Learn CSS Layout
display value
모든 요소들은 display value가 정해져 있으며, 대부분 요소들의 default값은 block(block-level 요소) 혹은 inline(inline 요소)이다.
block
<div>는 가장 표준적인 block-levl 요소이다. block-level 요소는 새로운 줄에서 시작하며, 가능한 범위의 왼쪽과 오른쪽까지 확장되어 나타난다. 다른 대표적 block-level 요소로는 <p>, <form>등이 있으며, HTML5에서는 <header>, <footer>, <section> 등이 추가 되었다.
inline
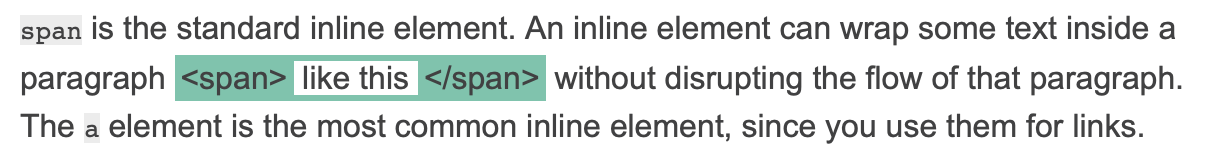
<span>은 대표적 inline 요소이다. inline 요소는 단락의 흐름을 방해하지 않고 단락 안에서 일부 텍스트들을 감싸서 표현할 수 있다. <a>는 주로 링크로 사용되는 대표적인 inline 요소이다.

none
또다른 대표적 display value로는 none이 있다. <scripts>와 같은 몇몇의 요소들은 default display value로써 none을 활용한다. 보통 요소들을 실제로 삭제하거나 다시 생성하는 것 없이 숨기고 나타내기 위해 자바스크립트와 함께 사용된다.
이는 visibility와는 다르다. display를 none으로 설정하는 것은 페이지에서 해당 요소가 마치 존재하지 않는 것처럼 만든다. 반면 visibility: hidden;은 요소를 숨기지만, 해당 요소가 기존에 차지하고 있던 공간 만큼을 계속 차지한다.
다른 display values
이 외에도 list-item, table과 같은 다른 diplay value들이 많이 있다. (참고) 본문에서는 inline-block과 flex에 대해 추후 다룰 예정이다.
extra credit
언급하였듯이, 모든 요소들은 default display 타입을 가지고 있다. 하지만 프로그래머는 언제든 이를 덮어써서 수정할 수 있다. inline div를 만드는 것이 말이되지 않더라도, 어떤 특정한 의미론적인 구조를 가진 요소들의 display를 구성하기 위해 위와 같이 커스터마이징할 수 있다. 가장 대표적인 예시로는 수평으로 된 메뉴를 만들기 위해 inline li를 만드는 것이다.
width와 margin: 0 auto; 설정하기
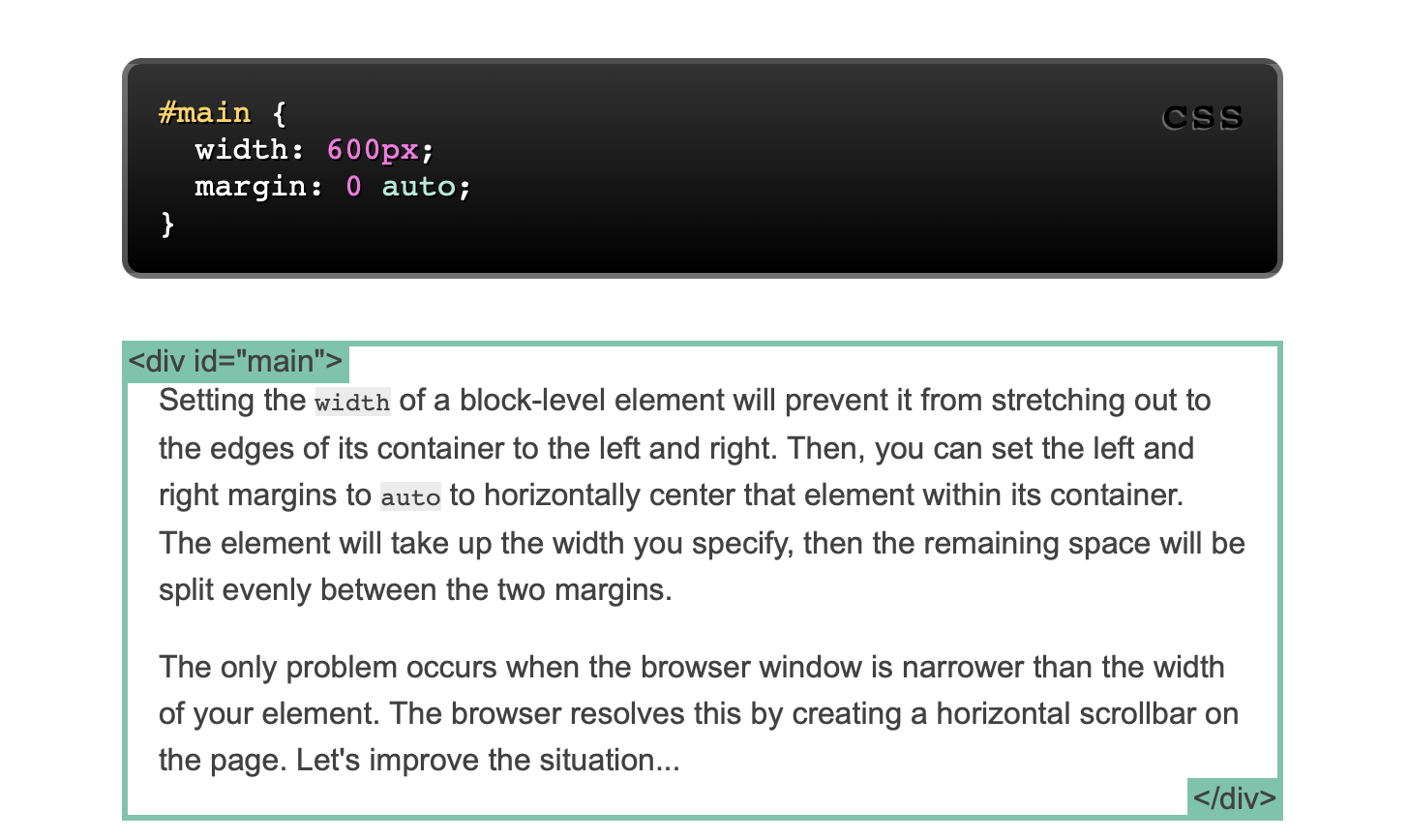
block-level 요소에서 width를 설정함으로써, 해당 요소가 들어간 container의 왼쪽에서 오른쪽 끝까지 늘어나는 것을 방지할 수 있다. 또한 왼쪽과 오른쪽 margin을 auto로 설정함으로써, 요소가 들어간 container에서 수평적으로 중앙에 위치하도록 맞출 수 있다. 위와 같이 설정된 요소는 설정된 width 만큼을 차지하며, 남은 공간은 두 개의 margin 사이에서 동일하게 나뉘게 된다.
