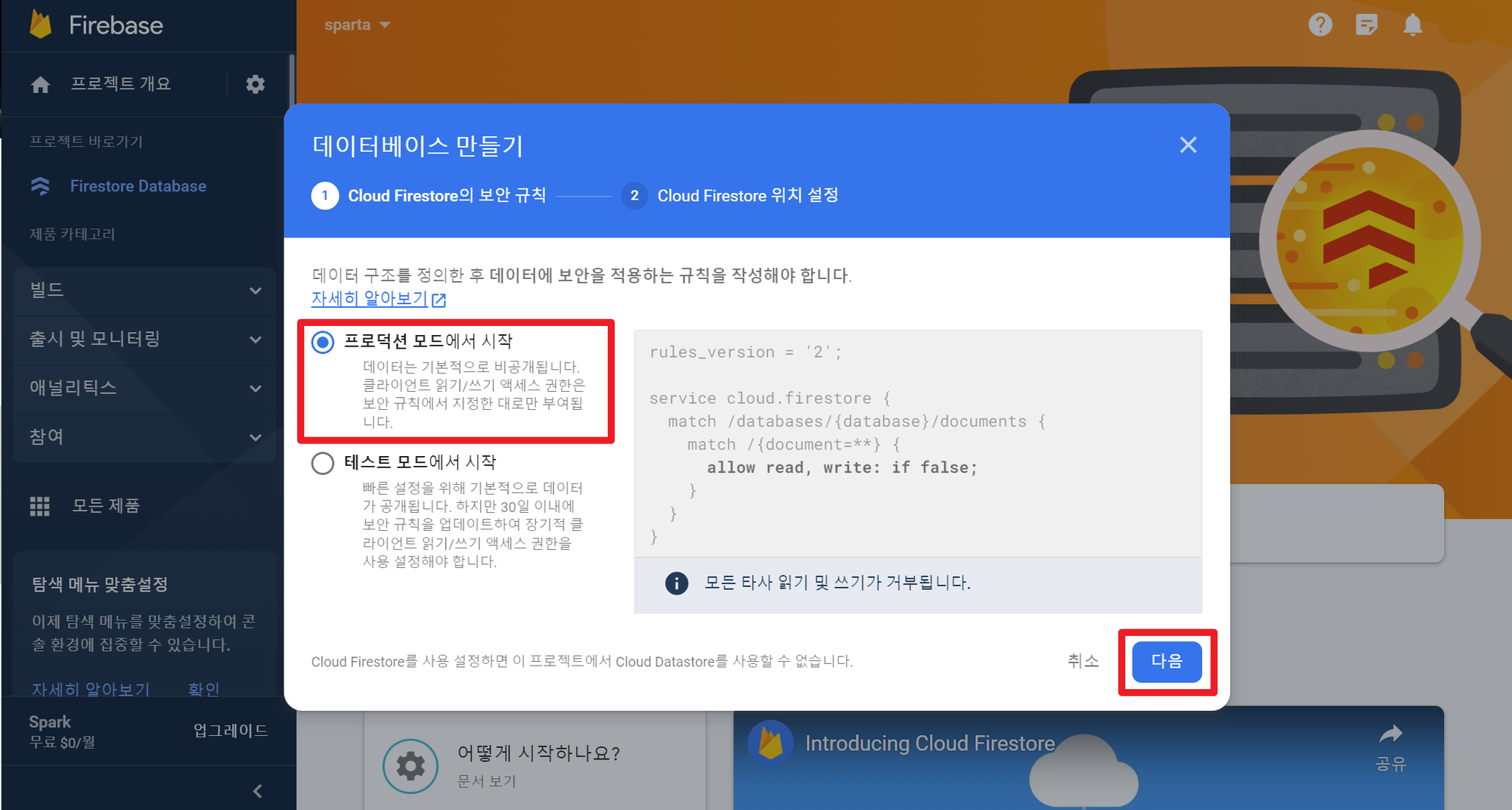
프로덕션 모드에서 시작하기 눌러줍니다.

