resize
resize 속성은 textarea 에만 적용했었는데 알고보니 textarea 말고도 다른 html 태그들에도 적용이 가능했다.
resize 속성을 적용할 수 없는 조건은 다음과 같다.
- inline 요소
- overflow 속성이 visible인 Block 요소
예시
html
<div class="resizable">block</div>
<span class="resizable">inline</span>css
.resizable {
resize: both;
overflow: auto;
width: 100px;
height: 100px;
margin: 10px;
border: 1px solid black;
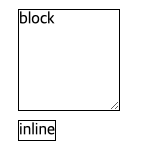
}랜더링 결과

예시로 보다싶이 block 요소인 div에는 resize 속성이 적용 되었고 inline 요소인 span에는 resize 속성이 적용되지 않았다.
overflow 속성은 기본값이 visible이기 때문에, block 요소에 resize 속성을 적용하고 싶다면 overflow 값도 다른 값으로 지정해줘야 된다.
