html

css
.comment {
display: flex;
align-items: center;
margin-top: 10px;
}
.comment img {
width: 13px;
margin-left: auto;
margin-right: 10px;
}
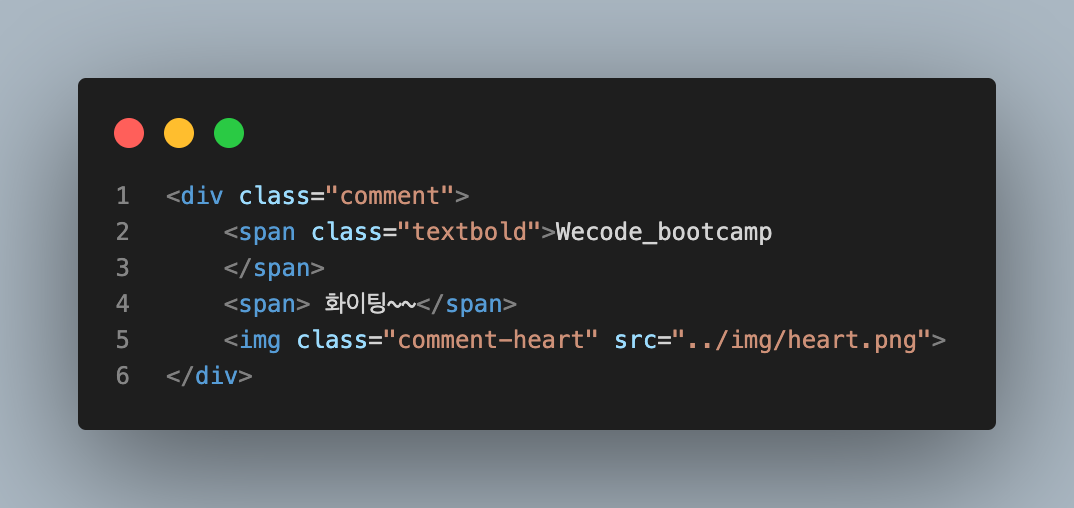
이런식으로 한 div로 전체를 묶은 다음
display:flex,
align-items:center 로 세로선상 가운데 정렬을 한 뒤
한 요소 하나만 margin-left:auto 를 하면 그 요소만 맨 오른쪽으로 감.
margin-right:auto 를 하면 왼쪽.
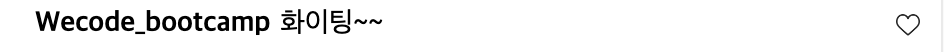
결과물: