지난 광복절, 인프콘에 다녀왔다. 솔직히 당첨될 줄 모르고 신청했던 거라 아직도 얼떨떨한데 결과적으로는 아주 재밌고 피곤하게 잘 다녀왔다^^... 세션들은 나중에 다 인프런에서 볼 수 있는 걸로 알아서 부스 위주로 돌 계획이었는데 너무 흥미로운 세션들이 많기도 했고 부스 줄이 너무 길어서 부스는 거의 못 보고 세션만 5개 돌고 왔다... 그래서 죽을 것 같았다...

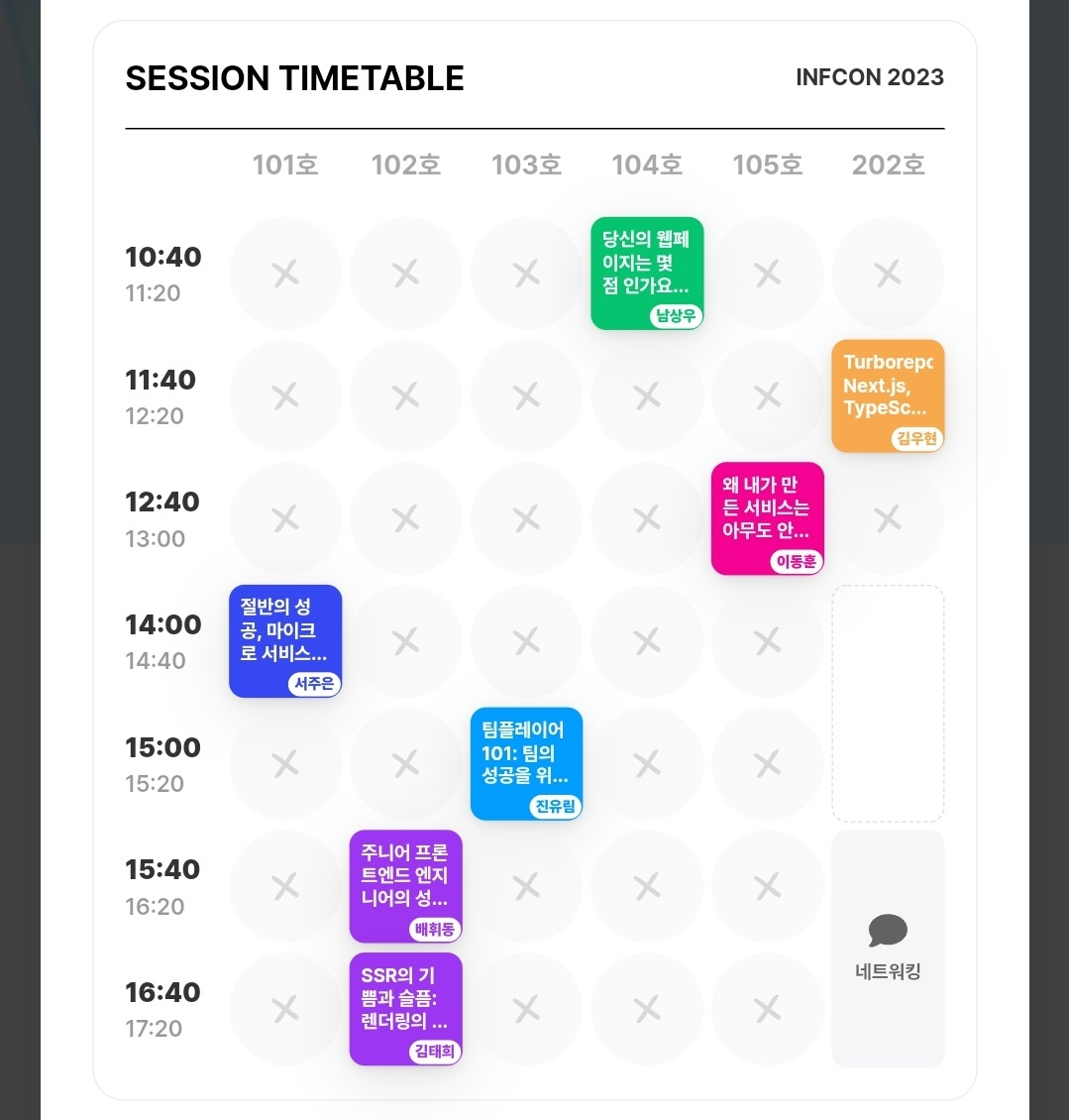
시간표는 처음에는 이렇게 짰었는데

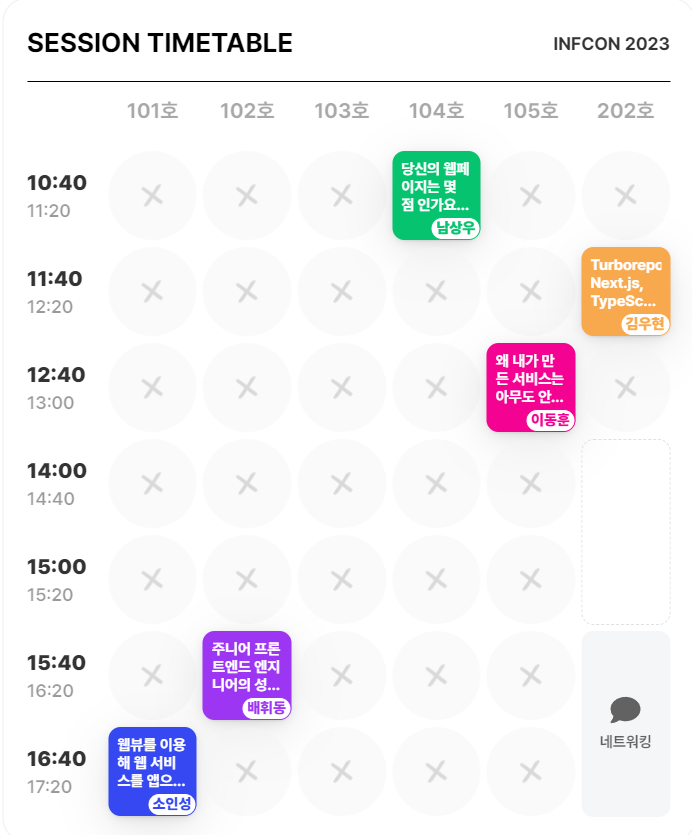
점심 시간이 애매하기도 했고 막상 가 보니 다른 세션이 듣고 싶기도 해서 조금 바뀌었다... 들은 세션들도 다 좋았지만 못 들은 세션들도 너무 아깝다 ^_ㅠ
부스도 못 돌고 네트워킹도 간식만 받고 나와서(ㅈㅅ...) 별로 행사 후기처럼 느껴지지 않는 글이 될 수도 있겠지만... 너무 좋았던 세션 내용들을 아래부터 조금씩 정리해 보려고 한다.
당신의 웹 페이지는 몇 점인가요?: 라이트 하우스를 통한 프런트 성능개선 - 남상우
갑자기 노트북이 안 켜지는 빅 이슈가 발생해서 초반 부분을 많이 놓쳤다...^_ㅠ
- 로딩 성능
- 개발자 도구의 Network 탭
- 리소스 압축 후 수치 개선
- 렌더링 성능
: 받아온 리소스와 DOM이 그려지는 성능- 그려지는 과정을 먼저 알아야 함⭐
- 개발자 도구의 Performance 탭
- FP : 최초의 픽셀이 그려진 시점 -> 렌더링 시작
- FCP : 최초의 컨텐츠가 그려진 시점
- LCP : 보여지는 화면에서 가장 큰 컨텐츠가 그려진 시점
- DCL : DOM이 완성되는 시점 (이게 이루어지기 전에는 DOM에 접근 X)
- 렌더링 과정은 JavaScript의 영향을 많이 받는다!
- Layout -> Paint -> Composite
⭐ 우리는 사용자 경험을 생각하여 성능을 개선해야 한다!
