브라우저 렌더링 프로세서
- Browser elements
- Browser Rendering Process
- Rendering Engine(webkit) Process- HTML ,CSS Parsing Process
- Render Process
- 브라우저 Rendering에 필요한요소는 HTML,CSS
- JS는 HTML,CSS에 동적인 요소를 추가하는 것이다.
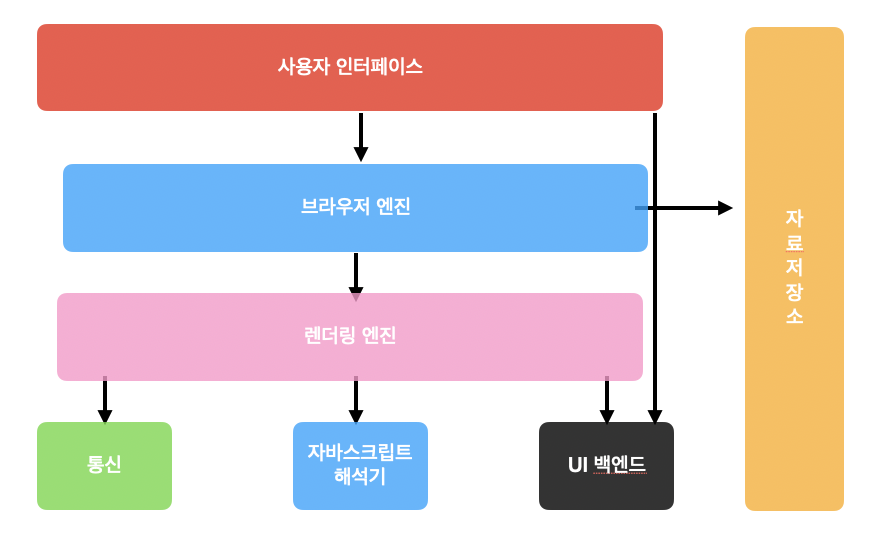
Browser Element
- 총 7가지 요소로 구성되어있다.
- 사용자 인터페이스: 브라우저에 들어왔을 때 눈에 보이는 것들이다. 주소표시줄, 홈버튼, 새로고침/정지 등 요청한 페이지를 보여주는 창 외에 '사용자가 컨트롤 할 수 있는 부분'
- 브라우저엔진: 사용자 인터페이스와 렌더링 엔진 사이에 동작을 제어. 사용자의 요청을 렌더링 엔진에 전달해주는 역할(전달자). 만약 자료 저장소에 있는 데이터라면 통신까지 전달되지않고 저장소에있는 결과물을 보여줌
- 자료저장소: 매번 같은 요청에도 서버에서 같은 결과를 요청해야하는 비효율을 막기위해, 자료저장소에 자주 받아오는 데이터를 저장해놓음(Caching).
- 렌더링엔진: 요청한 주소를 브라우저 엔진에서 받아서 server에 전달한다(통신). server로부터 요청주소에 해당하는 데이터(HTML,CSS ,JS)를 받아서 파싱 후 렌더링한다(Chrome webkit).
- 통신: 렌더링 엔진으로부터 HTTP 요청을 받아서 네트워크 처리(서버에게 전달) 후 응답을 전달한다.
- 자바스크립트 해석기: JS를 해석(Parse)한다(Chrome v8).
- UI백엔드: Render Tree를 브라우저에 그리는 역할을 한다

Browser Rendering Process
브라우저가 렌더링하는 과정(주소 입력, 서버 통신, 렌더링)
- 사용자가 인터페이스에 주소를 입력 -> 브라우저 엔진에 전달
- 브라우저 엔진은 자료저장소에서 입력된 주소에 대한 자료를 찾는다. 해당 자료를 쿠키로 저장했다면 그 자료를 렌더링 엔진에 전달
- 렌더링 엔진은 브라우저 엔진에서 가져온 자료(HTML, CSS, Image)를 분석. 동시에 입력주소에 대한 데이터 통신, 자바스크립트 해석기, UI 백엔드에 전달한다.
- 렌더링 엔진은 통신 레이어에 입력주소에 대한 추가 데이터가 있다면 요청하고, 응답을 기다린다.
- 응답받은 데이터에서 HTML,CSS는 렌더링엔진이 파싱한다. 그 중 JS파일이 있다면 해석기로 전달
- JS는 JS해석기가 파싱한다.
