
애플을 사용하면 widget은 정말 유용하게 사용한다. 그래서 프로젝트에 한번 추가해서 사용해보며 공부해보려한다. 아마 widget 관련해서 짧으면 2개 많으면 3~4개 정도에 나누어서 글을 작성할 예정이다.
WidgetKit
SwiftUI용 Widget API 및 WidgetKit 프레임워크를 사용하여 손쉽게 위젯을 빌드하고 iOS, iPadOS 및 macOS 어디에서나 사용할 수 있다.

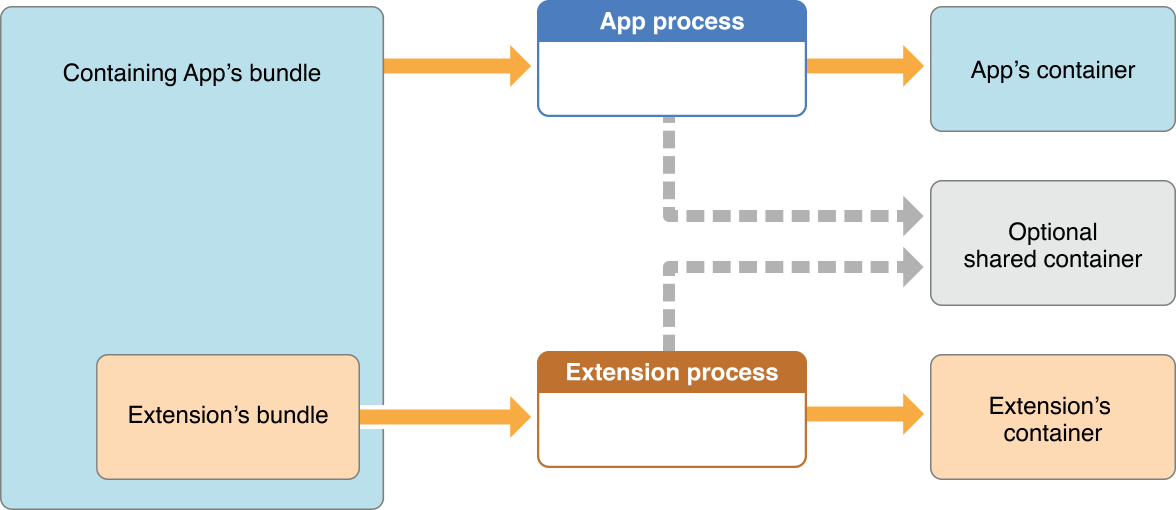
widget은 app extension을 사용해서 만듭니다. App Extension Programming Guide 에는 app과 app extension 사이의 관계에 대해 자세하게 설명하는데 그림을 보면 알 수 있듯, 기본적으로 app과 app extension는 각각 따로 container를 가지고 있습니다. 따라서 둘 사이의 데이터 공유는 기본적으로 이루어지지 않습니다. 만약 데이터를 공유하려고 하면 그림 가운데에 보이는 shared container를 사용해야 합니다. 그 내용은 뒤에서 예시와 함께 설명할 예정입니다.
Widget 만들기
이제 기본 개념을 알았으니 간단한 widget을 한번 만들어 보겠습니다.


