✨ Redux란?
Redux(리덕스)란 JavaScript(자바스트립트) 상태관리 라이브러리이다.
- 상태를 예측 가능하게 만든다. (순수함수를 사용하기 때문)
- 유지보수 (복잡한 상태 관리와 비교)
- 디버깅에 유리 (action과 state log 기록 시) → redux dev tool (크롬 확장)
- 테스트를 붙이기 용의 (순수함수를 사용하기 때문)
✨ Redux를 언제 써야 할까?
리덕스를 여러분의 프로젝트에 써야 할지 말지 고민 할 때에는 다음 사항들을 고려해보세요.
- 프로젝트의 규모가 큰가?
- Yes: 리덕스
- No: Context API
- 비동기 작업을 자주 하게 되는가?
- Yes: 리덕스
- No: Context API
- 리덕스를 배워보니까 사용하는게 편한가?
- Yes: 리덕스
- No: Context API 또는 MobX
여기서 3번, 매우 중요합니다. 아무리 리덕스가 좋은 라이브러리라 해도 여러분의 취향에 맞지 않고 어렵게만 느껴지고 맘에 들지 않는다면 사용하지 않는 것이 좋습니다. 그런데 3번에 대한 결정을 내리려면 일단 배워볼 필요는 있겠죠? 그럼, 배워봅시다!
✨ Redux Toolkit란?
- 초기 설정이 간편해졌습니다. 기존 redux는 리덕스 스토어를 구성하는 것은 너무 복잡하였지만, 툴킷에서는 좀 더 간편화되었습니다.
- 더이상 다양한 패키지들를 설치 하지 않아도 됩니다. 리덕스를 사용하면 redux devtool, immer, thunk 등 여러가지 라이브러리를 추가적으로 설치해야 하지만, redux-toolkit 내부에 이미 설치가 되어 있기에 굳이 설치 할 필요가 없습니다.
- 반복되는 코드가 너무 많아 코드가 복잡해지고 실수를 많이 유발했지만 이러한 부분이 많이 개선되었습니다.
- 툴킷에서는 더이상 불변성을 신경쓰지 않아도 됩니다.
💡 공식 문서 : https://ko.redux.js.org/introduction/getting-started/
💡 참고 사이트1
💡 참고 사이트2
✨ Redux Toolkit 적용 및 기본 사용법
1. 설치
npm install @reduxjs/toolkit2. Redux 기본 용어
리덕스에 대해 기본적으로 알아야할 개념들을 먼저 숙지해보자.
2-1. 액션(Action)
상태에 변화가 필요하다면 액션을 일으켜야한다. 액션은 객체로 표현되며 type필드를 반드시 가지고 있어야 한다.
{
type: 'ADD_TODO',
data: {
id: 1,
text: '리덕스 배우기'
}
}2-2. 액션 생성함수(Action Creator)
액션 생성함수는 액션 객체를 만들어주는 함수이다. 화살표 함수로도 표현이 가능하다.
function addTodo(data) {
return {
type: 'ADD_TODO',
data,
}
}2-3. 리듀서(reducer)
리듀서를 한국어로 번역해보면 변화를 일으키는 것을 말한다. 리듀서는 현재 상태와 액션 객체를 받아, 필요하다면 새로운 상태를 리턴하는 함수이다. 액션 유형을 기반으로 이벤트를 처리하는 이벤트 리스너라고 생각하면 된다.
const initialState = {
counter: 1,
}
function reducer(state = initialState, action) {
switch (action.type) {
case INCREMENT:
return {
counter: state.counter + 1,
}
default:
return state
}
}2-4. 스토어(Store)
스토어에는 상태가 들어있다. 하나의 프로젝트는 하나의 스토어만 가질 수 있다.
2-5. 디스패치(Dispatch)
스토어의 내장 함수 중 하나인 디스패치는 액션 객체를 넘겨줘서 상태를 업데이트 하는 유일한 방법이다. 이벤트 트리거라고 생각할 수 있다.
2-6. 구독(Subscribe)
스토어의 내장 함수 중 하나인 구독은 리스너 함수를 파라미터로 넣어 호출하면 상태가 업데이트될 때마다 호출된다. 일종의 이벤트 리스너라고 볼 수 있다.
const listener = () => {
console.log('상태가 업데이트됨')
}
const unsubscribe = store.subsribe(listener)
unsubscribe() // 추후 구독을 비활성화할 때 함수를 호출2-7. 셀렉터(Selector)
일반적인 vanilla.js의 리덕스에서는 스토어의 내장함수인 getState를 사용하지만 react-redux에서는 상태 값을 가져올 때 사용한다.
