11/01 카드 뒤집기 보드 게임을 만들어 보자 !
목표 예제

카드를 두 장 뒤집어서 같은 그림을 찾아서 맞추는 게임 꽤 익숙하다.
기본 세팅

- window - layout 2x3 - free aspect, phone
- Main Camera - Background 색상 90, 90, 225로 설정

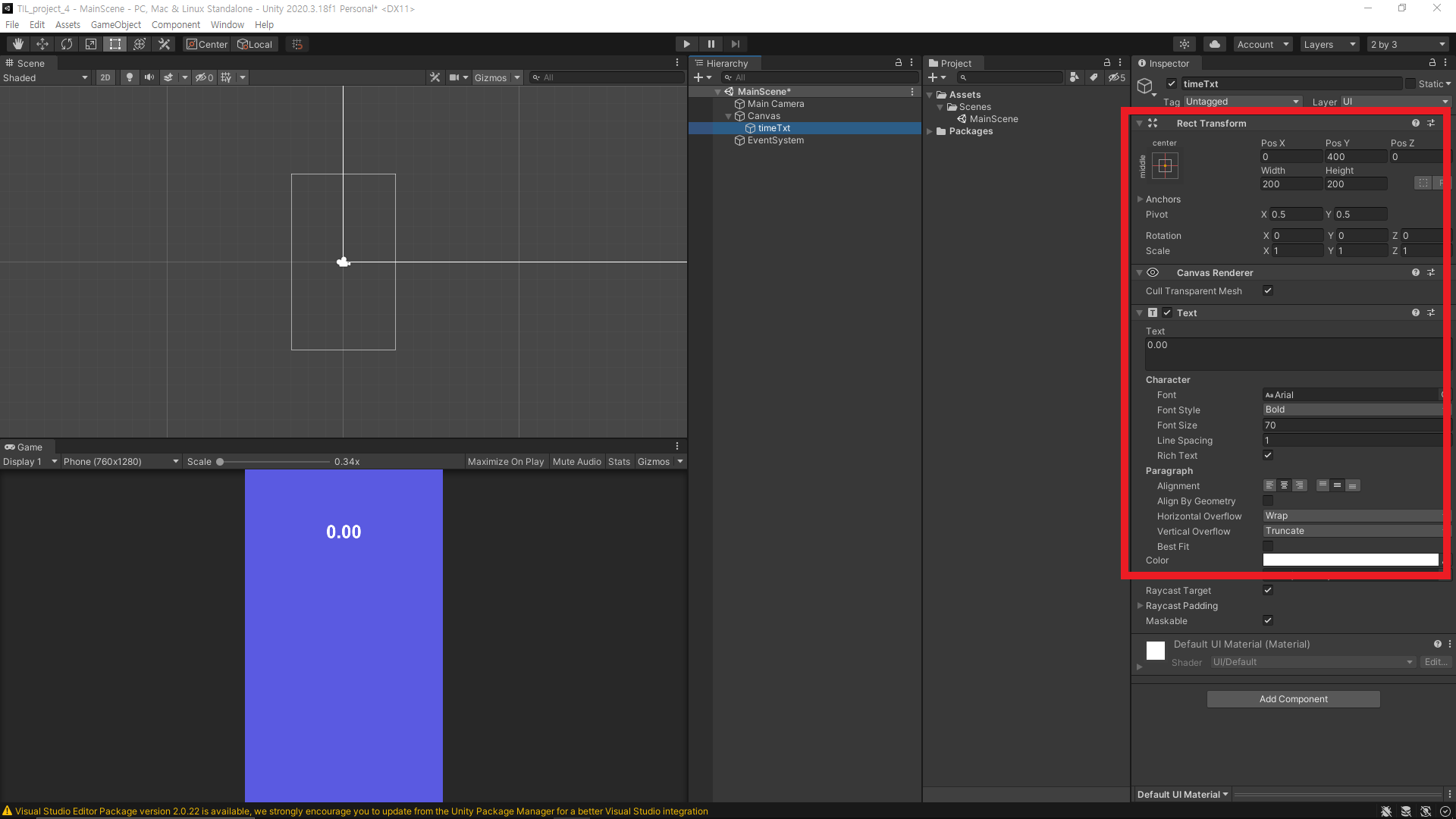
- UI - Text, timeTxt로 명명 - 내용:0.00