브라우저 윈도우가 각 요소의 width보다 작을 때 문제가 발생한다. 브라우저는 이를 해결하기 위해 페이지에서 가로축의 스크롤바를 만들게 된다. 이런 상황을 해결해보자.

max-width 설정하기
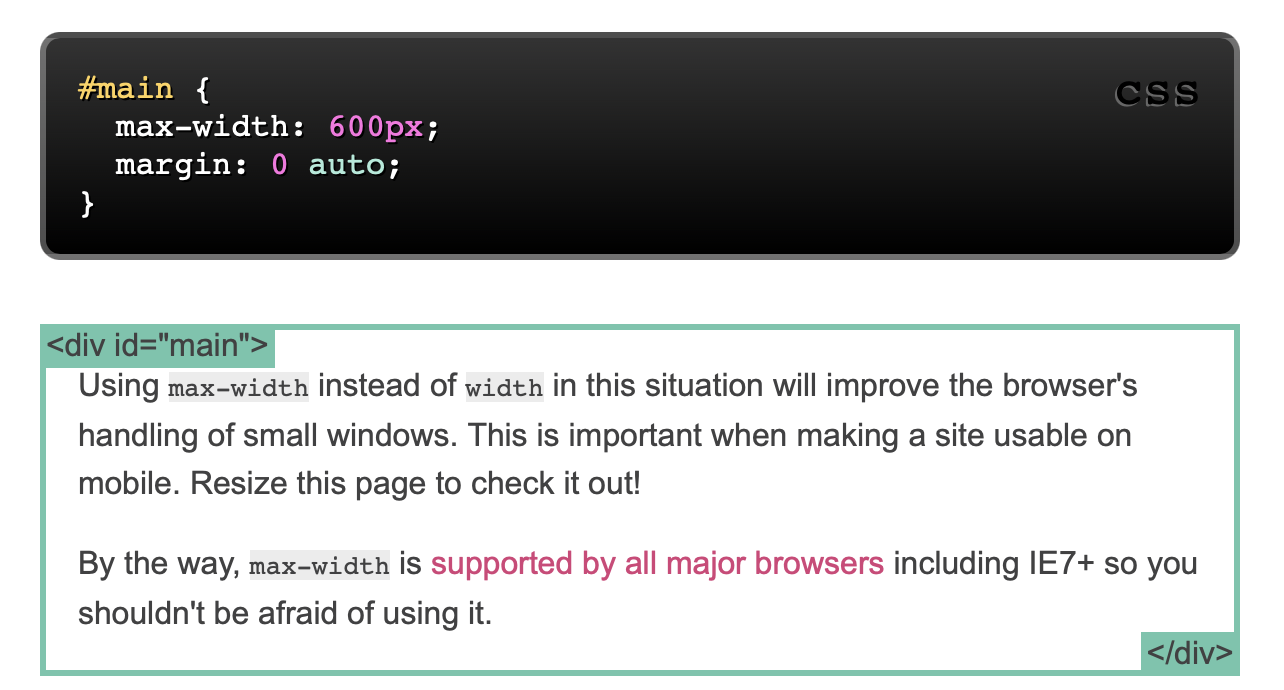
width 대신에 max-width를 사용하면 브라우저가 작은 창에 대해 대응하는 상황을 개선시킬 수 있다. 이는 모바일 환경에서 사이트를 활용할할 수 있게 만드는데 중요하다.
(max-width는 IE7+ 이상의 대부분의 메이저 브라우저에서 지원함)

box 모델
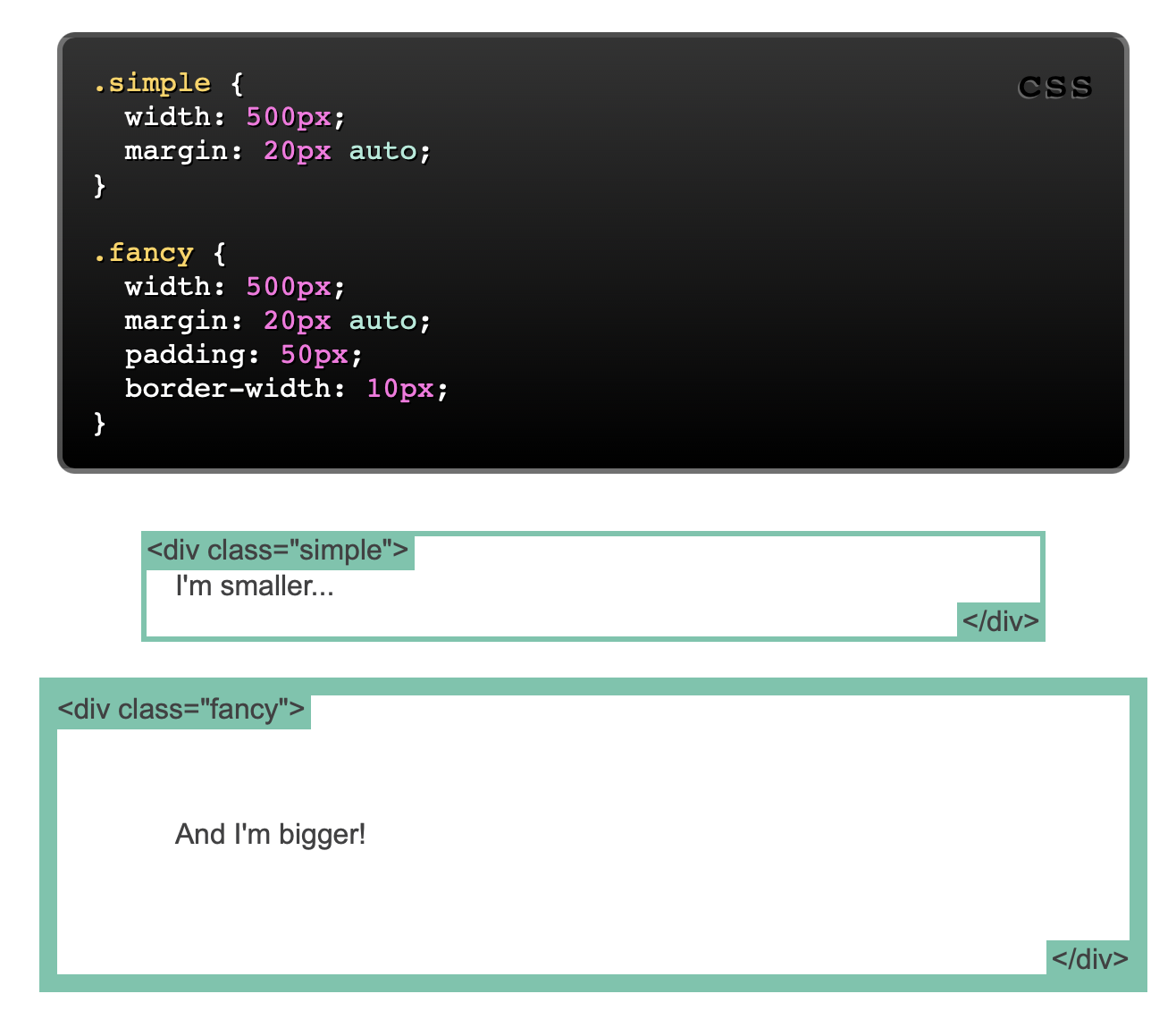
width에 대해 이야기하면서, box model에 대해서도 알아둘 필요가 있다. 요소의 width를 설정할 때, 요소들은 설정한 값보다 크게 나타날 수 있으며, 요소들의 border와 padding은 설정된 width보다 크게 나타날 수 있다. 