3. 리덕스 상태 변화의 흐름
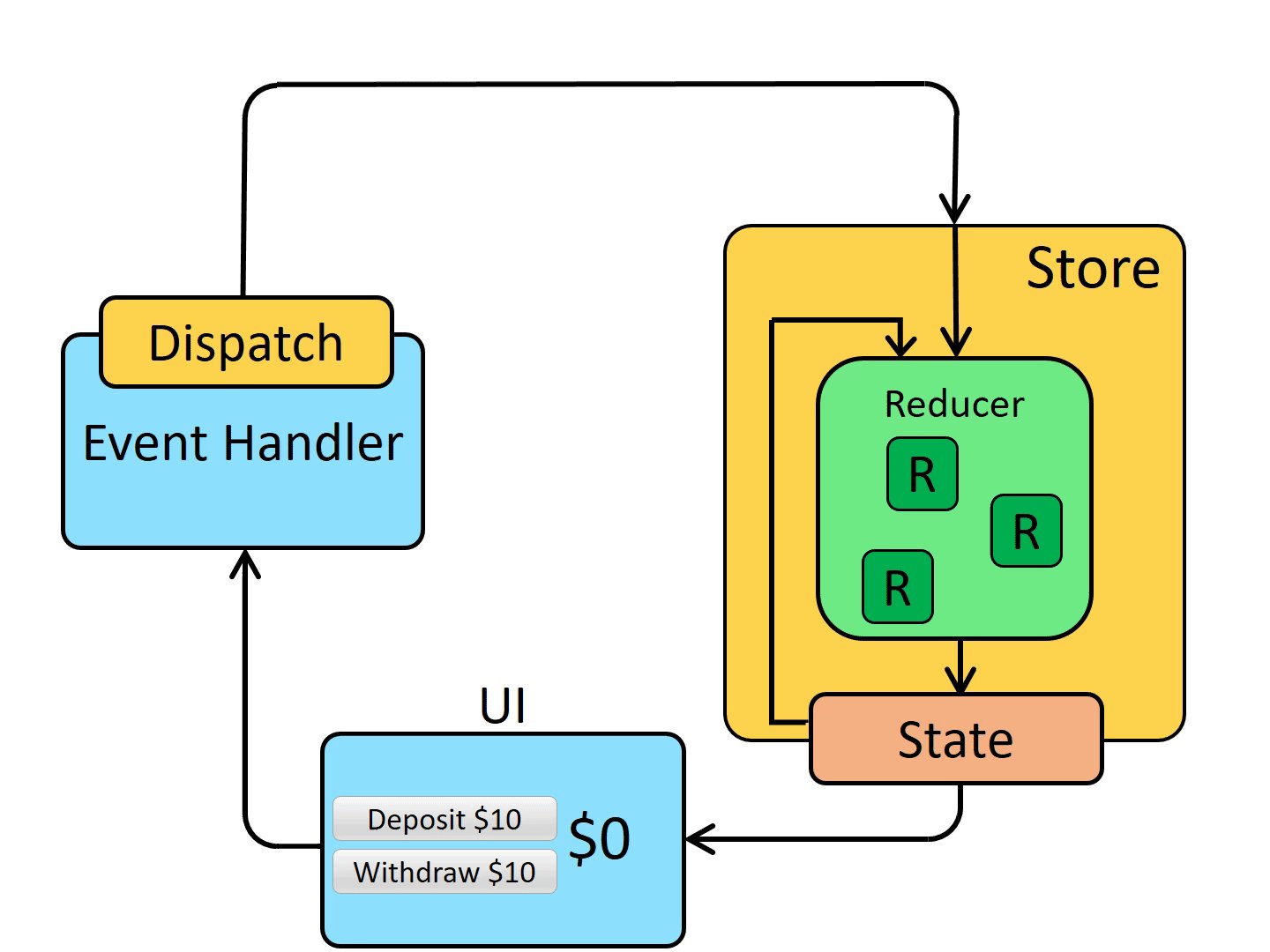
리덕스 공식 문서에서 제공하는 gif를 보며 위에서 말한 용어로 흐름을 익혀보자.

💡 초기 상태
- 먼저 root reducer 함수를 사용하여 만들어진 리덕스 스토어가 있다.
- 스토어는 root reducer를 한번 호출하고 리턴 값을 초기 상태로 저장한다.
- UI가 처음 렌더링될 때, UI 컴포넌트는 리덕스 스토어의 상태에 접근하여 그것을 렌더링에 활용한다. 또한 그것들은 후에 상태의 변화가 업데이트 되는 것을 구독한다.
