10/24 계속해서 예제 연습
목표 예제

상단에서 떨어지는 사각형을 마우스 드래그로 막으며 하단의 풍선이 터지지 않게 버티는 게임
 우선 위와 같이 기본적인 오브젝트들을 생성해준다.
우선 위와 같이 기본적인 오브젝트들을 생성해준다.

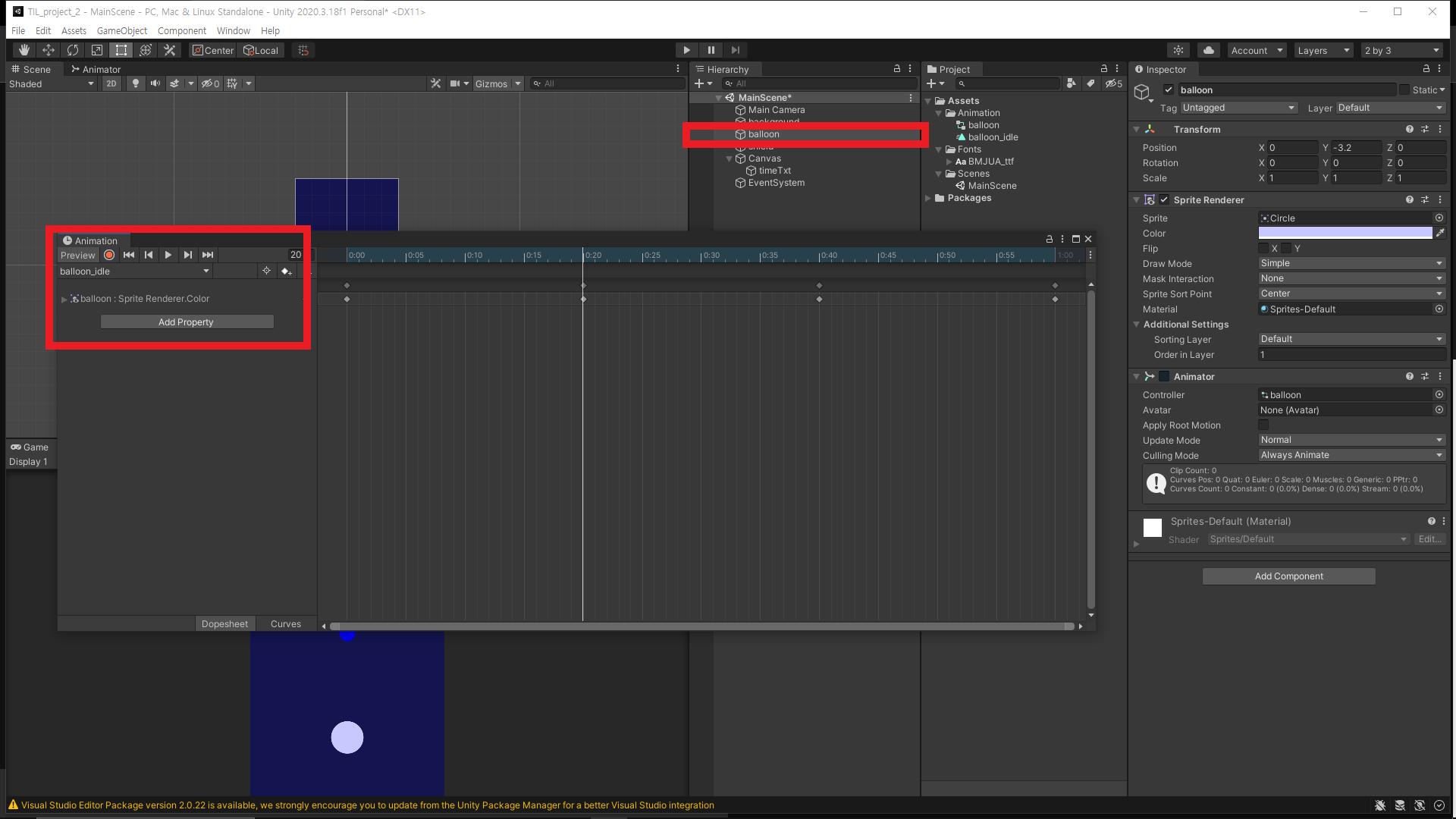
- balloon_idle 더블클릭후 하이라키의 balloon을 선택
- 빨간색 레코드 버튼을 클릭 후 Add property - color 선택
- 0:00초와 0:40초는 그대로 0:20초는 색을 바꿔준다.