아래 예제를 보면, 같은 width 값을 가진 두 개의 요소들은 결과창에서 다른 크기로 나타난다.

오랫동안 이 문제를 해결하기 위해 수학 연산을 활용했다. CSS 작성자는 그들이 원하는 width 값에서 padding과 border 값을 뺌으로써 좀 더 작은 width 값을 설정하였다. 하지만 더 이상 이런 방법으로 접근하지 않아도 된다.
box-sizing 설정하기
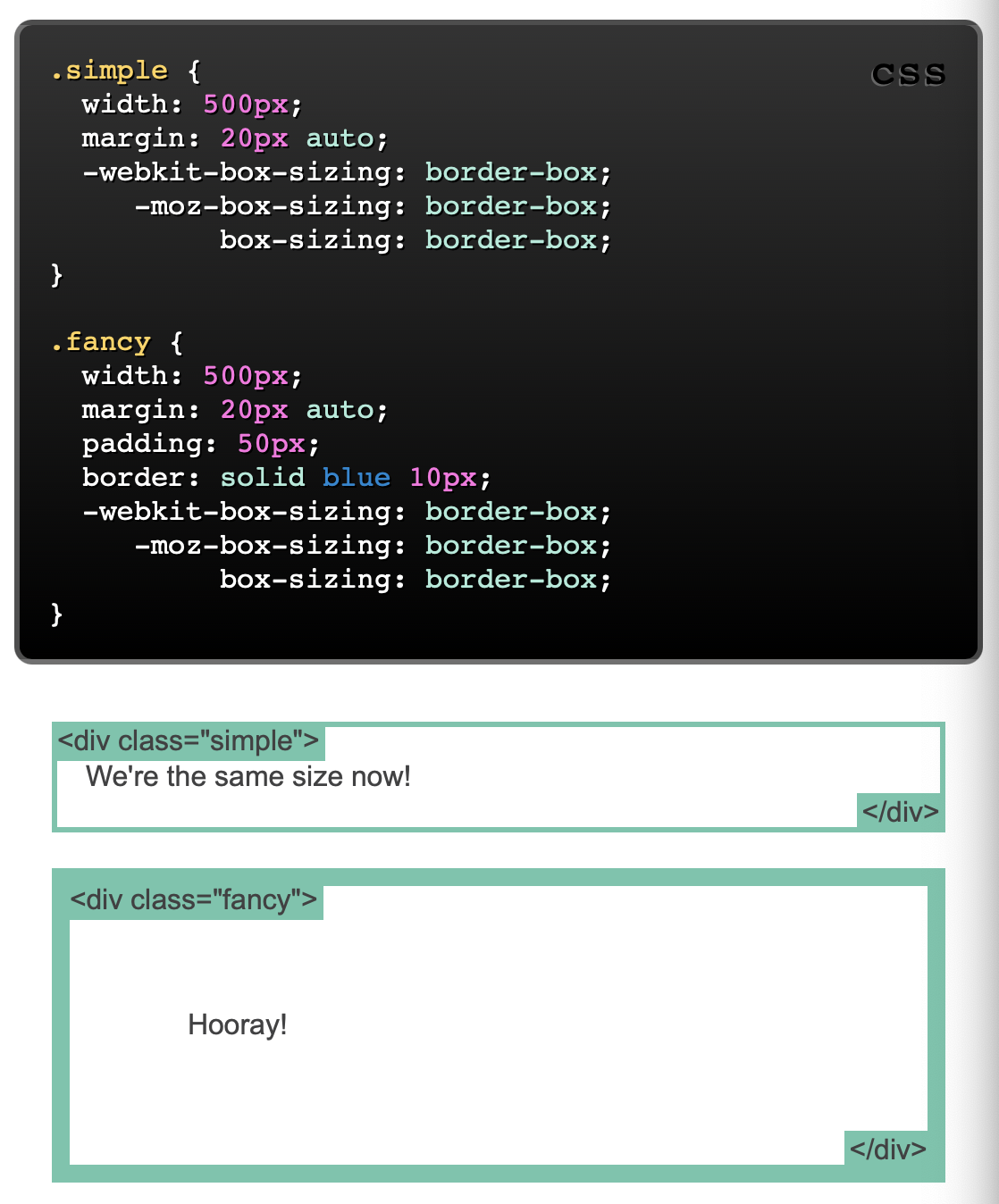
기존의 box model 방법론은 직관적이지 않아서, box-sizing이라는 새로운 CSS Property가 등장하였다. 만약에 box-sizing: border-box;를 요소에 설정하면, padding과 border은 더이상 요소의 width를 늘리지 않는다. 아래는 이전 예시를 box-sizing: border-box;를 활용해 다시 표시한 것이다.