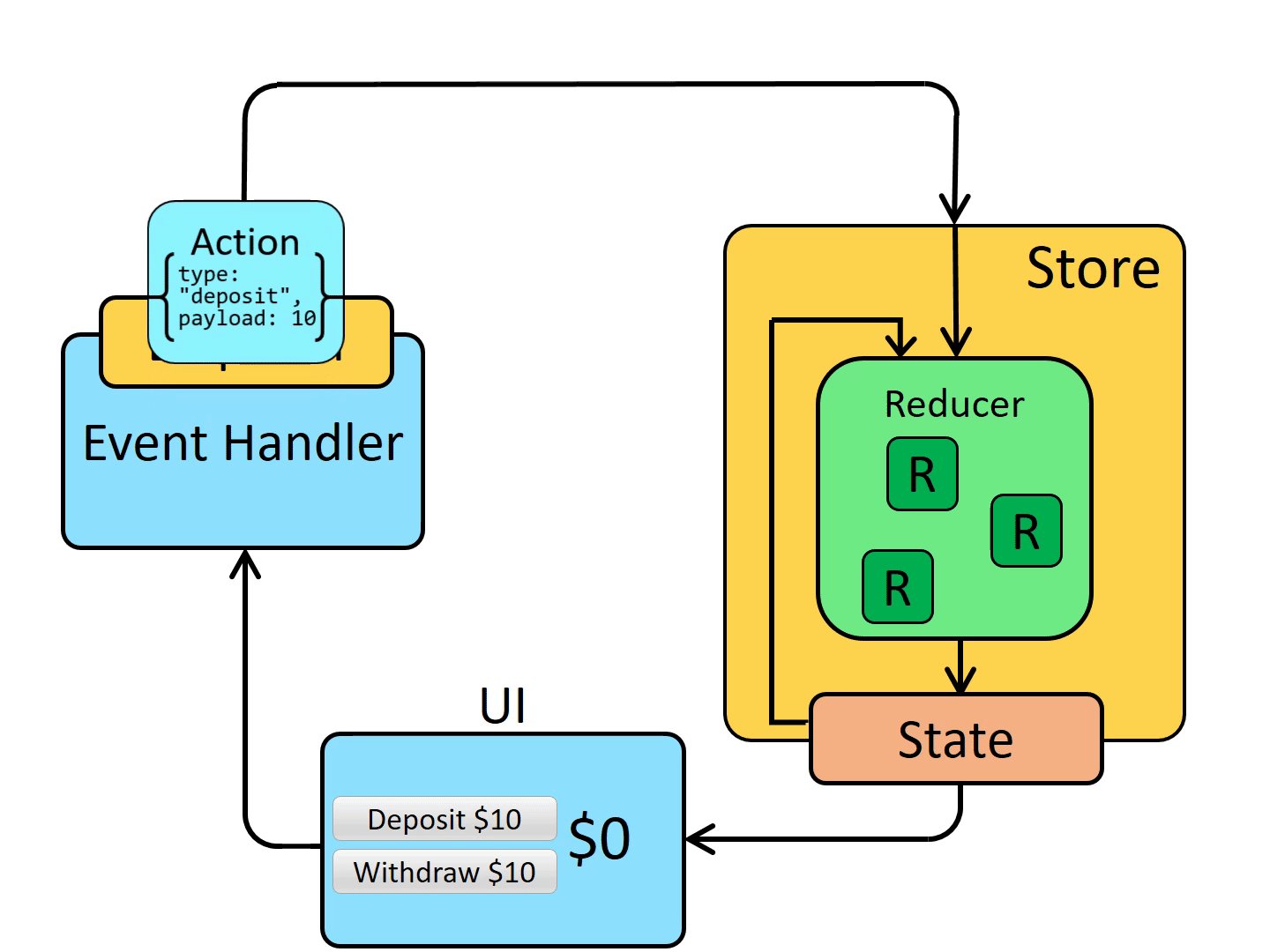
업데이트(순서)
💡 유저가 버튼을 클릭한다.
- 앱은 유저의 행동에 맞는 디스패치를 실행해 액션을 일으킨다.