void Update()
{
Vector3 mousePos = Camera.main.ScreenToWorldPoint(Input.mousePosition);
transform.position = new Vector3(mousePos.x, mousePos.y, 0);
}- 마우스 포인터에 맞춰 오브젝트가 움직이게 만드는 코드
- shield script에 넣어준다.

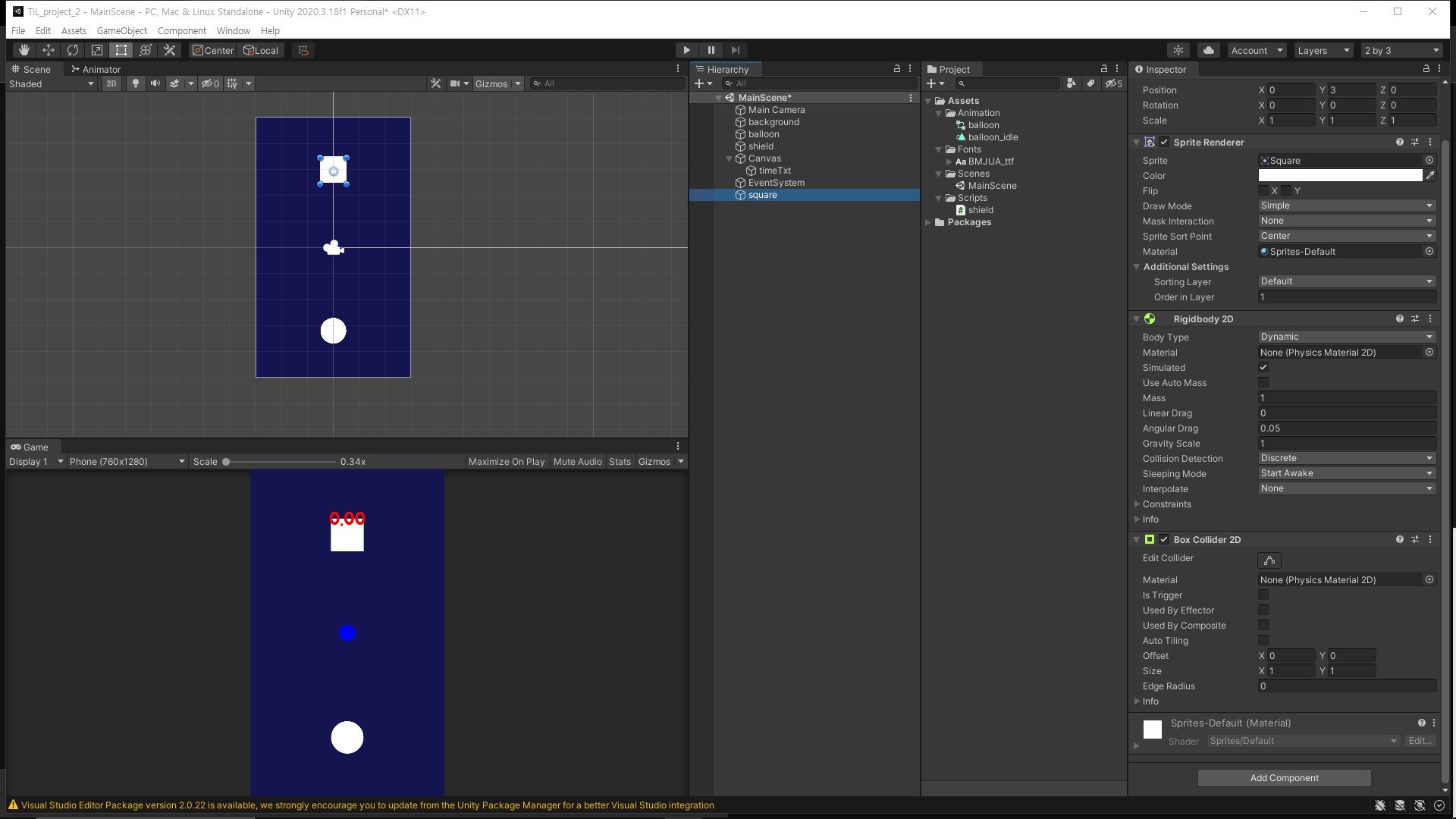
- square 생성 후 rigㅑdbody 2d, box collider 추가
- shield, balloon - circle collider 추가
void Start()
{
