탭바는 직접 구현할 수도 있고, 라이브러리를 이용해서 만들 수도 있다. 라이브러리 중 탭맨을 이용해서 탭바를 구현하려한다. TabMan GitHub
1. CocoaPods 이용해서 TabMan 설치
pod 'Tabman', '~> 2.12'
2. Set & Use
설치가 완료되었다면 ViewController를 생성해서 다음과 같이 세팅을 해줘야한다.
import Tabman
import Pageboy
class TabViewController: TabmanViewController {
private var viewControllers = Array<UIViewController> = []
override func viewDidLoad() {
super.viewDidLoad()
// tab에 보여질 VC 추가
if let firstVC = storyboard?.instantiateViewController(withIdentifier: "FirstVC") as? FirstVC {
viewControllers.append(firstVC)
}
if let secondVC = storyboard?.instantiateViewController(withIdentifier: "SecondVC") as? SecondVC {
viewControllers.append(secondVC)
}
self.dataSource = self
// 스와이프 disable
// self.isScrollEnabled = false
// 바 생성 + tabbar 에 관한 디자인처리를 여기서 하면 된다.
let bar = TMBar.ButtonBar()
bar.layout.transitionStyle = .snap
// tab 밑 bar 색깔 & 크기
bar.indicator.weight = .custom(value: 1)
bar.indicator.tintColor = .black
// tap center
bar.layout.alignment = .centerDistributed
// tap 사이 간격
bar.layout.interButtonSpacing = 12
// tap 선택 / 미선택
bar.buttons.customize { (button) in
button.tintColor = .gray
button.selectedTintColor = .black
button.selectedFont = UIFont.systemFont(ofSize: 16, weight: .medium)
}
// bar를 안보이게 하고 싶으면 addBar를 지우면 된다. at -> bar 위치
addBar(bar, dataSource: self, at: .top)
}
}그리고 따로 datasoure extension 을 해줘야하는데 여기서는 탭에 보여지는 글자에 관한 처리가 들어간다.
extension TabViewController: PageboyViewControllerDataSource, TMBarDataSource {
func numberOfViewControllers(in pageboyViewController: PageboyViewController) -> Int {
return viewControllers.count
}
func viewController(for pageboyViewController: PageboyViewController,
at index: PageboyViewController.PageIndex) -> UIViewController? {
return viewControllers[index]
}
func defaultPage(for pageboyViewController: PageboyViewController) -> PageboyViewController.Page? {
return nil
// return .at(index: 0) -> index를 통해 처음에 보이는 탭을 설정할 수 있다.
}
func barItem(for bar: TMBar, at index: Int) -> TMBarItemable {
let item = TMBarItem(title: "")
let title: String = index == 0 ? "page 1" : "page 2"
item.title = title
return item
}
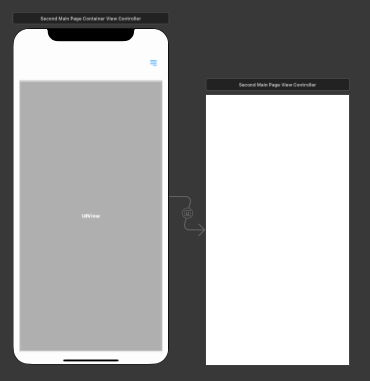
}이렇게 세팅이 끝나면 기본적으로 사용이 가능하다. 추가로 tab을 아래 사진처럼 UIView 안에 넣을 수도 있다.

방법은 원하는 크기만큼 'Container View' 를 생성하면 오른쪽에 Container View 크기만큼 VC 이 하나 만들어진다. 이 VC을 위에서 세팅한 TabmanViewController 으로 세팅해준다. 그리고 화면은 Container View 가 포함된 VC를 띄우면 원하는 결과를 얻을 수 있다.

3. 실행화면