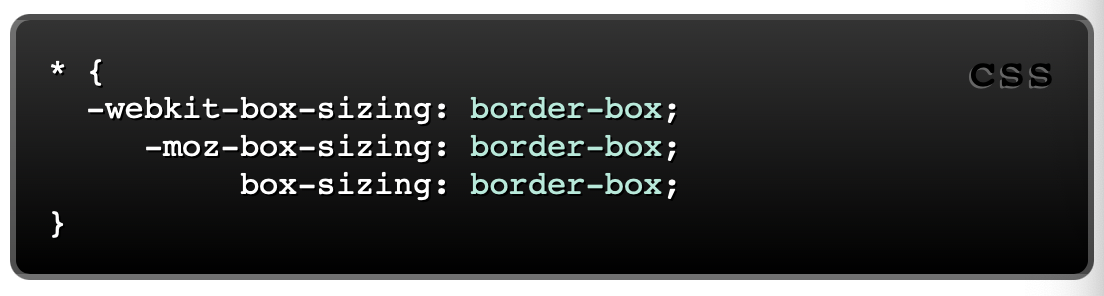
위와 같은 방법론이 기존의 방법보다 훨씬 낫기 때문에, 개발자들은 페이지의 모든 요소들이 이와 같은 방법으로 작동되기를 원했다. 이런 개발자들은 아래와 같은 CSS 코드를 그들의 페이지에 적용하면 된다.

위의 CSS코드는 페이지의 모든 요소들이 직관적인 방법으로 사이징될 수 있도록 만들어준다.
box-sizing이 새로운 기술이기 때문에, 현재는 이를 사용할 때 위의 예시와 같이 -webkit-과 -moz-와 같은 접두사를 사용해야한다. 이 기술은 IE8+의 특정한 브라우저에서 경험적 기능을 활성화시킨다.
position 값
더 복잡한 레이아웃을 구성하기 위해, position 속성에 대해 알아둘 필요가 있다. 해당 속성에 올 수 있는 값들은 다양하며, 이름이 직관적이지 않기 때문에 하나씩 짚고 넘어갈 필요가 있다.
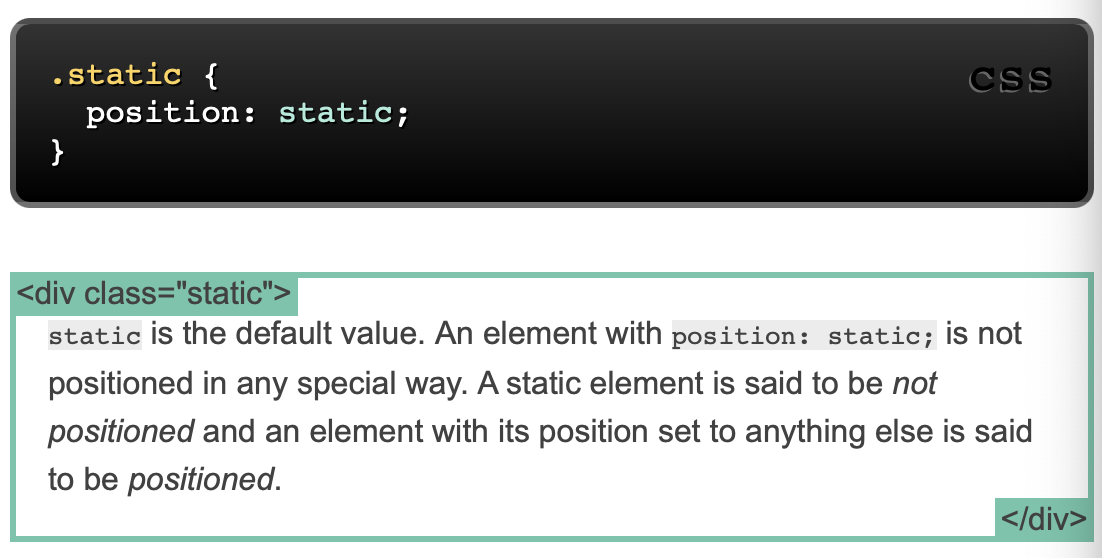
static
statice은 default 값이다. position: static;이 적용된 요소는 특별한 방법으로 배치되지 않는다. static 요소는 배치되지 않고, 다른 포지션이 설정된 요소들이 배치된다.

relative
relative는 추가적인 extra 속성을 부여하지 않는다면 static과 똑같이 동작한다. top, right, bottom과 left와 같은 상대적인 위치 요소 속성을 활용하면 요소의 위치가 기존의 위치에서 조금씩 조정된다. 다른 요소들은 요소간의 간격을 맞추기 위해 자동적으로 조정되지 않는다.