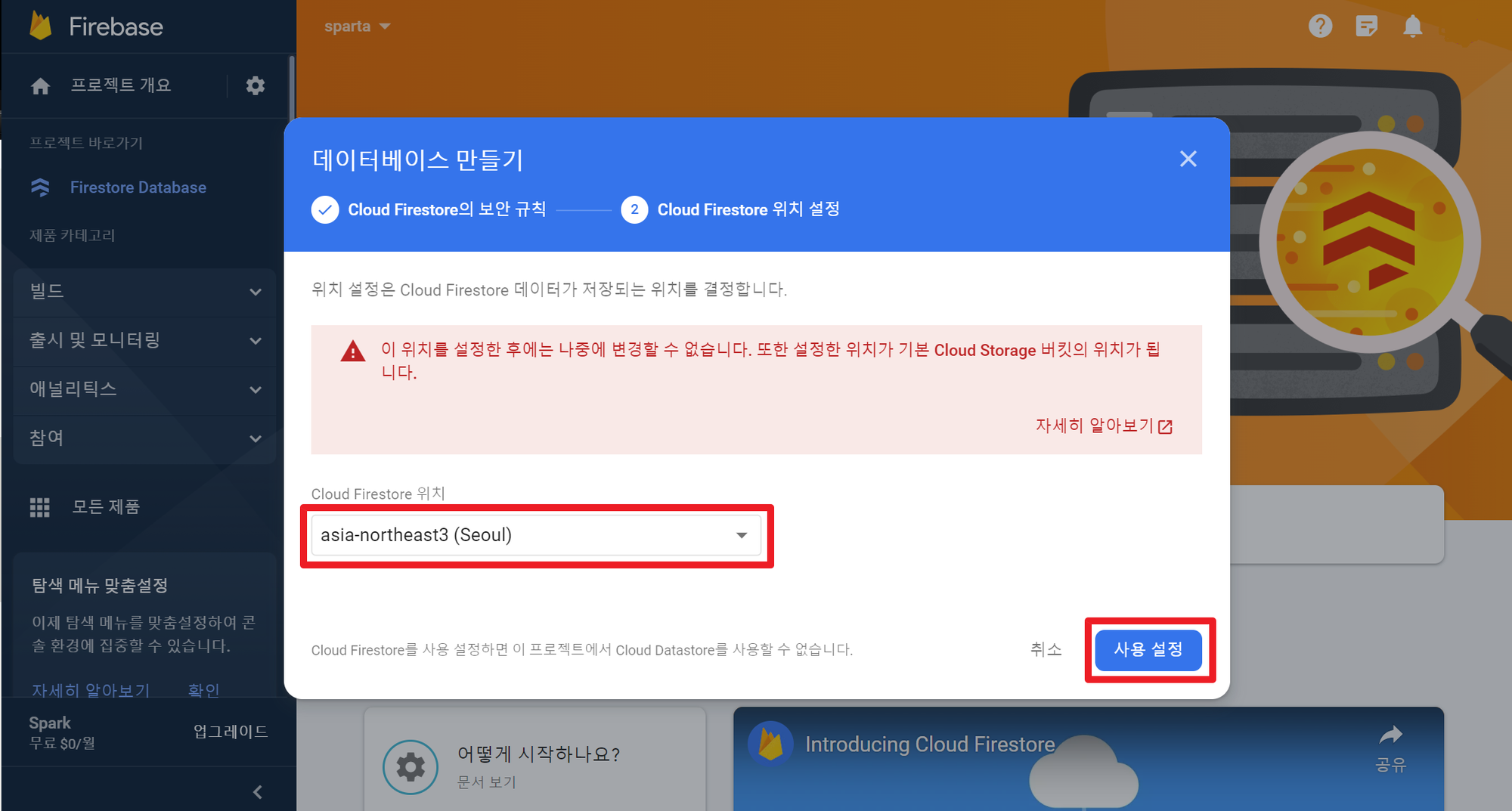
Cloud Firestore위치는 Seoul로 설정하고, 사용 설정 눌러줍니다.

