이벤트 흐름
1. 브라우저가 사용자의 입력을 받았을 때
1.1 브라우저 화면에서 이벤트가 발생한다
브라우저 관점에서 이벤트는 마우스 클릭 뿐만 아니라 휠의 움직임, 포인터 이동, 화면 터치 등 사용자가 하는 모든 동작을 의미한다.
1.2 이벤트가 발생하면? 브라우저는 이벤트 대상을 먼저 찾는다.

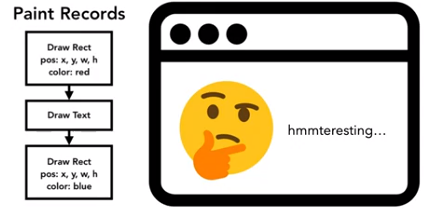
이벤트가 발생한 좌표에 무엇이 있는지 확인하기 위해 렌더링 과정중의 하나인 페인트 기록을 찾아본다.
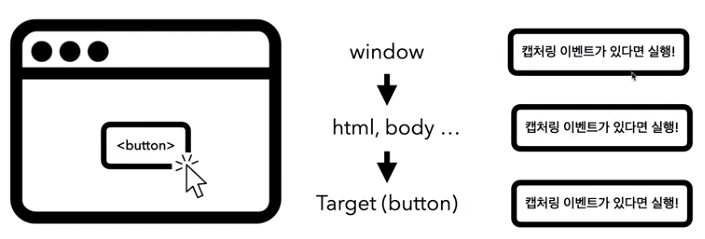
1.3 캡처링 단계
페인트 기록을 통해 좌표를 알아낸 브라우저는 해당 좌표에 위치한 요소의 이벤트 리스너를 실행한다. 이 과정을 캡처링 단계라고 한다.
최상위 window 객체부터 캡처링 단계의 이벤트 리스너가 등록되어있는지 확인한다. 이벤트 리스너가 있다면 실행한다. 그리고 계속 자식요소로 전파되며 만나는 캡처링 이벤트 리스너를 실행하며 타겟요소까지 이동한다.
(타겟요소 = 최초 이벤트 발생 지역)

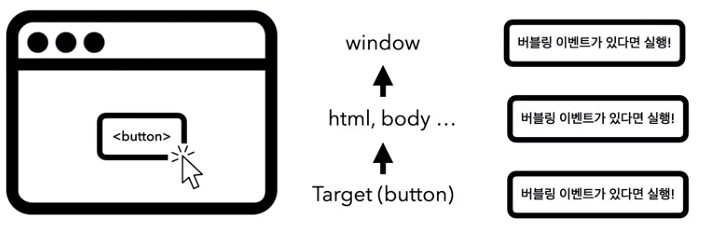
1.4 버블링 단계
캡처링이 끝난지점, 즉 최초 이벤트가 발생했던 요소에 버블링 이벤트 리스너가 있다면 실행한다. 그리고 다음 직계 부모 요소에 버블링 이벤트가 있다면 실행시킨다. 최종적으로 최상위 window까지 계속 전파된다.

2. EXAMPLE
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
height: 100vh;
background-color: pink;
}
button {
height: 100px;
font-size: 30px;
}
</style>
</head>
<body>
<button type="button">Click</button>
<script>
// 캡쳐링 시작
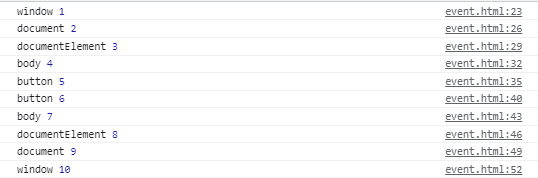
window.addEventListener('click', function() {
console.log('window', 1);
}, true);
document.addEventListener('click', function() {
console.log('document', 2);
}, true);
document.documentElement.addEventListener('click', function() {
console.log('documentElement', 3);
}, true);
document.body.addEventListener('click', function() {
console.log('body', 4);
}, true);
document.querySelector('button').addEventListener('click', function() {
console.log('button', 5);
}, true);
// 캡쳐링 끝
// 버블링 시작
document.querySelector('button').addEventListener('click', function() {
console.log('button', 6);
}, false);
document.body.addEventListener('click', function() {
console.log('body', 7);
}, false);
document.documentElement.addEventListener('click', function() {
console.log('documentElement', 8);
}, false);
document.addEventListener('click', function() {
console.log('document', 9);
}, false);
window.addEventListener('click', function() {
console.log('window', 10);
}, false);
// 버블링 끝
</script>
</body>
</html>Button Click

Background(body) Click
- 버튼 부분이 제외된다.

3. 정리
- 브라우저이벤트가 발생하면 브라우저는 그 이벤트 기록을 페인트 기록을 통해 찾는다
- window객체부터 점진적으로 타겟요소를 찾아가며, 캡처링 이벤트를 실행하는 캡처링 단계를 거친다
- 타겟을 찾으면 다시 최상위 요소로 이벤트가 실행되는 버블링 단계를 거친다.

