
* 해당 게시글은 학원에서 수강 중인 리액트 수업을 바탕으로 작성된 글입니다.
👩🏻💻 JSX란?
JSX는 자바스크립트를 확장한 문법으로, 리액트 컴포넌트의 return 문에서 사용한다.
자바스크립트를 업그레이드 시켰다기 보단 리액트에서 사용하기 좋게 수정된 문법이다.
👩🏻💻 JSX 규칙
💡 태그는 반드시 닫아준다

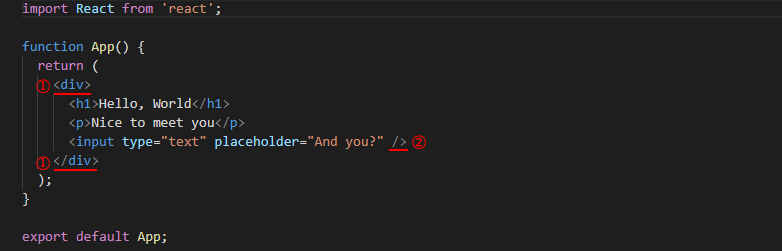
① return 문에서 코드가 한 줄 이상일 경우 <></> (Fragment) 또는 <div></div> 로 감싸줘야 한다
② 반드시 닫는 태그가 있어야 하며, 빈 태그는 /를 사용한다
💡 자바스크립트 값을 사용할 때

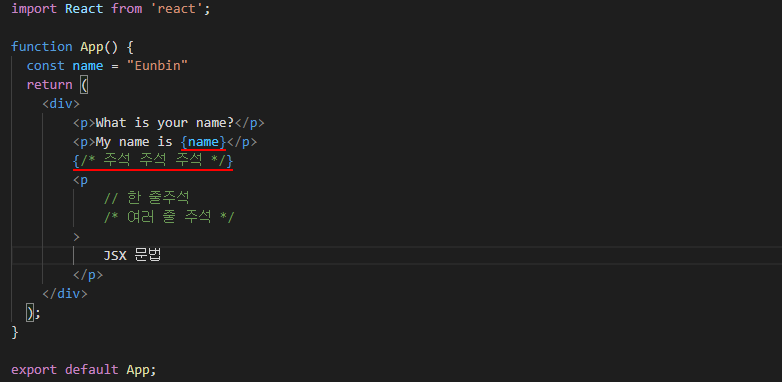
return 문에서 자바스크립트 값을 사용하고 싶다면 {}를 사용한다
또한 주석을 달고 싶다면 {/* */} 와 같은 방식으로 표시해줘야 한다
위의 캡쳐본과 같이 <div>, <p> 태그 꺽쇠괄호 에서는 자바스크립트 주석 방식과 동일하게 사용 가능하다
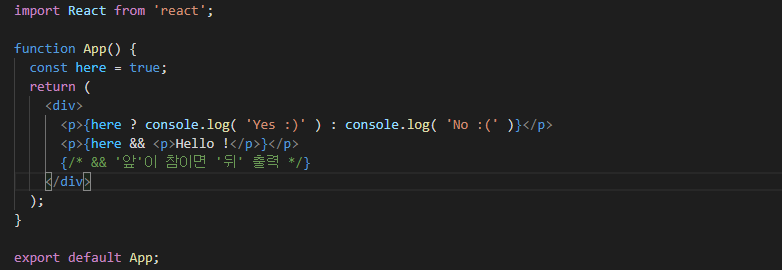
💡 조건부 렌더링을 할 때

조건부 렌더링을 할 때는 &&연산자, 삼항연산자를 사용한다
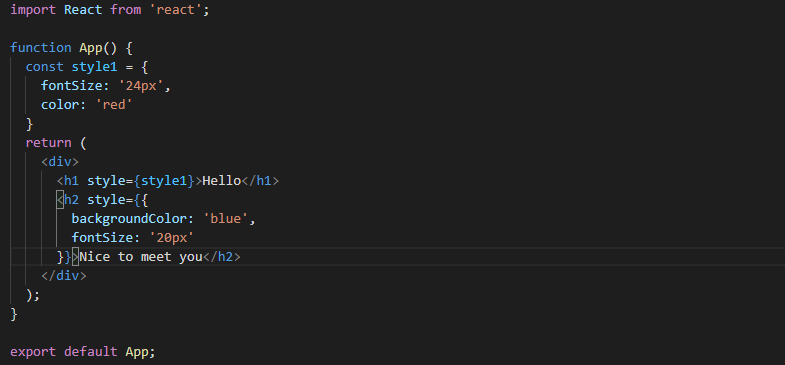
💡 스타일을 적용할 때

스타일을 적용할 때는 객체형식으로 작성한다
스타일 코드를 작성할 때는 - 를 빼고 첫글자를 대문자로 작성한다
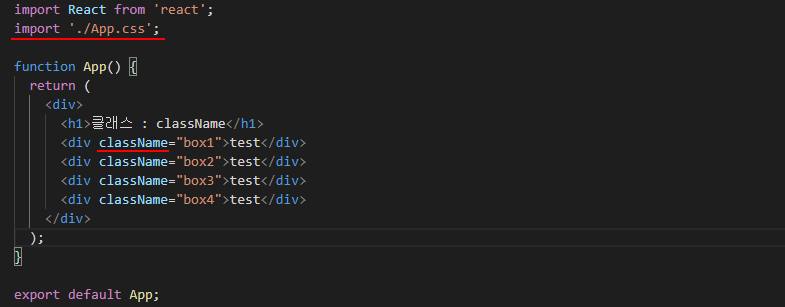
💡 별도의 스타일 파일을 사용할 때

스타일 파일을 import 한 후
class 가 아닌 className 을 이용하여 원하는 클래스를 적용시켜준다
참고 자료
[리액트 일기] JSX와 Props에 대해.