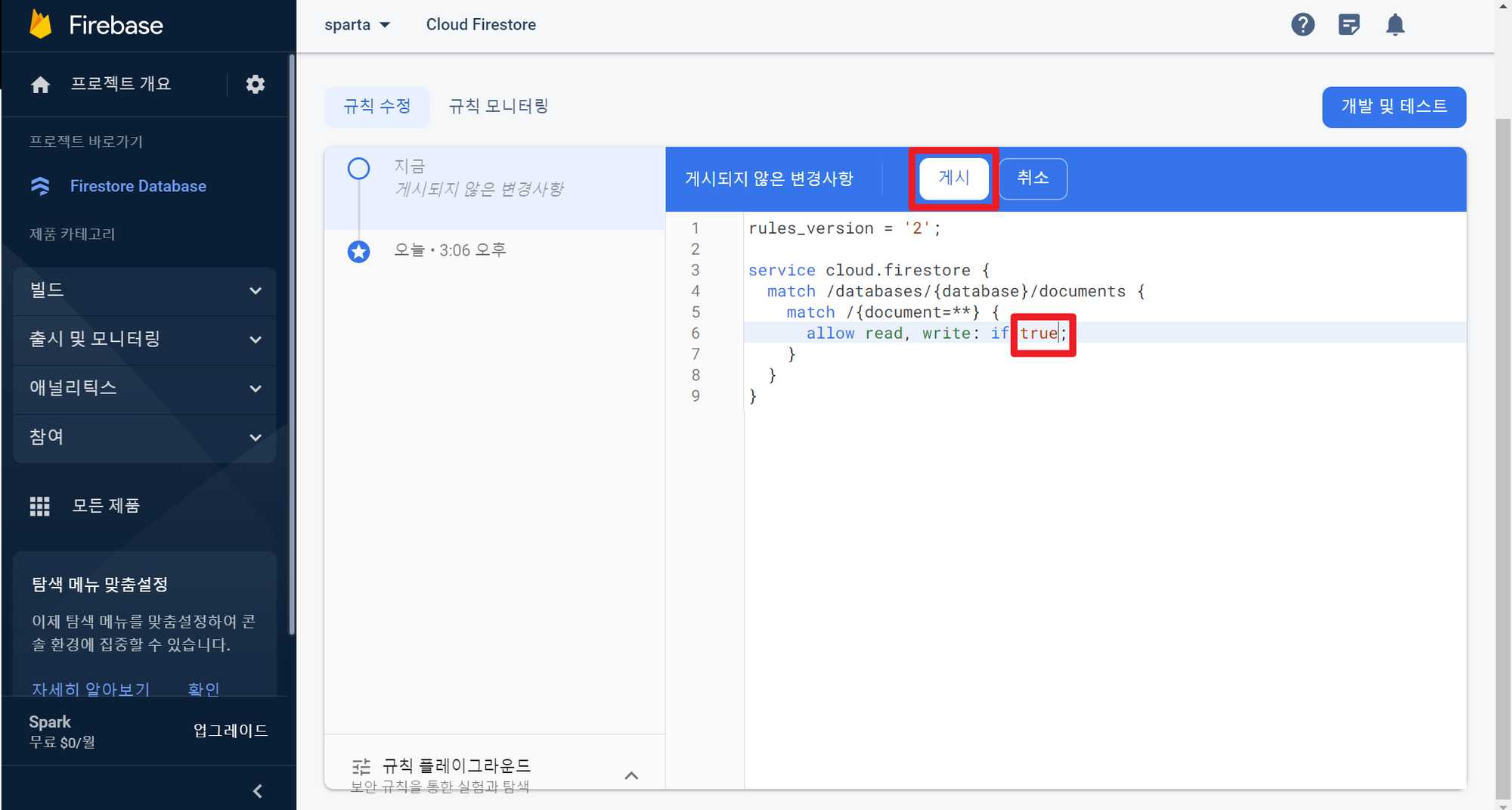
파이어스토어 규칙에서 false → true 변경 후, 게시 눌러줍니다.

👉 저장하지 않았거나 잃어버린 경우에는 프로젝트 설정에 가면 확인할 수 있습니다.
3.Firestore Database에 작업 전 초기 세팅하기
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
const firebaseConfig = {
//각자의 정보를 넣기
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);4.[addDoc] Firestore Database에 데이터 넣기
작업할 입력해야 할 값들을 데이터베이스에 넣는다. 데이터를 넣고 새로고침하여 Firestore Database에 업데이트된 데이터를 가져오기 위하여 끝에 location.reload() 코드를 추가한다.
$("#id").click(async function () {
let doc = {};
await addDoc(collection(db, "콜렉션이름"), doc);
})5. [getDocs] Firestore Database에서 데이터 가져오기
현재 데이터베이스에 들어있는 데이터를 웹브라우저에 표현하기 위하여 하기 코드를 입력후
가져온 데이터를 변수에 담는다.

let docs = await getDocs(collection(db, "콜렉션이름"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
}); Firebase 시작하기를 마무리하며..🤔
- 파이어베이스를 사용하기 위한 세팅을 하였고,
- 내가 작성한 코드에 들어온 값들을 변수에 담고 그 변수 값들을 컬렉션에 추가하였다.
- 파이어스토어에 데이터를 가져와 내가 원하는 레이아웃에 각각의 값을 넣는 방법을 배웠습니다.