- font size:70, bold체, 색상 255, 255, 255, 255
- pos y:400, width와 height:200
게임 오브젝트 추가 및 설정

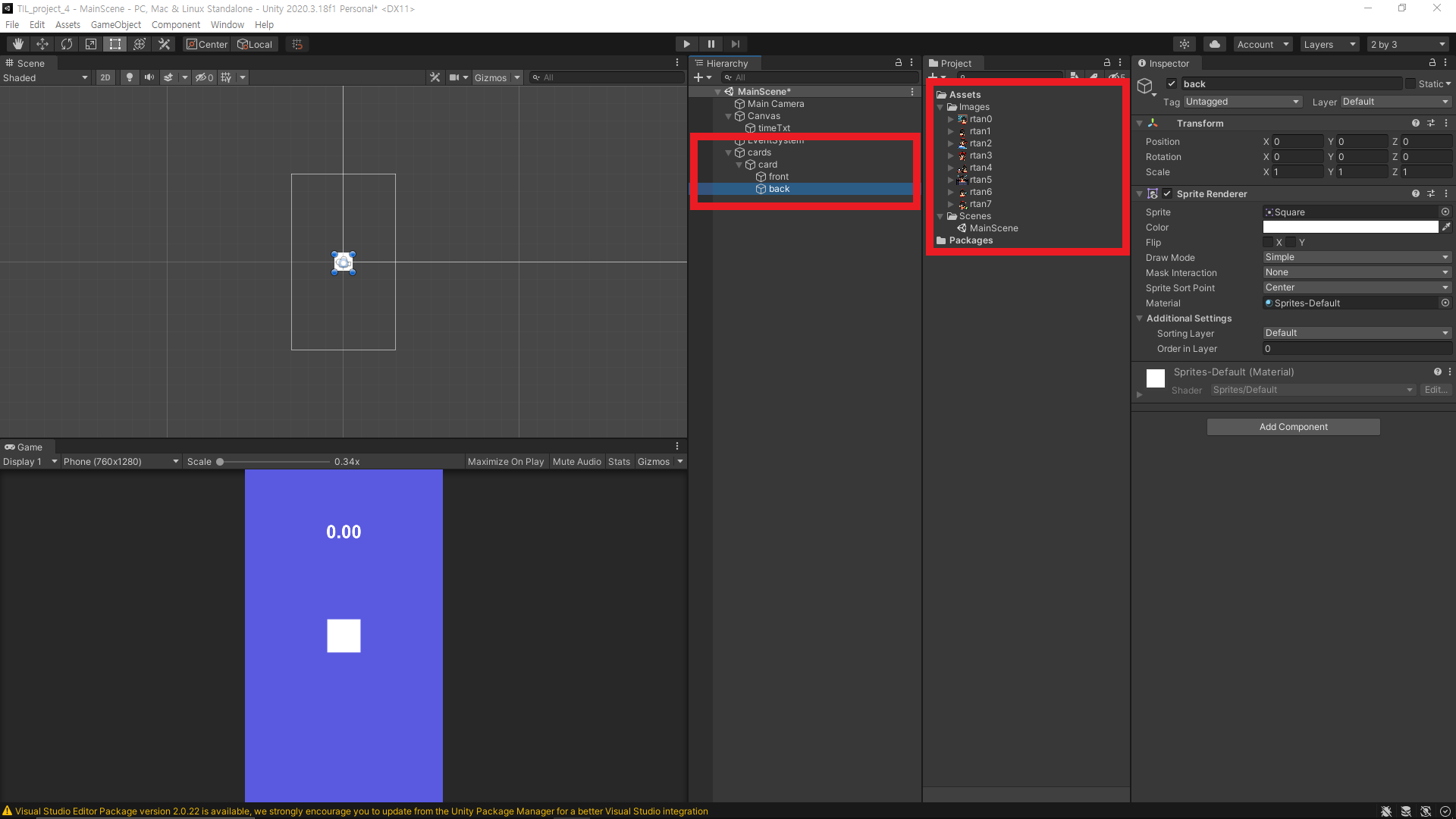
- Images folder 생성 - 예제 이미지를 추가
- creat empty!로 cards, card 생성 - sprite square, 각각 front, back 명명


