antd란??
(React 환경)
- 중국에서 개발한 디자인 개발을 위한 프레임워크이다.
- 완성도 높은 UI 프레임워크이다.
- Bootstrap는 12개의 요소로 구분되어 있지만, antd는 25개의 요소로 구분되어 있다.
설치
npm i antd @types/antd
npm i @ant-design/icons사용법
공식 사이트 : https://ant.design/components/menu/
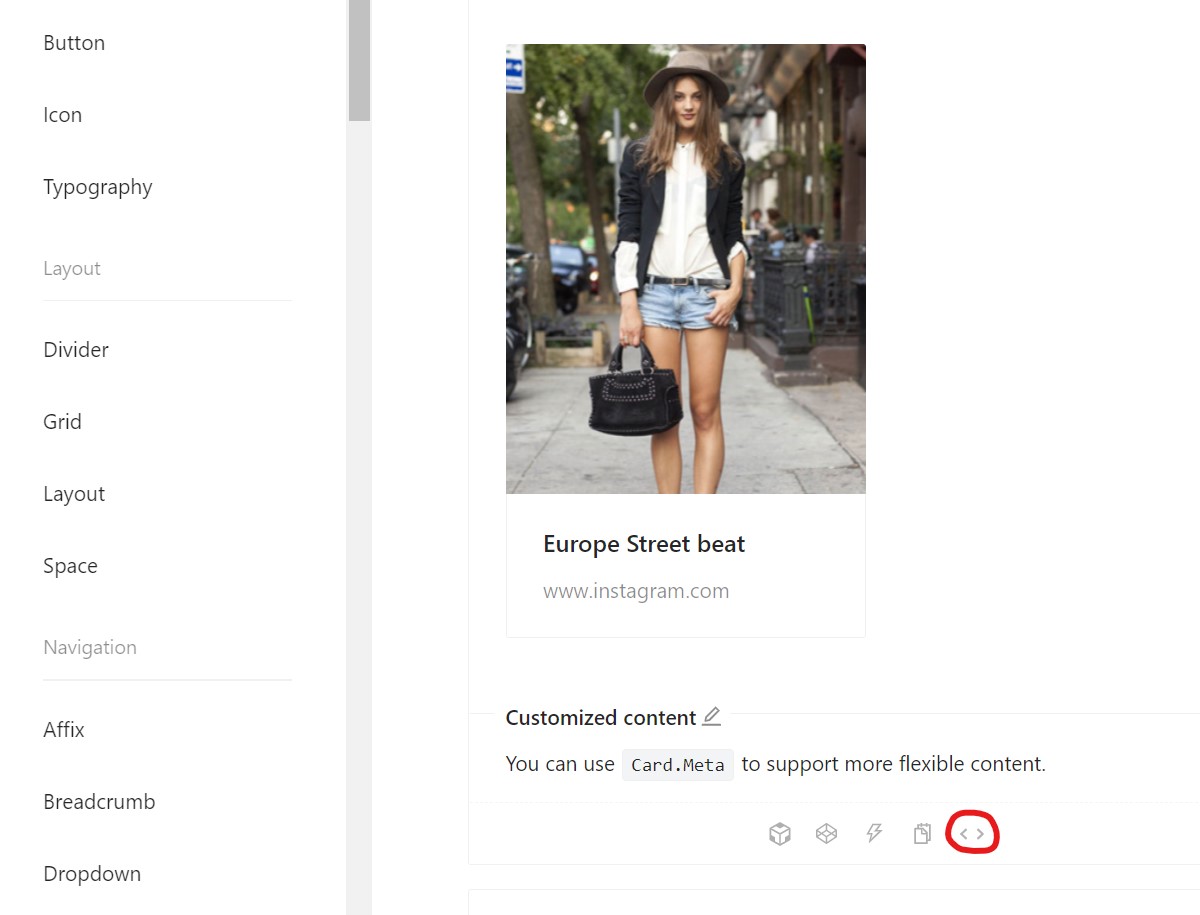
 1. 원하는 디자을 고른다.
1. 원하는 디자을 고른다.
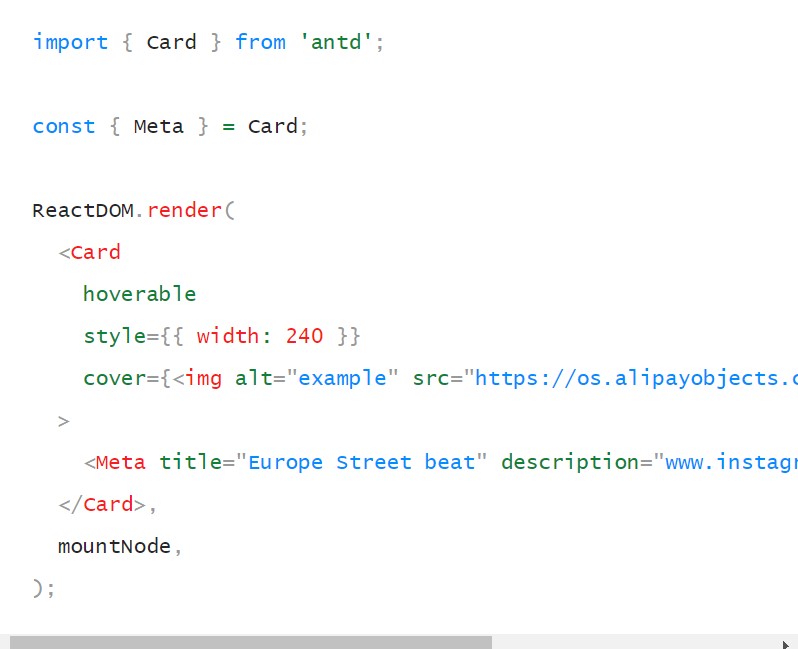
 2. <>버튼을 눌러 코드를 표시한다.
2. <>버튼을 눌러 코드를 표시한다.
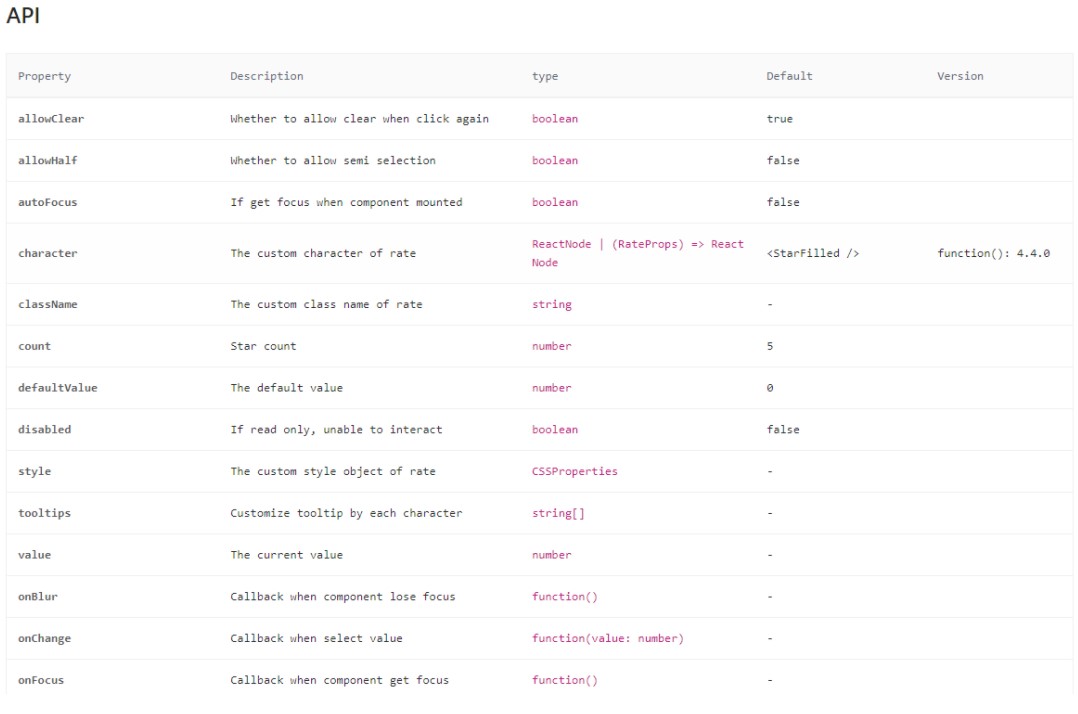
 3.props들을 확인한다.
3.props들을 확인한다.
import {Button, Card, Popover, Avatar, List, Comment} from 'antd';
<Card
cover={post.Images[0] && <PostImages images={post.Images} />}
actions={[
<RetweetOutlined key="retweet" />,
liked
? <HeartTwoTone twoToneColor="#eb2f96" key="heart" onClick={onToggleLike} />
:<HeartOutlined key="heart" onClick={onToggleLike} />,
<MessageOutlined key="comment" onClick={onToggleComment} />,
<Popover key="more" content={(
<Button.Group>
{id && post.User.id === id ? (
<>
<Button>수정</Button>
<Button type="danger">삭제</Button>
</>
) : <Button>신고</Button>}
</Button.Group>
)}>
<EllipsisOutlined />
</Popover>,
]}
>
<Card.Meta avatar={<Avatar>{post.User.nickname[0]}</Avatar>}
title={post.User.nickname} description={post.content} />
<Button></Button>
</Card>- 설계한다.
antd에서 만든 컴포넌트들을 태그로써 사용하기 때문에 공식문서를 봐야 알맞은 props설정들을 할 수 있다.
