
( 📖 '저자 이웅모 - 모던 자바스크립트 Deep Dive (자바스크립트의 기본 개념과 동작 원리)' 를 읽으며 정리한 내용 입니다. 책의 내용을 포함합니다. 상세한 내용은 책을 구매하여 읽어보시면 최고입니다.👍 )
10장 객체 리터럴
10.1 객체(object)란?
🔑 자바스크립트는 객체 기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 "모든것"이 객체다.
원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체다.
원시 타입은 단 하나의 값 만 나타내지만,
객체 타입은 다양한 타입의 값을 하나의 단위로 구성 한 복합적인 자료구조다.
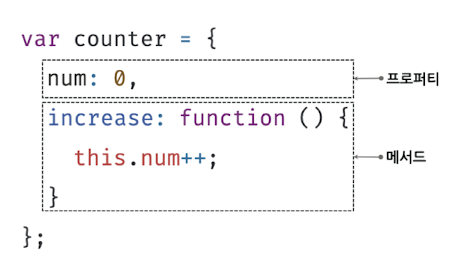
객체는 0개 이상의 프로퍼티로 구성된 집합이며,
프로퍼티는 키(key)와 값(value)으로 구성된다.
함수도 프로퍼티 값으로 사용할 수 있다. 일반 함수와 구분하기 위해 메서드(method)라 부른다.
🔑 객체는 프로퍼티와 메서드로 구성된 집합체다.
- 프로퍼티 : 객체의 상태를 나타내는 값(data)
- 메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작(behavior)

10.2 객체 리터럴에 의한 객체 생성
자바스크립트는 프로토타입 기반 객체지향 언어로써 클래스 기반 객체지향 언어와 다르게 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
10.3 프로퍼티
🔑 객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로써 식별자 역할을 한다.
식별자 네이밍 규칙을 따르면 " ",' ' 를 붙이지 않아도 되지만 따르지 않으면 반드시 " ",' ' 을 붙여야 한다.
프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다.
10.4 메서드
자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값으로 사용할 수 있다.
프로퍼티 값이 함수 일 경우 일반 함수와 구분하기 위해 메서드(method)라고 부른다.
즉, 메서드는 객체에 묶여있는 함수이다.
10.5 프로퍼티 접근
프로퍼티 접근 방법은 두가지 이다.
- 마침표 프로퍼티 접근 연산자를 이용하는 마침표 표기법
- 대괄호 프로퍼티 접근 연산자를 이용하는 대괄호 표기법
식별자 네이밍 규칙을 따르지 않은 키는 반드시 대괄호 표기법을 사용해야 한다.
let person = {
name : 'lee',
age : 23
};
//마침표 표기법
console.log(person.name); // lee
//대괄호 표기법
console.log(person['age']); // 2310.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하며 프로퍼티 값이 갱신된다.
10.7 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 동적으로 생성되어 추가되고 값이 할당된다.
let person = {
name : 'lee',
age : 23
};
person.addr='seoul';
console.log(person); // { name:'lee', age:23, addr:'seoul' }10.8 프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다.
let person = {
name : 'lee',
age : 23
};
person.addr='seoul';
console.log(person); // { name:'lee', age:23, addr:'seoul' }
delete person.age;
console.log(person); // { name:'lee', addr:'seoul' }