-
Core Web Vitals :
LCP,FID,CLS -
Lighthouse- FID 대신 TBT 사용
- 로딩 성능 + 렌더링 성능 + 사용자 경험 => 이걸 토대로 점수를 매겨줌
- 문제가 되는 것들을 리스트업 해준다는 특징이 있음
- 5가지 지표로 점수 산정
- FCP: 페이지 로딩이 시작된 순간부터 첫 번째 컨텐츠가 일부 그려진 시점
- SI : 페이지가 그려지는 중 시각적으로 표시되는 속도를 나타내는 지표 (보여지는 화면 기준으로 컨텐츠가 채워지는 것)
- LCP : 가장 큰 컨텐츠가 빠르게 나올수록 높은 점수를 줌 (시각적으로 큰 영역이기에 사용자의 체감 속도에 많은 영향을 줌)
- TBT : longtask들의 기준 시간을 뺀 모든 값을 더한 시간 (Long task의 50ms 제외한 시간)
longtask는 "50ms가 초과되는 작업, 메인 스레드를 독점하는 JS 작업"
TTI : 사용자의 상호 작용이 안정적으로 응답할 수 있는 시점까지의 시간 - CLS : 화면 기준으로 특정 영역이 이동한 거리로 계산
-
Lighthouse를 통한 성능 개선- 이미지 최적화만 해 줘도 속도가 많이 개선된다!
- 캐시 적용 (ex.Nginx 캐시 정책 설정)
✨ 라이트하우스는 3-2 캡스톤 프로젝트 하면서 처음 사용해 봤었는데 배포된 사이트가 아니더라도 익스텐션을 통해 성능 체크가 가능하다는 점이 편리했었다. 그때 나도 리스트업 된 개성 사항을 토대로 성능 개선을 해 봤었는데 이미지 최적화를 제대로 못 해서인지 비약적인 수치 상승을 이뤄내지는 못 했다... 성능 개선은 테스트와 함께 가장 공부해 보고 싶은 내용 중에 하나이다! 이날 들었던 내용을 토대로 공부해 봐야겠다...
Turborepo, Next.js, TypeScript를 이용한 프론트엔드 모노레포 적용기 - 김우현
모노레포란?
=> 하나의 레포지토리에서 독립적인 여러 프로젝트를 관리하는 방법
- 장점
- 빠른 코드 수정
- 각 레포마다 사용했던 같은 코드들의 중복 제거
- 수월한 코드 리팩토링
- 대규모 리팩토링이 장점이자 단점
- 코드 컨벤션 통일
- ex) eslint 패키지를 만들고 주입하면 컨벤션 통일이 용이함
- 통합 CI, test 관리
- 한꺼번에 CI, test가 가능
- 단점
- 의존성 관리 복잡
- 서로 의존성 연결이 쉬워서 과도한 의존 관계가 생길 수 있음
- 무거운 프로젝트 (CI 속도 저하)
- Code ownership 위배
- 많은 팀이 하나의 레포를 관리한다면, 코드 오너십을 위배하여 관리 체계가 혼동될 수 있음
- 의존성 관리 복잡
모노레포를 선택하게 된 계기
-
Hops : 개발자를 위한 백오피스, 어드민을 쉽게 만들어내는 솔루션
- 개발자 시점, 백오피스를 만드는 개발자 시점, 백오피스를 운영하는 운영팀 시점 등 다양한 시점 존재 -
개발한 UI를 Hops 개발자뿐만 아니라 Hops로 백오피스를 만들 고객사의 개발자도 쓸 수 있어야 함
Turborepo
- 대표적인 모노레포 툴 :
Yarn,Lerna,NX,Turborepo Turborepo는 vercel꺼라 Next.js와 TypeScript를 기본으로 사용하고 있음Turborepo는 PnP 지원하지 않음NX는 많은 것을 지원하지만, 너무 커다란 프레임워크 느낌
=> 원래 사용하던 스택을 고려하여, 최대한 활용도가 높아 보이는Turborepo사용
Turborepo 적용하기