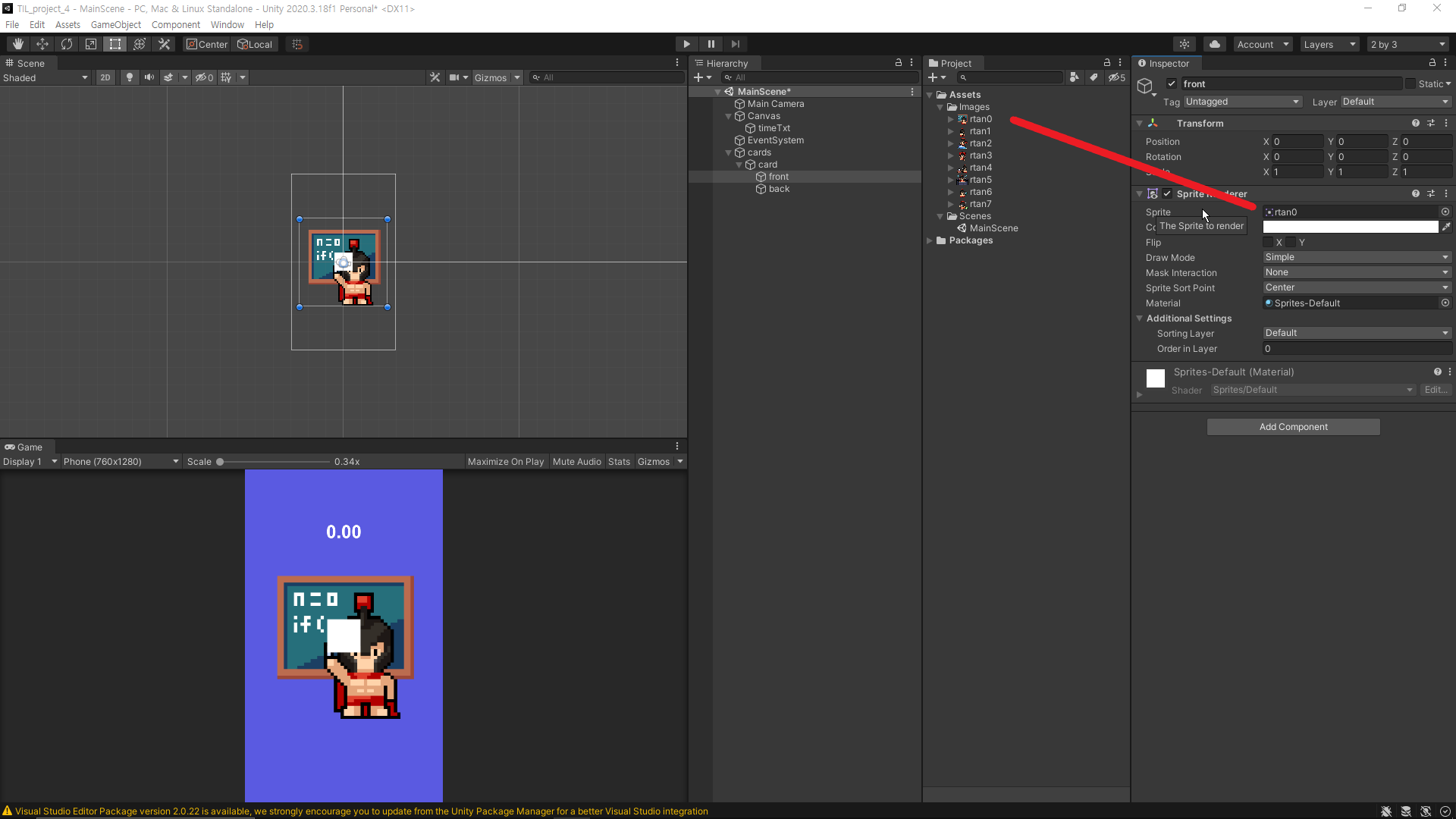
- front sprite에 rtan0 이미지 씌우기
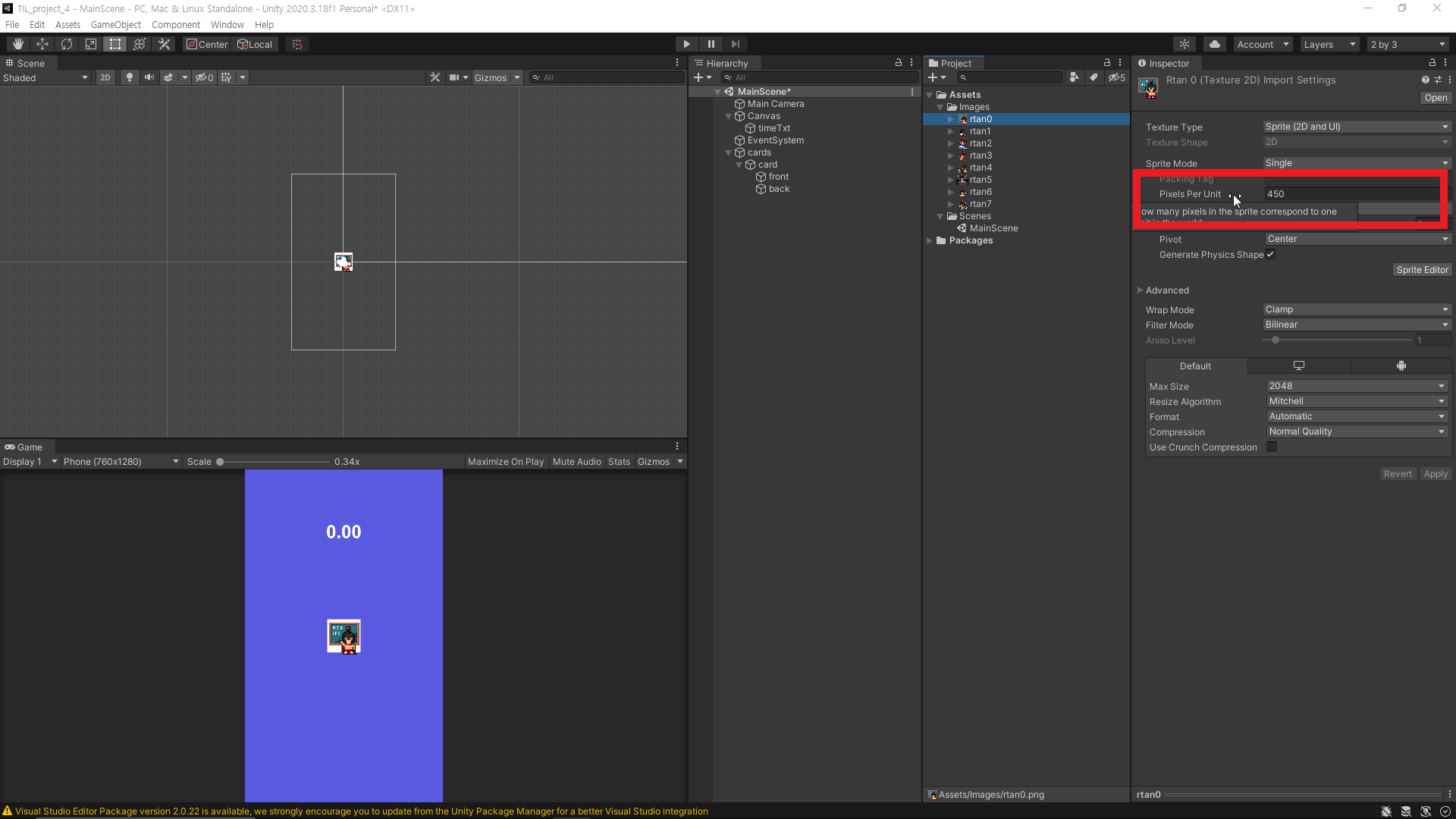
- rtan0, Pixel Per Unit을 450으로 수정하여 이미지 크기를 조정
세 번째 예제에선 Main Camera의 size를 수정하여 전체적인 크기를 설정했지만 이번에는 이미지 자체의 크기를 수정하여 만들어 본다 !