float x = Random.Range(-3.0f, 3.0f);
float y = Random.Range(3.0f, 5.0f);
transform.position = new Vector3(x, y, 0);
float size = Random.Range(0.5f, 1.5f);
transform.localScale = new Vector3(size, size, 1);
}- 오브젝트 생성시 위치와 크기가 랜덤으로 정해지는 코드
- square 생성 후 위의 코드를 넣어주고 preFab화 시킨다.
// gameManager script
public GameObject square;
void Start()
{
InvokeRepeating("makeSquare", 0.0f, 0.5f);
}
void makeSquare()
{
Instantiate(square);
}- 0.5초 마다
makeSquare함수를 실행하는 코드 Instantiate( )복제한다.

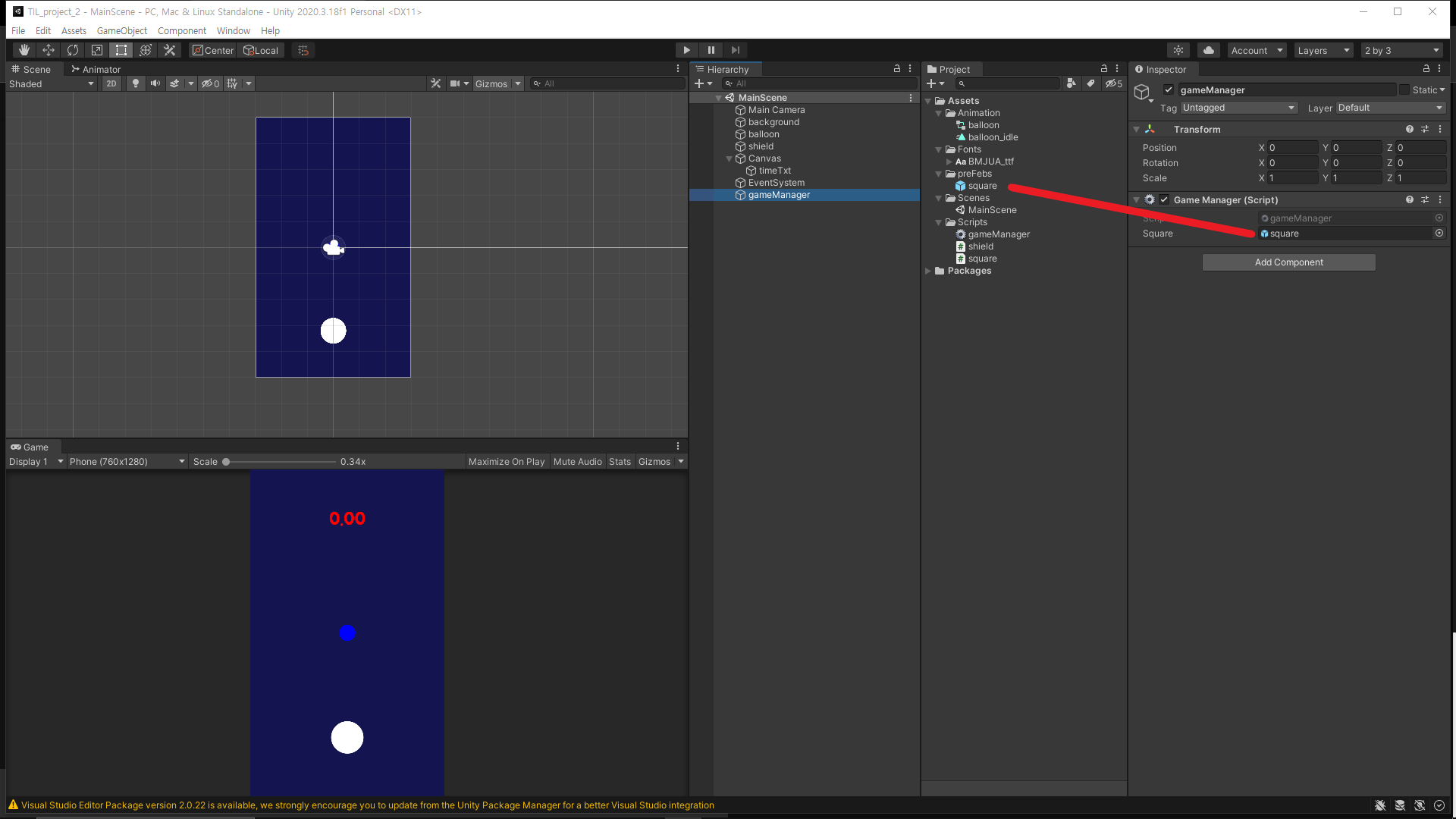
- preFab화 시킨 square를 gameManager에 넣어준다.

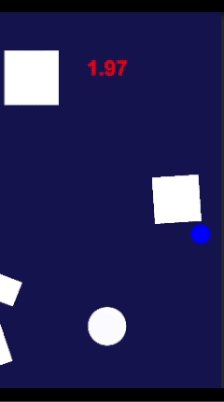
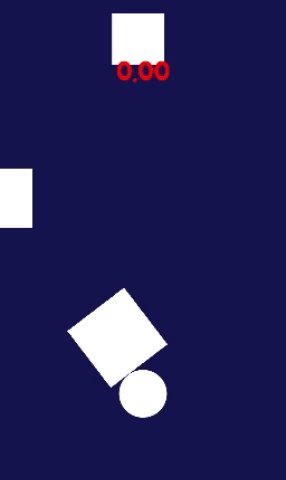
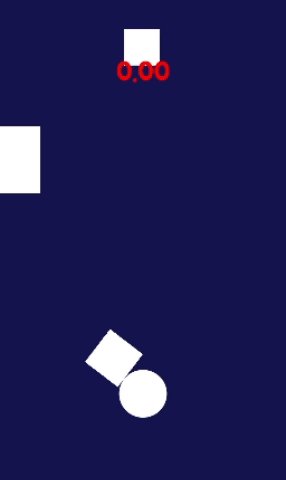
랜덤한 사각형들이 반복해서 생성된다 !
