
54. 애자일이란?
애자일(Aglie)은 소프트웨어 개발 방법론으로, 변화에 유연하게 대응하고, 팀원 간의 협력을 강조하며, 반복적인 개발 과정을 통해 고객의 요구사항을 지속적으로 반영하는 방식입니다.
55. script 태그를 body 밑에 두어야 하는 이유
스크립트가 DOM 요소를 조작하기 위해서는 해당 요소가 로드된 후에 실행되야 하므로, body 태그 아래에 두어 페이지의 콘텐츠가 먼저 로드되도록 합니다.
56. 객체지향 프로그래밍 (OOP) 이란?
객체지향 프로그래밍은 데이터를 객체로 묶어 처리하고, 객체 간의 상호작용을 통해 프로그램을 구성하는 프로그래밍 이론입니다. 캡슐화, 상속, 다형성의 원칙을 따릅니다.
57. 함수형 프로그래밍이란?
함수형 프로그래밍은 상태와 가변 데이터를 피하고, 순수 함수를 사용하여 데이터를 변환하는 프로그래밍 스타일입니다.
- 순수 함수 사용: 같은 입력에 대해 항상 같은 출력을 제공하고, 외부 상태에 의존하지 않는 함수를 사용합니다.
- 고차 함수 사용: 함수를 인자로 받거나 반환하는 함수를 사용하여 코드의 재사용성과 가독성을 높입니다.
58. TDD란?
테스트 주도 개발(Test-Driven Development) 코드를 작성하기 전에 테스트 케이스를 먼저 작성하고, 이를 통과하는 코드를 작성하는 개발 방법론입니다.
59. HTTP / HTTPS 통신 방식의 차이
HTTP는 데이터가 암호화되지 않은 상태로 전송되는 반면, HTTPS는 SSL/TLS 프로토콜을 사용하여 데이터가 암호화되어 전송됩니다. 보안성이 더 높습니다.
60. DOCTYPE이란? meta tag란?
DOCTYPE은 HTML 문서의 버전을 정의하며, 브라우저가 문서를 올바르게 렌더링하도록 돕습니다. 메타 태그는 문서의 메타데이터(예: 문자 인코딩, 설명, 키워드 등)를 정의합니다.
61. SOP란?
Same Origin Policy 약자로 동일출처 정책을 의미함 현재의 출처와 동일한 출처의 요청만 허용하는 정책 동일 출처란 도메인, 프로토콜, 포트 번호 모두가 동일한것을 의미함 하나라도 다를 경우 동일 출처 정책에의해 리소스 접급이 제한됩니다.
62. SOP가 없을 경우 가능한 보안 취약점은 무엇인가요?
사용자 인증정보에 해당하는 sessionid같은 정보들이 쿠키에 포함될 수 있기때문에 XXS/CSRF 와같은 해킹공격에 취약할 수 있습니다. SOP로 이러한 해킹 공격을 어느정도 완화 할 수 있습니다.
63. CORS 프로토콜이 동작하는 원리를 설명해주세요
일단 CORS는 "Cross-Origin Resource Sharing"의 약자로, 웹 브라우저에서 다른 출처의 리소스에 접근할 수 있도록 허용하는 보안 기능입니다. 서버는 응답처리 과정에서 CORS관련 헤더를 설정할 수 있습니다. 이 헤더를 통해 허용할 도메인과 HTTP 메서드, 요청 헤더 종류를 정의할 수 있습니다. 이후 브라우저에서 서버로 리소스를 요청할때 헤더에 설정된 정보와 일치하지 않는다면 브라우저에서 CORS 에러가 발생합니다.
64. preflight 요청이란 무엇인지 설명해주세요
보안적으로 민감한 CORS요청에대해 요청이 가능한지를 먼저 확인하는 과정 브라우저에서 자동으로 실행되는 옵션으로 이 과정을 통해 허용되지 않은 요청에 대한 처리 부하를 낮출 수 있다. 모든 CORS 요청에대해 일어나진 않음 보안적으로 민감하지 않은 단순 요청이나 이전에 응답받은 preflight가 캐싱되어 있는 경우 preflight이 일어나지 않는다.
