
반응형 웹 디자인이란??
Responsive Web Design
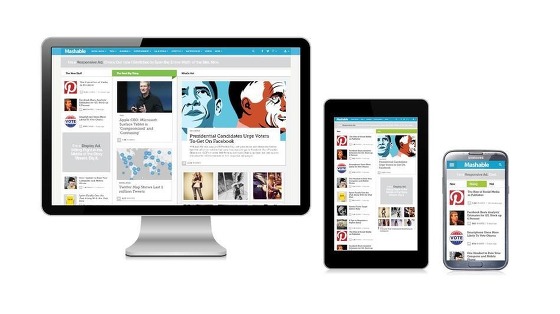
PC, 모바일, 태블릿 등 각각의 기기별로 웹 페이지가 최적화되어 보여지는 기능이다. 화면이 작은 기기에서는 작은 화면에 최적화된 구조로 변경하여 보여주고, 큰 화면을 가진 기기에서는 큰 화면에 최적화된 구조로 변경하여 보여주는 것이다.
과거에는 PC버전, 모바일 버전 등을 따로 만들었다. 반응형 웹 디자인이 가능한 후에는 경제적으로나 시간적으로나 절약이 되었다. 하나의 프로젝트에서 관리하기 때문에 유지보수도 더 편리해졌고, 하나의 주소를 가지고있기때문에 SEO(Search Engine Optimize = 검색엔진 최적화)에 유리해졌다.
모바일 퍼스트
모바일 퍼스트는 모바일 사용자가 증가하여 등장한 개념이다. 웹 디자인을 할때, PC보다 모바일 기기를 먼저 생각해서 디자인 및 프로그래밍 하는 기법이다. 그 후에 PC나 다른 기기를 위에서 그에 맞는 반응형(Responsive)/적응형(Adaptive) 디자인을 한다.

- 모바일 제약
- 모바일 기기의 스크린 크기
- 네트워크 속도 및 품질
- 사용하는 모드
위 3가지 제약을 통해 일반 웹을 모바일 웹에 있어서 불필요한 요소(기능/형식/꾸미기/이동)들을 가지고 있다고 판단한다. 불필요한 요소를 최소화 시킨 모바일 웹은 사이트가 진짜로 제공해야 할 내용과 기능이 무엇인지 나타낸다. 그리고 사용자들에게 사용하기 편하고 작업을 빠르게 처리할수 있는 웹을 제공한다.
ex) 일반 웹 메뉴를 한 버튼으로 축소 시켜놓고 첫 화면부터 컨텐츠를 보여주는것
반응형 웹은 고 해상도 웹이 저 해상도 모바일 기기에서도 불편함없이 구현이 되는데 초점이 맞춰져있어 레이아웃과 스타일 변화에 초점을 맞추어 진행이된다. 하지만 레이아웃과 스타일 보다는 웹 컨텐츠를 모바일 퍼스트 관점으로 재구성하는 반응형 웹도 있다. 반응형 웹의 최종 목표는 이 두가지를 적절하게 사용하는것이다.
반응형 웹 VS 적응형 웹
반응형 웹 디자인을 하기 위한 방법으로 반응형과 적응형이 있다.

-
반응형(Responsive)
미디어 쿼리(Media Query)를 사용하여 기기 화면의 크기를 확인하고 유연한 이미지와 그리드를 활용해 화면 크기 변화에 따라 페이지의 크기 및 레이아웃을 조절하는 기술이다.
하나의 템플릿만을 사용해 다양한 사용자와 기기에 대응하여 개발이 편리한 장점이 있다. 하지만 하나의 기기를 사용하는 사용자는 모든 기기를 위한 CSS를 다운받아야하는 단점이있다. -
적응형(Adaptive)
서버나 클라이언트에서 웹에 접근한 기기를 체크해 그 기기에 맞는 템플릿을 제공한다. 기기별로 다른 템플릿을 제작해서 개발이 복잡하지만 반응형과는 다르게 데이터 낭비가 적고 로딩 속도도 빠르다.
미디어쿼리 문법

