기획
첫 번째 앱 출시하고 바로 두 번째 앱을 뭐 만들까 고민하고 있었다. 첫 번째 앱은 StoryBoard를 이용해서 UI를 그리고, UIKit 기반으로 작성했으니까 두 번째 앱은 SwiftUI로 해보고 싶었다. 이번 앱의 목표도 연습하며 적응하는거라 SwiftUI를 꼭 경험해보고 싶었다.
그래서 SwiftUI로 만들기로 결정을 했고, 어떤 것을 만들까 고민하다가 이번에도 처음 해보는 SwiftUI로 만들어야해서 엄청난 기술을 요구하는 프로젝트는 진행할 수가 없었다. 그래서 생각해낸게 환율 계산기였다. 단순한 계산기가 아닌 환율 계산기라면 난이도도 적당하고 흥미도 생겼다.

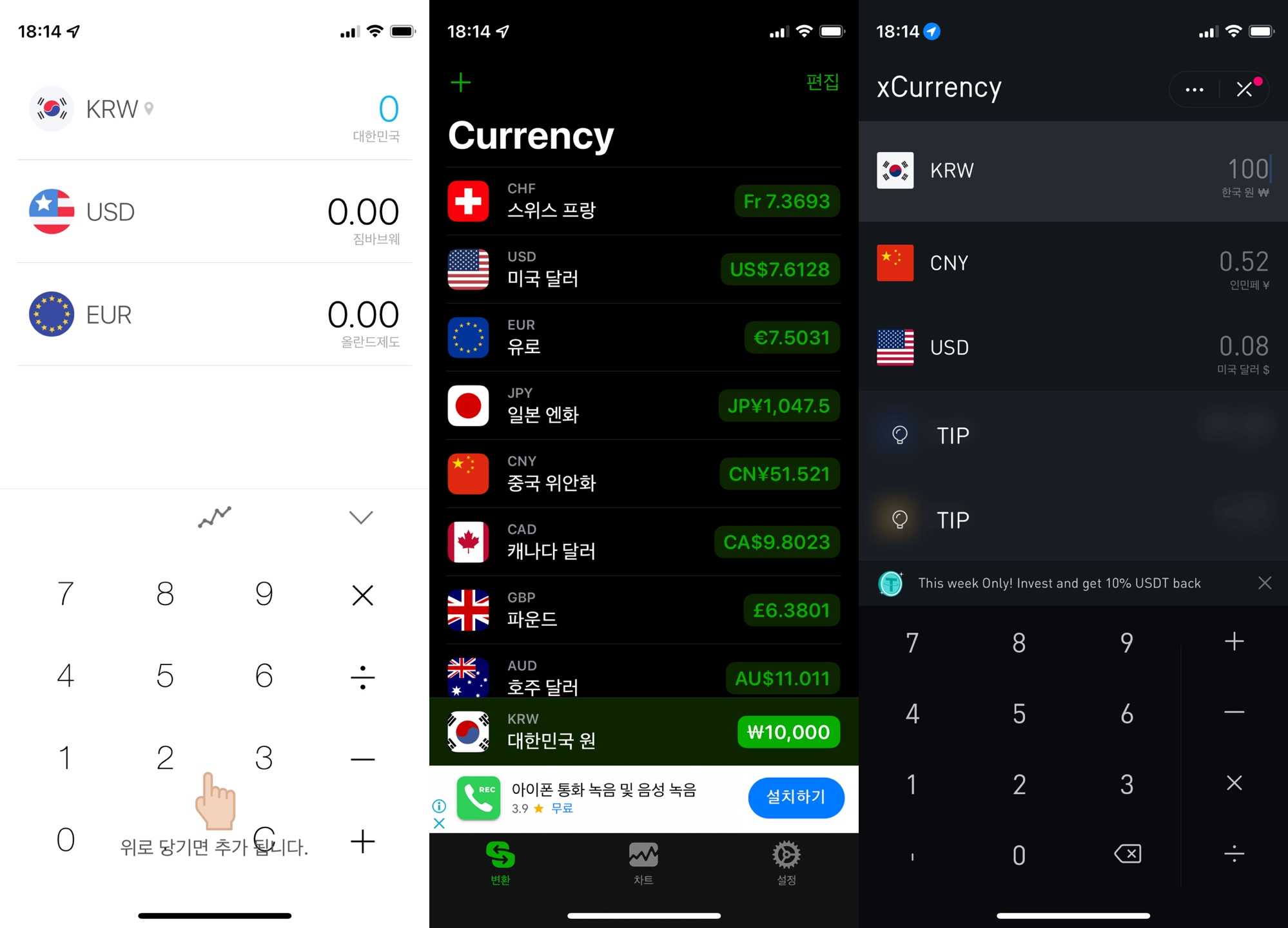
이미 앱스토어에 올라와있는 환율계산기 몇 개를 다운받아 봤는데, 대부분 디자인도 비슷하고 기능도 비슷했다. 사실 우리한테 중요한건 SwiftUI 라는 새로운 문법으로 만드는 것이라 디자인과 기능은 최대한 참고하며 진행하기로 했다.