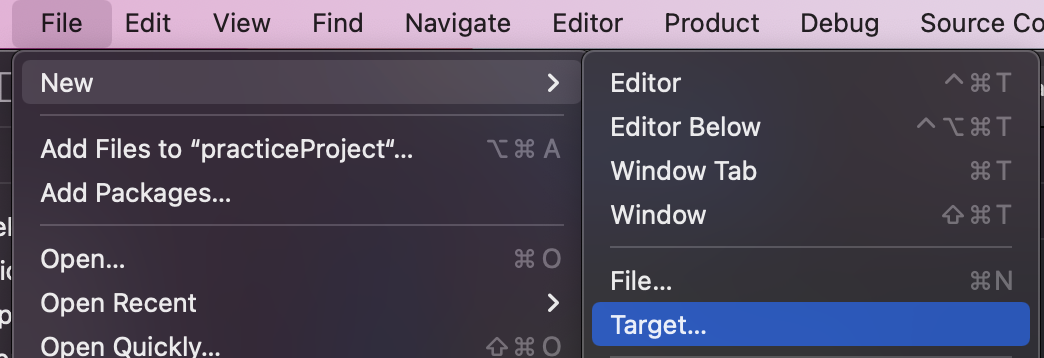
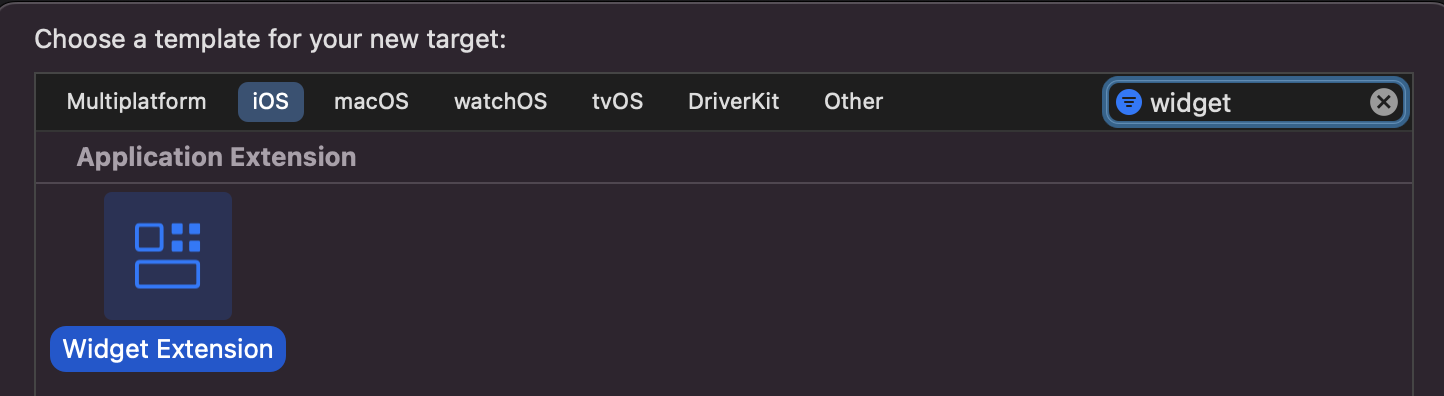
File -> Target -> Widget Extension 으로 추가해주세요.

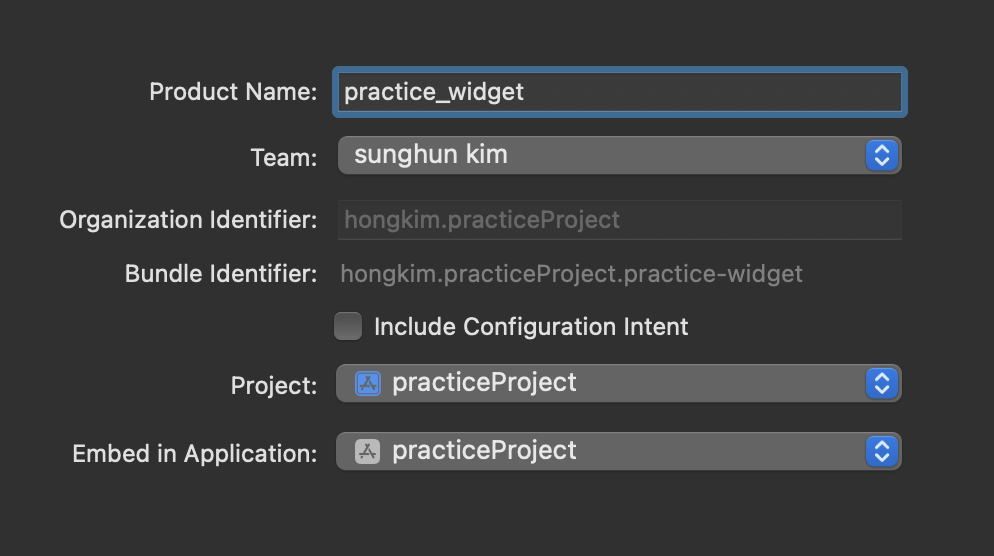
Product Name 을 작성해주시고 Include Configuration Intent 부분을 체크하면 IntentConfiguration을 사용한다는 뜻이고 체크하지 않으면 StaticConfiguration을 사용하게 됩니다.
IntentConfiguration
공식문서 를 보면 사용자 지정 의도 정의를 사용하여 사용자 구성 가능한 옵션을 제공하는 위젯이다. 라고 적혀있습니다. 간단히 설명하면 사용자가 구성할 수 있는 프로퍼티가 존재하는 위젯입니다. 예를 들면 날씨 위젯이나, 미리 알림 위젯 요런게 존재합니다.
StaticConfiguration
공식문서 를 보면 사용자가 구성할 수 있는 옵션이 없는 위젯이다. 라고 적혀있습니다. IntentConfiguration 랑은 정반대입니다. 사용자가 따로 위젯에 어떤 행동을 할 수 없고 단지 보는 것 밖에 못하는 위젯입니다. 예를 들면 뉴스, 주식, 활동 위젯이 있습니다.

캘린더는 위젯 편집을 통해 어떤 행동을 할 수 있지만, 헤드라인은 어떤 행동을 할 수 없습니다. 따라서 캘린더는 IntentConfiguration, 헤드라인은 StaticConfiguration 입니다.
저는 체크를 해제하고 StaticConfiguration 위젯으로 만들겠습니다.