- JS해석기는 파싱한 결과를 렌더링 엔진에 전달하여 파싱된 HTML,CSS의 DOM Tree를 조작한다.
- 조작이 완료된 Dom Node는 Render Object로 변한다.
- UI 백엔드는 Render Object를 브라우저 렌더링 화면에 띄워준다.
HTML, CSS가 브라우저에 렌더링 되는 주요 요소이다. JS는 HTML,CSS에 동적은 요소를 추가해준다. 조작까지 완료된 Dom Node는 Render Object로 변환이 된다.
Rendering Engine Working Process
렌더링 엔진은 입력주소를 통해 요청을 받아, 요청에 해당하는 데이터를 렌더링하는 역할을 한다. Chrome과 iOS는 webkit이라는 rendering engine을 사용한다.
Webkit
- 브라우저 엔진
- 브라우저 웨에도 캘린더, 위젯같은 어플래키에션에서도 활발히 사용중
웹킷은 애플에서 오픈소스로 개발하고 있는 웹컨텐트(Content)엔진 또는 웹렌더링(Rendering)엔진이다. "웹컨텐트", "웹렌더링"은 웹킷의 기능이다. "엔진", "오픈소스"는 웹킷의 특성이다.
- 웹킷은 웹브라우저 또는 이메일이나 위젯과 같은 웹관련 애플리케이션의 핵심부품의 역할
- 오픈소스는 소스코드가 공개되어있어 사용자들이 자유롭게 사용가능하고, 수정도 가능하다. 소스코드의 자유가 있는 반면, 품질을 보장해주지는 않는다.
- 웹컨텐트를 렌더링한다. 웹컨텐트는 웹 상에 존재하는 컨텐트들을 의미한다. 대부분 HTML, CSS, JS로 이루어져 있다. 웹킷은 HTML, CSS, JS로 이루어진 웹컨텐트를 사용자의 출력장치에 표현하고 사용자와 상호작용하는 기능을 가진다.
- 보통 웹브라우저 렌더링이라함은 HTML문서를 CSS에 명시된 속성으로 출력장치에 배치하는 작업을 의미한다.
- 웹컨텐트는 자바스크립트로 웹컨텐트를 조작하여 동적으로 컨텐트를 변화시킬 수 있다.
- 웹킷은 HTML, CSS, JS로 이루어진 웹컨텐트를 사용자 출력장치에 표현하고 사용자와 상호작용하는 웹에플리케이션 소프트웨어의 핵심부품이라고 생각하면 된다.
- 웹킷은 하나의 완제품이 아니다. 웹킷을 탑재하고 최종 사용자가 이를 이용할 수 있도록 해주는 웹APP이 필요한데, 그 대표적인 APP이 웹브라우저이다.
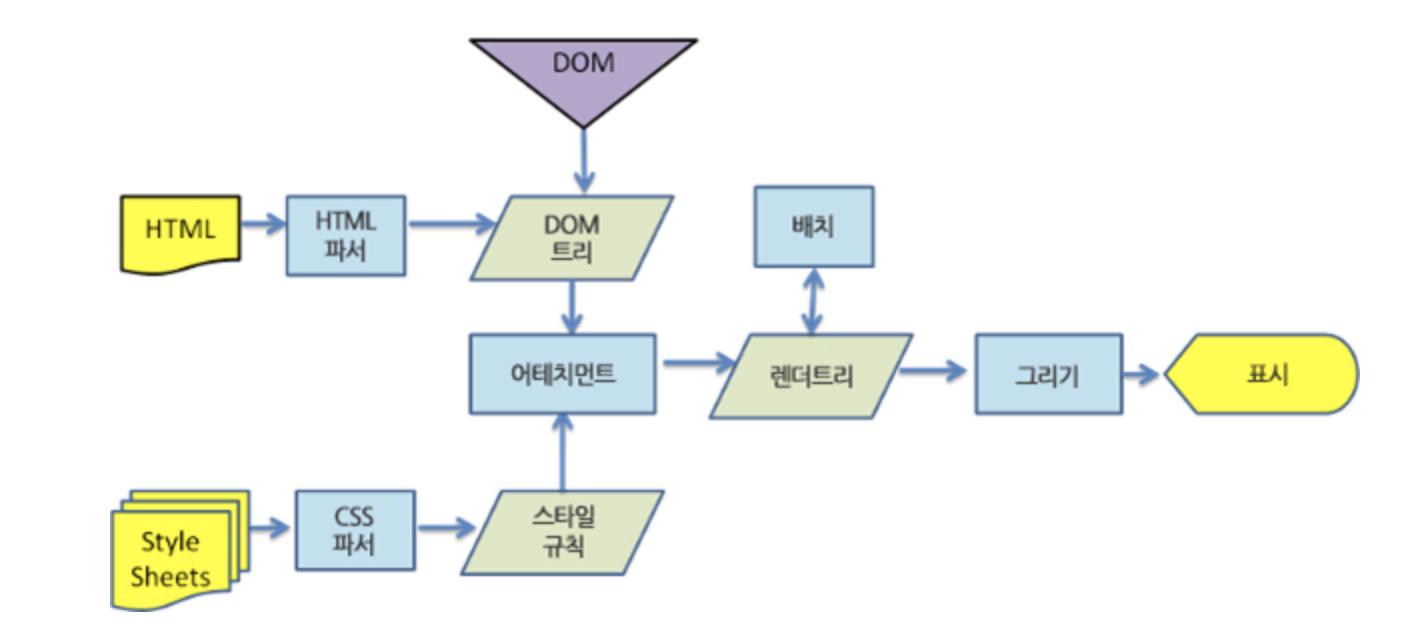
Rendering Process
- DOM트리 구축을 위한 HTML파싱
