Routing
이제 Page Router랑 Routing은 뭐가 다른지 보자
먼저 시작하기 전 용어 정리가 필요하다.


App Router
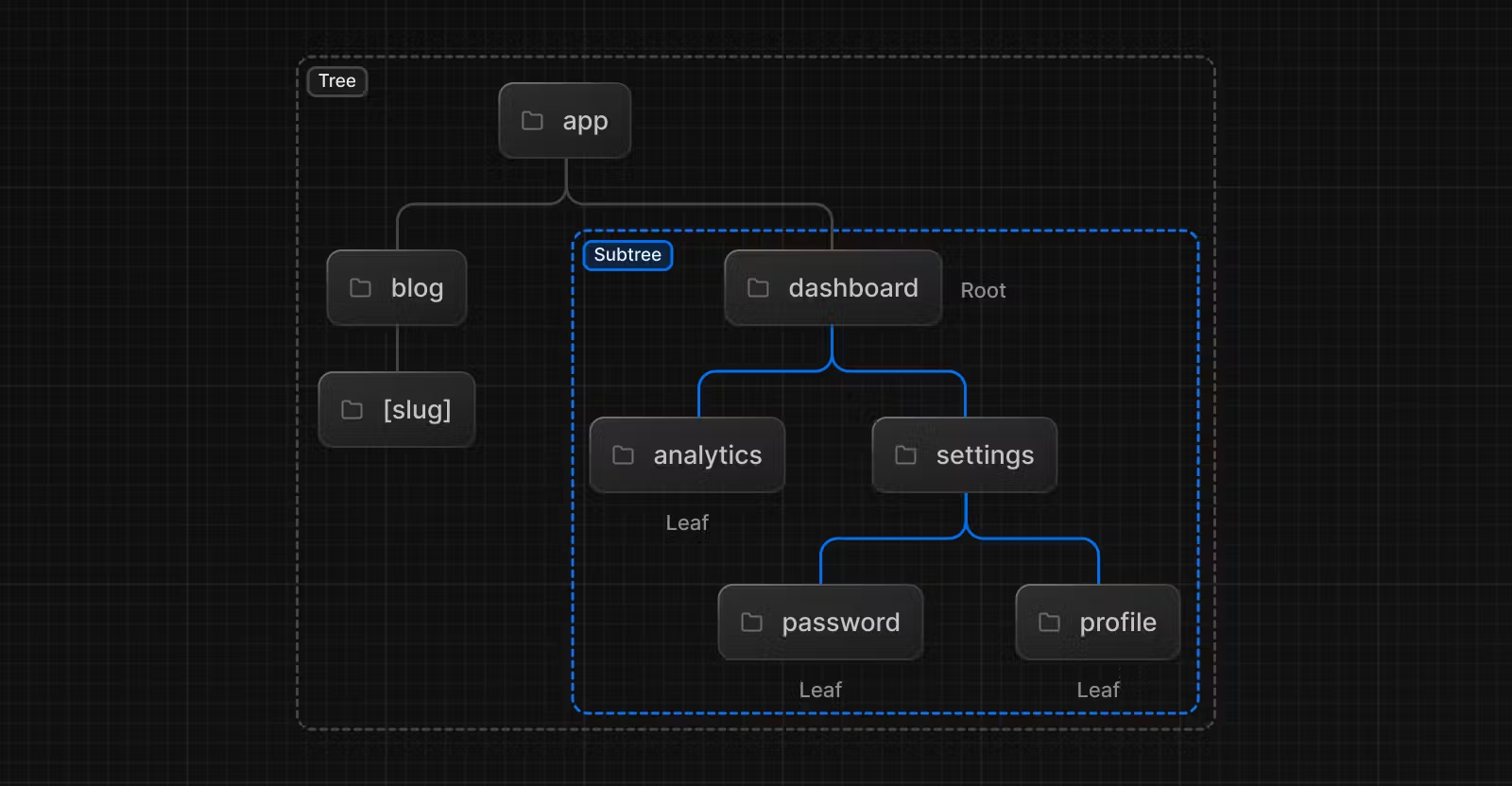
app router는 pages 디렉토리처럼 app 디렉토리 안의 파일 시스템 기반으로 routing을 제공한다.
