자바스크립트의 Array methods를 정리해보자.
물론 가장 좋은건 레퍼런스를 참조하는 것이다.
오늘의 연습대상이 되줄 배열친구를 소개한다.

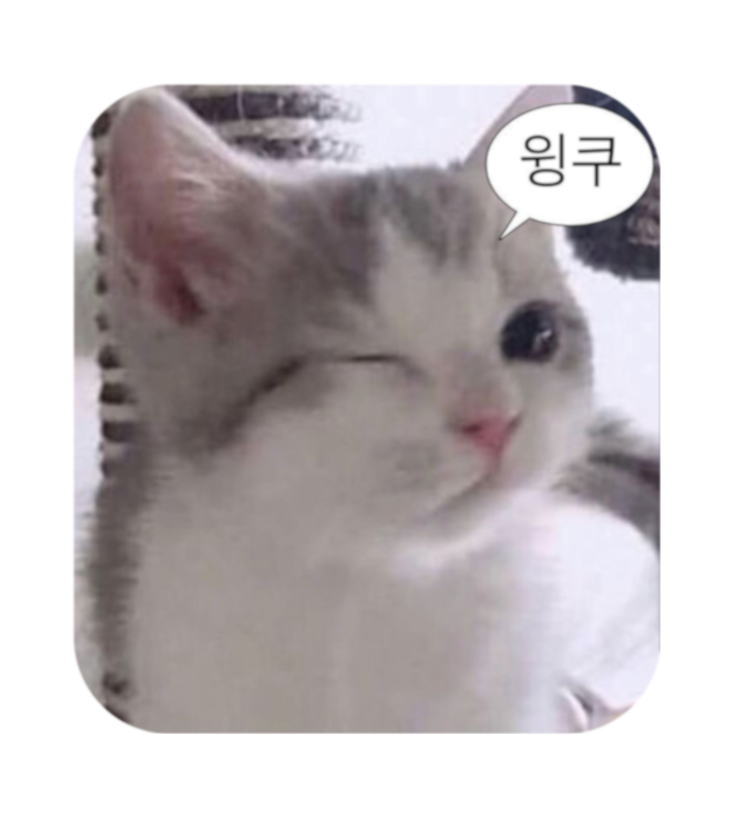
1. 항목 추가/제거

[ 'React', 'Angular', 'Vue', 'Svelte' ]
[ 'React', 'Angular', 'Vue' ]
[ 'Svelte', 'React', 'Angular', 'Vue' ]
[ 'React', 'Angular', 'Vue' ]- spread 연산자를 이용한 항목 추가
(원본 배열을 손상시키지 않음)

["React", "Angular", "Vue"]
["React", "Angular", "Vue", "Svelte"]
이런 immutable한 특성은,
리액트의 useState같이 배열을 직접 수정할 수 없을 때 유용하다.

2. forEach
배열의 항목들을 순환하며 처리한다.
인자로 callback함수가 들어가며, 배열의 요소들이 반복되면서 callback함수를 호출한다. 콜백함수의 인자로 element,index 그리고 array자체에 접근할 수 있다.