- Next.js, TypeScript,
Yarn사용 (공식에서는pnpm을 추천함)
yarn dlx create-turbo@latest ...-
레포지토리 이름과 패키지 선택
-
appsdocs: 문서 폴더web: 실제 App 프로덕트 폴더
-
packageseslint-config-custom: eslint 커스텀하여 공통으로 쓸 수 있는 폴더tsconfig: Config 기본으로 설정하는 폴더. Next.js 설정도 가능.ui: UI 패키지 폴더. 공통으로 사용되는 UI 컴포넌트 만들 수 있음
-
실제 Hops 프로덕트 구조
- 원래는storybook이 패키지별로 있었음- vercel에 띄우는 게 각 패키지별로
storybook을 띄워야 해서, 리소스 낭비로 하나로 통합 - 주요 패키지
compiler: Hops에서 만든 페이지/쿼리 리소스를 React 코드로 컴파일 하는 패키지core: Hops의 코어 로직을 담당하는 패키지 (직접 만든 상태 관리 도구인stateMachine)
- vercel에 띄우는 게 각 패키지별로
-
만든 패키지 연동하기
-apps/web/package.json의 dependencies에 추가 -
의존성 그래프 보기
graphviz설치"graph": "turbo run build lint --graph=graph.png"
-
Vercel로 배포하기
- 만약 vercel env를 사용하면turbo.json에 추가해주어야 함- 루트 디렉토리는
apps/web - 원래 빌드 설정은 딱히 안 해 줘도 되는데, 프로젝트마다 다를 수 있음!
- 루트 디렉토리는
-
Tip
- filter 사용하기
yarn dev --filter=web - path alias 하기
compilerOptions에서paths설정하기
적용 후 장단점
- 장점
- 패키지 분리로 인해 공통 로직 관리가 쉬워짐
- 코드 구조가 한눈에 잘 보임
- 단점
- 의존성 관리가 힘듦
- 패키지 간의 의존 관계 설계 복잡
- 모든 패키지를 테스트 하기 때문에 CI가 오래 걸림
- 최근에는 모든 테스트를 돌리지 않고, 변동사항이 있는 부분만 테스트를 돌리게 변경함
- 결론
=> 모노레포는 "하나의 제품에 필요한 패키지를 여러 개 만들어야 할 때" 적절한 대안이 될 수 있다!
✨ 재작년에 했던 프로젝트에서 모노레포 구조를 사용한 적이 있는데, 세팅을 내가 하지도 않았고 솔직히 이해를 잘 하지도 못 했어서 써 봤다는 기분이 들지 않았었다... 그걸 이 세션을 듣고 이제야 이해가 좀 된 것 같다. 그때도 같은 레포 안에서 서로 비슷한 여러 개의 패키지를 관리할 필요가 있어서 도입했었는데, 프로젝트 목적이나 규모에 따라 적절한 구조를 선택하는 연습이 계속해서 필요할 것 같다.
왜 내가 만드는 서비스는 아무도 안 쓰지?: 개발자가 알아두면 좋은 사이드 프로젝트 제작 팁 - 이동훈
좋은 문제를 찾고, 이해하고, 해결하자
작품은 작가의 생각으로 만들어지고,상품은 시장의 니즈로 만들어진다!- 시장이 아닌 '나'로부터 문제를 찾는 경우가 많음 -> X
- 솔루션을 먼저 정의하고, 고객을 끼워 맞추는 경우가 많음 -> X
⭐ 반문하기 -> 관찰하기 -> 펼쳐보기
반문하기: 주변에서 당연하게 여기던 것들을 당연하게 여기지 않고 반문해 보기관찰하기펼쳐보기: 왜 이런 현상이 발생했는지 포인트를 찾는 것 (시장 크기까지 알아보면 좋음)
❗주변에서 문제를 찾기 어렵다면, 나 자신이 고객인 문제를 찾자!