// gameManager script
using UnityEngine.UI; // Unity의 UI 기능 사용
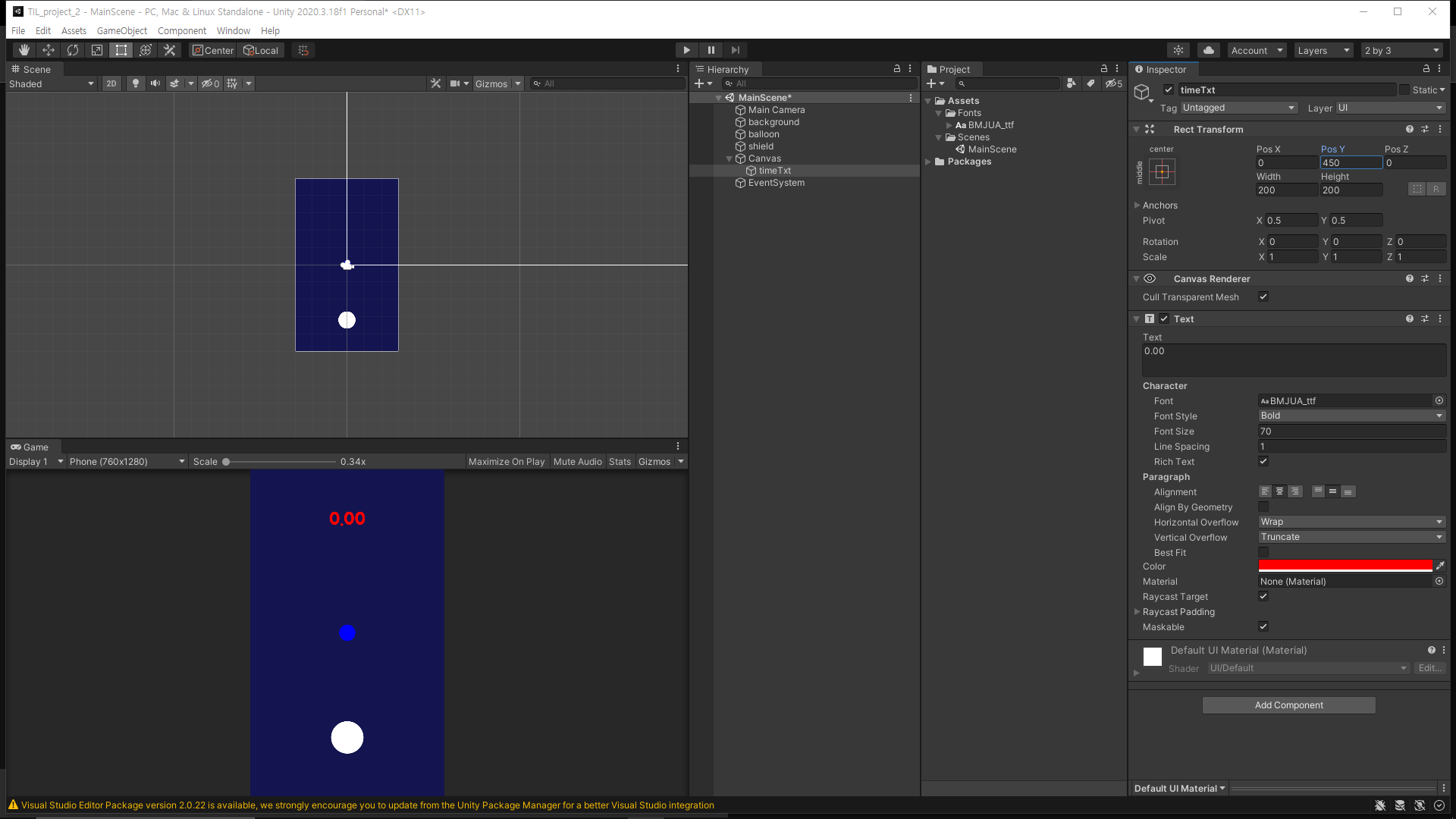
public Text timeTxt; // gameManager에서 timeTxt를 조작
float alive = 0f; // 0초부터 시작
void Update()
{
alive += Time.deltaTime; // 시간이 양수로 흐른다.
