프로미스(Promise)를 사용해야 하는 이유?
자바스크립트는 비동기 프로그래밍을 지원하는 언어입니다. 사용자의 요청에 따라 서버로부터 데이터를 받아와 화면에 표시하는게 중요하기때문에 *비동기 처리💡는 필수적입니다. 이러한 비동기 처리를위해 ES6에서 프로미스(Promise)가 도입되기 전에는 *콜백 함수를 사용했으나 이런한 방식은 *콜백 지옥🔥으로 인한 가독성 저하와 로직의 복잡성 증가의 문제가 있었습니다. 그래서 👏프로미스(Promise)를 사용하게 되었습니다.
💡비동기처리
어떠한 요청을 보내면 그 요청이 끝날 때까지 기다리는 것이 아니라, 응답에 관계없이 바로 다음 동작이 실행되는 방식을 말합니다.
*콜백 함수
다른 함수가 실행을 끝낸 뒤 실행되는 callback되는 함수 를 말한다. 그리고, 함수를 만들때, parameter를 함수로 받아서 쓸 수 있는데 그 함수는 callback이다.
매개변수를 넘겨 받은 함수(A)는 callback 함수(B)를 필요에 따라 즉시 실행(synchronously) 할 수도 있고, 아니면 나중에 (asynchronously) 실행할 수도 있다.
🔥콜백 지옥
콜백 지옥은 JavaScript를 이용한 비동기 프로그래밍시 발생하는 문제로서, 함수의 매개 변수로 넘겨지는 콜백 함수가 반복되어 코드의 들여쓰기 수준이 감당하기 힘들 정도로 깊어지는 현상을 말한다.
프로미스(Promise)란?
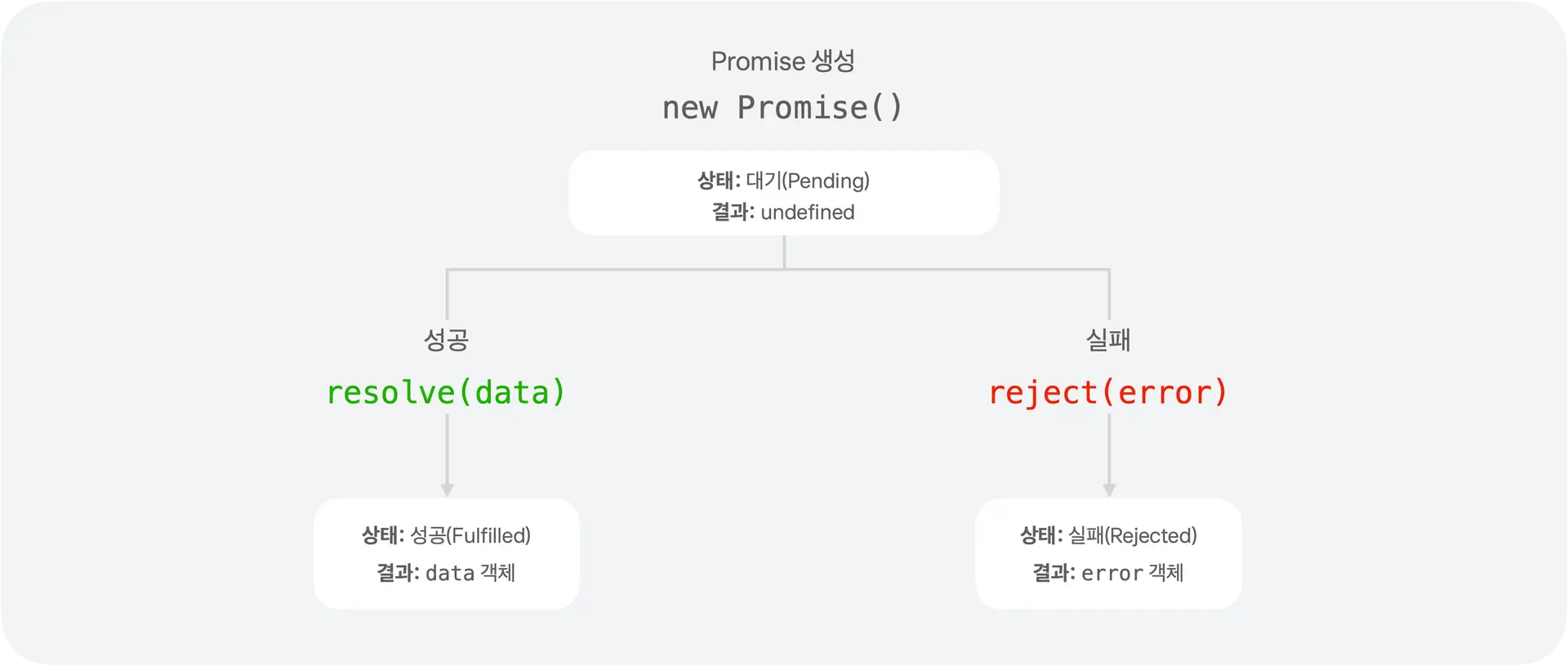
프로미스는 비동기 작업의 성공 또는 실패를 나타내는 객체입니다. 프로미스는 세 가지 상태 Pending, Fullfilled, Rejected를 가집니다.
