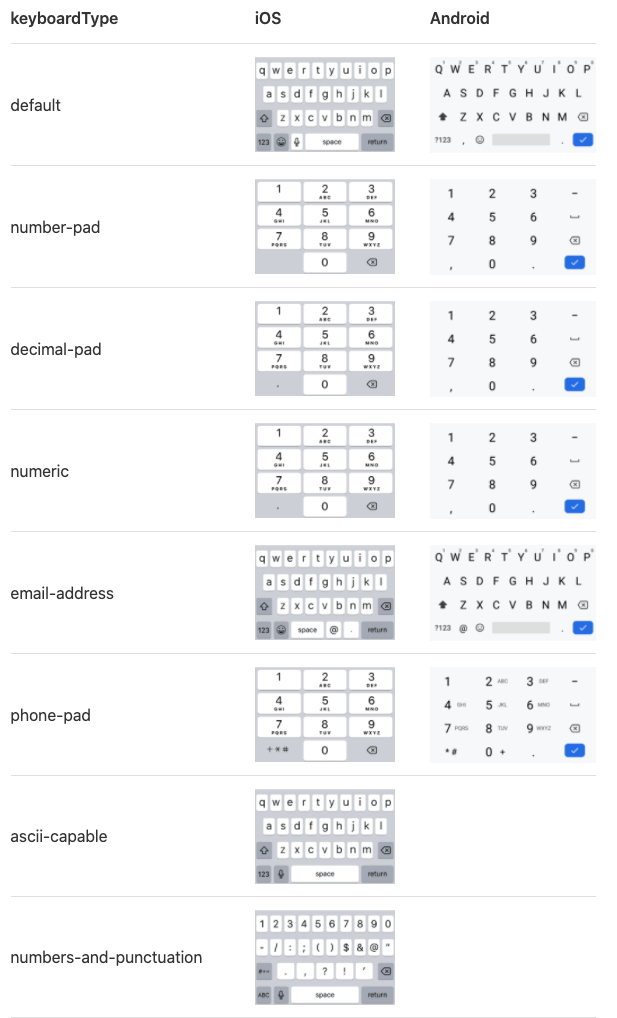
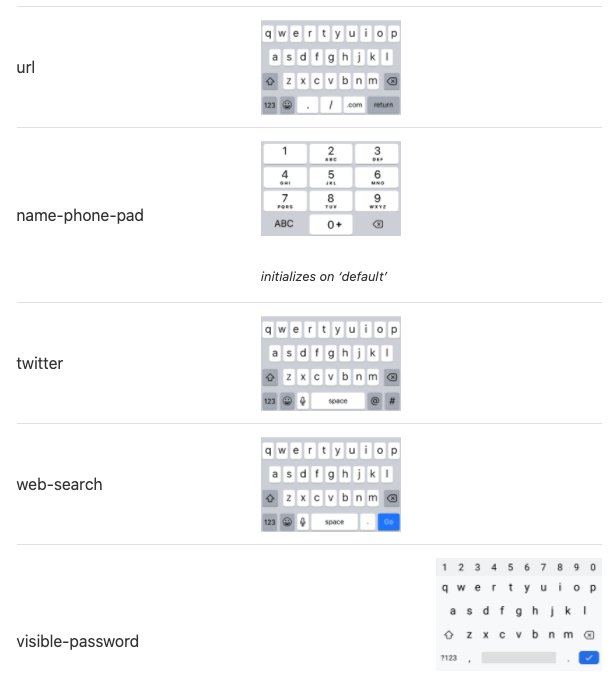
리액트 네이티브 TextInput의 KeyboardType


default, numeric, email-address, phone-pad, url
등등이 있다.
참고 자료:
https://reactnative.dev/docs/textinput#keyboardtype
https://lefkowitz.me/visual-guide-to-react-native-textinput-keyboardtype-options/
+ 잡담
또 다시 달력을 만들게 되었는데 리액트 네이티브에서도 new Date() 를 사용할 수 있다고 한다. 기쁜 소식이다. 스케쥴러 기능도 또 다시 만들게 되었다. 수학을 많이 보게 될거 같다..하하
+) 리액트 네이티브에서 new Date()를 사용해보니 일반적인 웹의 new Date() 작동방식과 다른 부분들이 있어 꽤 애를 먹었다.