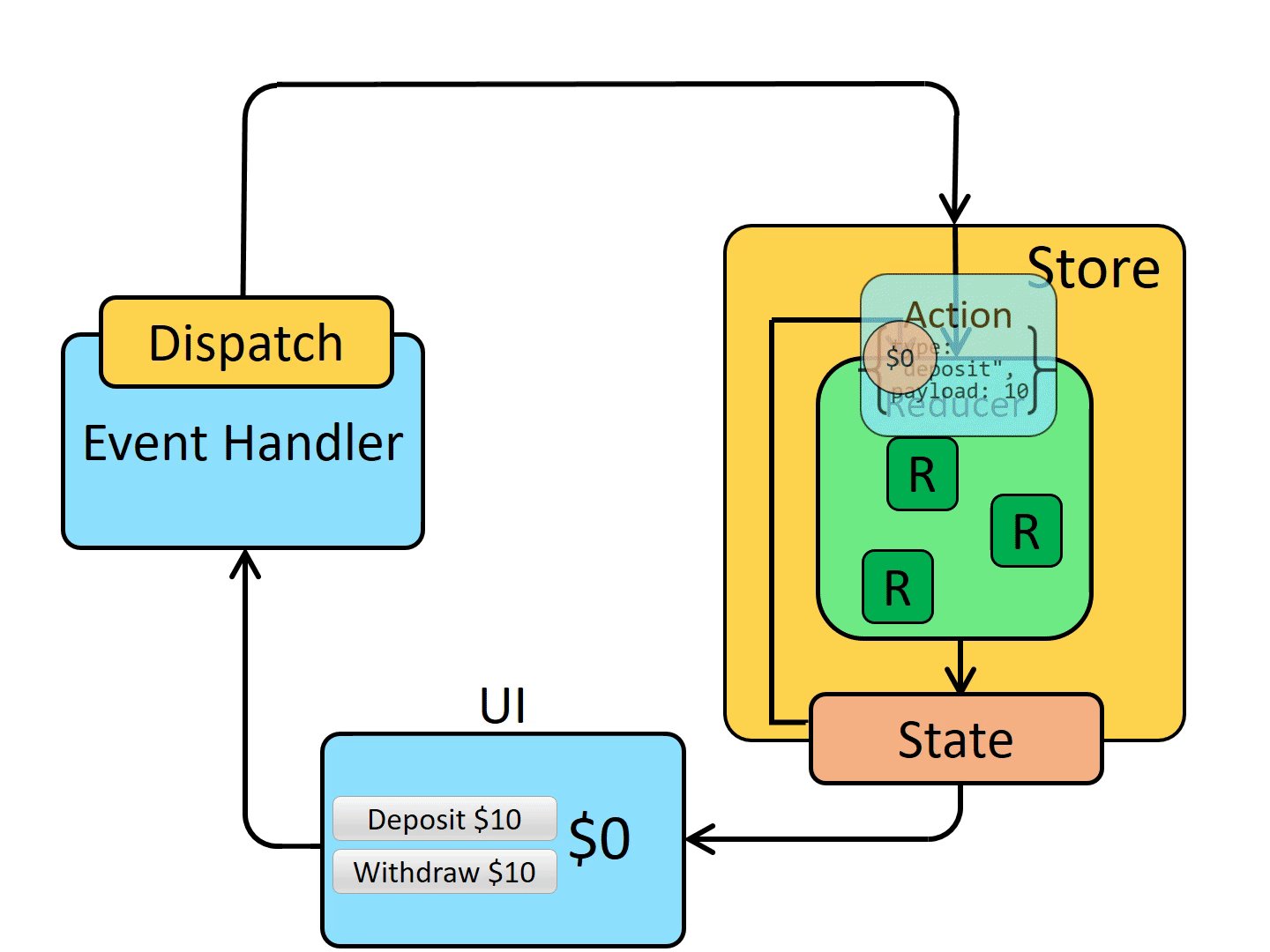
- 스토어는 이전 상태와 현재 액션으로 리듀서 함수를 실행하고, 그 리턴 값을 새로운 상태로 저장한다.
- 스토어는 스토어를 구독하고 있던 UI들에게 업데이트 되었다고 알려준다.
