1. 원시타입
있는 그대로 저장되는 데이터를 의미한다. 예를들어 변수에 7을 할당하면, 7이 출력된다. 이렇게 있는 그대로 저장되는 데이터가 원시타입이다.
- Boolean
- String
- Number
- undefined
- null
- Symbol
var value = "7";
console.log(value) // 7원시값을 변수에 할당하면 값이 복사되어 들어간다. 즉, 원시값이 할당된 변수들은 모두 자기 자신만의 고유한 값을 가지게 된다. 값을 할당한 상태여도, 자기 자신의 값은 변하지 않는다.
var one = 1;
var two = 2;
one = two;
one = 3
console.log(two); // 2
console.log(one); // 3typeof
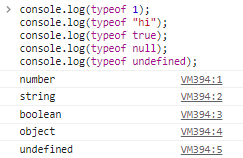
원시값의 종류를 알 수 있게 해주는 매서드이다. 그러나 null의 타입에 주의해야한다. null은 타입이 object로 나온다. 그래서 null같은 경우는 따로 타입검사를 해주는게 좋다.
console.log(typeof 1);
console.log(typeof "hi");
console.log(typeof true);
console.log(typeof null);
console.log(typeof undefined);

if (value === null) { ... }2. 참조타입
자바스크립트 객체를 나타낸다. 원시타입을 제외한 나머지.
- 객체
- 배열
- 함수
- Date
- 정규표현식
참조타입은 변수의 값을 직접저장하지 않는다. 변수에 저장되는 것은 메모리 안에서 객체의 위치를 가리키는 포인터이다. 무엇이 저장되느냐, 이것이 원시타입과 참조타입의 가장 큰 차이이다.
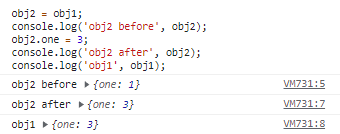
var obj1 = {one : 1};
var obj2 = {two : 1};
obj2 = obj1;
console.log('obj2 before', obj2);
obj2.one = 3;
console.log('obj2 after', obj2); // {one : 3}
console.log('obj1', obj1); // {one : 3}
두 객체가 하나의 주소를 바라보고 있는 상황이다. 그래서 하나의 값이 바뀌면 나머지 값도 바뀌게 된 것이다.
3. 원시참조타입
그러나, 원시타입도 참조타입처럼 사용할 수 있다.
var str = 'Hello';
console.log(str.length) // 5문자열은 원시타입이다. 그러나 .length처럼 객체의 메소드를 사용할 수 있는데, 이러한 Method를 원시 Method라고 부르고, 이 Method를 사용할 수 있는 이유는 원시래퍼타입이 존재하기 떄문이다.
- String
- Number
- Boolean
원시타입을 객체처럼 사용하는 순간, 자바스크립트 내부에서 사용하는 데이터의 인스턴스를 만들게 된다. 이렇게 만들어진 객체는 코드를 실행 후 바로 다음줄에서 파괴된다. 이러한 과정을 오토박싱이라고 한다.
var name = "beat";
console.log(name.concat("drop")); // beatdrop1 name 변수 선언 및 할당
2 var 임시변수 = new String(name);
3 console.log(임시변수.concat('drop'));
4 임시변수 = null정리
- 원시타입은 문자열, 숫자, boolean, null, undefined, Symbol이 있다.
- 참조타입은 원시타입을 제외한 나머지 데이터 타입이다
- 원시 타입과 참조 타입의 가장 큰 차이는 원시타입은 값 자체가, 참조타입은 데이터의 주소가 변수에 저장된다는 것이다.
- 원시 래퍼 타입은 String, Number, Boolean이다.
- 원시 래퍼 타입은 원시 타입을 객체처럼 사용할 수 있도록 한다.