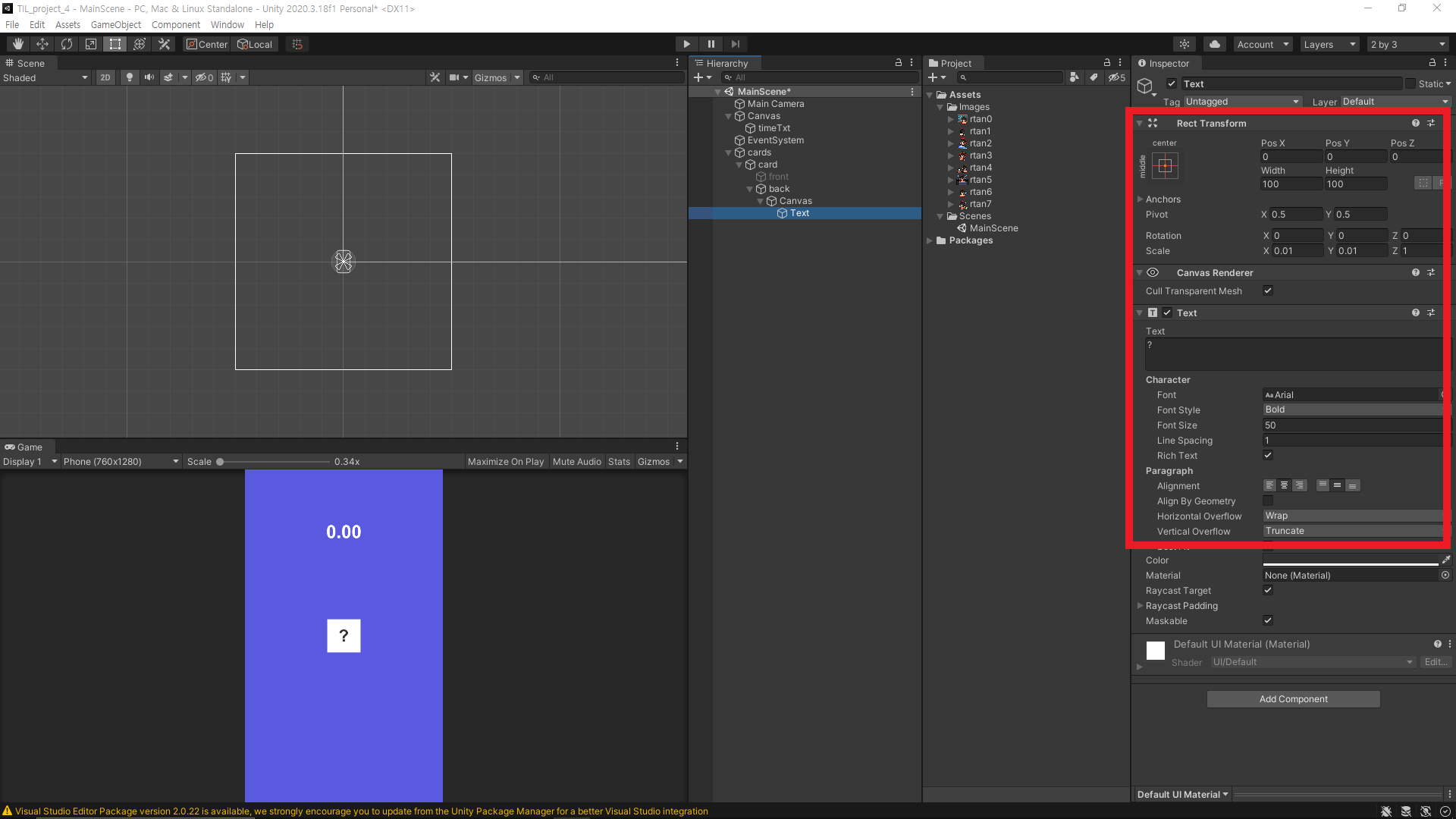
- back 하위에 Canvas - Text 생성 - Canvas, Render Mode, World Space 필히 설정 !
- Text, Font Size:50, Scale 0.01

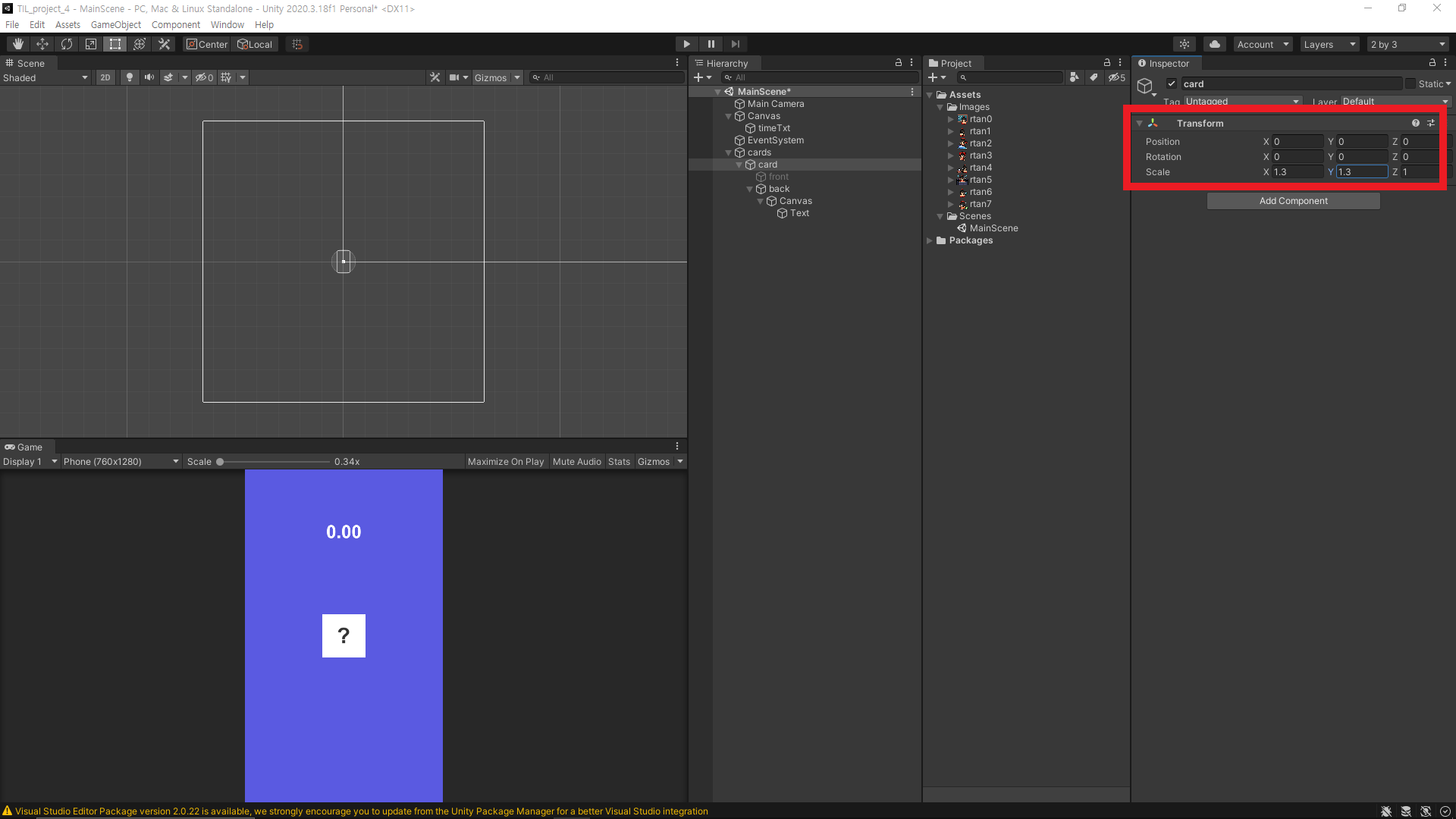
- card - Scale:1.3으로 수정
시간 흐르게 하기
// gameManager.cs
using UnityEngine.UI;
public Text timeTxt;
float time = 0.0f;
void Update()
{
time += Time.deltaTime;
timeTxt.text = time.ToString("N2");
}- gameManager에 코드를 추가해 주고 유니티에서 timeTxt 오브젝트를 연결시키면 간단하게 완성

카드 배치하기
카드의 총량은 16장 하나하나 오브젝트를 만들어 줄 수 있지만 총량이 100 200이 넘어간다면? 단순 반복을 손으로 하긴 어렵다. card를 프리팹화 시켜서 Position 값을 수정하여 반복, 배열시키는 것이 목표 ! 자연스럽게 C#의 for문이 떠올랐다.