65. 단순요청이 무엇인지 설명해주세요.
요청의 메서드가 GET, HADE, POST중 하나이며 HADE와 컨텐츠 타입이 CORS 프로토콜에서 지정된 값인 경우가 단순 요청에 해당한다. preflight 권한 조회 X
66. 웹 표준? 웹 접근성?
웹 표준은 웹 콘텐츠가 일관되게 작동하고 다양한 기기와 브라우저에서 잘 표시될 수 있도록 하는 기술적 규칙과 지침입니다. , 접근성은 모든 사용자가 웹 콘텐츠에 접근할 수 있도록 하는 것입니다. 두가지 모두 웹의 품질과 사용성을 향상 시킵니다.
67. SPA란? 그리고 이것의 장점과 단점
SPA(Single Page Application)는 단일 HTML 페이지로 구성된 웹 애플리케이션입니다. 장점은 빠른 사용자 경험(필요한 데이터만 가져와서 업데이트)이고 비동기적으로 요청하므로, 페이지 전환이 매우 빠릅니다. 단점은 SEO 최적화에 어려움(콘텐츠를 동적으로 생성하기 때문에, 검색 엔진 크롤러가 페이지를 인식하고 색인화하는 데 어려움)이 있습니다.
68. 리액트 사용 이유?
컴포넌트 기반의 구조로 재사용성과 유지보수가 용이하며, 가상 DOM을 사용해 성능을 최적화 합니다.
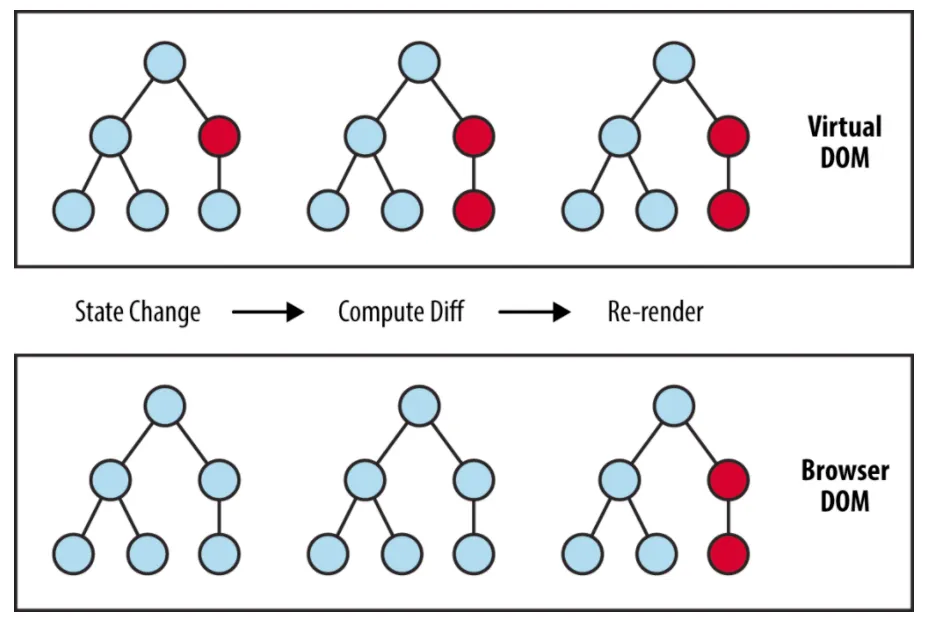
69. 가상 DOM(Virtual DOM)이란
리엑트에서 사용하는 개념으로 실제 DOM과 상화작용하기 전에 메모리에서 가상의 DOM(DOM과 구조가 완벽히 동일한 복사본 형태) 트리를 생성하여 효율적으로 업데이트 하는 방식(변경된 부분만 업데이트)
- 실제 DOM은 아니지만, 객체(object) 형태로 메모리에 저장되기 때문에 실제 DOM을 조작하는 것 보다 훨씬 더 빠르게 조작을 수행할 수 있다.
