
💡 핵심
📌 HTTP 요청 메서드
GET: 특정 리소스를 가져오도록 요청 (데이터 받기만 함)HEAD: 특정 리소스를GET으로 요청했을 때, 돌아올 헤더를 요청 (본문을 가져서는 안 되며, 존재하더라도 무시해야 함)POST: 서버로 데이터 전송 (서버에 변경 사항을 만듦)PUT: 요청 페이로드를 사용해 새로운 리소스를 생성하거나, 대상 리소스를 나타내는 데이터를 대체DELETE: 지정한 리소스 삭제CONNECT: 요청한 리소스에 대해 양방향 연결을 시작하는 메소드OPTIONS: 주어진 URL 또는 서버에 대해 허용된 통신 옵션을 요청 (어떤 메서드들이 허용되는지 헤더로 받아 볼 수 있음)TRACE: 대상 리소스에 대한 경로를 따라 메시지 루프백 테스트 수행PATCH: 리소스의 부분적인 수정을 할 때에 사용
📌 PATCH와 PUT의 차이
PATCH: 자원의 일부만 수정PUT: 자원의 전체 교체 (그래서 자원의 아이디를 알아야 함)
📌POST와 PUT의 차이
동일한 요청을 '한 번 보내는 것'과 '여러 번 연속으로 보내는 것'이 같은 효과를 지니고, 서버의 상태도 동일하게 남을 때, 해당 HTTP 메서드가 "멱등성"을 가졌다고 말함
POST: 멱등성을 가지지 않음PUT: 멱등성을 가짐 (부수 효과 없음)
⭐ "멱등성"을 따질 때 중요한 것은 실제 서버의 백엔드 상태!
각 요청에서 반환하는 응답 코드는 다를 수 있음.
첫 번째DELETE요청이 200을 반환하면, 그 이후에는 아마 404를 반환할 것 (하지만 해당 리소스가 서버에서 지워졌고 존재하지 않는다는 상태는 동일)
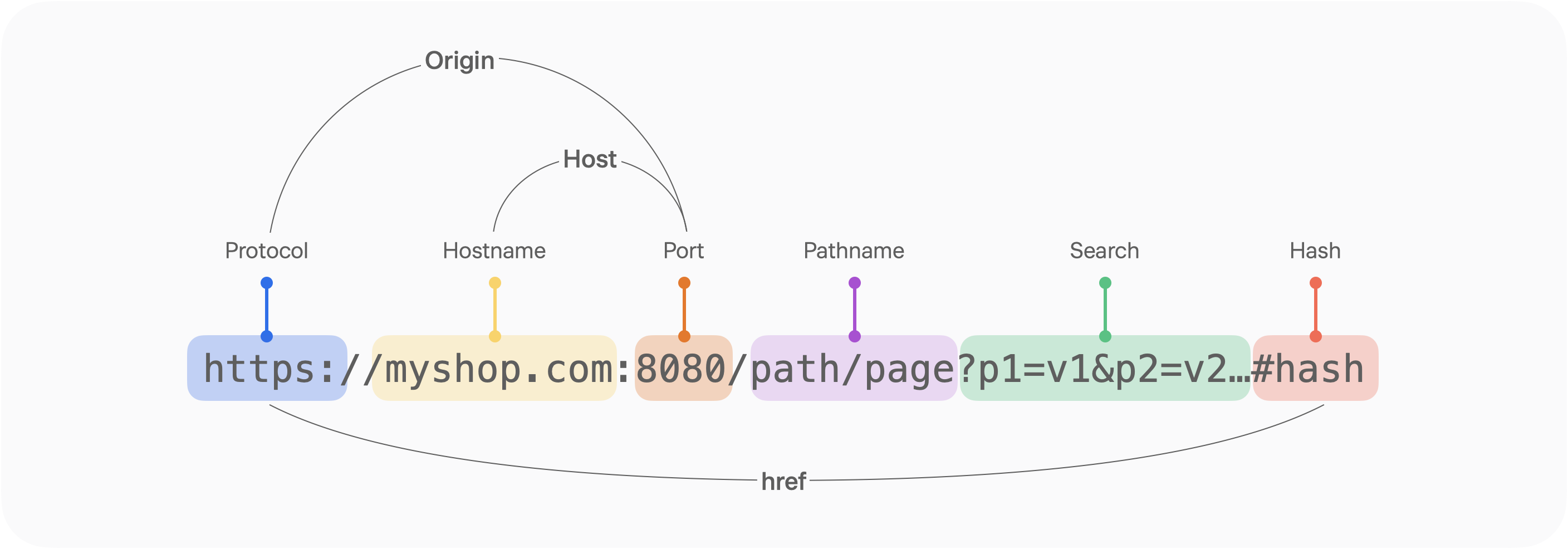
📌 교차 출처 리소스 공유 (CORS) 개념

(이미지 출처: CORS(교차 출처 리소스 공유))
💡 브라우저가 자신의 출처가 아닌 다른 어떤 출처로부터 자원을 로딩하는 것을 허용하도록, 서버가 허가해주는 HTTP 헤더 기반 매커니즘
- 교차 출처 리소스를 호스팅하는 서버가 실제 요청을 허가할 것인지 확인하기 위해, 브라우저가 보내는 "사전 요청(Preflight)" 매커니즘에 의존
SOP(Same Origin Policy)가 서로 다른 출처일 때 리소스 요청과 응답을 차단하는 정책이라면,