for(초기화;조건;변화;
{
실행내용
}우선 card를 프리팹화 시켜주고 gameManager에서 16장이 생성되게 하자.
// gameManager.cs
public GameObject card;
void Start()
{
for (int i = 0; i < 16; i++)
{
GameObject newCard = Instantiate(card);
newCard.transform.parent = GameObject.Find("cards").transform;
}
}- for(정수 i=0으로 초기화; i는 16보다 작다.; i는 1씩 커진다.)
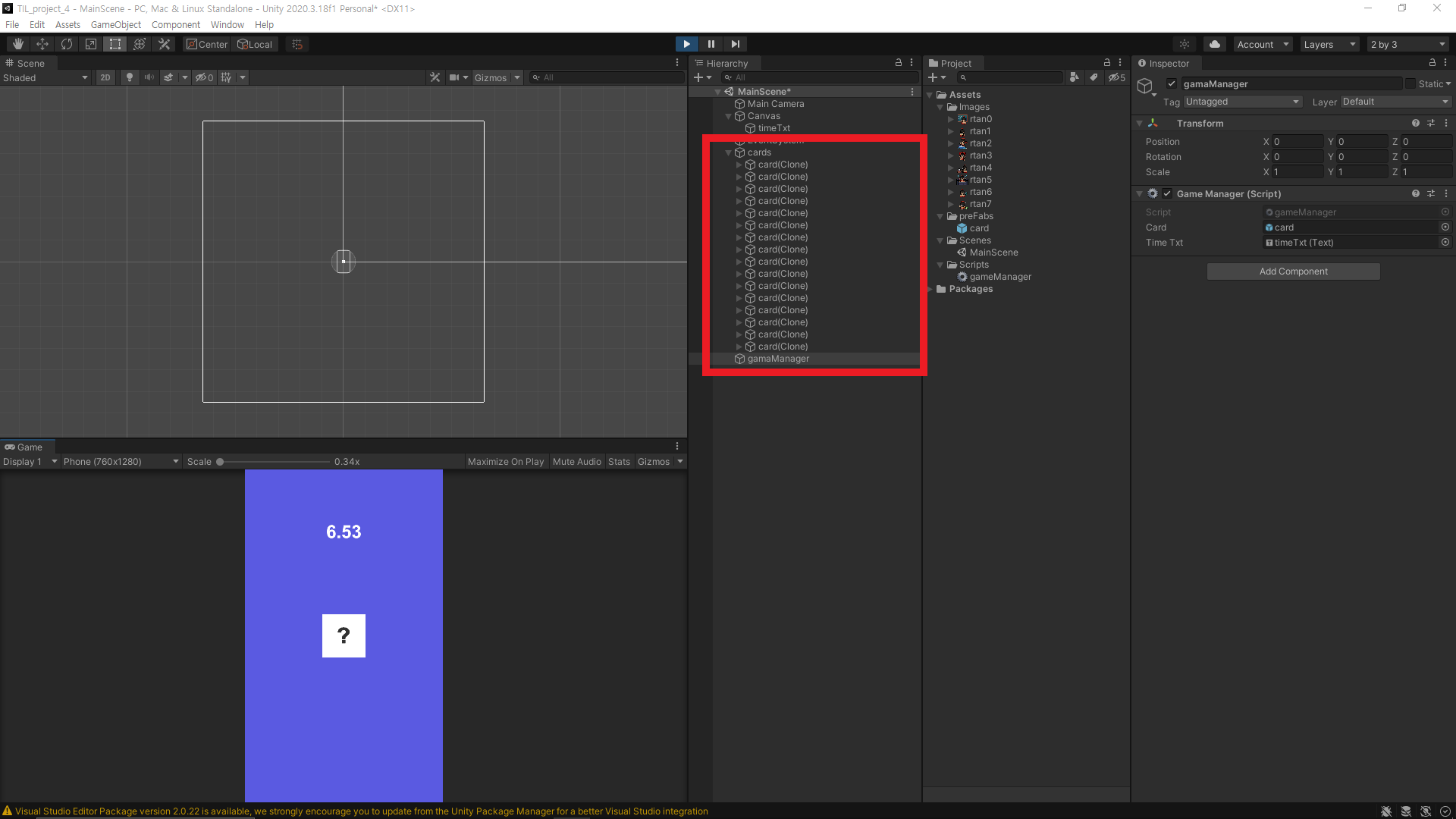
결과는 i=0부터 i=15까지 16번의 반복을 하게 된다. Instantiate(card);지금까진 바로 코드를 입력하여 생성했지만 지금은 Position을 수정하여 배열해야 하기 때문에 newCard로 초기화시킨다.- 유니티에 만들어두었던 Canvas - cards에 card들이 생성되게 하기 위해서
newCard.transform.parent를 사용 !
 cards 하위에 card들이 생성이 된다 !
cards 하위에 card들이 생성이 된다 !
카드 배열하기
card의 Scale은 1.3, Position x : 1.4를 더해주면 0.1만큼 떨어진 상태로 생성이 된다. 이것을 이용하여
card * 1.4를 반복해주면 0.1의 간격으로 생성이 된다.