개발

2022.05 ~ 2022. 07
개발기간은 대충 1달 반에서 2달정도 걸린 것 같다. 사실 마무리 단계쯤에서 네이버 신입공채랑 부스트캠프에 도전한다고 코딩테스트에 집중하다보니 마무리를 짓지못해 살짝 딜레이가 됐다.
- SwiftUI
- Combine
- MVVM
- Realm
- Alamofire
- GoogleMobileAds
- git
이번에 진행하면서 중요하다고 생각한 친구들인데, 우선 SwiftUI랑 MVVM, Combine이 시너지가 굉장히 좋다고 해서 맞춰서 진행을 했다. 내부 DB는 Realm 사용했고 환율 페이지를 불러오는 API를 사용했는데 그때 Alamofire를 사용했다. (아직 잘 모르지만 API 를 쓰면 Alamofire 는 거의 사용한다는..?) SwiftUI를 사용하면서 느낀점은 UIKit이랑 아예 다른 느낌이었고 Flutter랑 느낌이 엄청 비슷했다. 그래서 막 어색하지는 않았다. 그리고 preview 기능도 있었는데 Flutter의 hot reload 기능이랑 비슷한 느낌..? 이라고 해야하나 근데 flutter 비교했을때 엄청 불편해서 사실 preview 기능은 거의 안쓰고 진행했다.. 시간이 지나면 개선될거라 믿는다.
배포
두 번째 앱을 올리는거라 첫 번째 처럼 엄청 긴장되고 그러지는 않았다. 이번에도 막 엄청난 기능들이 들어가 있는게 아니라 크게 리젝먹을건 없다고 생각을 했다.