- 실제 DOM을 조작하는 것보다, 메모리상에 올라와있는 javascript 객체를 변경하는 작업이 훨씬 더 가볍다!


화면이 바뀌어야 하죠. 저 빨간색 하트에 해당되는 엘리먼트 DOM 요소가 갱신돼야 한다. 이는 DOM을 조작해야 한다는 의미입니다.
[STEP 1]
이 과정에서 리액트는 항상 2가지 버전의 가상DOM을 만든다.
- 화면이 갱신되기 전 구조가 담겨있는 가상DOM 객체
- 화면 갱신 후 보여야 할 가상 DOM 객체
리액트는 state가 변경돼야만 리렌더링이 됩니다. 그 때, 바로 2번에 해당되는 가상 DOM을 만듭니다.
[STEP 2 : diffing]
state가 변경되면 2번에서 생성된 가상돔과 1번에서 이미 갖고있었던 가상돔을 비교해서 어느 부분(엘리먼트)에서 변화가 일어났는지를 상당히 빠르게 파악합니다.
[STEP 3 : 재조정(reconciliation)]
파악이 다 끝나면, 변경이 일어난 그 부분만 실제 DOM에 적용시킨다. 적용시킬 때는, 한건 한건 적용시키는 것이 아니라, 변경사항을 모두 모아 한 번만 적용을 시킵니다.(🔥 Batch Update 🔥)
실제 DOM VS 가상 DOM
<클릭 한 번으로 화면에 있는 5개의 엘리먼트가 바뀌어야 한다면>
- 실제 DOM : 5번의 화면 갱신 필요
- 가상 DOM : Batch Update로 인해 단 한번만 갱신 필요
69-1. 리액트 가상돔 조작이 실제 돔 조작보다 실제 좋을까?
장점
- 성능 최적화 : 필요한 부분만 업데이트(Batch update)
- 코드 간결함 : 상태 관리가 쉬움
단점- 단순한 레이아웃에서는 가상 DOM 생성이 오히려 오버헤드가 될 수 있음
- 직접 DOM 조작이 더 빠를 수 있음
70. Batch Update란?
리액트가 state를 batch 방법으로 update 한다는 것은 변경된 모든 엘리먼트를 한꺼번에 반영할 수 있는 방법을 의미합니다!
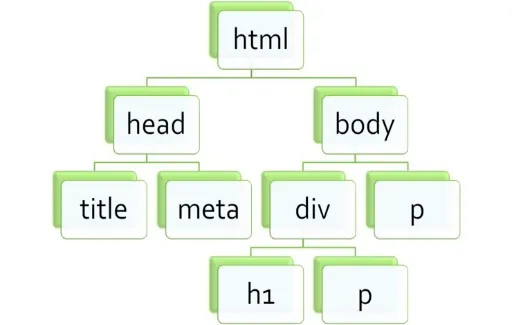
71. DOM 이란?
DOM(Document Object Model)은 수 많은 컴포넌트로 구성된 웹페이지들을 보게 된다. 그 페이지를
문서(document)라고 하구요. 페이지를 이루는 컴포넌트를엘리먼트(element)라고 한다.
DOM은 이 엘리먼트를 tree 형태(= DOM TREE)로 표현한 것이다.
트리의 요소 하나하나를 ‘노드’라고 한다. 각각의 ‘노드’는 해당 노드에 접근과 제어(DOM 조작)를 할 수 있는 API를 제공해요

72. React 렌더링 순서
- 가상 DOM 생성: React는 컴포넌트의 렌더 함수를 실행하여 가상 DOM을 새로 생성합니다.