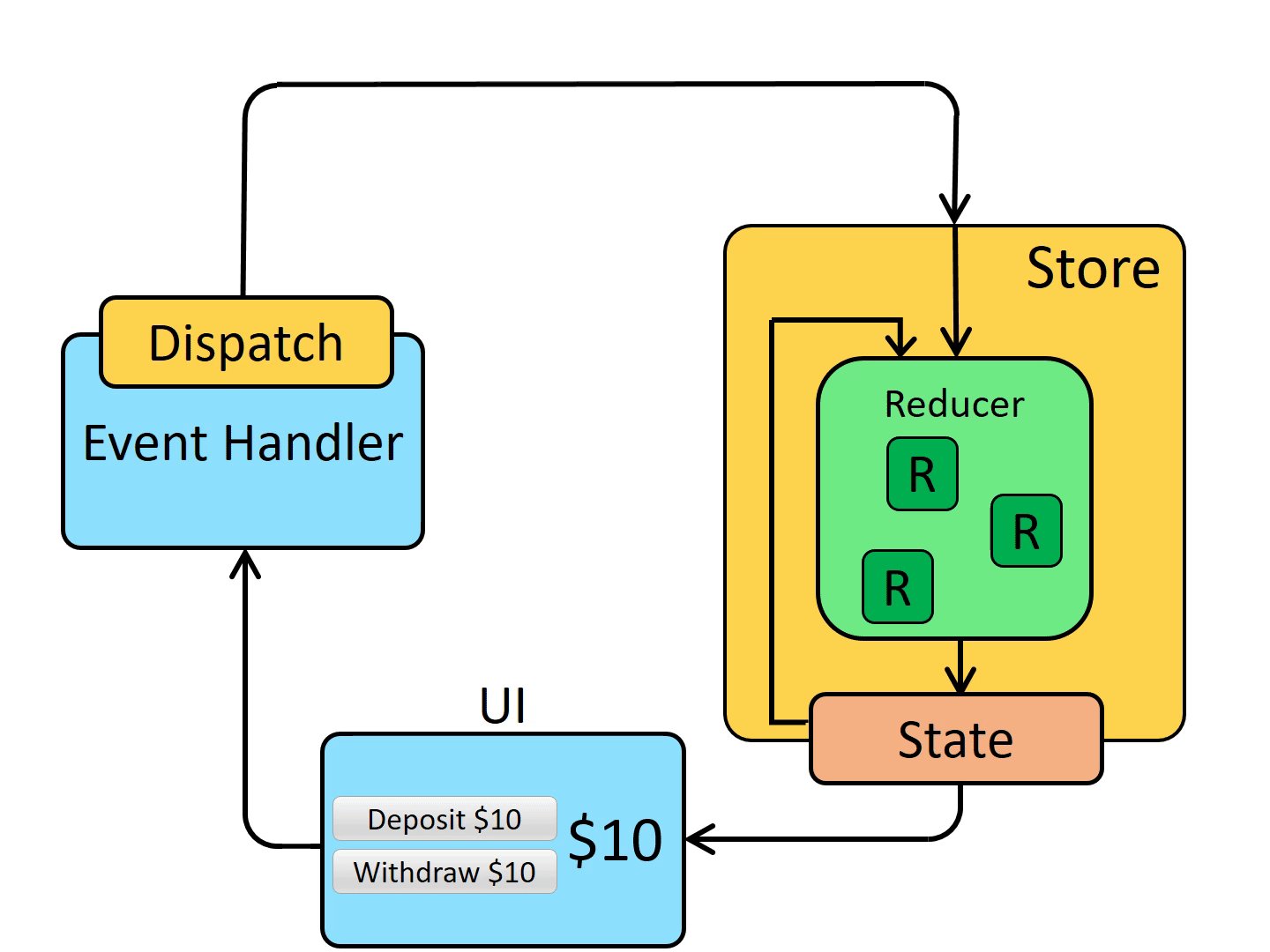
- 스토어의 데이터가 필요한 각각의 UI들은 필요한 상태가 업데이트 되었는지 확인한다.
- 데이터가 변경된 각 구성요소는 새 데이터로 강제로 다시 렌더링하므로 화면에 표시되는 내용을 업데이트 할 수 있다.
4. Redux의 세가지 원칙
1. Single source of truth
하나의 애플리케이션 안에는 하나의 스토어만 사용하자는 원칙이다. 이렇게 하면 애플리케이션의 디버깅이 쉬워지고 서버와의 직렬화가 될 수 있고 쉽게 클라이언트에서 데이터를 받아들여올 수 있게 된다.
2. State is read-only
상태를 변화시키는 방법은 오직 액션을 일으키는 것이다. 이것은 상태를 변화시키는 의도를 정확하게 표현할 수 있고, 상태 변경에 대한 추적이 용이해지게 된다.
3. Changes are made with pure functions
변화를 일으키는 리듀서 함수는 순수한 함수여야 한다. 순수 함수는 다음과 같은 조건을 만족한다.
- 리듀서 함수는 이전 상태와 액션 객체를 파라미터로 받는다.
- 파라미터 외의 값에는 의존하면 안된다.
- 이전 상태는 절대로 건드리지 않고, 변화를 준 새로운 상태 객체를 만들어서 반환한다.
- 똑같은 파라미터로 호출된 리듀서 함수는 언제나 똑같은 결과 값을 반환해야 한다.