- Pending(대기) :비동기 작업이 아직 완료되지 않았음을 나타냅니다.
- Fulfilled(이행) : 비동기 작업이 성공적으로 완료되었음 나타냅니다.
- Rejected(실패) : 비동기 작업이 실패했음을 나타냅니다.

Pending(대기)
new Promise(function(resolve, reject) {
// ...
});Fulfilled(이행)
function getData() {
return new Promise(function(resolve, reject) {
var data = 100;
resolve(data);
});
}
// resolve()의 결과 값 data를 resolvedData로 받음
getData().then(function(resolvedData) {
console.log(resolvedData); // 100
});Rejected(실패)
function getData() {
return new Promise(function(resolve, reject) {
reject(new Error("failed"));
});
}
// reject()의 결과 값 Error를 err에 받음
getData().then().catch(function(err) {
console.log(err); // Error: failed
});프로미스는 then() catch() finally() 등의 메서드를 제공하여 Promise가 반환되면 then() 메서드가 호출되고, 반대로 실패상태의 Promise가 반환되면 then() 메서드를 건너뛰고 catch() 호출됩니다.finally()는 성공, 실패 상관없이 실행하고 싶은 기능이 있을떄 사용합니다. 이러한 비동기 작업의 결과에 따른 후속 처리를 쉽게 할 수 있습니다.
프로미스(Promise)의 활용
프로미스는 HTTP요청, 파일 읽기/쓰기등 다양한 비동기 작업에 활용됩니다.
API요청 같은 네트워크 작업에서도 프로미스의 활용도가 높습니다. 프로미스를 사용하면 비동기 작업의 연쇄적인 처리가 가능해지며, 코드의 가독성과 유지 보수성이 향상됩니다.
API 사용 예제
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));코드를 더 간결하게 작성하기를 원한다면?
하지만 프로미스에도 콜백 지옥처럼 then()체인이 길게 이어지면 콜백 체인과 마찬가지로 코드의 가독성이 떨어지고 에러가 어디에서 일어났는지 찾기 힘들어집니다. 이때 이러한 단점을 async await로 보완할 수 있습니다.
async & await 이란?
async와 await는 자바스크립트의 비동기 처리 패턴 중 가장 최근에 나온 문법입니다. 기존의 비동기 처리 방식인 콜백 함수와 프로미스의 단점을 보완하고 가독성 좋은 코드를 작성할 수 있게 도와줍니다.
asyn & await 기본 문법
async function 함수명() {
await 비동기_처리_메서드_명();
}async, await 예제
function fetchItems() {
return new Promise(function(resolve, reject) {
var items = [1,2,3];
resolve(items)
});
}
async function logItems() {
var resultItems = await fetchItems();
console.log(resultItems); // [1,2,3]
}프로미스(Promise)와 비동기 처리 요약
웹페이지를 보다 유동적으로 효율적으로 움직이기 위해 💡비동기 처리가 필요함!
▶ 비동기 처리를 할수 있는 콜백 함수가 있으나 콜백지옥🔥의 단점이 있기 때문에 ES6에 👏프로미스(Promise)를 사용하게됨
프로미스(Promise)는 비동기 작업의 성공 또는 실패를 나타내는 객체이며, 프로미스의 상태는 ▶ Pending(대기), Fullfilled(이행), Rejected(실패)가 있다.
프로미스(Promise)는then()catch()finally()등의 메소드를 제공한다.
then() : 프로미스가 반환되면 호출됨
catch() : 실패 상태의 프로미스가 반환되면 then()을 건너 뛰고 catch() 호출
fainally() : 성공, 실패 상관 없이 실햄함
하지만 이러한 프로미스(Promise)도then()이 길어지면 콜백지옥가 같은 단점이 생김 이를 보완하기위해 가장 최근에 나온 비동기 처리 패턴이 ▶ 👏👏async & await
프로미스(Promise)와 비동기 처리 마무리 하며...🤔
프로미스(Promise), 비동기 처리, async & await를 모두 연관 지어 글을 작성하다 보니 포스팅하기까지 가장 많은 시간이 소요됬다. 기회가 되면 각각 나눠서 예제 위주로 포스팅을 한 번 더 하고 싶다. 그래도 프로미스 관련된 많은 관련 글을 찾아보면서 프로미스를 사용해야 하는 이유는 명확하게 이해했다. 앞으로 있을 프로젝트에서 직접 활용해 보면서 공부해가야겠다.
참고사이트🙇♀️
Promise 실전에서 사용해보기
예제로 이해하는 await/async 문법
자바스크립트 Promise 쉽게 이해하기
자바스크립트 프로미스(Promise)와 비동기 처리의 이해
Callback Hell (콜백 지옥)
