

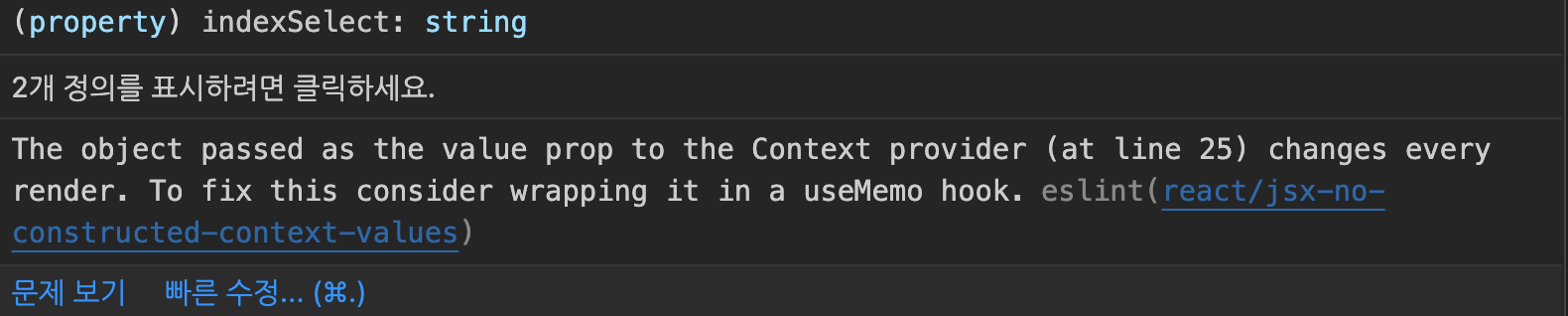
ContextAPI를 오랜만에 사용하려는데 경고가 나타난다. 아마 useState로 관리하는 값을 Provider에 value로 넘겨주다보니 렌더링을 너무 많이 해서 그런 것 같다. Stack Over Flow에서 힌트를 찾을 수 있었다.
const [ inputValue, setInputValue ] = useState('');
const UserSearchProvider = useMemo(
() => ({ inputValue }),
[ inputValue ]
);
<UserSearch.Provider value={UserSearchProvider}>
//...
</UserSearch.Provider>useMemo를 사용하면 쉽게 해결할 수 있다.