// gameManager.cs
void Start()
{
for (int i = 0; i < 16; i++)
{
GameObject newCard = Instantiate(card);
newCard.transform.parent = GameObject.Find("cards").transform;
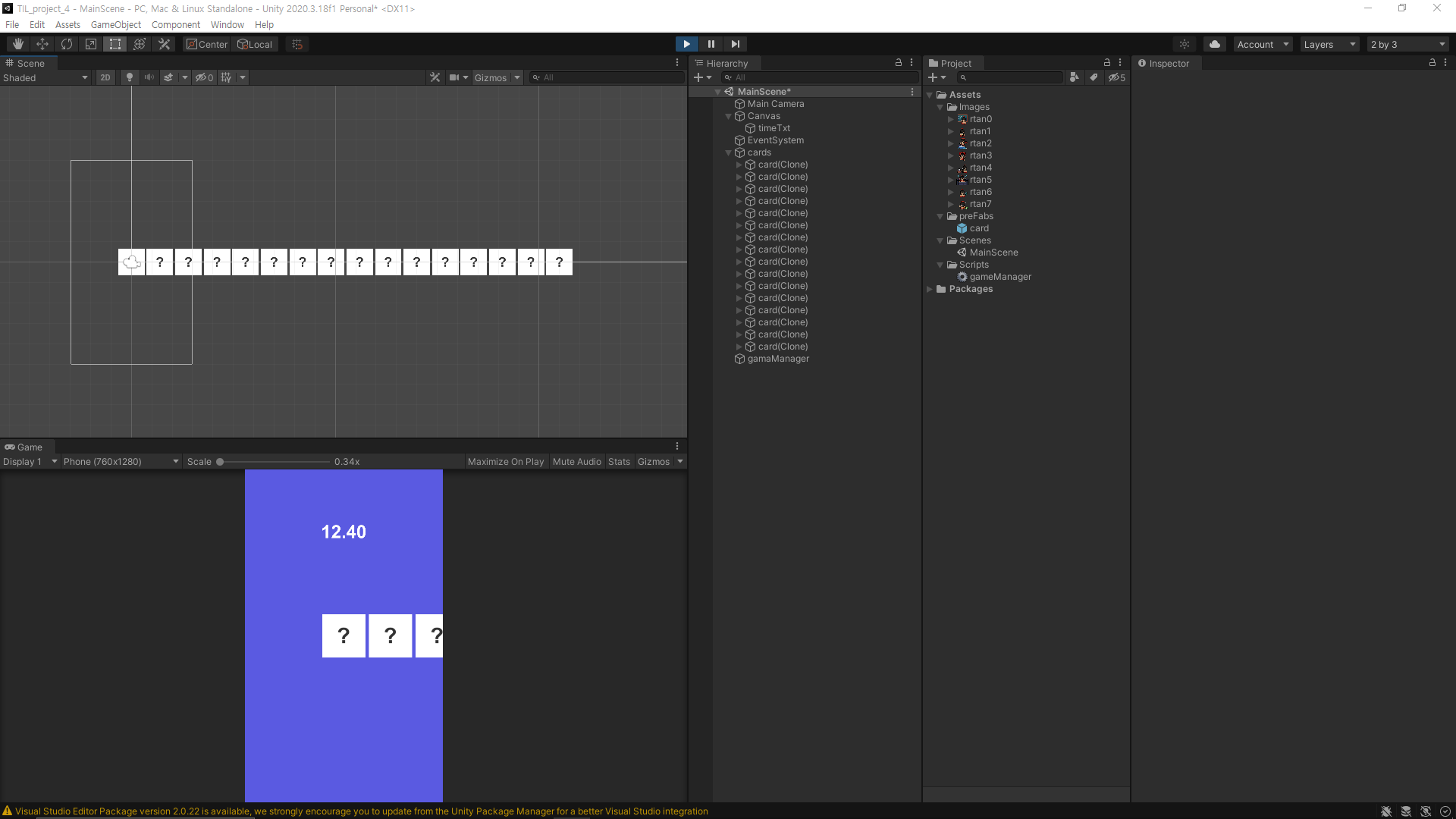
newCard.transform.position = new Vector3(i * 1.4f, 0, 0);
}
}- new Vector3의 x값에 i * 1.4f를 해준다.

x 방향으로 1.4씩 배열이 된다. 다음으로는 카드가 4장이 생성되면 y값이 바뀌어야 한다.
즉 (0, 1, 2, 3) (4, 5, 6, 7) (8, 9, 10, 11) (12, 13, 14, 15) 이렇게 그룹을 지어준 뒤, 각 그룹의 y값이 변경되어야 하고 동일해야 한다.
각 그룹에 있는 숫자들의 공통점은 4로 나누었을 때 나머지의 값이 같다는 것을 이용한다.
순서대로 나머지 값은 1, 2, 3, 4 여기에 x값과 마찬가지로 1.4 만큼 이동해야 하니 1.4를 곱해준다.