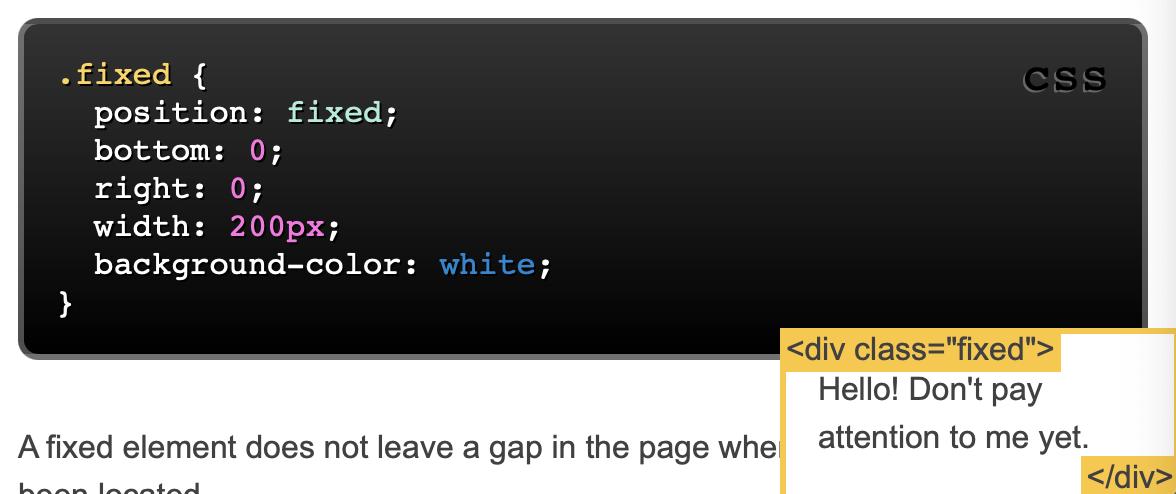
fixed
fixed 요소는 화면창에서 항상 상대적인 위치에 고정된다. 즉, 페이지를 스크롤하더라도 항상 같은 위치에 고정되어있다는 뜻이다. relative처럼 top, right, bottom, left 속성이 활용된다.
현재 페이지의 오른쪽 하단 코너에 고정 요소가 있는 것을 볼 수 있다. 해당 요소를 구현하는 코드는 아래와 같다.

fixed 요소는 페이지 상에서 html코드 상 기존에 위치해야하는 곳에 특별히 간격을 남겨두지 않는다.
모바일 브라우저에서는 이러한 fixed 요소가 흔들리는 것처럼 보일 수 있다. (참고)
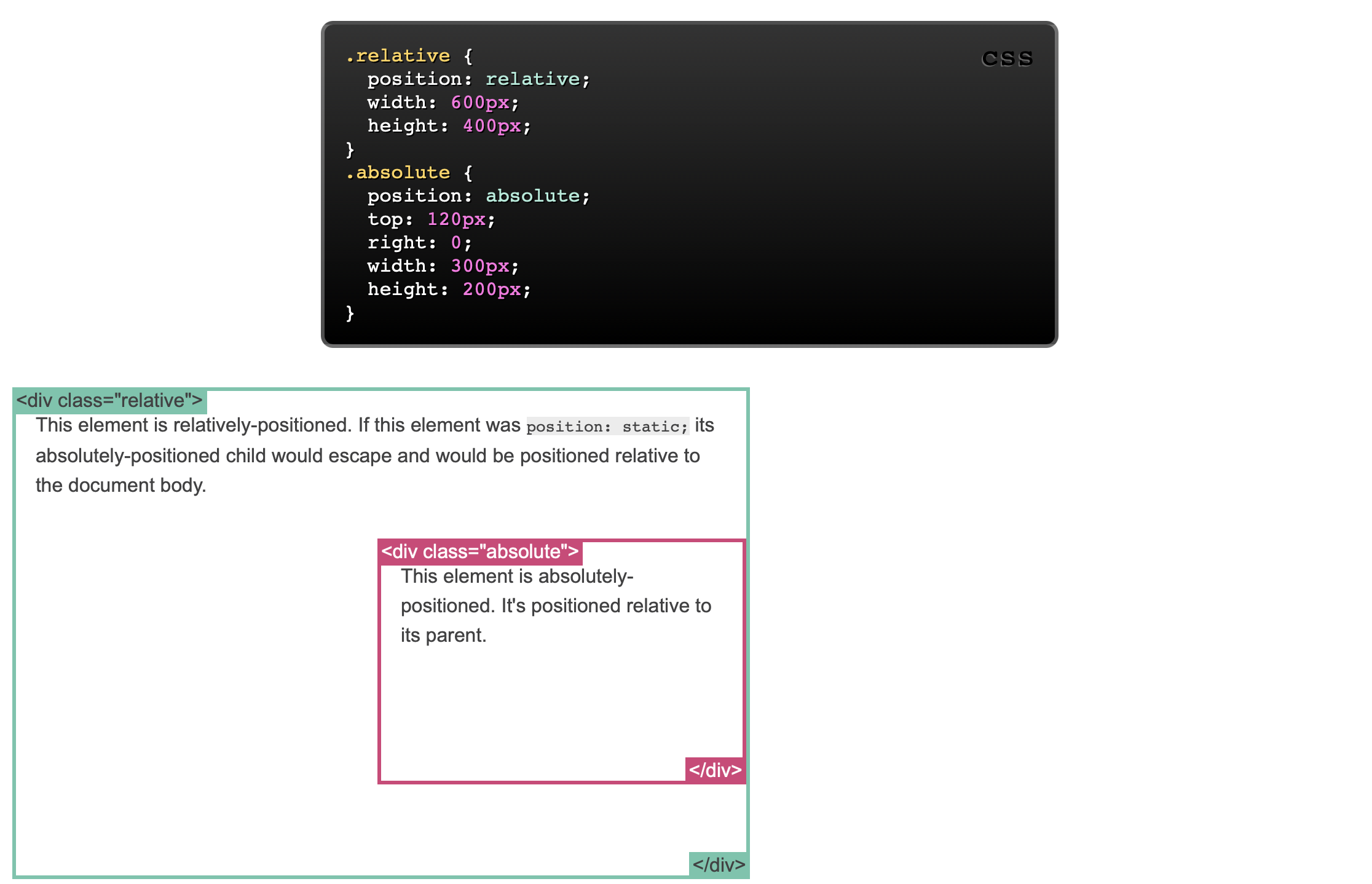
absolute
absolute는 가장 복잡한 position 값이다. absolute는 fixed와 유사하게 작동하지만, 화면창이 아닌 가장 가까운 상위 요소에 상대적으로 위치한다. 만약에 절대적으로 포지션된 요소가 상위 요소가 없다면, 상위 요소로써 document body를 사용하며, 페이지 스크롤과 함께 움직인다. 'positioned' 요소들은 static요소를 제외한 position 속성을 가진 모든 요소이다.
아래는 단순한 예제 중 하나이다.