- HTML문서를 파싱한 후 Content Tree내부에서 tag(a, div ...)를 DOM node로 변환한다. 그다음 CSS파일과 함께 모든 스타일 요소를 파싱한다. 스타일 요소와 HTML 표시규칙, JS의 파싱 결과물은 Render Tree로 생성
- 렌더트리 구축
- HTML, CSS를 파싱해서 만들어진 render Tree는 색상 또는 면적 등 사각적 속성을 갖는 사각형을 포함한다. 정해진 순서대로 렌더링한다.
- 렌더트리 배치
- Render Tree가 생성이 끝나면, 배치가 시작된다. 각 node가 정확한 위치에 표시되기 위해 이동
- 렌더 트리 그리기
- 각 node배치 완료하면 UI 백엔드에서 각 node를 가로지르며 paint 작업을 한다.
1, 234는 병렬적으로 진행된다
- 통신레이어에서 데이터를 계속 받아오면서(통신)
- 받아온 HTML, CSS ,JS를 파싱하며(1번)
- render tree에 node를 그린다(2,3,4번)
- 결국 브라우저는 모든걸 기다리기보단, 조금씩 조금씩 그려나감
webkit의 동작과정

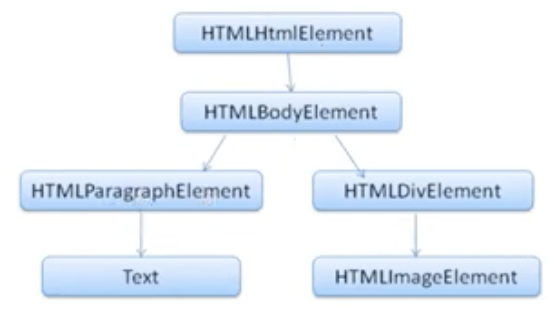
1. HTML을 Parsing하여 DOM Tree를 생성한다.
- HTML을 파싱하면 DOM Tree가 생성된다
- HTML은 정보를 표시하는 역할만 할 수 있다.
- 정보가 동적으로 움직이게 하는 것은 불가.
- 동적으로 가능하게 하는 것이 JS, DOM Tree
- JS를 가지고 DOM Tree에 접근해서 동작시킴
<html>
<body>
<p>Hello</p>
<div>
<img />
</div>
<script></script>
</body>
</html>- 파싱하면 아래와 같은 DOM tree가 생성된다.
- tag를 파싱하면서, 동시에 실행한다
- script태그는
-<script>태그를 parsing한다
-<script>태그를 실행한다
- 완료 후 다음 태그를 실행한다 - HTML5부터는 script태그를 비동기로 처리하는 속성을 추가했다(deffer, asy

2. CSS를 parsing하여 스타일 규칙을 얻는다
- CSS parsing하여 CSSOM 생성(스타일규칙)
3. DOM tree를 생성하는 동시에 이미 생성된 DOM tree와 CSSOM을 ㅁAttachment 한다
- DOM tree를 구성하는 하나의 DOM node는 attch라는 method를 가진다. 새로운 DOM node가 추가되면 attach가 호출되어 render object를 생성한다.