- 차이 비교 (Diffing): 새로운 가상 DOM과 이전 가상 DOM을 비교하여 실제 DOM을 업데이트해야 할 부분을 찾습니다.
- 배치 업데이트 (Reconciliation): 변경된 부분만을 효율적으로 실제 DOM에 반영합니다.
73. JSX란?
Javascript와 HTML 혼합한 문법으로, 리엑트에서 UI를 정의하는 데 사용됩니다. Javascript 코드처럼 동작합니다.
74. 클래스형 컴포넌트와 함수형 컴포넌트의 차이
클래스형 컴포넌트는 상태를 관리하고 라이프사이클 메서드를 사용할 수 있지만, 함수형 컴포넌트는 간결하고 Hooks를 사용하여 상태 관리 및 사이드 이팩트를 처리할 수 있습니다.
75. 함수형 사용 이유? 클래스형을 사용하지 않는 이유?
함수형 컴포넌트는 코드가 간결하고 가독성이 좋으며, Hooks를 통해 상태관리와 사이드 이펙트를 쉽게 처리할 수 있어서 클래스형 컴포넌트보다 효율적입니다.
- 상태 관리: useState를 사용하여 컴포넌트의 상태를 관리하고, 상태가 변경될 때 UI를 업데이트합니다.
- 사이드 이펙트: useEffect를 사용하여 컴포넌트 렌더링 후에 비동기 작업이나 외부 데이터 요청 등을 처리합니다.
76. props 와 state 차이
- props : 부모 컴포넌트로부터 자식 컴포넌트로 전달되는 데이터. 읽기 전용
- state : 컴포넌트 내에서 관리되는 데이터. 변경가능
77. 리액트의 성능 개선 방법은?
- 컴포넌트 최적화 (React.memo) : 컴포넌트를 메모이제이션하여 불필요한 리렌더링을 방지합니다.
- 코드스 플리팅 : 필요한 코드만 로드하여 초기 로딩 시간을 줄이고 성능을 개선합니다.
- 가상 DOM 활용 : 실제 DOM 조작을 최소화하여 렌더링 성능을 향상시킵니다.
- useMemo 및 useCallback 사용 : 계산된 값을 메모이제이션하고, 함수를 메모이제이션하여 불필요한 재생성을 방지합니다.
78. useMemo와 useCallback의 차이점
- useMemo : 계산된 값을 메모제이션하는 데 사용한다. 특정 값이 변경될 때만 다시 계산하여 성능을 최적화합니다.
- useCallback : 함수를 메모제이션하여 불필요한 재생성을 방지한다. 의존성 배열의 값이 변경될 때만 새로운 함수를 생성한다.
79. Closure 란? 장점과 단점은?
클로저는 함수가 선언된 스코프의 변수에 접근할 수 있는 함수입니다. 장점은 데이터 은닉, 상태 유지이고 단점은 메모리 누수 가능성이 있습니다.
79-1. useState와 클로저와 연관지어 설명
useState의 작동 원리
- 상태 관리: useState는 초기 상태 값을 받아 [현재 상태, 상태 변경 함수]의 배열을 반환합니다.
const [state, setState] = useState(initialValue);
- 렌더링: 컴포넌트가 상태를 변경할 때, React는 해당 컴포넌트를 리렌더링하여 UI를 업데이트합니다. 클래스형 컴포넌트에서는 setState를 통해 변화를 감지한 반면, 함수형 컴포넌트에서는 매번 함수가 호출될 때마다 상태를 기억해야 합니다.