(초록색 창) 이 요소는 relatively-positioned 요소이다. 만약에 이 요소가 position: static;이라면, 이 요소의 absolutely-positioned 자식 요소는 documeny body에 상대적으로 위치한다.
(빨간색 창) 이 요소는 absolutely-positioned 요소이다. 이것은 상위 요소에 상대적으로 위치한다.
absolute는 상당히 복잡하다. 하지만 괜찮은 CSS 레이아웃을 만들기 위해 필수적이다. 다음에는 position을 좀 더 실용적인 방법으로 활용하는 방법을 살펴볼 예정이다.
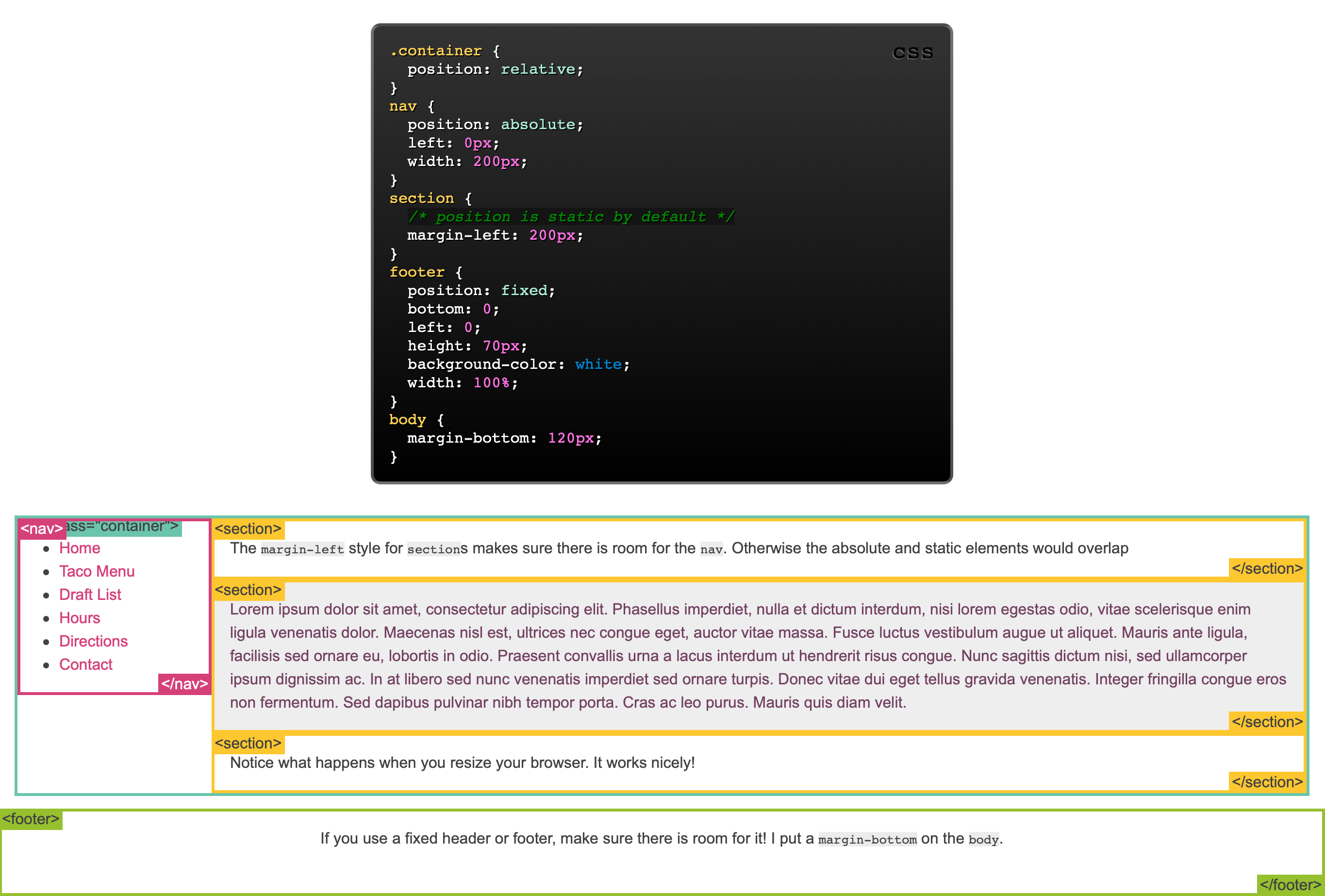
position 예제
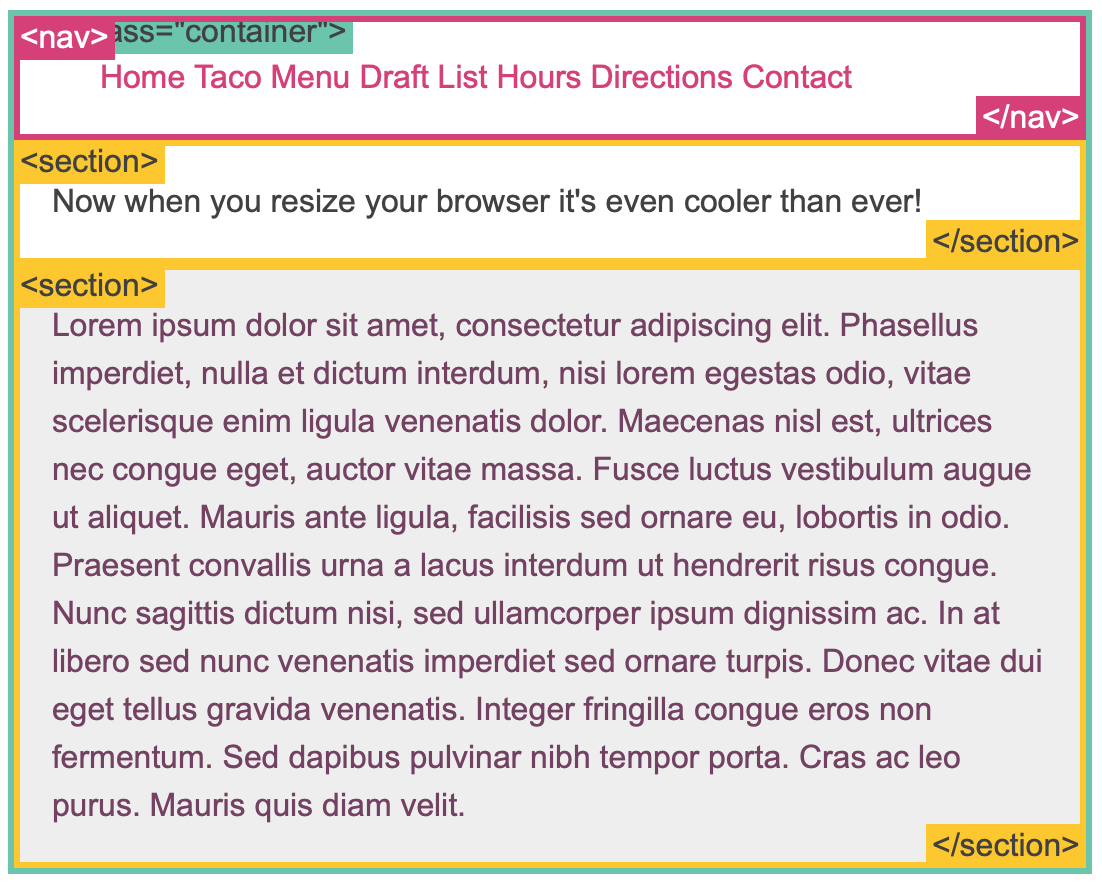
아래 position 요소들은 좀 더 실용적인 예제들이다.