- only | not
- only : 조건을 만족하면
- not : 조건을 제외하고
미디어쿼리를 지원하지 않는 브라우저는 only키워드를 무시하여 실행되지 않는다.
-
미디어타입
- all : 모든 미디어
- aural : 음성 합성장치
- braille : 점자 표시 장치
- handheld : 손으로 들고 다니면서 볼 수 있는 작은 스크린에 대응하는 용도
- print : 인쇄 용도
- projection : 프로젝터
- screen : 컴퓨터 스크린. 모바일 기기 등
- tty : 디스플레이 능력이 한정된 텔렉스, 터미널 또는 수동 이동 장치등 고정 된 글자를 사용하는 미디어
- tv : 음성과 영상이 동시 출력되는 장치
- embrossed: 페이지에 인쇄된 점자 표시 장치
-
속성과 속성값
- width : 웹페이지의 가로 길이 판단
- height : 웹페이지의 세로 길이 판단
- device-width : 단말기의 물리적인 가로길이 판단.(기기 실제 가로 길이)
- device-height : 단말기의 물리적인 세로길이 판단.(기기 실제 세로 길이)
- orientation: width와 height를 구하여 width값이 길면 landscape로, height값이 길면 portrait로 판단
- aspect-ratio : width/height 비율 판단
- device-aspect-ratio : 단말기의 물리적인 화면 비율 판단
- color-index : 단말기에서 사용하는 최대 색상수 판단
- monochrom : 흑백 컬러만 사용하는 단말기에서 흰색과 검은색 사이의 단계 판단
- resolution : 지원하는 해상도 판단. 값으로 dip(인치당 도트 수) 또는 dpcm(cm당 도트 수) 사용
- color : 단말기에서 사용하는 최대 색상 수의 비트 수를 판단. 자연수를 쓰지만 2의 지수를 뜻함.
미디어쿼리 적용법
- link
link 태그는 head 태그안에 위치하여 media속성 안 조건에 만족할 때 해당 CSS파일을 불러온다.
<link href="pc.css" media="screen and (min-width: 512px) and (max-width: 1024px)" rel="stylesheet">- style
style태그는 head태그 안에 위치하여 media속성 안 조건에 만족할 때 스타일을 적용시킨다.
<style type="text/css" media="screen and (min-width: 512px) and (max-width: 1024px)">
/*pc style*/
</style>- style @import
style 태그 안에서 @import를 사용하여 뒷 부분의 미디어 쿼리를 만족할 때 해당 CSS파일을 불러온다.
<style>
@import url(pc.css) screen and (min-width: 512px) and (max-width: 1024px);
</style>- CSS 파일
불러온 CSS파일 안 혹은 style 태그 안에서 직접 미디어 쿼리를 작성하여 만족할때 해당 스타일을 적용시킨다.
@media screen and (min-width: 512px) and (max-width: 1024px)미디어 쿼리 예제
<style>
div{
width: 100%;
height: 100%;
}
@media screen and (max-width: 100px){
div{background-color: red;}
}
</style>웹에 접근한 기기가 screen일때, 가로길이가 100px 미만이면 배경색이 빨강이 된다.

