[KDT]FCFE - 3주2일 - 2. 웹페이지 만들기 4 ( flex )

awards.btn
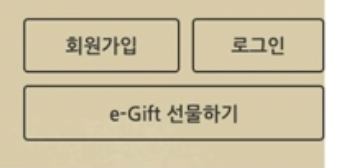
회원가입 로그인 선물하기 버튼 만들기
하나의 div에 3개의 버튼 만들어 넣기
width를 가진 버튼그룹 div를 만들고
버튼그룹인 div에 display:flex; 를 주고
flex-wrap: wrap;
: 줄이 넘어가면 줄 바꿈하여 배치함.
을 설정한다.
버튼을 크기를 조정하여 2개는 윗줄에 한개는 아랫줄에 오게한다.
아랫줄에 온 버튼은
flex-grow:1;
: 가로로 차지하는 비율을 지정한다.
버튼에 설정하면 비율을 설정한 다른 요소가 없으므로 가로를 전부 차지하게 된다.