1. State란?
- 리액트 컴포넌트의 변경 가능한 데이터
- state는 미리 정해진 것이 아니라 리액트 컴포넌트를 개발하는 각 개발자가 직접 정의해서 사용하게 됨
- 렌더링이나 데이터 흐름에 사용되는 값만 state에 포함시켜야함
: state가 변경될 경우 컴포넌트가 재렌더링되기 때문에 렌더링과 데이터 흐름에 관련 없는 값을 포함하면 다시 렌더링되어 성능을 저하 시킬수 있음
2. State의 특징
- 자바스크립트 객체
- state는 직접적인 변경이 불가능
- state를 변경하고자 할때 setState()라는 함수를 사용해야함
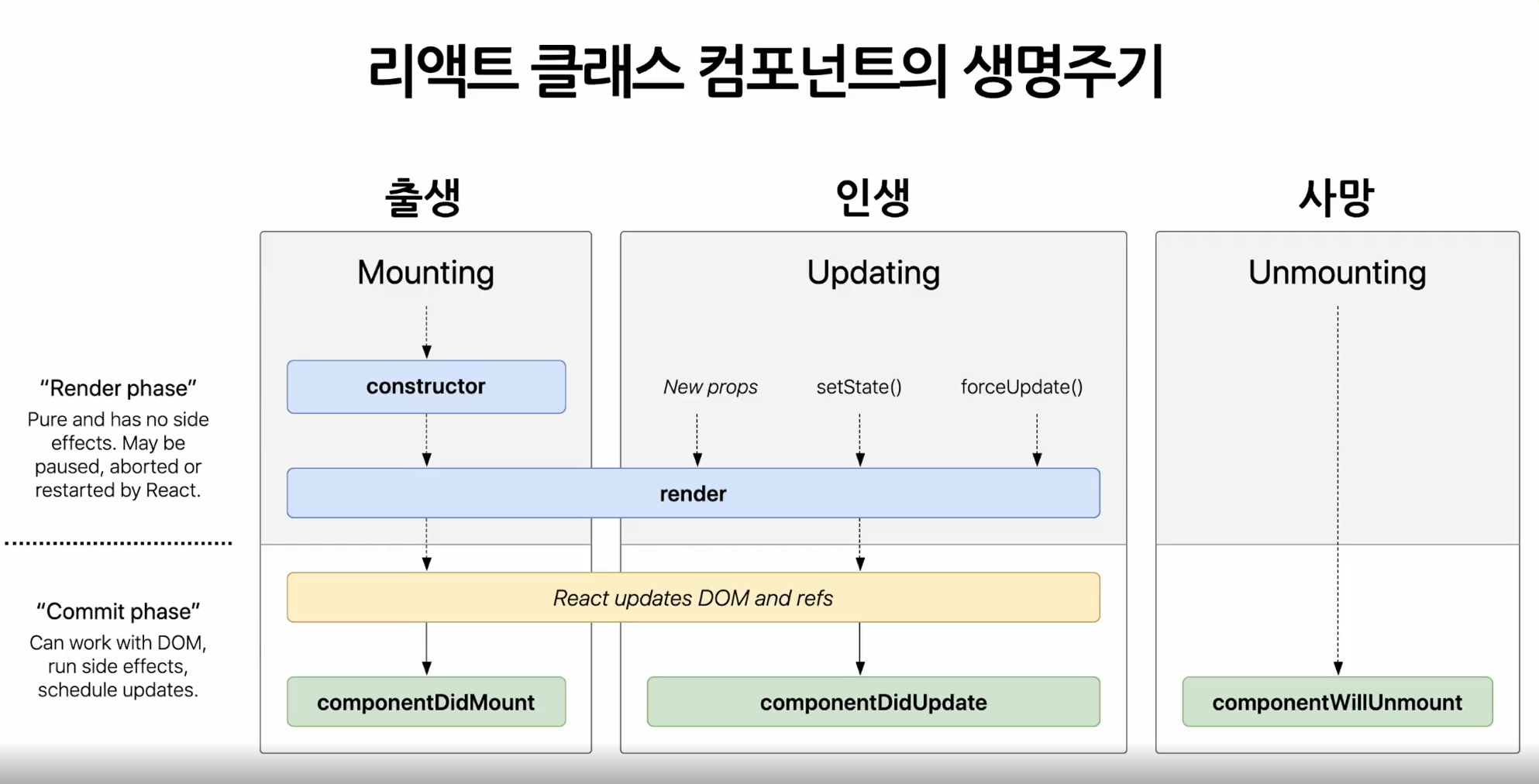
3. State의 생명주기

-
마운트
: 컴포넌트 생성될때
: componentDidMount() -
업데이트
: 컴포넌트의 props가 변경될때
: setState()함수 호출에 의해 state가 변경될때
: forceUpdate()라는 강제 업데이트 함수가 호출될때
: componentDidUpdate() -
언마운트
: 상위 컴포넌트에서 현재 컴포넌트를 더 이상 화면에 표시하지 않게 될 때
: componentDidWillUnmount()
