📌 기업협업을 하면서 CTO님께서 iframe을 통해 독립된 url로 게임창을 띄우고 싶다고 하셨다.
메세지로 부모와 자식장에 메세지 보내는 것을 먼저 테스트 해보라고 하셔서 그 때 처음 쓰게 되었다.
🖼 iframe이란?
현재 페이지에 다른 html 파일을 포함시키는 중첩된 브라우저로
iframe 요소를 이용하면 해당 웹 페이지 안에 다른 페이지를 불러와서 삽입 할 수 있다.
하지만 트렌드와 맞지 않고 여러 문제들이 있어 권고하지 않는다는 글을 많이 보았다.
주로 지도창을 넣거나 동영상을 삽입할 때 많이 사용되었다고 한다.
✏️ 예제와 속성
<iframe width="800" height="500" frameborder="0" scrolling="no" src="삽입할 url">로딩 불가 메세지</iframe>width: 프레임의 너비
height: 프레임의 높이
frameborder: 프레임 테두리 굵기
scrolling: 스크롤 여부
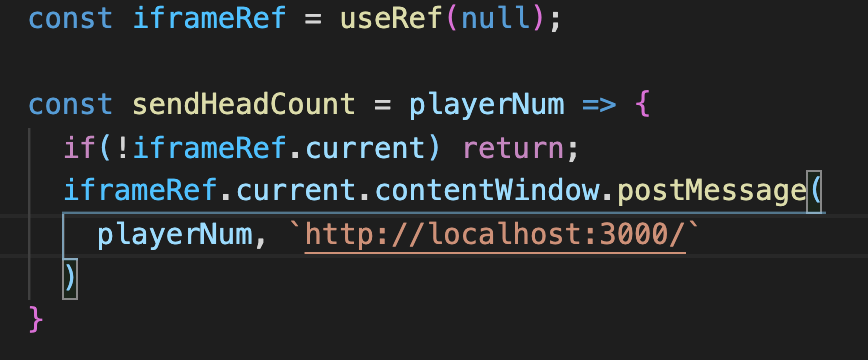
자식창에 메세지 넘기는 방법

- useRef 객체 생성
- postMessage에 메세지, 자식주소를 써서 넘긴다.
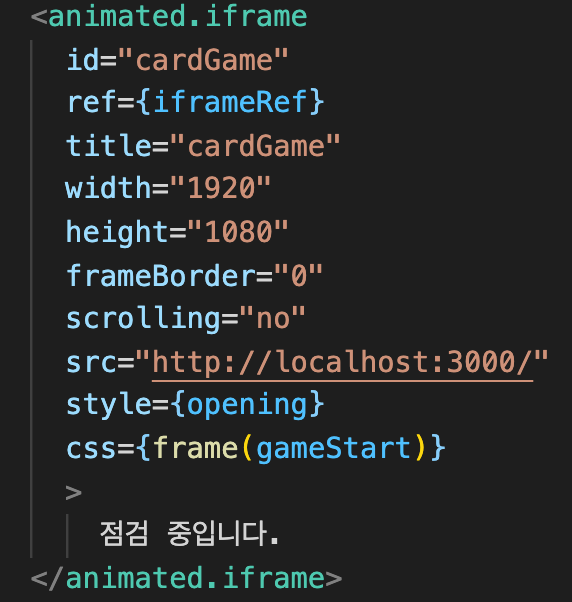
프레임 코드

❗️animated는 react-spring에서 애니메이션 값을 받기 위해 요소를 확장시켜준다.
- iframe안에 ref값 설정
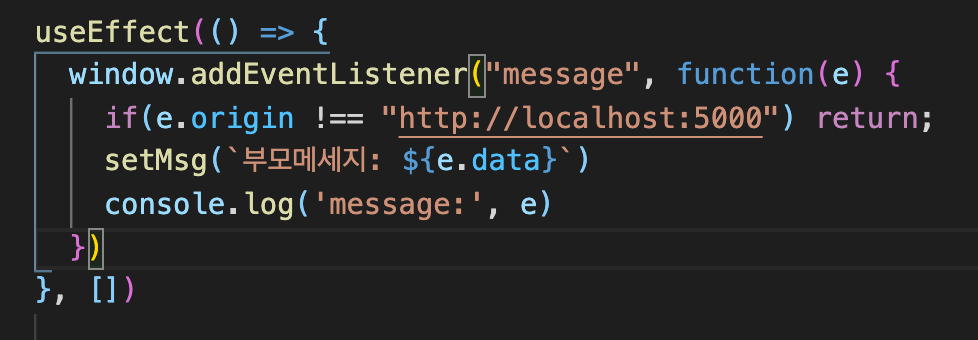
자식창에서 받는 방법

- useEffect를 써서 event의 origin이 주모주소과 같은지 확인 후 state에 값을 설정
콘솔은 무시해주세요.
받은 결과

✔️ 하지만 나중에 메세지 말고 쿼리스트링으로 게임인원을 게임창에 넘겨주었다.
두 가지 다 공부할 수 있어서 굿굿👍