210813 개발일지
1) 학습한 내용
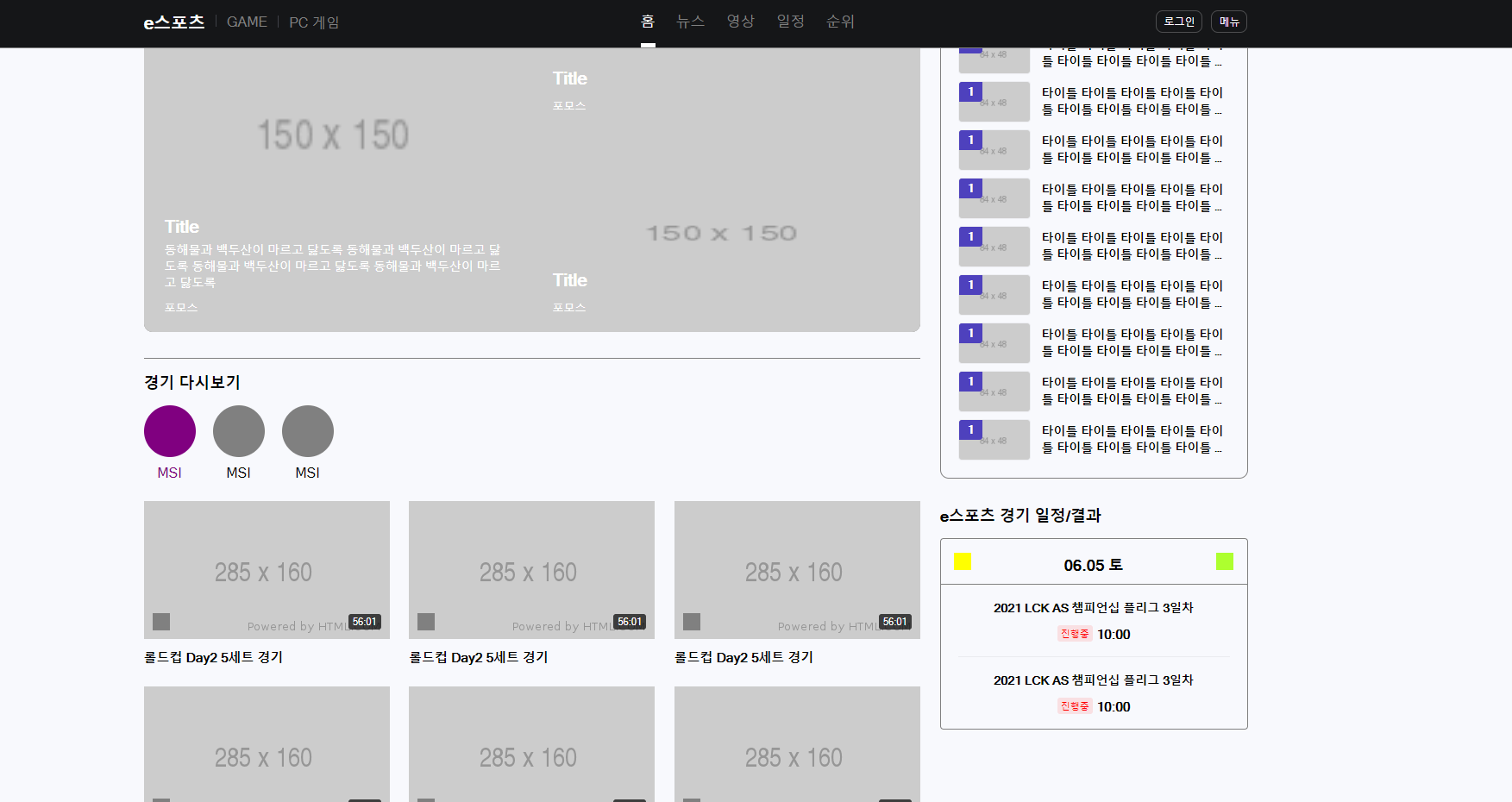
네이버 이스포츠 오른쪽 영역,웹폰트 적용하기

css 말줄임 코드(2줄)
display: -webkit-box;
overflow: hidden;
width: 218px;
max-height: 38px;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
text-overflow: ellipsis;- <폰트사용>
font-family: Arial, Times, sans-serf : 폰트서체 (한가지 선택되어 나타냄)
구글 웹폰트
html에서 폰트주소 먼저 불러와야함
네이버 오디오 상단영역

audio-header .audio-nav-left li a.active span:after {
display: block;
position: absolute;
content: "";
border-bottom: solid 3px #222222;
border-radius: 1.5px;
z-index: 1;
left: -4.5px;
right: -5.5px;
bottom: -17px; }position: absolute; 이용하여 홈 아래 부분의 줄 부분 수정 가능
2) 학습내용 중 어려웠던 점
어려운 점은 없었다.
3) 해결방법
수업 진행
4) 학습소감
수업진도를 계속하여 따라가면 될 것 같다.