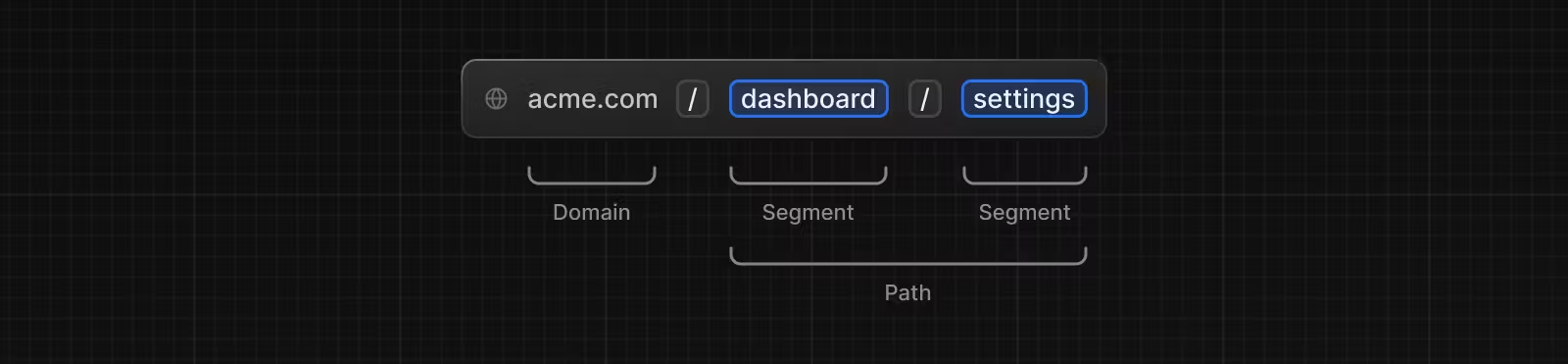
마찬가지로 폴더 이름이 URL path에서 각 route의 segment가 되며,
마지막 leaf folder 안의 page.js이 페이지를 구성하는 컴포넌트 파일이 된다.

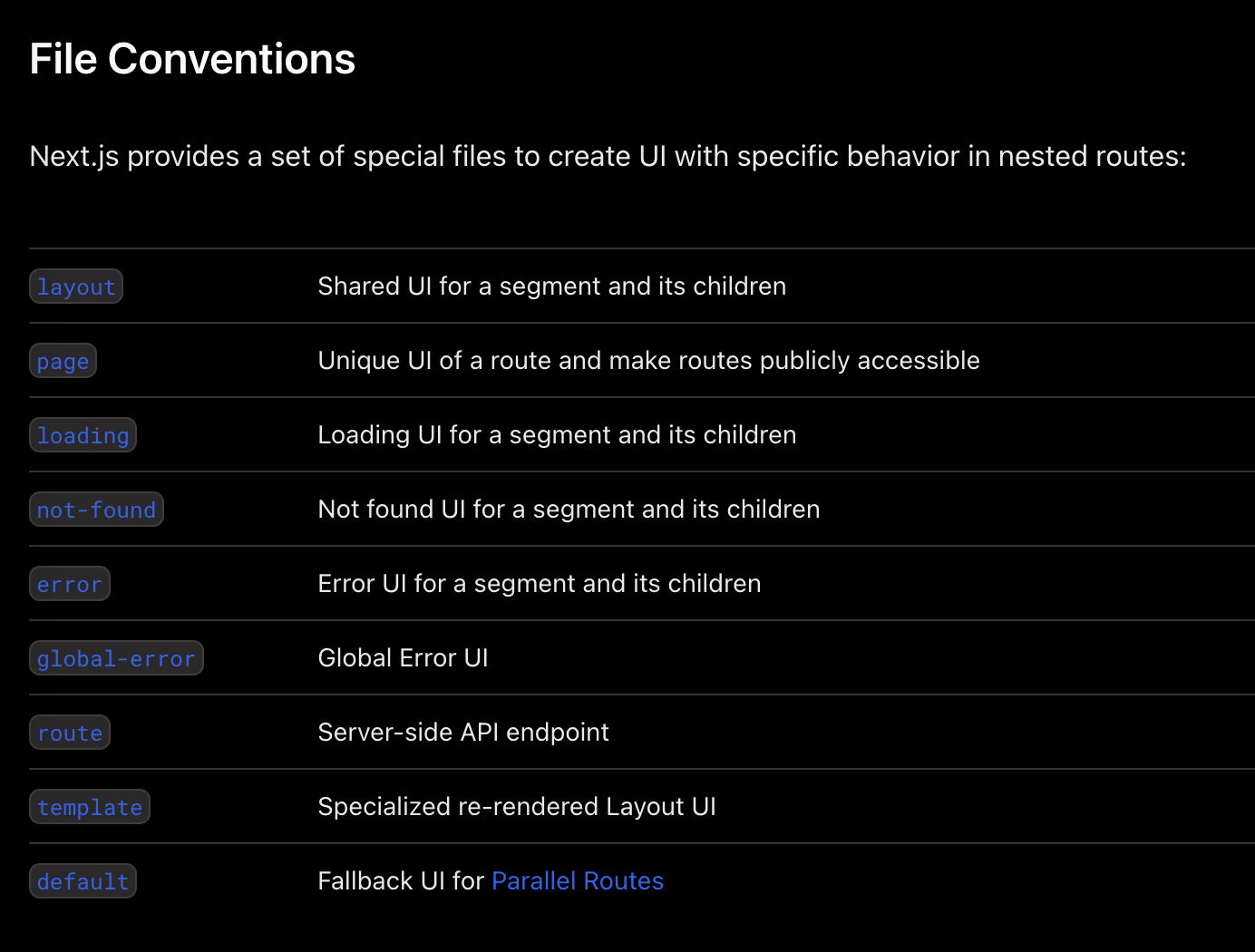
_app.js 404.js와 같이 네이밍에 따른 특수한 파일도 만들 수 있다.
