[KDT]FCFE - 5주2일 mini project(bankApp) 5. javascript
5. javascript
매번 프로젝트를 시작하기 전에 회의를 통해 현재 진행사항 공유 후 앞으로 해야할 것을 공유.
( 미리 공유사항을 정리해서 글로 준비해오고 각각 발표식으로 공유하면 좋을 것 같다.)
-> github issue page 로 관리할 수 있도록 작성.
문제점은 수시로 공유.
문제점들도 글로 남겨 해결과정까지 기록하기!
☝🏽 todo
이전 미완료 작업 포함
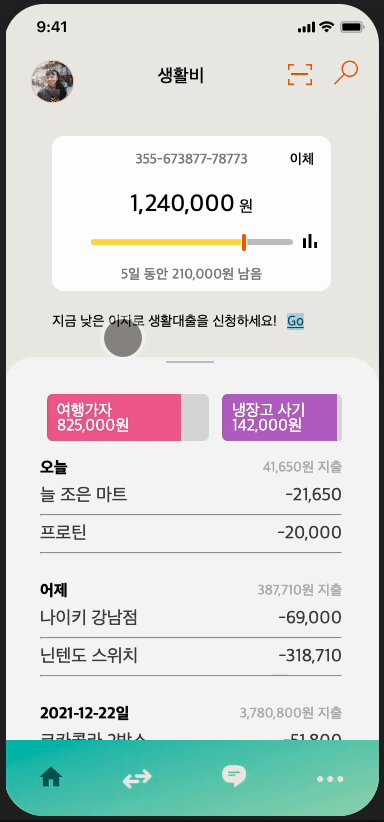
- 날짜 최신일(->오늘)과 두번째일(->어제) 글자 변경
- json 데이터로 받아서 사용하기 ( 전체 연결 )
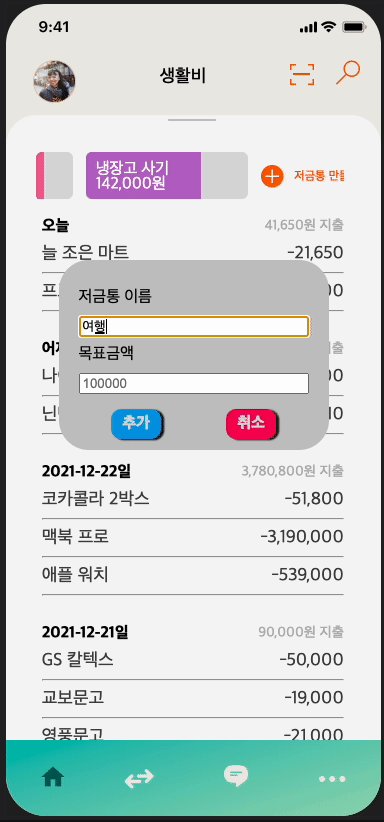
- 저금통 추가 동작 설정
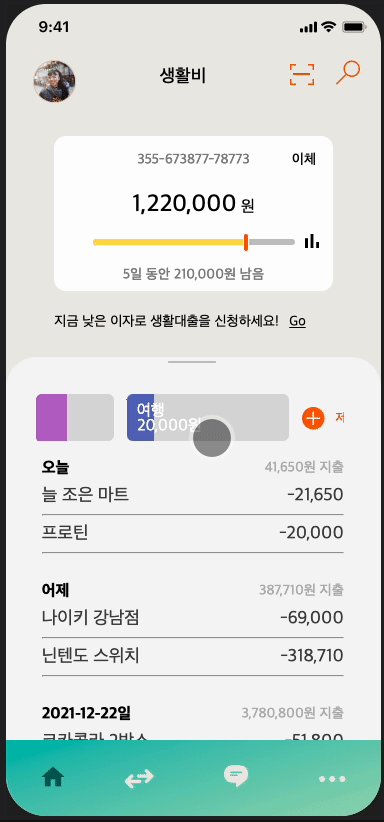
- 저금통에 돈 넣기
날짜 최신일(->오늘)과 두번째일(->어제) 글자 변경 완료!
if(){
} else if(){
}else{
}
else if 표기 오류 😭 정정으로 해결!
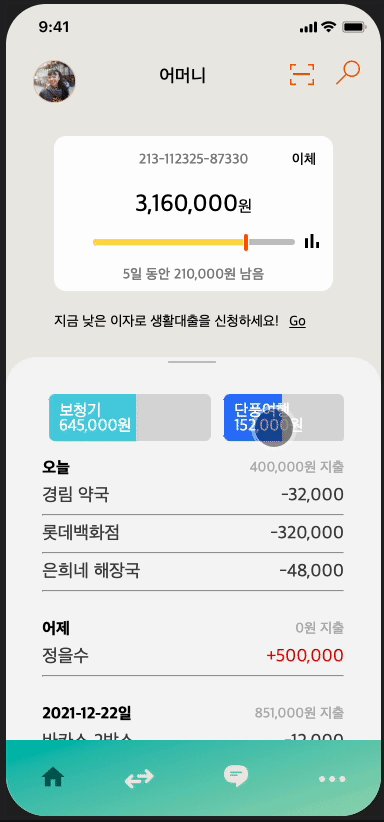
json 데이터로 받아서 사용하기 ( 전체 연결 )
section 별로 json 을 받아와야 하기 때문에
json으로 데이터를 출력하는 함수의 인자로 각 url 과 sections을 받아 사용하였다.
url을 배열에 넣고 section 배열과 index 값을 같이 하여 forEach 함수로 출력.
여러개의 section이 생겨도 url을 배열에 넣어주면서 추가하여 사용할 수 있다.
ex)
sections.forEach((section,index)=>{
const accountUrl = accountHistoryUrl[index];
accountHistoryUpload(accountUrl, section);
});dom 을 활용하여 section의 children 으로 찾아서 데이터 출력!
ex)
const accountElem = section.children[0];
// ACCOUNT__HEADER
const accountHeaderElem = accountElem.children[0];
const accountAdElem = accountElem.children[2];
const avatarElem = accountHeaderElem.children[0];
const h2Elem = accountHeaderElem.children[1];추가 동작 설정
추가 버튼 클릭시 저금통 생성 팝업 설정
팝업에서 내용 전체 입력시 저금통 추가 설정
저금통에 돈 넣기
완료