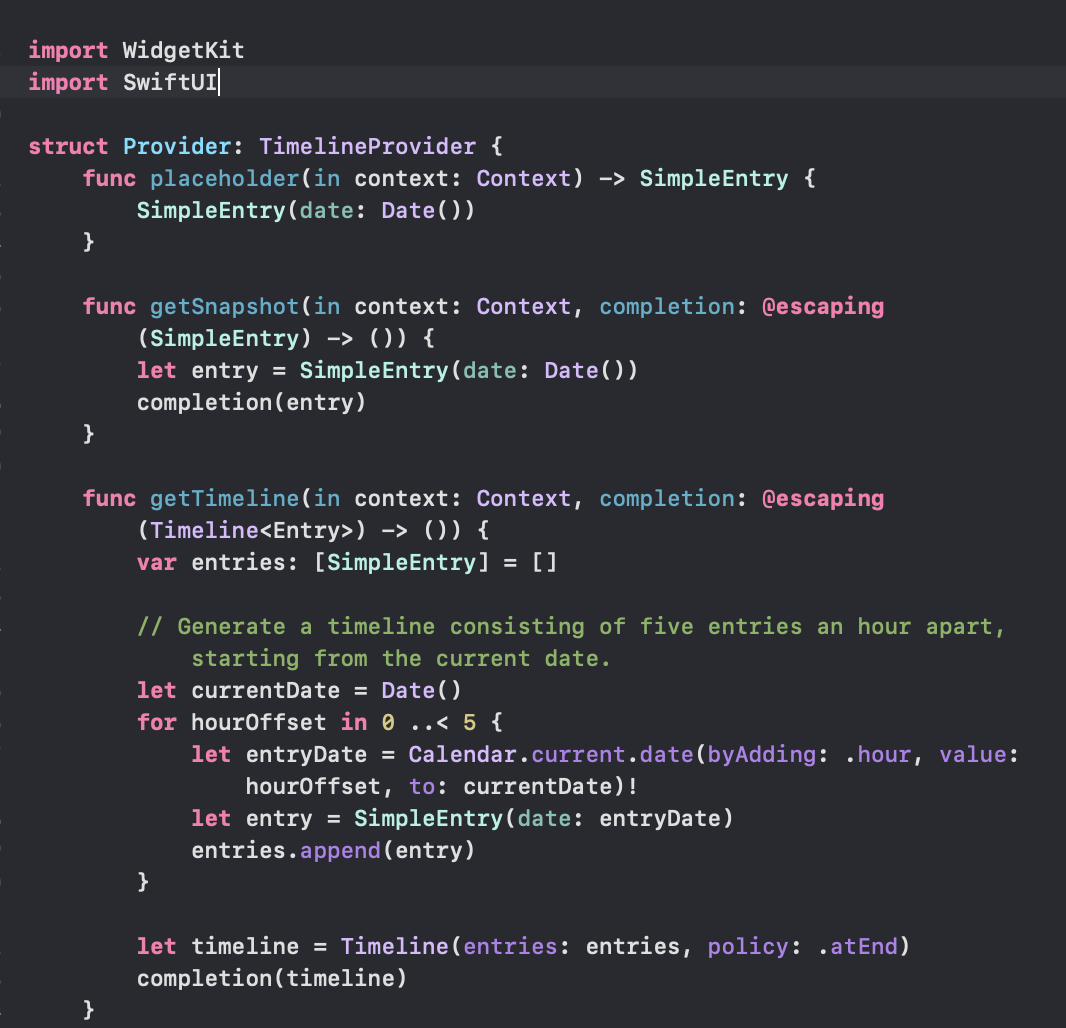
그럼 SwiftUI 로 구성된 위젯파일이 만들어집니다.
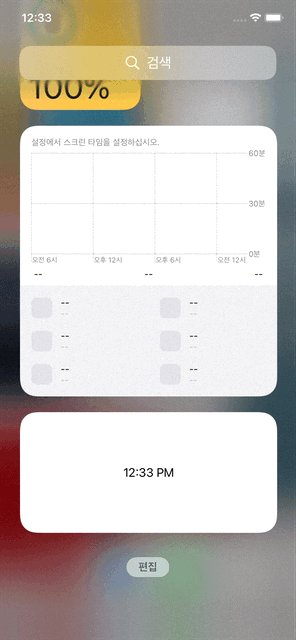
빌드를 해보면 요렇게 현재 시간이 들어가있는 위젯이 보이면 성공입니다 !
구성요소

