
개요
CRA을 통해 만든 타입스크립트 프로젝트에서 tsconfig.json 을 수정하면 yarn start시 tsconfig.json 초기화 되는 현상이 발생한다. (CRA github issues)
때문에 craco 를 통해 tsconfig.json를 커스터마이징 하는 방법으로 우회하려고 한다.
원래 CRA 환경에서 webpack babel 또는 다른 config 파일을 수정 하려면 eject 을 해야한다. craco는 eject 하지 않고도 설정할 수 있도록 도와준다.
세팅 방법
우선 craco 설치를 한다.
$ yarn add @craco/craco
$ yarn add craco-alias -Dcraco.confing.js 파일을 아래와 같이 추가한다.
constCracoAlias = require('craco-alias');
module.exports = {
plugins: [
{
plugin: CracoAlias,
options: {
source: 'tsconfig',
baseUrl: './src',
tsConfigPath: './tsconfig.paths.json',
},
},
],
};tsconfig.path.json 을 파일을 만들고 아래와 같이 커스터마이징 하고 싶은 tsconfig 설정을 추가한다. 이때 폴더명은 path 대신 다른이름이 와도 괜찮다.
내가 커스터마이징 하려는 것은, baseUrl 과 paths 설정을 통해서 import 하는 파일의 url을 상대경로 대신에 절대경로처럼 사용할 수 있도록 하려고 한다. (typescript 공식문서)
{
"compilerOptions": {
"baseUrl": "./src",
"paths": {
"~api/*": ["api/*"],
"~components/*": ["components/*"],
"~contexts/*": ["contexts/*"],
"~containers/*": ["containers/*"],
"~hooks/*": ["hooks/*"],
"~pages/*": ["pages/*"],
"~schemas/*": ["schemas/*"],
"~utils/*": ["utils/*"]
}
}
}tsconfig.json 파일에 다음과 같이 extends 를 추가한다.
{
"extends": "./tsconfig.paths.json",
"compilerOptions": {
...
}
}package.json 파일의 scripts 를 다음과 같이 react-scripts에서 craco 로 수정한다.
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},eslint 설정
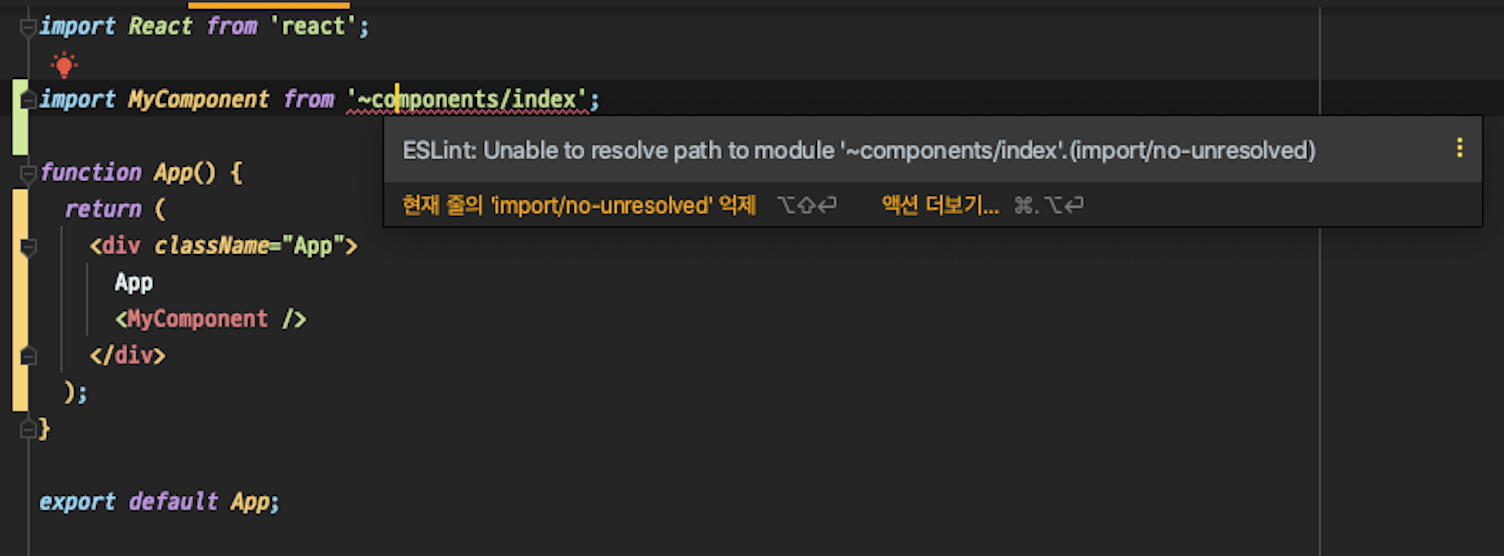
위와같이 세팅을 했을 때 아래처럼 eslint 에 ESLint: Unable to resolve path to module '~components/index'.(import/no-unresolved) 라는 경고가 발생 할 수 있다.

이 현상은 eslint-import-resolver-typescript 를 통해 해결한다.
$ yarn add eslint-import-resolver-typescript.eslintrc.js 수정
settings: {
'import/resolver': {
typescript: {},
},
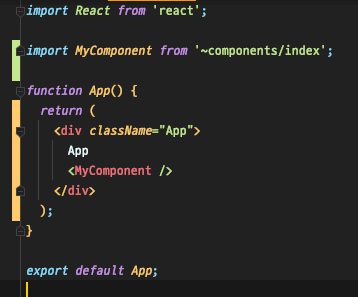
},이제 다음과 같이 import 경로를 tsconfig.path.json 에 설정한대로 깔끔하게 사용할 수 있다.

참고
CRA + Typescript 절대경로 설정 craco 참고
tsconfig.json 커스터마이징 방법들 에 대한 스택오버플로우 글
