DocumentFragment
1. 정의
처음 자바스크립트로 돔을 만들고 추가하는 방법을 배울 당시, document.createElement()로 생성하고, appendChild()를 이용해 DOM에 등록을 한다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
for (let i = 0; i < 10; i += 1) {
const divEl = document.createElement('div');
divEl.innerText = `This is ${i}`;
document.body.appendChild(divEl);
}
</script>
</body>
</html>
그러나
DocumentFragment Node를 사용하면 오직 메모리상에만 존재하는 경량화된 DOM을 만들 수 있다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const docFrag = document.createDocumentFragment();
for (let i = 0; i < 10; i += 1) {
const divEl = document.createElement('div');
divEl.innerText = `This is ${i}`;
// 일단 div를 여기에 입력
docFrag.appendChild(divEl);
}
// 최종적으로 만들어진 docFrag를 붙여준다
document.body.appendChild(docFrag);
</script>
</body>
</html>
그런데, DocumentFragment를 사용하지 않고 그냥 div를 사용해도 되는것 아닌가?
2. 차이점
div를 사용하는 경우
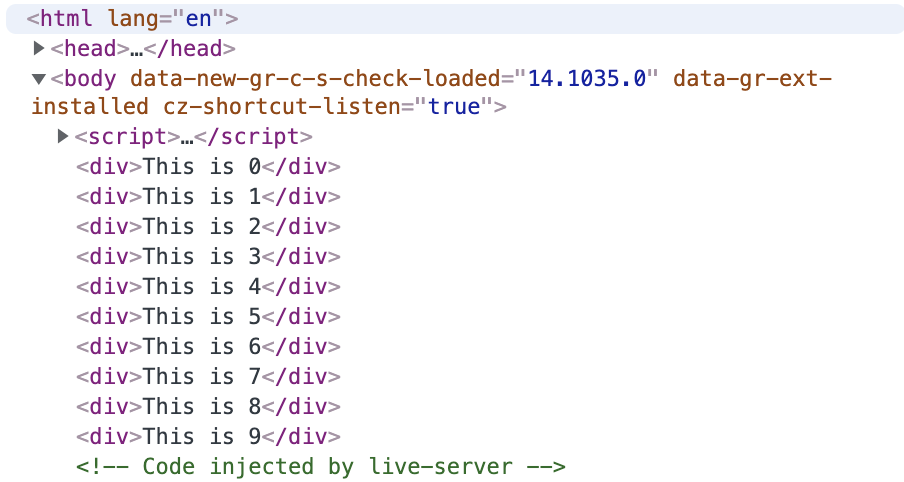
일단 동일한 결과가 나온다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const test = document.createElement('div');
for (let i = 0; i < 10; i += 1) {
// 일단 div를 여기에 입력
test.appendChild(divEl);
const divEl = document.createElement('div');
divEl.innerText = `This is ${i}`;
}
// 최종적으로 만들어진 docFrag를 붙여준다
document.body.appendChild(test);
</script>
</body>
</html>
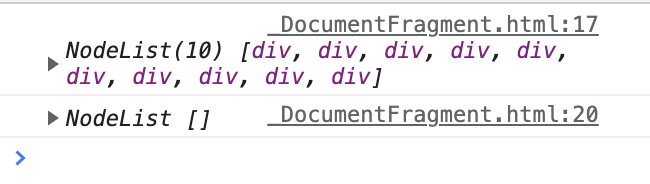
그러나 DocumentFragment를 DOM노드에 추가한다고 해도 DocumentFragment 노드는 등록되지 않고 그 자식 노드들만 추가된다.
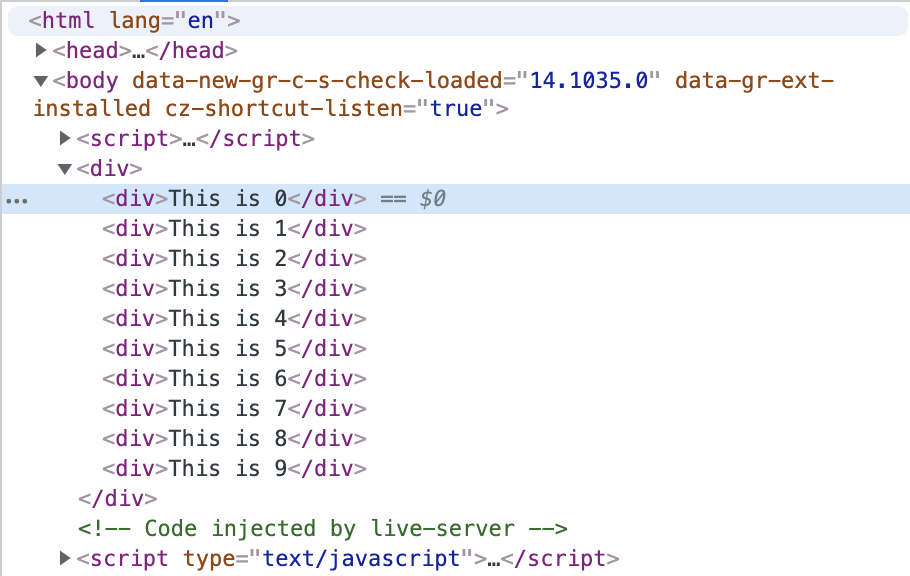
div를 사용한 경우

DocumentFragment를 사용한 경우

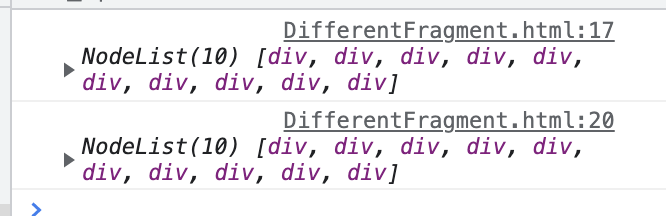
DocumentFragment를 DOM에 추가하면 DocumentFragment 노드의 자식 요소들은 더이상 메모리상에 존재하지 않는다.
div를 사용한 경우

DocumentFragment를 사용한 경우