- render object는 render tree의 구성요소로써 자신과 자식 요소를 어떻게 배치하고 그려야할지 안다.
- node의 css box를 표시할 정보를 가지고 있다.
- 모든 DOM node가 전부 render object로 생성되는 것은 아니다. (ex. head tag, display: none)
- html, body DOM node또한 render object로 구성되는데 이들은 render tree root로써 render view라고 한다.
- 나머지 DOM node들은 render object로 생성되어 render tree root에 추가된다
4. 구축한 render tree를 배치한다.
- 배치는 html요소에 해당하는 최상위 render object에서 시작한다. 화면에 왼쪽 위부터 해당하는 DOM node를 그려나간다
5. 배치가 끝난 render tree를 그린다.
- render tree 탐색 후 해당하는 render object의 paint method를 호출한다.
Browser Rendering Optimization
- 오늘날 웹 사용자는 방문하는 페이지가 대화형이고 원활히 작동을 것으로 기대
- 성능이 우수한 사이트와 앱을 작성하려면 브라우저가 HTML,JS, CSS를 처리하는 방법을 이해하고, 작성하는 코드와 포함된 타사 코드가 최대한 효울적으로 실행되도록 보장해야 한다.
- 오늘날 대부분 기기는 초당 60회 빈도로 화면을 새고로침한다
- 실행중인 애니메이션이나 전환이 있거나 사용자가 페이지를 스크롤 중이면, 브라우저가 기기의 새로고침 빈도에 일치하여 각 화면 새로고침에 대해 하나의 새 그림이나 프레임을 제공해야 한다
- 각 프레임에는 16ms 가량의 시간만 할당되지만(1초/60 = 16.66ms) 실제로 브라우저는 실행 준비를 해야 하므로 10ms 내에 모든 작업을 완료해야 한다. 이 시간을 넘기면 사용자는 버벅거림 현상을 느낌
픽셀 파이프라인
작업할 떄 숙지 및 유념해야하는 다섯가지 주요 영역

-
자바스크립트: 자바스크립트는 시각적 변화를 일이키는 작업을 처리하는데 사용(animate, DOM 요소 추가 등). 하지만, 반드시 시각적 효과를 트리거할 필요는 없다. CSS Animations, Transitions 및 Web Animations API도 널리 사용된다.
-
스타일 계산: .headline or .nav > nav__item 등의 매칭 선택기에 따라 어떤 CSS규칙을, 어떤 요소에 적용할지 계산하는 프로세스. 규칙이 알려지면 적용되고 각 요소의 마지막 스타일이 계산된다.
-
레이아웃: 브라우저가 요소에 어떤 규칙을 적용할지 알게 되면 화면에서 얼마의 공간을 차지하고 어디에 배치되는지 계산하기 시작할 수 있다. 웹의 레이아웃 모델은 한 요소가 다른 요소에 영향을 줄 수 있음을 의미한다. 예를들어 body 요소의 너비는 일반적으로 하위 요소의 너비 등 트리의 위아래 모든 곳에 영향을 주며, 이 프로세스는 브라우저에 상당한 영향을 준다.
-
페인트: 픽셀을 채우는 프로세스. 텍스트, 색, 이미지, 경계 및 그림자 등 요소의 모든 시각적 부분을 그리는 작업을 포함. 일반적으로 레이어라고하는 다수의 표면에서 수행된다.
-
합성: 페이지의 여러부분이 잠재적으로 여러 레이어로 그려졌기 때문에 페이지가 정확히 렌더링되려면 정확한 순서로 화면에 그려야 한다. 실수로 한 요소가 다른 요소 위에 잘못 나타날 수 있기 때문에 이는 다른 요소와 겹치는 요소가 있는 경우에 특히 중요하다.
-
코드가 파이프라인의 어떤 부분을 트리거하는지 정확히 이해하는 것이 중요
-
CSS box-sizing이 바뀌면, 레이아웃이 다시 그려진다. 즉, 속도에 영향을 준다.