timeTxt.text = alive.ToString("N2"); // 시간을 문자화 시키고 소수점 0.00까지 표시
}- UI의 시간 흐르게 하기

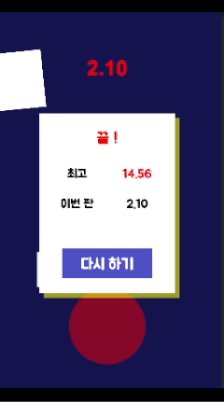
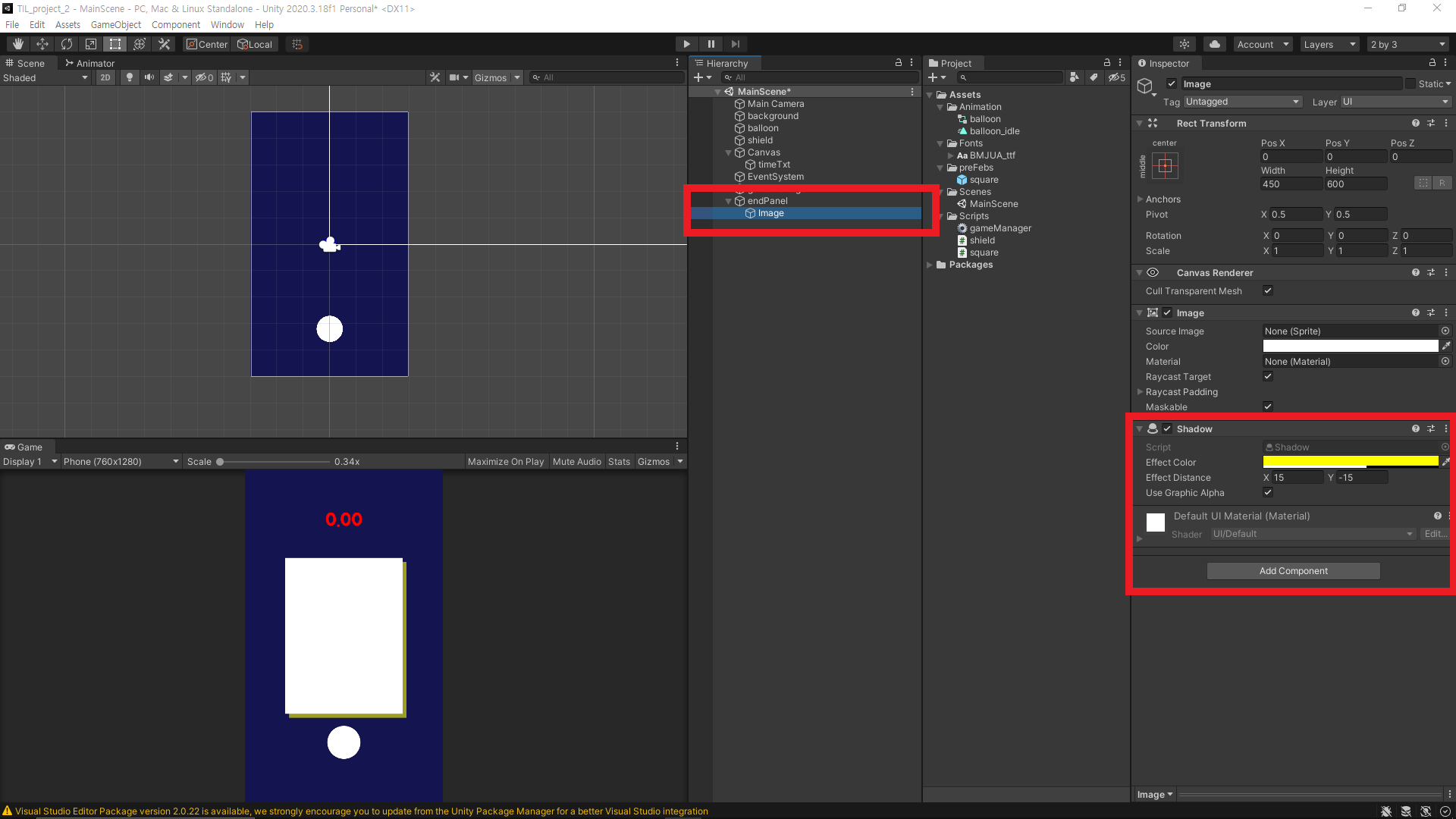
- 하이라키에 canvas 추가 후 endPanel로 이름 변경
- panel 오브젝트 생성 후 shadow component 추가
