Next.js에서 SVG를 사용할때 두가지 방법정도가 있다.
1. Image안에 source 때려박기
(예시)
import mysvg from '../../public/mysvg.svg';
import Image from 'next/image';
const Mycomponent = (): JSX.Element => {
return (
...
<Image src={mysvg} />
...
};
export default Mycomponent;잘 작동하지만, 색을 바꾼다던지 SVG파일 자체에 속성을 주기가 어렵다.
그래서 두번째 방법을 쓰는게 좋다.
2. svgr loader을 통해 컴포넌트로 사용 (권장)
이렇게 사용하면 svg에 속성 값을 줄 수 있어서 좋다.
install
$ npm i --dev @svgr/webpack$ yarn add --dev @svgr/webpacknext.config.js
export하는 module에 아래 속성 추가
webpack(config) {
config.module.rules.push({
test: /\.svg$/,
use: ['@svgr/webpack'],
});
return config;
}그럼 이제 component로 쓸 수 있다.
import Mysvg from '../../public/mysvg.svg';
const Mycomponent = (): JSX.Element => {
return (
...
<Mysvg />
...
};
export default Mycomponent;type declaration
next/image-types/global.d.ts를 보면 svg가 아래처럼 선언돼 있다. (맘에 안듦ㅋ)
declare module '*.svg' {
const content: any
export default content
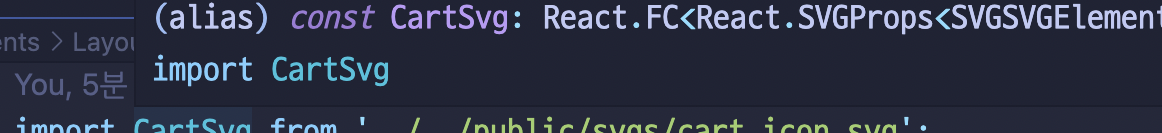
}그래서 마우스를 올려보면 이렇게 뜬다.

custom.d.ts
그냥 프로젝트 최상단에 만들었다.
declare module '*.svg' {
import React from 'react';
const svg: React.FC<React.SVGProps<SVGSVGElement>>;
export default svg;
}tsconfig.json
...
"include": ["custom.d.ts", "next-env.d.ts", "**/*.ts", "**/*.tsx"],
...처음에 맨 뒤에 추가했다가 적용이 안됐다. 앞에서부터 읽는 것 같다.
↓적용된 모습



잘하시네요