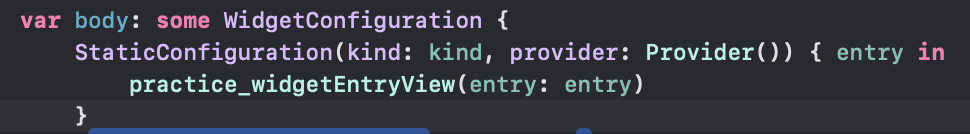
StaticConfiguration 는 3가지를 넘겨주는데 하나씩 살펴보겠습니다.
kind
위젯을 식별하는 문자열입니다. 애플 문서는 "com.mygame.game-status" 으로 Bundle Identifier 를 쓰는거 같습니다. Bundle Identifier이 아니더라도 본인만의 고유한 문자열을 사용해주세요.
provider
위젯을 새로고침할 타임라인을 결정하고 생성하는 객체입니다. 위젯 업데이트를 위한 시간을 지정해주면 알아서 그 시간에 맞춰서 업데이트를 시켜준다고 합니다.
content closure
이 클로저에는 widget을 렌더링하는 SwiftUI View 코드가 포함되어 있습니다. 그리고 TimelineEntry 매개변수를 전달하는데 예제에서는 SimpleEntry 를 전달하게 됩니다. 그리고 넘어온 데이터를 이용해서 View를 구성하면 됩니다.

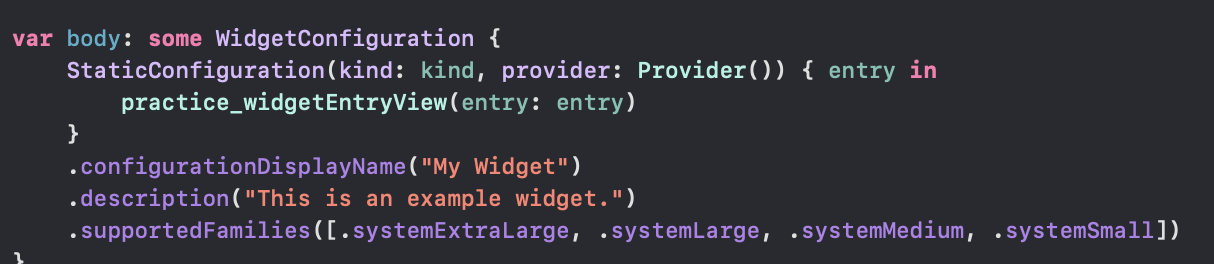
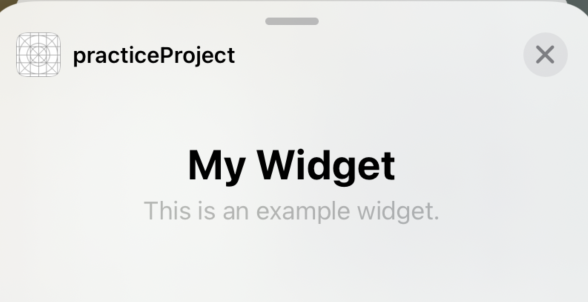
configurationDisplayName
위젯을 추가/편집 할 때 위젯에 표시되는 이름을 세팅하는 메소드입니다.
description
위젯을 추가/편집 할 때 위젯에 표시되는 설명 부분을 세팅하는 메소드입니다.

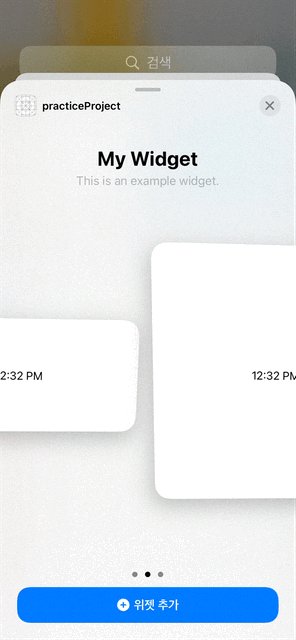
"My Widget" -> configurationDisplayName
"This is an example widget." -> description
supportedFamilies
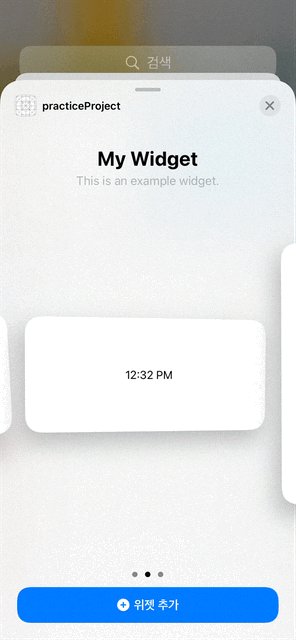
위젯이 지원하는 크기를 설정할 수 있는 메소드입니다. 만약 .systemSmall 하나만 등록하면

요렇게 선택할 수 있는게 제일 작은 위젯밖에 없는 위젯이 만들어집니다.
이번엔 간단하게 위젯을 만들고 기본적은 메소드들을 한번 정리해봤습니다. 다음에는 더 자세한 내용들을 다뤄볼게요 !