중요한 사실은 이 파일들이 nested routes마다 각각 만들 수 있다는 점이다.
Colocation
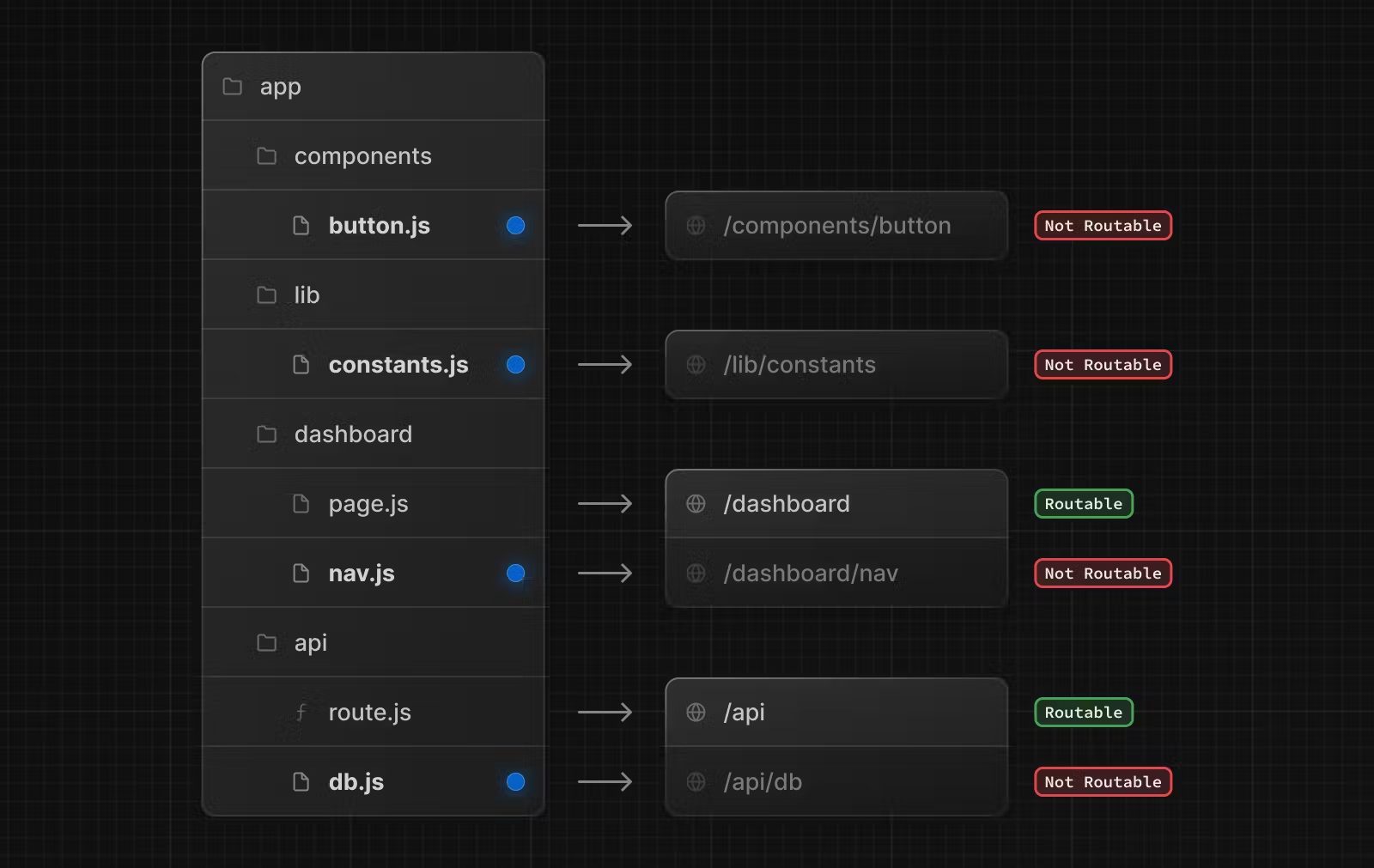
app 폴더 안에 component, util과 같은 폴더를 둬도 전혀 상관없다.
결국 leaf folder 안에 page.js나 route.js가 위치해야만
라우팅이 가능하고 퍼블릭하게 접근이 가능하기 때문이다.