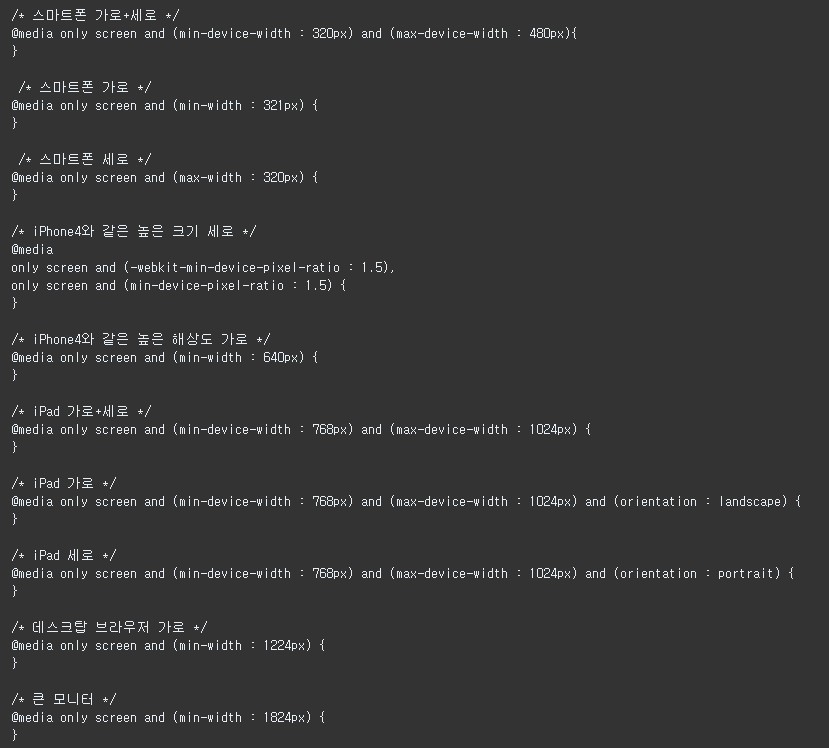
Andy Clarke의 기기별 미디어쿼리를 참고하면 좋다.
유동형 그리드와 반응형 그리드
- 유동형 그리드(Fluid Grid)

그리드의 폭을 고정 값이 아닌 em 또는 %의 값으로 설정하는것이다.
즉, 가로 폭길이의 변화에 따라서 컬럼의 크기가 상대적으로 변하게하는 기법이다.
- 유동형 레이아웃(Liquid Layouts)

레이아웃 크기를 유동형 그리드와 같이 상대적 단위로 지정하여 웹의 크기에 따라 유동적으로 변화를준다. 또, 반응형 그리드와 같이 미디어 쿼리를 사용하여 일정 크기가 되면 레이아웃 구조를 바꾸는 기법이다.
패턴
- Mostly Fluid
가장 작은 화면을 제외한 대부분 다른 작은화면에서는 유동형 그리드와 유동형 이미지를 사용하여 레이아웃을 그대로 유지한다. 하지만, 가장 작은 화면에서는 수직으로 컬럼을 세우는 구조를 가진다.
- Column Drop
화면이 작아짐에 따라 부차적인 컬럼을 아래로 떨어뜨리는 패턴이다. 대부분의 컬럼 폭은 화면 크기가 달라져도 변함이 없다는 특징이 있다.
- Layout Shifter
다양한 기기에 따라 각기 다른 레이아웃을 보여주는 패턴이다. 복잡하고 많은 작업이 필요하지만 혁신적인 디자인을 담을 수 있다.
- Tiny Tweaks
하나의 컬럼을 사용하는 패턴이다. 변화의 폭이 크기 않다. 글 내용을 중시하는 웹에서 많이 사용되는 패턴이다.
- Off Canvas
큰 화면에서는 모든 컬럼들을 보여주고 작은 화면에서는 하나의 메인 컬럼을 보여주며 다른 부가적인 컬럼들을 화면 밖에 숨겨놓는 패턴이다. 숨겨져 있는 다른 컬럼은 필요할 때만 접근하도록 한다.
- 유연한 이미지(Flexible Images)

모든 화면에서 볼 수 있게 화면 폭보다 큰 이미지를 다운받고 이미지의 스타일 값 max-width를 100%로, height를 auto로 설정하는 방법이다. IE 구버전에서는 지원하지않아 max-width가 아닌 width를 100%로 주어야한다.
함께보면 좋은 글
반응형 웹 디자인의 9가지 기본 원칙
반응형 웹 디자인 패턴
Fluid와 Responsive 차이