section에 적용된 margin-left 스타일은 nav에 할당할 공간을 할당한다. 반면 absolute와 static 요소들은 겹쳐진다.
만약에 fixed header 혹은 footer를 사용한다면, 해당 요소를 위한 공간을 확보해야한다. 위 예제에서는 body에 margin-bottom 속성을 넣어서 확보하였다.
위 예제는 container가 nav요소보다 더 높기 때문에 작동한다. 하지만 그렇지 않다면, nav 요소는 container 요소에 넘쳐서 밖으로 나올 것이다. 다음 페이지에서는 각각 다른 장단점을 가진 레이아웃 테크닉을 알아볼 예정이다.
float 설정하기
레이아웃에 활용되는 또다른 CSS 속성 중 하나는 float이다. float는 기본적으로 아래 예제와 같이 이미지 주변을 텍스트로 감싸기 위해 사용된다.

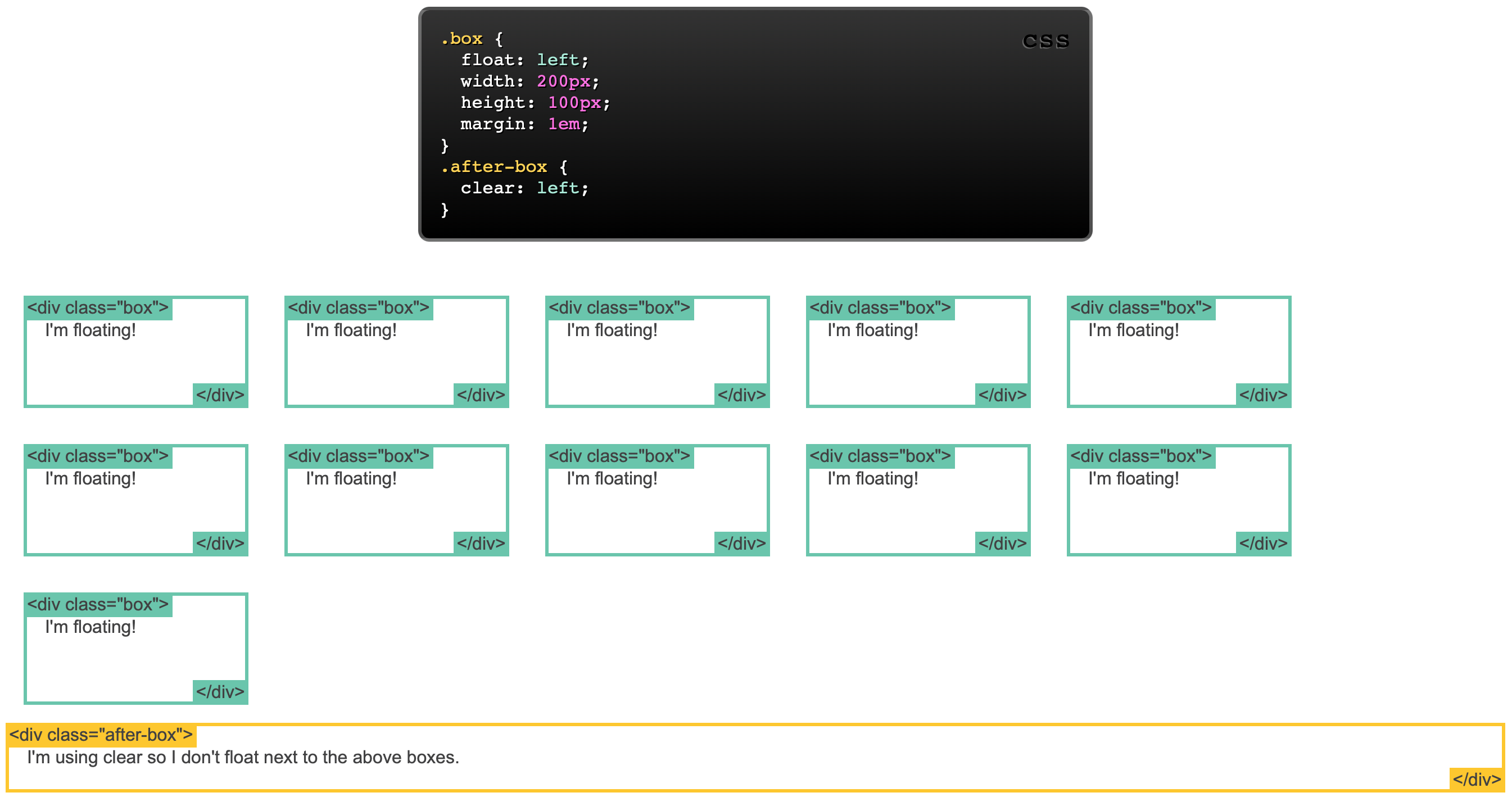
clear 설정하기
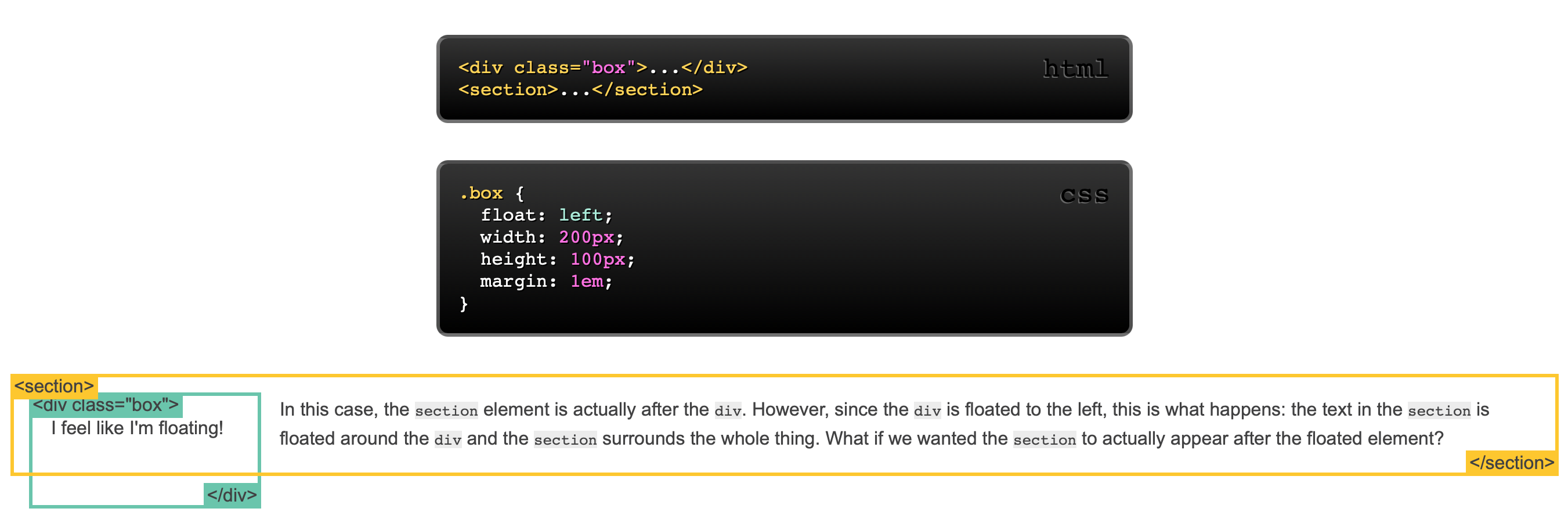