가능한 짧은 시간 안에 완성하기
- 사이드 프로젝트를 지속하게 만드는 것은 동기부여
- 돈이 아닌 온전한 성장, 즐거움
- 동기부여를 지속적으로 얻는 것이 사이드 프로젝트 완성의 큰 요인
- 꼭 "완성"을 목표로 하고 만드는 게 좋음
- 문제점
- 초기 기획과 달리 점점 늘어나는 기능
- 처음부터 완벽하게 개발하려는 생각
- 프로젝트 규모에 따라 최대 3개월 or 6개월
- 오래 개발한다고 완성도 있는 서비스가 되는 건 아님
- 핵심 기능 하나에 집중하기
만든 여정을 기록하자
- 대부분의 사이드 프로젝트는 실패함
- 끝나면 아무것도 남지 않는 경우가 많음
⭐기록을 남기자! - 어떤 문제를 어떻게 해결했는지,
어떤 기술 스택을 왜 사용했는지,
어떤 결과가 있었고 얻은 점은 무엇인지 - 작은 시도, 작은 실패, 작은 성공
주니어 프론트엔드 엔지니어의 성과 및 역량 향상을 위한 실전 가이드 - 배휘동
- 많은 기업에서 시니어 프론트엔드를 원하지만, 실력 있는 사람을 구하기가 쉽지 않음
- 주니어 입장에서는 전문성을 키우고 커리어 설계를 하는 데 어려움을 느낌
- 프론트엔드 엔지니어 커리어 로드맵 : 주니어를 위한 3가지 전문성 트랙
발표 목적
- 주의할 점
- 주니어에게 어려울 수 있다.
- 프론트엔드 이야기가 많이 나오지 않음
-
팁을 딱 하나만 얻어가겠다! 라는 마인드로 들어달라고 하심
-
논문 :
What makes a Greate Software Engineer?
탁월한 개발자의 5가지 필수 역량
1. 훌륭한 코드를 짠다.
- 동작을 떠나 훌륭하게 만들 디테일에 주의를 기울임
- 주니어에게 가장 중요한 역량
- 코드 품질에 대한 자신만의 일관된 관점 등
2. 근거 기반 의사 결정을 연습한다.
- 의사 결정의 결과보다 프로세스를 개선하는 데 집중하는 게 유리
- 데이터에 기반하되, 편견에 빠져 해석하거나 성급하게 결론내리지 않기
- 여유를 가지고, 열린 마음으로 다양한 외부 관점을 받아들여 큰 그림으로 보기
- 다양한 양질의 정보가 내 주변에서 지나가게 하는 시스템 구축하기 (뉴스레터, 커뮤니티, 스터디...)
3. 동료의 효과적 의사결정을 돕는다.
- 탁월한 개발자는 본인이 확보한 유용한 정보와 성공 및 실패 경험을 공유하여 동료를 성장시키고, 팀의 생산성을 높이고, 결과적으로 본인이 속한 조직이 더 나은 의사결정을 할 수 있도록 도움
- 주니어라면 저평가, 거절, 민폐의 두려움을 이겨내 고맥락으로 질문 빛 부탁하는 습관을 가지면 좋음
- 취약성을 드러내야 신뢰를 쌓게 됨
4. 작업의 현재 가치를 극대화 한다.
- 나중에 문제가 될 만한 부분이나 요구사항이 어떻게 변할지 예측하여 장기적 관점에서 구현하기 vs 분석하느라 멈춰 있지 말고, 불확실성이 두려워도 일단 뛰어들어 실행하여 피드백 받기
- 특히 스타트업은 후자가 유리하지만 절대 극단에 치우치면 안 됨!
5. 효과적으로 꾸준히 학습한다.
- 효과적으로 학습하는 법을 학습하는 게 가장 큰 복리이득을 줌
- 찰스 다윈 : 본인 의견과 반대 의견이 보이면 바로 메모하는 습관이 있었음
- 지금 당장 현실에서 내게 필요한 것 찾기
- 그에 관련된 이론적 근거를 딱 필요한 만큼만 찾아 학습
- 배우자마자 즉시 써먹어 보고 셀프 피드백 -> 그리고 반복
- 일기 쓰기를 통해 메타인지 높이기
- 한 주간 어디에 많은 시간을 썼는지 기록해 보고, 그것을 더 잘하기
-
주니어로서 : 나의 지식과 행동이 여기에 부합되는지 점검.