CORS(Cross-Origin Resource Sharing)은 반대로 서로 다른 출처라도 리소스 요청, 응답을 허용할 수 있도록 하는 정책
배경
- 예전에는 프론트엔드와 백엔드가 따로 구성되지 않고, 같은 도메인 안에서 모든 처리가 가능해짐
- 하지만 애플리케이션이 복잡해지면서 클라이언트가 API를 통해 서버 리소스를 요청하는 경우가 많아졌고, 보통 클라이언트와 서버는 도메인이 다름
- 그래서 CORS 정책이 생김!
⭐ 사전 요청(Preflighted requests)
: 실제 요청을 보내는 것이 안전한지 판단하기 위해 브라우저가 먼저OPTIONS메서드를 사용해 다른 출처 리소스에 HTTP 요청을 보냄
📌 CORS 에러 대응
1. 서버에서 Access-Control-Allow-Origin 응답 헤더 세팅하기
- 요청을 수락할 출처를 명시적으로 지정 가능
'Access-Control-Allow-Origin': <origin> | **를 설정하면 출처 상관없이 리소스에 접근할 수 있는 와일드카드라서 보안에 취약해짐- 직접 허용할 출처를 세팅하는 게 좋다
2. 프록시 서버 사용하기
- 리소스를 직접 요청하는 대신, 프록시 서버를 사용하여 웹 애플리케이션에서 리소스로의 요청을 전달하는 방법
- 웹 애플리케이션이 리소스와 동일한 출처에서 요청을 보내는 것처럼 보이므로, CORS 에러 방지할 수 있다
- 프록시 서버를 이용한 요청이 가능한 이유는 CORS 정책의 대상에 대한 개념을 살펴보면 이해 가능
⭐ CORS 정책은 '브라우저'가 '클라이언트'에서 요청을 보낼 때만 적용됨!
즉, 브라우저가 직접 다른 출처의 서버에 요청을 보낼 때!
ex) 브라우저가http://localhost:3000에서 실행 중인데, API 요청을http://api.example.com으로 보낸 경우
서버 간 요청이나 브라우저를 통하지 않는 요청은 CORS 정책의 대상이 아님

프론트 뿐 아니라, 백엔드 개발자들에게도 HTTP 통신 흐름은 중요하다고,
데보션 프로 KIDO님께서도 엄청 강하게 강조했던 부분이에요... 정리하시는거 넘 좋습니다!!
이번에 그래도 뒷풀이까지 가서 인사도 해서 너무 좋았어요 !!!