이번에는 앱을 만들면서 watch 앱도 같이 만들어 봤습니다. 그래서 watch 앱을 만드는 그 과정들과 개념들을 한번 정리해보고자 합니다. 모든 글들은 제가 경험하고 진행했던 프로젝트에 기반해서 작성될거라 제가 모르는 개념들도 많고 틀릴수도 있습니다. 댓글로 알려주시면 수정하겠습니다. 아마 watch 관련된 글도 widget 처럼 3~4개 정도 나오지 않을까 예상해봅니다.
워치 프로젝트 생성
기본적으로 워치 프로젝트 생성은 2가지 케이스가 존재합니다.
1. 처음부터 watch 앱을 포함한 프로젝트를 생성하기.
File -> New -> Project -> watchOS

iOS App with Watch App은 iOS 앱과 워치 앱이 서로 연동이 가능한, 즉 iOS 앱도 만들고 watch 앱도 만드는 프로젝트이고 Watch App은 iOS 앱을 제외하고 워치 앱만 만드는 프로젝트입니다.
2. 기존에 있던 프로젝트에 watch 추가하기
File -> New -> Target -> watchOS

add target 또한 새로 만드는 프로젝트랑 비슷합니다. Watch App for iOS App은 iOS App, watch App 서로 연동이 가능하게 ios, watch 모두 만들어야하고 Watch App은 워치 앱만 만듭니다.
Wath App으로 선택하면 아이폰에 iOS앱을 다운안받아도 애플워치 앱스토어에서 워치 앱만 다운받을 수 있고, Watch App for iOS App으로 선택하면 아이폰에 iOS앱을 다운받아야지만 애플워치에서 워치앱을 쓸 수 있습니다.
프로젝트 실행
저는 기존에 있던 프로젝트에 watch를 추가했습니다. 본인의 상황에 맞게 선택해주세요.

Product Name 설정해주시고, Interface Storyboard or SwiftUI 선택하셔서 넘어가주시면 됩니다.

그럼 이렇게 watch Project와 Extension 폴더 두개가 생성이 됩니다. 새로 만들었으니 바로 한번 실행해보면

짠, 이렇게 뜨면 정상입니다.


