
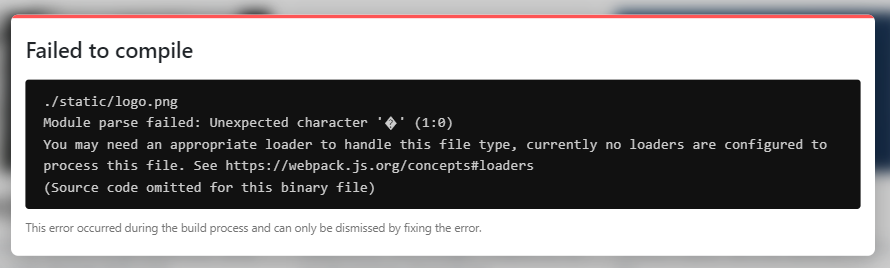
Next에서 static image를 불러오려고 하니 컴파일 에러가 떴다...
에러창에 떠있는 url로 들어가보니 웹팩을 어떻게 저떻게 설정하라고 돼있었지만
한번도 웹팩 설정을 해본 적이 없기 때문에 nextjs static image import 등등을 쳐서
구글링을 하기 시작했다....! (조심조심)
💡 next-images 설치
터미널에 npm install --save next-images를 입력하여 next-images를 설치해준다
설치가 다 되었다면 package.json에 next-images가 잘 설치되었는지 확인한다
💡 next-env.d.ts
root 디렉토리의 next-env.d.ts 파일에 아래의 코드를 추가해준다
/// <reference types="next-images" />💡 next.config.js
root 디렉토리에 next.config.js 파일을 생성한 후 아래의 코드를 작성해준다
const withImages = require('next-images');
module.exports = withImages();💡 tsconfig.json
tsconfig.json 에서 compilerOptions 부분에 typeRoots를 설정해준다
{
"compilerOptions": {
"target": "es5",
// 생략
"typeRoots": ["./node_modules/@types", "./@types"]
},💡 types > index.d.ts
root 디렉토리에서 types 폴더 생성 후 index.d.ts 파일을 만들어준다
declare module '*.png' {
const src: string;
export default src;
}위와 같이 원하는 확장자를 선언해준다
💡 image를 불러올 컴포넌트
이미지를 불러와야 할 컴포넌트로 이동하여 해당 이미지 경로로 이미지를 불러와서
img 태그 src로 설정해주면 된다!
import logo from '../../../static/logo.png';
function Header() {
return (
<img src={logo} alt="logo" />
)
}
export default Header;💡 npm run build & npm run dev
터미널에서 진행되고 있었던 작업이 있었다면 모두 종료해준 뒤
npm run build 후 다시 npm run dev를 해준다
build 안해줘서 저는 한참을.. 계속.. 구글링하고 다시 확인하고 새로고침하고 했어요😭