React 0
Angular 1
Vue 2
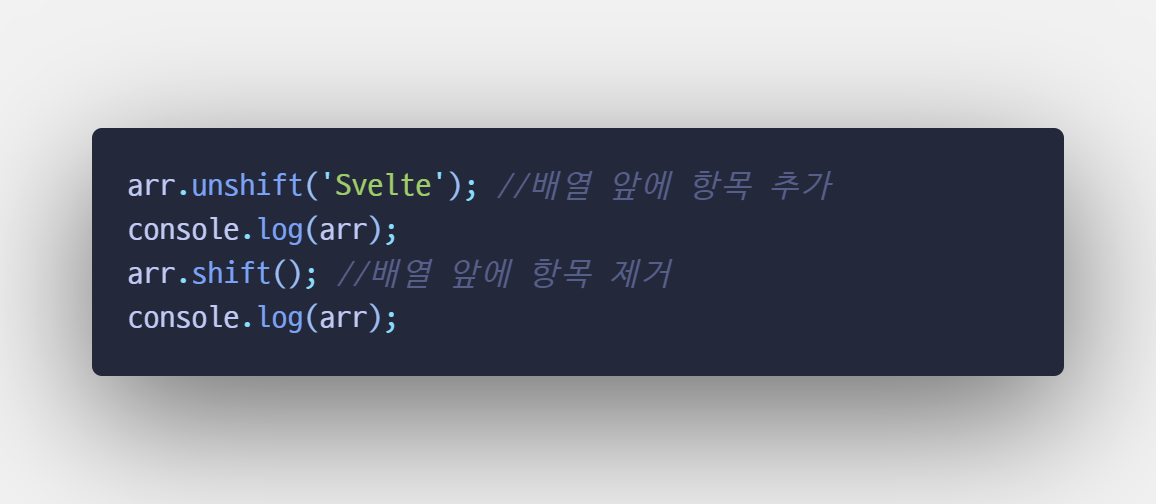
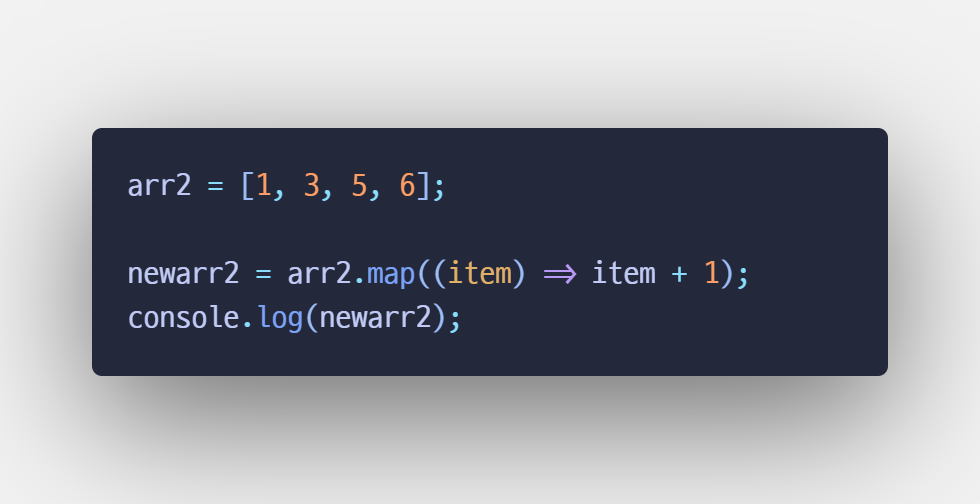
3. map
map은 기존 배열을 수정하지않고 각 요소마다 콜백함수를 적용해 새로운 값들의 배열을 반환하며, 생김새는 이렇다.
배열.map((요소, 인덱스, 배열) => { return 요소 });
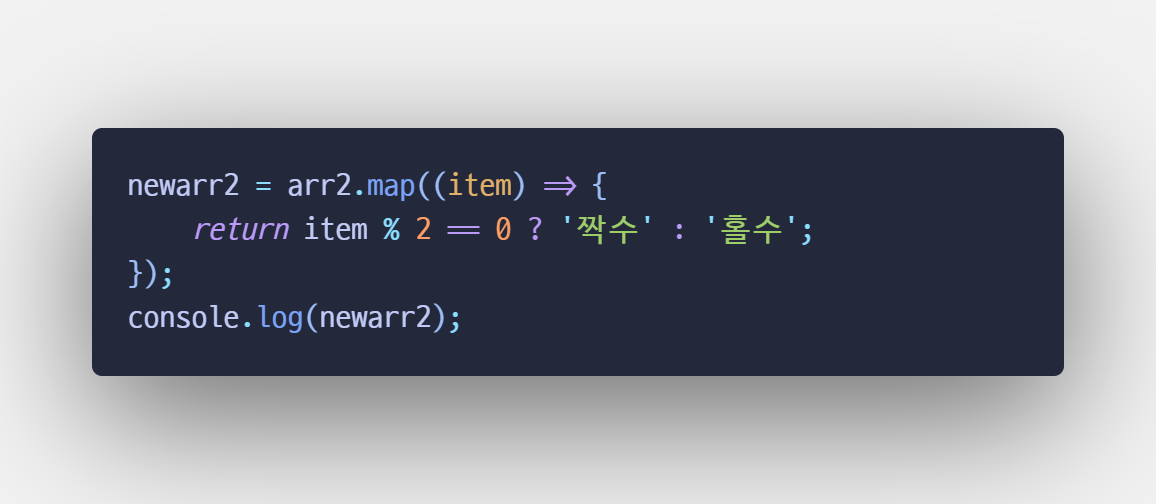
기존 요소를 콜백함수를 통해 1:1로 새롭게 변환시키는데, 예시를 보자.

[2,4,6,7]

