Next.js는 Vercel이 개발한 React 기반 프레임워크입니다.
기존 React대신 Next.js가 주목받는 이유는 무엇일까요?
특징
Server-side Rendering (SSR)
SSR이란 페이지를 서버에서 미리 렌더링하여 클라이언트에 전달하는 방식입니다.
이는 Client-side Rendering (CSR)에 비해, 로딩이 빠르고 SEO에 친화적입니다.
Static Site Generator (SSG)
SSG란 build 과정에서 HTML 파일을 미리 생성하는 방식입니다.
이는 역시 속도에서 효율적인 측면이 있습니다.
파일 기반 라우팅
Next.js에서는 폴더에 파일을 추가하는 것만으로 자동 라우팅 설정이 가능합니다.
이는 설정된 폴더 구조의 폴더와 파일 이름에 따라 자동으로 Path를 도출하는 파일 기반 라우팅 덕분입니다.
그 외에도..
- API 엔드포인트를 쉽게 생성할 수 있어 프론트엔드와 백엔드 통합에 유용
- 페이지 단위 코드 자동 분할을 통한 성능 향상
- CSS 모듈, styled-components 등 스타일링 지원 및 TypeScript 지원 ..
이 있습니다.
React vs. Next.js
| React | Next.js | |
|---|---|---|
| 렌더링 방식 | Client-side Rendering (CSR) | Server-side Rendering (SSR) |
| 라우팅 | React Router와 같은 라이브러리 사용 | 파일 기반 자동 라우팅 |
| API 지원 | 별도의 백엔드 API 설정 필요 | API 라우트가 내장되어 백엔드 기능 구현 가능 |
| SEO 최적화 | CSR로 인해 최적화가 어려움 | SSR과 SSG를 통한 간단한 최적화 가능 |
| 파일 구조 | 유연한 프로젝트 설정과 구조 | 특정 파일 구조 요구 → 간편한 설정 |
Next.js의 단점
Next.js 역시 단점은 존재합니다.
불필요한 자원 소모
SSR로 인한 서버 관리와 불필요한 자원이 소모됩니다.
빌드 시간
정적 사이트 생성 시 페이지 수에 따라 빌드 시간이 길어지고 많은 동적 콘텐츠를 포함할 경우 비효율적입니다.
SEO 이슈
초기 설정이 잘못된다면 SSR을 통한 SEO 최적화가 이루어지지 않습니다.
이 때 메타 태그 관리에 주의가 필요합니다.
또한 페이지 정보가 없어 크롤러 봇이 수집하기 힘들어 웹 애플리케이션의 SEO 이슈가 발생합니다.
제한된 플러그인
특정 기능의 관한 플러그인이 React에 비해 부족합니다.
Next.js와 다른 프레임워크 간 비교
vs. Vue.js
- Vue.js 역시 SSR과 SSG를 지원하는 Nuxt.js가 존재
- Vue.js는 Next.js에 비해 API 사용이 편리합니다
- 다만, Next.js에 비해 커뮤니티 규모가 작고, Vue 생태계 의존성이 큽니다.
vs. Angular
- Angular는 CSR이 기본으로, SSR을 위한 Angular Universal 사용 필요
- Angular는 Next.js에 비해 강력한 TypeScript 시스템, 대규모 애플리케이션에 적합
- 다만, Next.js에 비해 초기 설정과 학습이 어렵습니다.
vs. Django
- Django는 Python 기반 웹 프레임워크
- Django는 프론트엔드 기반인 Next.js에 비해 풀스택 개발에 적합
- Django는 Next.js에 비해 강력한 ORM (객체 - 관계형 DB의 데이터 매핑)
- Django는 Next.js에 비해 관리 패널을 제공하고 보안에 용이
- 다만, Next.js에 비해 프론트엔드 개발에 제약이 많습니다.
vs. Ruby on Rails
- Ruby on Rails는 Ruby 기반 웹 프레임워크
- Ruby on Rails는 Next.js 에 비해 빠른 개발, 많은 내장 기능 지원
- 다만, Next.js에 비해 대규모 애플리케이션 관리가 어렵고, 성능 이슈에 민감합니다.
다만! (Next.js 14 논란)
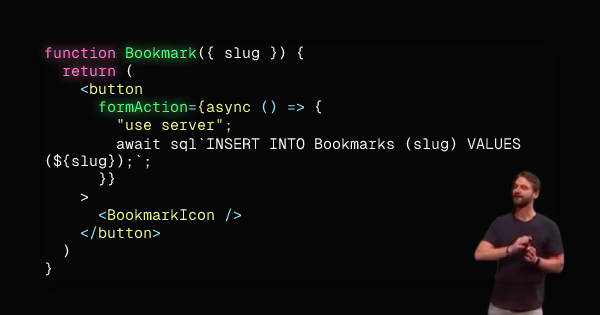
Next.js 14 업데이트에서 SQL 구문을 삽입할 수 있는 기능이 업데이트 되었습니다.

DB 접근의 편리성을 위해 해당 기능이 유용할 수 있지만,
이는 분업과 효율에 악영향을 끼치는 것은 물론,
SQL 인젝션으로 인한 보안에도 심각한 영향을 끼쳐 논란이 되고 있습니다.
결론
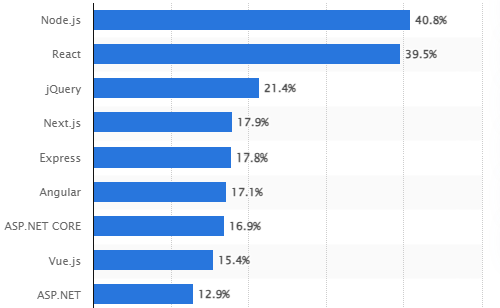
Statista 2024 기준 가장 많이 사용되는 웹 프레임워크에,
Next.js는 4위를 기록할 정도로 많은 인기를 자랑하고 있습니다.
따라서 해당 웹 프레임워크를 무작정 배우고 익히는이 나쁘진 않습니다.

웹 프레임워크의 유행이 바뀌고 이를 따라가는 것도 중요하지만,
해당 기술의 동향과 다른 기술과의 비교를 통한 개발도 중요하다 생각합니다.