수식으로 나타내면 (i % 4) * 1.4f
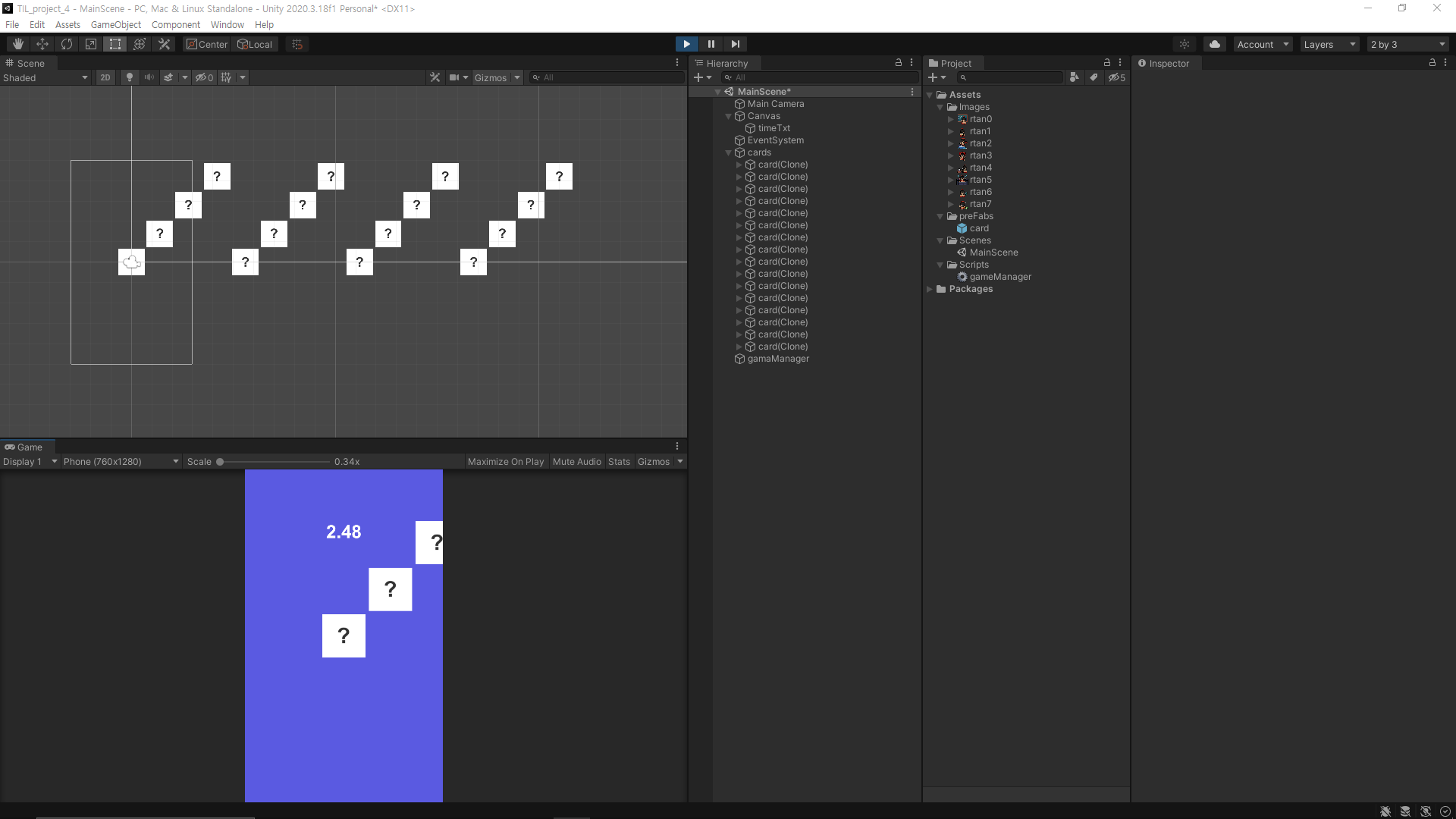
newCard.transform.position = new Vector3(i * 1.4f, (i % 4) * 1.4f, 0);이렇게 수정 !

y값은 같아졌지만 x값이 차이가 나게 되었다. 이를 수정하기 위해 y값을 참고하여 각 그룹을 4로 나누었을 때 몫이 같음을 이용한다. 그룹 순서대로 0, 1, 2, 3에 * 1.4를 해준다.
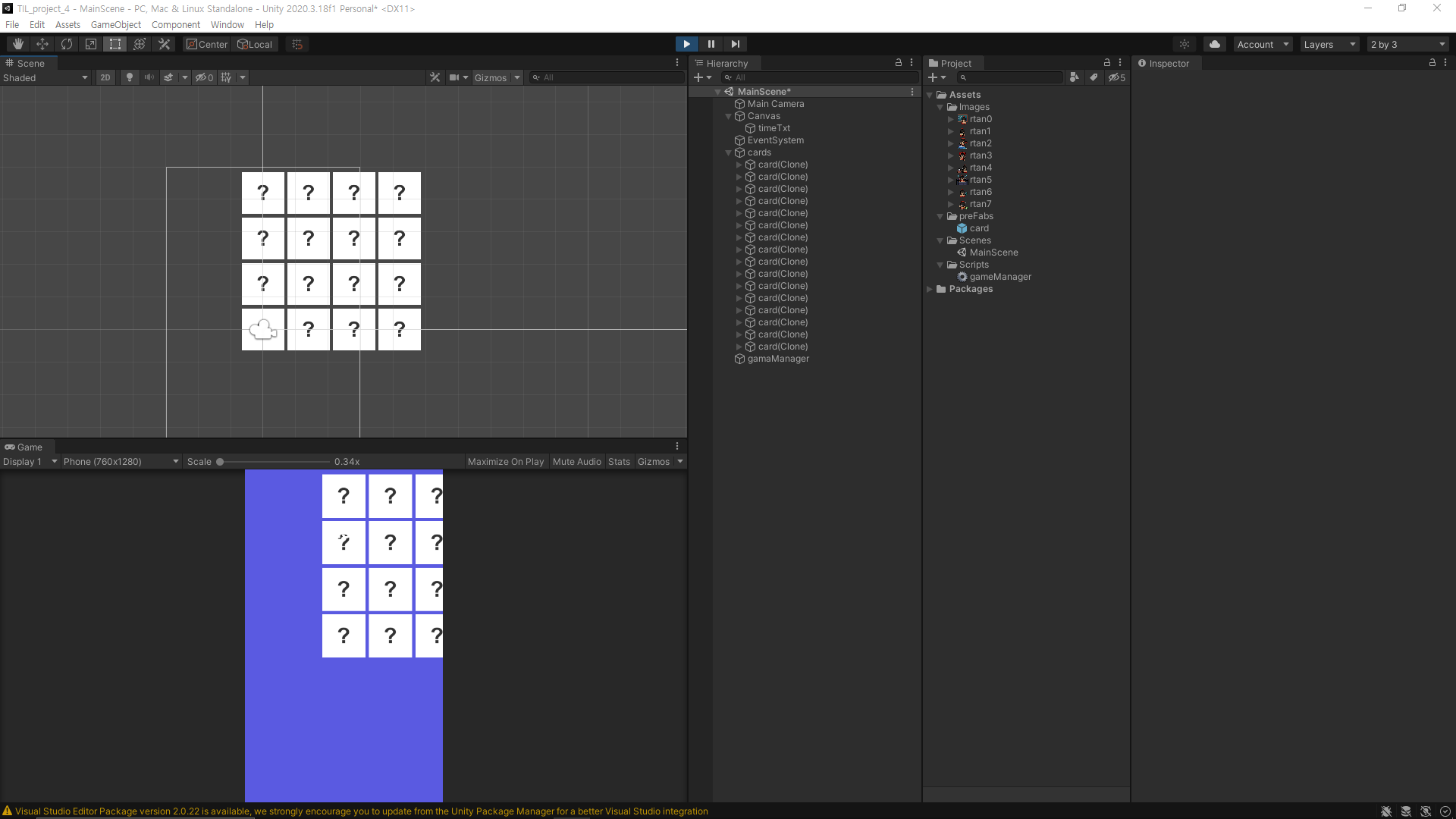
newCard.transform.position = new Vector3((i / 4) * 1.4f, (i % 4) * 1.4f, 0);
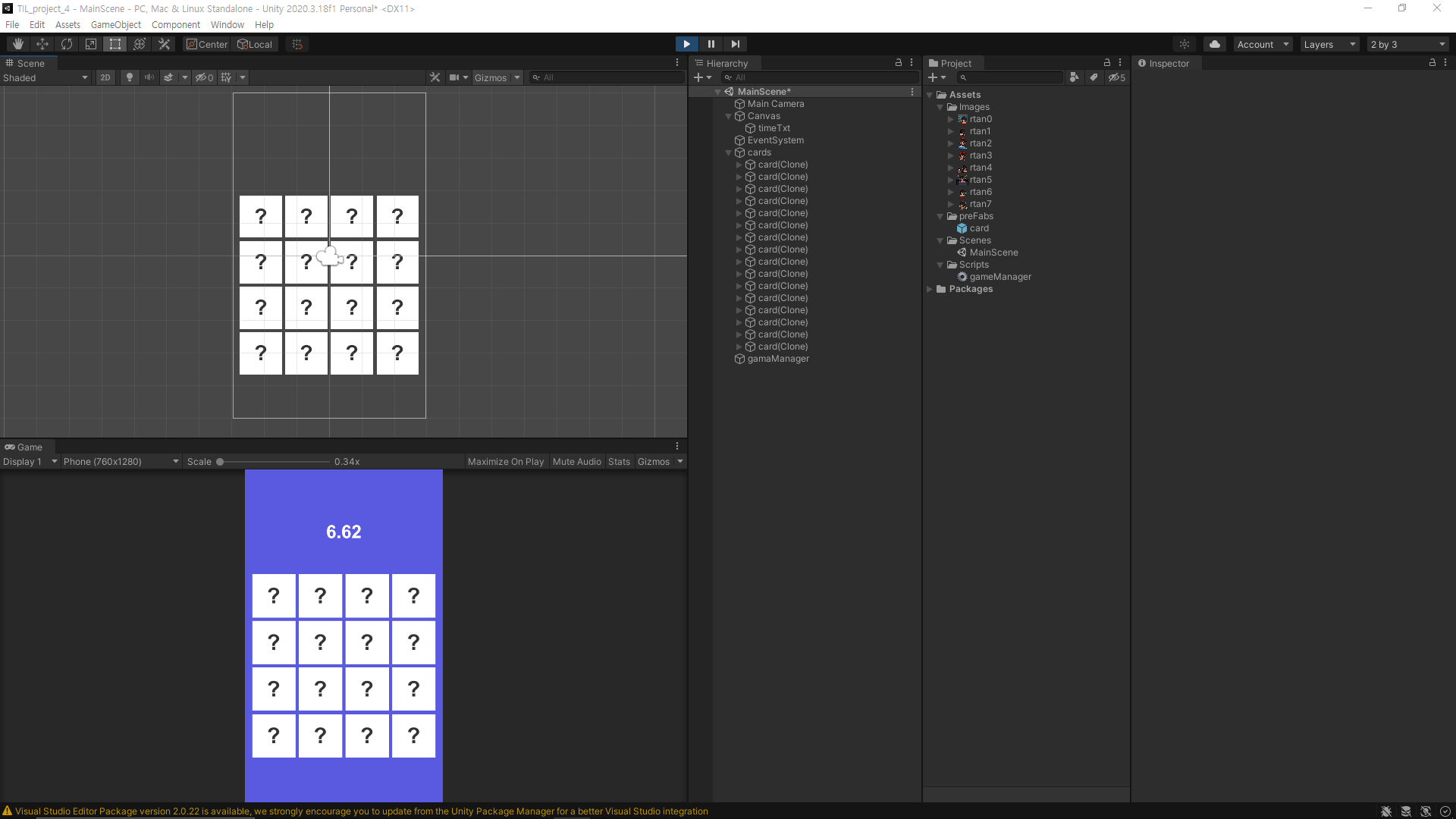
4x4로 배열이 되었다 !
이제 남은 건 배열된 카드들이 화면의 중앙에 오도록 배치하면 되는데 예제에 Position값을 알려주셨다. 개인적인 프로젝트를 만들 땐 중앙 위치를 어떻게 잡을지 고민이 되지만 방법이 있을 것이다..
// gameManager.cs
void Start()
{
for (int i = 0; i < 16; i++)
{
GameObject newCard = Instantiate(card);
newCard.transform.parent = GameObject.Find("cards").transform;
float x = (i / 4) * 1.4f - 2.1f;
float y = (i % 4) * 1.4f - 3.0f;
newCard.transform.position = new Vector3(x, y, 0);
}
}코드를 깔끔하게 정리해 준다.

완성 !
Feedback
새로운 기능들도 있었고 반복문의 사용도 있었던 머리를 꽤 써야했던 예제였다. 개인적으로 CAD를 다룰 줄 알아서 배열에서 array 명령어가 자연스레 떠올랐다. 그땐 그냥 값만 입력하면 자동으로 배열을 해주었는데 지금은 코드를 수동으로 작성하니 새삼 개발을 하고 있구나라는 기분이 들었다 !
x와 y값의 Position을 수정할 때 나눗셈이 사용되었는데 몫과 나머지를 이용하는 방법이 신기했으며 기본적인 수학 공부가 필요함을 느꼈다.