특히 부족한 역량을 집중해서 계발하기 위해 목표와 계획을 세워 실천. -
실제로 XL8 채용 및 온보딩에 잘 써먹는 중
-
프론트엔드 도메인에서 훌륭한 코드란 무엇일까?... 등등의 질문 만들어 볼 수 있음
-
프론트엔드 개발자에게 조직이 기대하는 역할
=> 웹 특화, 제품 특화, 운영 특화
어떻게 써먹을 것인가?
- '내가 가고 싶은 이 조직에서는 이런 전문성을 원하는구나', '이 전문성을 내가 잘 키우고, 잘 드러내면 채용될 가능성이 높아지겠네'
문제 해결과 역량 향상을 위한 코칭
-
Outputs,Outcomes,ImpactOutputs: Github PRsOutcomes: CTR X% 상승Impact: 매출 Y% 상승
-
The EXACT Model
-
"
Outputs,Impact와는 구분하면서, EXACT한Outcomes를 만드는 데 집중한다!" -
일상에서도 항상 "완료 조건"을 생각하는 습관을 들이면 좋음
-
풀고자 하는 문제가 복잡할수록 혼자 유의미한 결과를 만들기 어려워짐
-
원하는
Outcomes를 낼 자신감이 매일, 매 행동마다 늘어나고 있는가? -
Outcomes를 낼 자신감을 효과적으로 높이는 방법
-
암묵지 수준 높이기
- 전문가가 스텝바이스텝으로 문제를 푼 Worked Example을 찾도록 노력
-
명목지 수준 높이기
- Evidence Pyramid : 지식에도 '레벨'이 있음
- 바로 검색에 들어가기보다, 먼저 내가 아는 것에서 시작
- 나는 어떤 가설을 검증하기 위해 지식이 필요한 것인가?
- 연구를 찾기 어렵다면? -> 의료/군사/항공/소방, Chatgpt
-
영향력 수준 높이기
-
프리모르템 (=사전 부검)
- 만약 계획대로 행동했는데 원하는 결과가 나오지 않았다면 무엇 때문이었을까?
- 과도한 자신감을 낮춰주고 예상되는 장애물을 미리 수면 위로 올려줌
실행, 관찰, 조정, 반복
- 패턴의 명백한 장단점
- 장점 : 저점이 높다.
- 단점 : 고점이 낮다.
- 전문가들은 고점을 높이기 위해 암묵지를 많이 씀
- 초보자일수록 좋은 패턴을 찾아서 현명하게 따르면, 저점과 고점 둘 다 높일 수 있음
주니어에게 남기는 조언 몇 마디
- 좋은 개발자보다 탁월한 개발자의 5가지 필수 요건을 목표로 삼아라
- 웹, 제품, 운영 트랙을 전문성을 갖춘 프론트엔드 개발자의 상으로 참고
- 내 현실의 문제를 개선하는 EXACT한
Outcomes가 무엇인지 생각 - 섀도우 박싱을 이용해 적극적으로 암묵지와 사회적 자본을 높여보세요
- 패턴을 더 잘 활용하는 자신만의 패턴 찾기
웹뷰를 이용해 웹 서비스를 앱으로 빠르게 구현하기 - 소인성
1. 앱을 고려하기
- 웹 사이트의 트래픽의 55%는 모바일 장치에서 발생함
웹 앱과 모바일 앱
- 웹 앱 : 모바일 화면도 구성한 웹
- 모바일 기기의 웹 브라우저로 앱처럼 사용함
- 다양한 모바일 플랫폼의 지원 가능
- 네이티브 앱보다 생산 비용 저렴
- 모바일 앱 : 모바일 화면만 구성한 앱
- 다양한 모바일 기기의 기능과 호환됨
- SDK 개발이 필요
웹 뷰
=> 앱이 웹 컨텐츠를 표시하는 데 사용할 수 있는 내장형 브라우저
- 웹뷰 내에서 실행되는 자바스크립트는, 기본 시스템 API를 호출할 수 있음
→ 이 통신 방법을 "브릿지"라고 함
브릿지
- 추상화된 인터페이스...