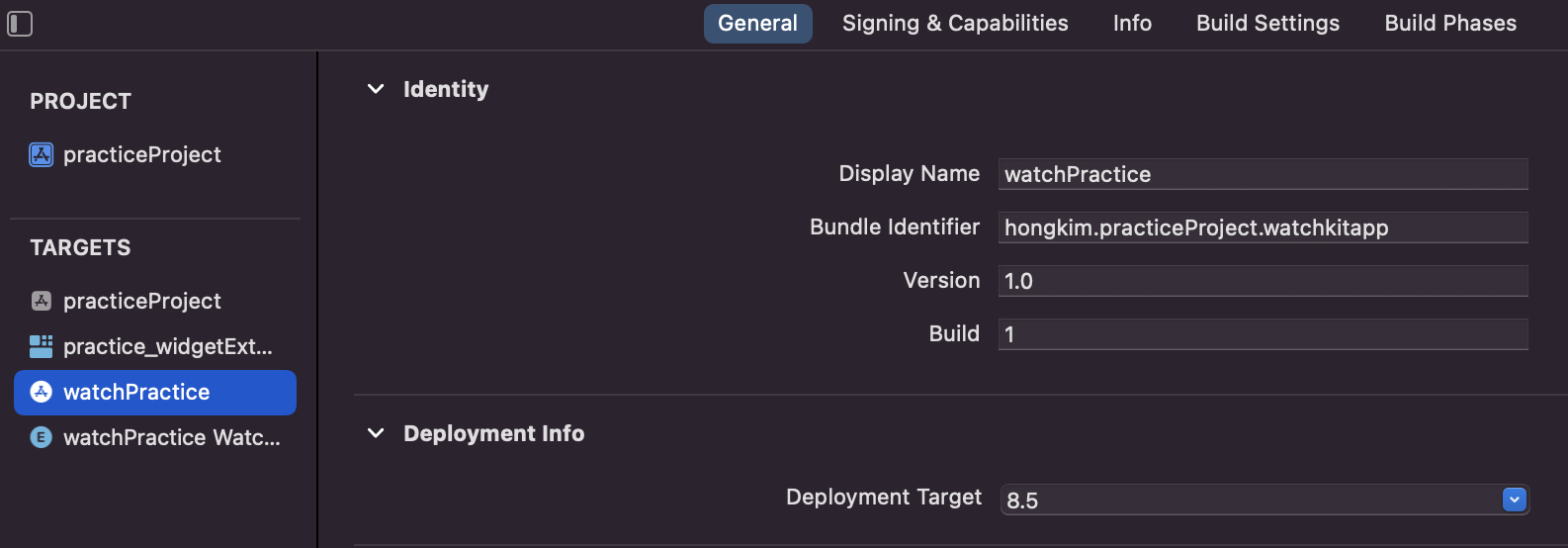
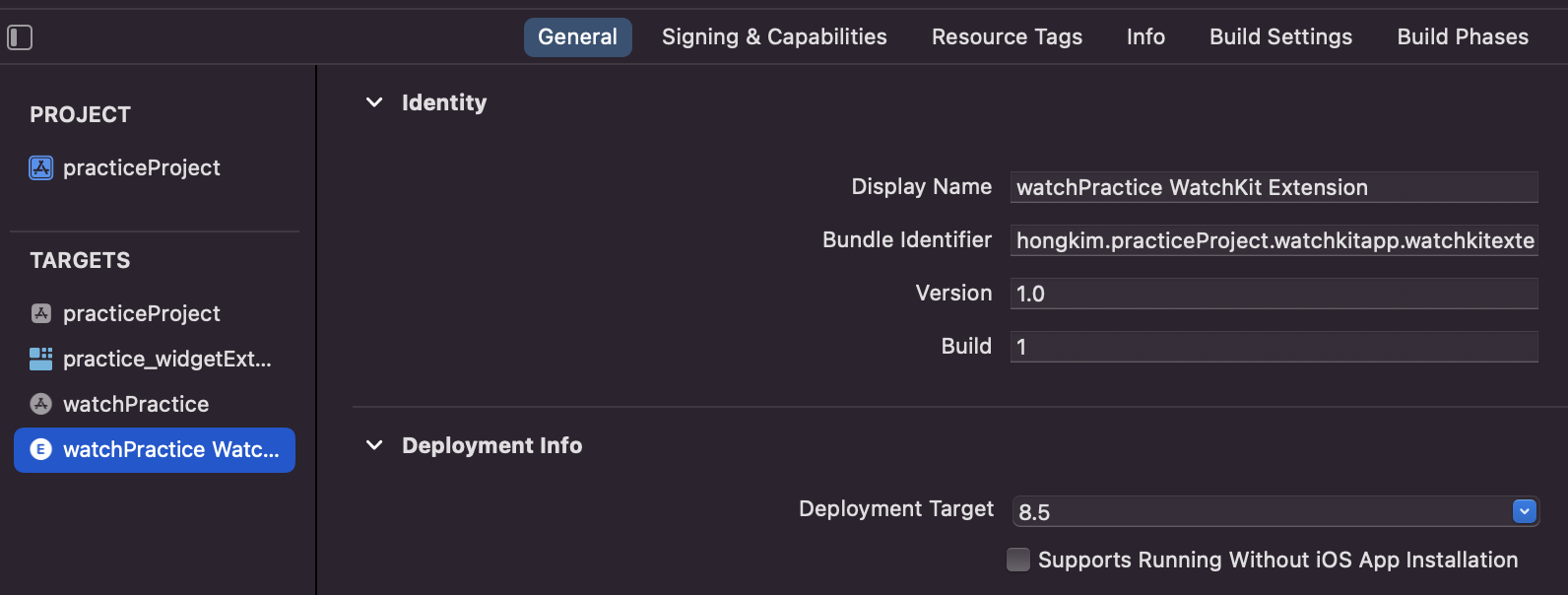
watch 프로젝트도 iOS 처럼 따로 version, deployment target 을 세팅해줘야합니다. 추가로 두번째 사진을 보면 deployment target 밑에 Supports Running Without iOS App Installation 가 보이는데 이걸 체크하면 iOS 앱 설치 없이 실행이 됩니다. 애플에서는 되도록이면 iOS 없이도 WatchOS 독립적인 앱으로 만들라고 하는데 나의 경우에는 iOS 앱이 꼭 필요한 경우라 체크를 안했습니다!