클로저의 정의
- 클로저는 함수를 정의할 때의 환경을 기억하여 그 함수가 호출될 때마다 그 환경에 접근할 수 있게 합니다.
useState와 클로저의 연결
상태의 기억: useState는 클로저를 이용해 상태를 기억합니다. 이를 통해 함수형 컴포넌트의 상태 값이 렌더링 간에도 유지될 수 있습니다.
function Counter() {
const [count, setCount] = useState(0);
const increment = () => setCount(count + 1);
return <button onClick={increment}>{count}</button>;
}
Hook의 규칙
- 일관된 호출 순서: React는 Hook이 항상 정해진 순서로 호출되도록 보장해야 합니다. 조건문이나 반복문 안에서 Hook을 사용하면 안 되며, 이러한 규칙을 지키지 않으면 상태 관리에 혼란이 생길 수 있습니다.
정리
useState와 클로저는 함수형 컴포넌트에서 상태 관리와 관련해 매우 중요한 역할을 하며, React의 렌더링 로직과 깊게 연결되어 있습니다. 클로저 덕분에 함수가 호출될 때 상태 값에 접근할 수 있어 React는 효율적으로 UI를 업데이트할 수 있습니다.
👉 useState 훅은 클로저를 활용하여 상태를 기억하고, React가 이를 통해 리렌더링을 효율적으로 관리할 수 있게 합니다. React 자체가 이러한 구조를 제공하므로, 개발자는 상태 관리를 쉽게 할 수 있습니다.
80. 즉시실행함수?
즉시실행함수(IIFE)는 정의하자마자 바로 실행되는 함수입니다. 주로 변수의 스코프를 제한하는 용도로 사용됩니다.
81. 스코프?
스코프는 변수와 함수의 유효 범위를 정의합니다. 전역 스코프와 지역 스코프가 있습니다.
82. 렉시컬 스코프?
렉시컬 스코프는 함수가 선언된 위치에 따라 변수의 범위를 결정하는 방식입니다. 중첩된 함수는 외부 함수의 변수를 참조할 수 있습니다.
83. 실행 컨텍스트?
실행 컨텍스트는 함수가 실행될 때 생성되는 객체로, 해당 함수의 변수, 스코프, this 값 등을 포함합니다.
84. Reflow와 Repaint의 차이
Reflow는
- DOM 구조가 변경되거나 CSS 스타일이 바뀔 때 발생합니다.
- 예를 들어, 요소를 추가하거나 삭제하거나, 크기를 변경하면 리플로우가 발생한다.
- 레이아웃을 다시 계산해야 하므로, 성능에 영향을 줄 수 있다.( 렌더 트리를 재생성하는 과정 )
Repaint- 요소의 가시성이 변경될 때 발생한다. ex) 투명도(opacity), 배경색(background-color)를 변경할때
- Reflow가 발생한 뒤에 실행되며( 재 생성된 렌더 트리를 다시 그리게 되는데 ), 레이아웃 계산은 필요 없고, 화면에 다시 그리는 과정입니다.
85. REST와 RESTful API
REST (Representational State Transfer) : 자원을 이름으로 구분하고, HTTP를 통해 자원의 상태를 주고받는 아키텍처 스타일입니다.
RESTful API : REST 원칙을 적용하여 설계된 API로, 자원에 대한 CRUD(Create, Read, Update, Delete) 작업을 HTTP 메서드를 통해 수행합니다.
HTTP 메서드
1. GET: 자원 정보를 조회합니다.
2. POST: 새로운 자원을 생성합니다.
3. PUT: 자원의 전체를 수정합니다.
4. DELETE: 자원을 삭제합니다.
5. PATCH: 자원의 일부를 수정합니다 (일반적으로 잘 사용되지 않음).
6. OPTIONS: 서버에서 지원하는 메서드 목록을 확인합니다.
7. HEAD: GET과 동일하지만, 본문 없이 메타데이터만 반환합니다
정리
RESTful API는 HTTP 프로토콜을 활용하여 자원을 효율적으로 관리하고, 개발자가 직관적으로 이해할 수 있도록 설계됩니다. PUT과 POST를 적절히 사용하여 API를 일관성 있게 만드는 것이 일반적입니다.