- 그냥 가져다 사용하면 되는 것
- 웹 뷰가 직접 네이티브 API를 사용할 수 없으므로, 반드시 브릿지를 통해 호출
웹 뷰가 좋은 이유
- '웹'과 '앱'을 한 번에 개발 가능
- 앱을 배포하지 않아도 웹 뷰만 수정하면 됨
웹 뷰가 기술적으로 좋은 이유
- 런타임 시 발생하는 웹 코드 격리
- 웹에 종속적이나 앱에 종속적이지 않음
- 웹과 앱의 통신 방법을 다양하게 적용 가능
이러한 선택지가 생김
- 센서, 알림, 카메라 등 사용 가능
- 모바일 저장소 사용 가능
- 일정 / 연락처 접근 가능
- 앱 대 앱 공유 가능
2. 앱을 준비하기
❗React Native VS Flutter
- React Native
- 아직까지도 메이저 버전이 릴리즈 되지 않았음
- 크로스 플랫폼, 운영체제 지원
- Flutter
- 구글에서 관리하고 꾸준한 업데이트를 통해 발전하는 중
- 크로스 플랫폼, 운영체제 지원
- 웹 없이 앱을 시작하되, 네이티브 개발 리소스가 없다면 -> 플러터
- 리액트를 사용하여 웹 서비스를 개발 중이라면 -> 리액트 네이티브
3. 앱을 설정하기
- React Native CLI
- 기초적인 개발 설정을 제공하지만 추가 구성이 필요함
- Expo CLI
-
RN을 좀 더 프레임워크화함
-
좀 더 간편한 워크플로우를 가짐
sudo npm install -g expo-cli ... // 가이드 참고 -
webview 라이브러리 설치
-
4. 앱을 개발하기
- 필수적으로 알아야 하는 개념
-
네비게이션 -> 라우팅 개념
- 화면 중첩과 보호
-
네이티브 기기와 통신
- 권한 획득
-
- 웹은 앵커 태그
- 앱은 네비게이터
- 차이점은 스택이 변경될 때, 제스쳐와 애니메이션을 제공한다는 것
네비게이션을 구성하는 방법
- 네비게이션 컨테이너
- 화면 구성을 정의하기 위한 스크린 컴포넌트를 자식으로 포함
스택
- 새 화면이 스택 위에 배치
- 화면 간 앱이 전환하는 방법 제공
- iOS, Android 기본 애니메이션이 적용되나 커스텀 가능
드로어
- 제스쳐를 통해 열고 닫을 수 있는 화면을 렌더링
바텀 탭
- 다른 영역을 전환할 수 있는 화면 하단의 탭 모음
스크린 컴포넌트
- navigation
- route
풀 스크린 웹 뷰가 아니라면
@react-navigation/native
앱 구현과 기본적인 설계를 어떻게 해야 하는지
- 모바일 웹과 앱에서의 컴포넌트를 어떻게 구분해서 제어할까?
- 윈도우 객체 정보로 판단하기
- 스크린 너비로 판단하기
- 페이지 라우팅은 어떻게 제어할까?
- 웹 뷰에게 메시지를 전달하기 위한 함수
- 웹 뷰인지 확인 -> 라우팅 발생 시 웹 뷰 여부에 따라 별도 핸들링
- 로그인 여부에 따라 다른 화면을 보여줄 수 있을까?
- 중첩 네비게이션
- 정보 저장
- 유저 정보를 어떻게 저장해둘까?
✨ 마지막 세션은 집중력이 흐려져서 제대로 듣지 못했던 기억이 있다... 지금 프로젝트 할 때 꼭 필요한 세션 중 하나였는데... 나중에 인프런에 올라오면 다시 듣고 싶다^_ㅠ

길고 긴 인프콘 후기 글이 끝났다... 얼떨떨하게 다녀왔지만 후회 없었던 시간인 것 같다. 아싸라서 부스를 못 돌아다닌 것과 네트워킹 못한 게 아쉽긴 하지만,,, 담엔 친구랑 나란히 붙어서 같이 다녀오고 싶다 ^_^;; 프론트엔드 기술과 개발자 애티튜드에 관심이 많아서 그것 위주로 세션을 들었는데 나중에 인프런에 올라오면 다른 세션들도 꼭 들어보고 싶다...🥹

