
어쩌다 보니 이번에도 4명으로 구성된 팀의 팀장이 되었다. 초기 셋팅을 하고, 코드와 깃 메세지에 대해 컨벤션을 정했다. 그리고 이번 과제는 두 명씩 나눠 페어 프로그래밍을 시작했다.
배포 주소 : http://beefplz.s3-website.ap-northeast-2.amazonaws.com/
(동작하지 않는다면 API Key가 만료된 것입니다.)
과제 설명
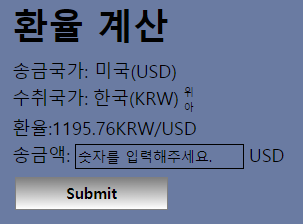
환율 정보 사이트에서 실시간으로 환율 정보를 가져와 계산하는 웹 사이트를 설계하는 과제를 수행했다. 송금국가는 미국으로 고정이며, 통화는 미국 달러인 USD이다.

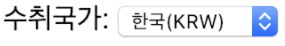
수취국가는 한국, 일본, 필리핀 세 군데 중 하나를 선택한다.(위의 버튼 달린 UI로 선택)
수취국가를 선택하면 환율 정보가 나타나야 하며, 송금액을 USD로 입력한 후 Submit 버튼을 누르면 수취금액이 나타나야 한다. 환율과 수취금액은 3자리 이상이면 가운데 콤마를 찍고, 소숫점 2째자리 까지 허용한다.
Stack
- react Hooks
- styled-components
- fetch
- Deploy
- Netlify
UI
//src/constants/index.js
export const ConDate = [
{
id: 0,
label: "한국(KRW)",
},
{
id: 1,
label: "일본(JPY))",
},
{
id: 2,
label: "필리핀(PHP)",
},
];환율 정보에 대해 목 데이터를 생성해주었다. 추가해야할 데이터는 추후에 추가하자.

SelectConverter 컴포넌트에서 UI를 먼저 잡았다.
const [current, setCurrent] = useState(0);
const onClickUp = () => {
if (current === 0) return;
setCurrent(current - 1);
};
const onClickDown = () => {
if (current === ConDate.length - 1) return;
setCurrent(current + 1);
};current는 위 아래 버튼에 따라 선택되는 수취국가를 위해 생성했다.
API 사용

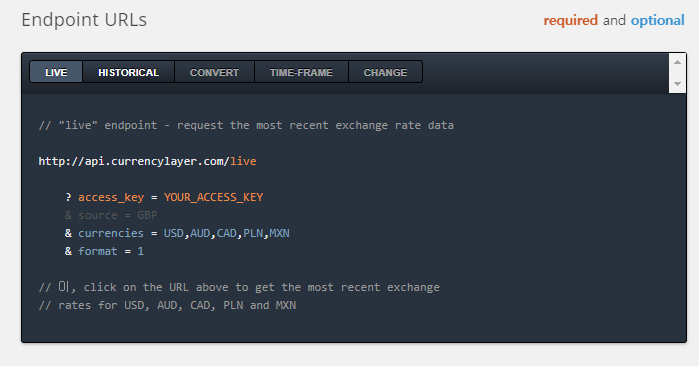
API를 사용하기 위해 환율 정보 사이트에서 Key를 발급 받았다. 받아오는 데이터 형식을 확인해보기 위해 위의 설명대로 URL을 입력해보았다.

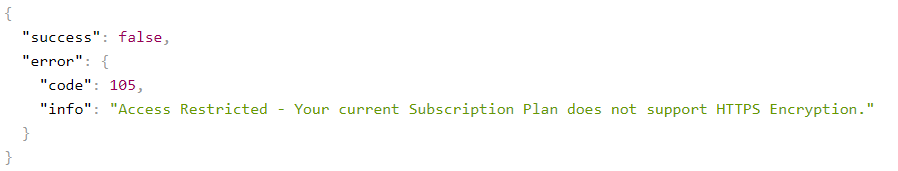
하지만 에러가 나타났다. 확인해 보니 프로토콜을 https로 해서 발생하는 문제인것 같다.

s를 지워주니 KRW, JPY, PHP 환율 데이터를 정상적으로 불러온다. 이제 fetch로 받아오자.
fetch(API_ENDPOINT)
.then((res) => res.json())
.then((data) => console.log(data));
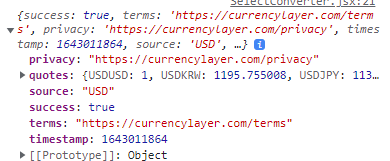
fetch로 데이터를 받아오니, 우리가 원하던 데이터는 quotes에 있다는 것을 알 수 있다. 이제 이 데이터를 사용해야한다.
useEffect(() => {
fetch(API_ENDPOINT)
.then((res) => res.json())
.then((data) => {
for (const key in data.quotes) {
if (Country[current].label === key.substring(3, 6)) {
setData(data.quotes[key].toFixed(2));
}
}
});
}, [current, data]);constants에 API_ENDPOINT에 저장되어 있는 엔드포인트 값을 fetch하고 있다. 성공하면 data를 가져와 quotes에서 for문을 돌려 key값을 사용한다. USDKRW의 형식으로 key값을 뽑아내는데, 현재 위치(current)의 label과 뒤에 USDKRW와 같이 뽑아온 key값의 뒤 3자리가 같으면 setData(data.quotes[key].toFixed(2)) 해준다. 즉, 바뀔때마다 그 때의 환율 정보를 알려주는 것이다. 그리고 useEffect의 2번째 배열에 current, data를 넣어 이 값이 변할때마다 실행해주고 있다.
마무리
다시 회의한 끝에 수취국가 부분은 버튼으로 넘어가는 것이 아닌 Select Box로 하기로 했다.