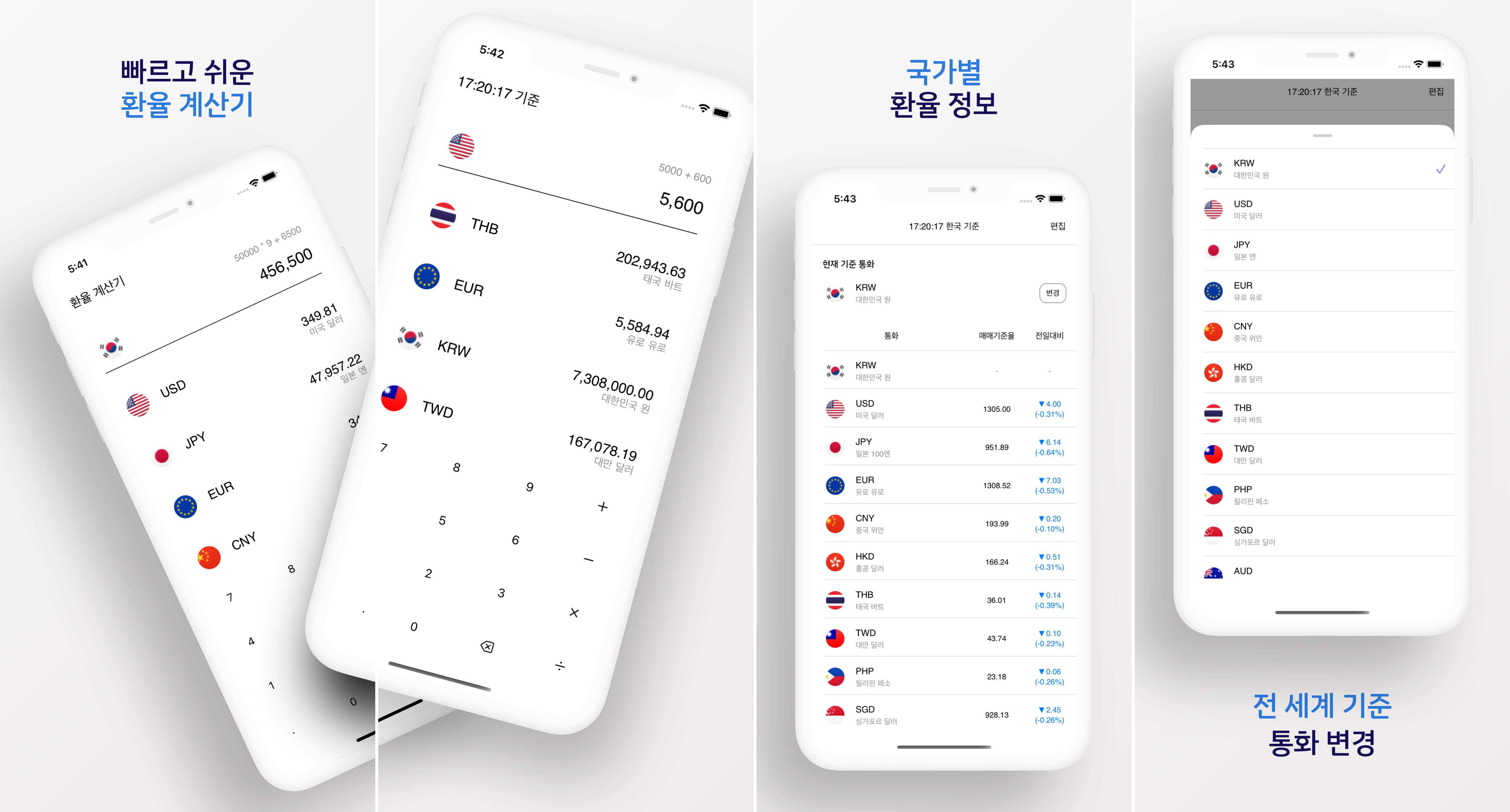
이렇게 앱 미리보기를 만들어서 이것저것 출시에 필요한 자료들을 준비해서 심사에 올렸다 !
어느새 내 앱은 심사에 들어갔고..

감사합니다 애플 선생님들.. 이번에도 리젝은 없었다 ! 나중에 리젝먹으면 어떻게 대처해야할지 벌써 머리가 아프긴 하지만 그건 미래의 나에게 맡기도록 하자..
느낀점
이번에 프로젝트를 하면서 느낀점은 뭐랄까 xcode 에서 UIKit 기반으로 코딩하는 것이 조금 익숙해지긴 나에게 SwiftUI 라는 새로운 친구덕분에 처음 배우는 느낌을 받았다. 인생은 공부의 연속이다. 모든 일이 그렇지만 특히 개발자한테는 더욱 공감할만한 이야기인거 같다. 그래도 이번에 SwiftUI 로 작업하면서 새로운 기능과 라이브러리들을 많이 접해봐서 앞으로 개발하면서 좋은 경험이 된 것 같다. 언젠가 SwiftUI가 UIKit을 넘어서는 날이 올까? 아직 시간이 조금 필요하다고 느꼈다. 그래도 언젠가는 SwiftUI도 많이 사용을 하는건 분명하다고 생각한다. 그래서 UIKit, SwiftUI 둘 다 놓쳐서는 안된다고 생각해서 앞의 프로젝트와 이번 프로젝트의 경험을 바탕으로 더욱 발전하는 개발자가 되어야겠다.
이번 프로젝트의 모든것은 github 여기에 있으니 궁금하신분들은 들어가셔서 확인해주세요 !