[1,9,25,36]
["홀수","홀수","홀수", "짝수"]리액트에서 배열의 요소들을 렌더링할때도 사용할 수 있다.
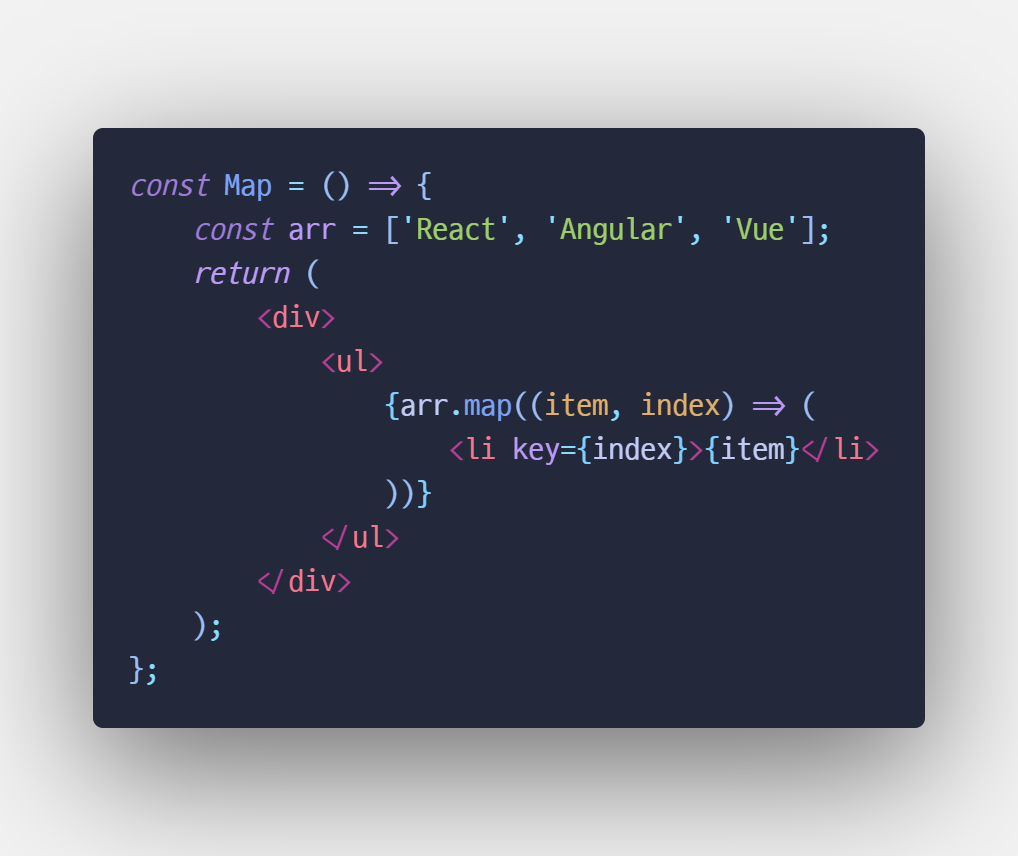
 map을 통해
map을 통해
item => <li>{item}</li>
로 1:1 변환된 뒤 렌더링 된다.
3. filter
filter는 말그대로 걸러준다는 뜻이다. 콜백함수의 조건을 만족하는 요소들로 구성된 새로운 배열을 리턴한다.

[1,3,5]
5. reduce
reduce는 누적값을 이용할 수 있는 메서드로, 이렇게 생겼다.
배열.reduce((누적값, 현재값, 인덱스, 배열) => {
return 결과
}, 초기값);콜백함수의 첫번째 인자에 있는 누적값이라는 것이 중요하다.
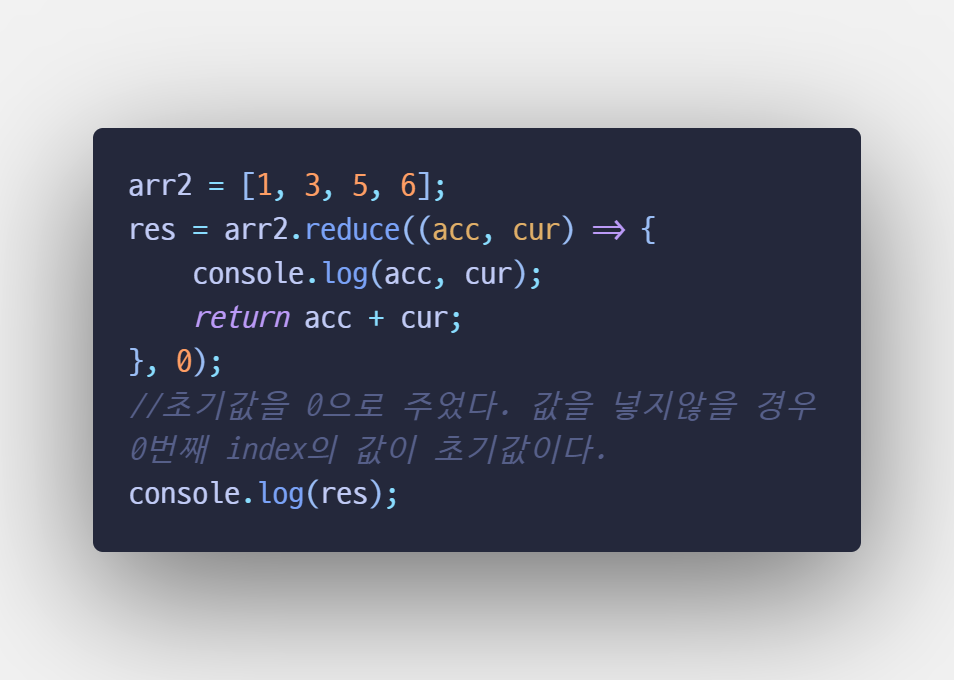
간단한 덧셈 예시를 보자.
 0 1
0 1
1 3
4 5
9 6
15
acc(누적값)값이 초기값인 0으로 시작해 cur값이 누적되어 더해지는걸 볼 수 있다.
reduce는 강력한 무기인데, 예를들어
초기값을 [ ]로 주고 콜백함수에서 요소를 원하는 형태로 변환해 acc에 push 하면?
=>map과 같은 기능
초기값을 [ ]로 주고 콜백함수의 조건을 만족하는 요소만 acc에 push 하면?
=>filter와 같은 기능
등등 필요에 따라 활용할 수 있다.