clear 속성은 float 속성이 적용된 요소들의 작동을 컨트롤 하는데 중요한 속성이다. 아래 두 가지 예제를 비교해보자

위 케이스에서는 실제로 section 요소가 div요소 뒤에 위치한다. 하지만 div에 float: left;가 적용되면서, 위 그림과 같이 나타난다. section 내의 텍스트들은 div 요소 주변에 float 되어서 배치되고, section은 전체 요소들을 감싼다. 만약에 section요소가 floated 요소 뒤에 나타나도록 만들고 싶다면 어떻게 해야할까?

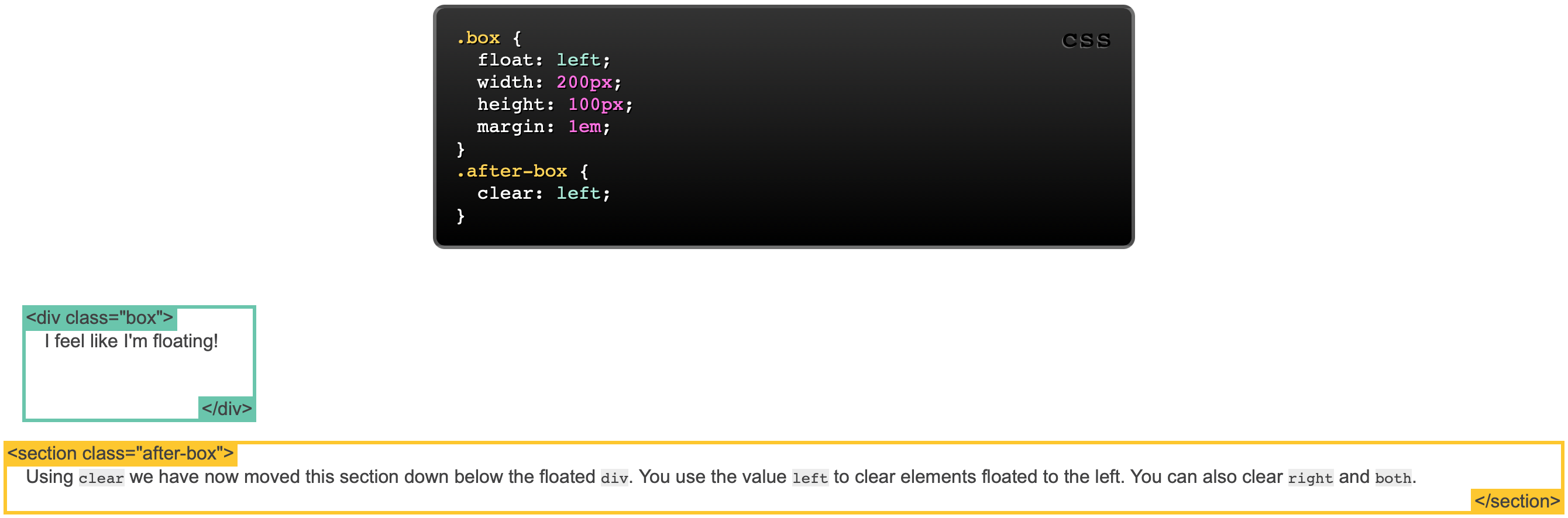
clear 속성을 활용함으로써 section요소를 div요소 아래쪽으로 배치시킬 수 있다. clear 속성에 left 값을 줌으로써 clear 요소들이 왼쪽으로 float 되도록 한다. clear 요소에는 right, both 값을 줄 수 있다.
clearfix hack 활용하기
아래는 float를 활용함으로써 나타날 수 있는 부작용들이다.

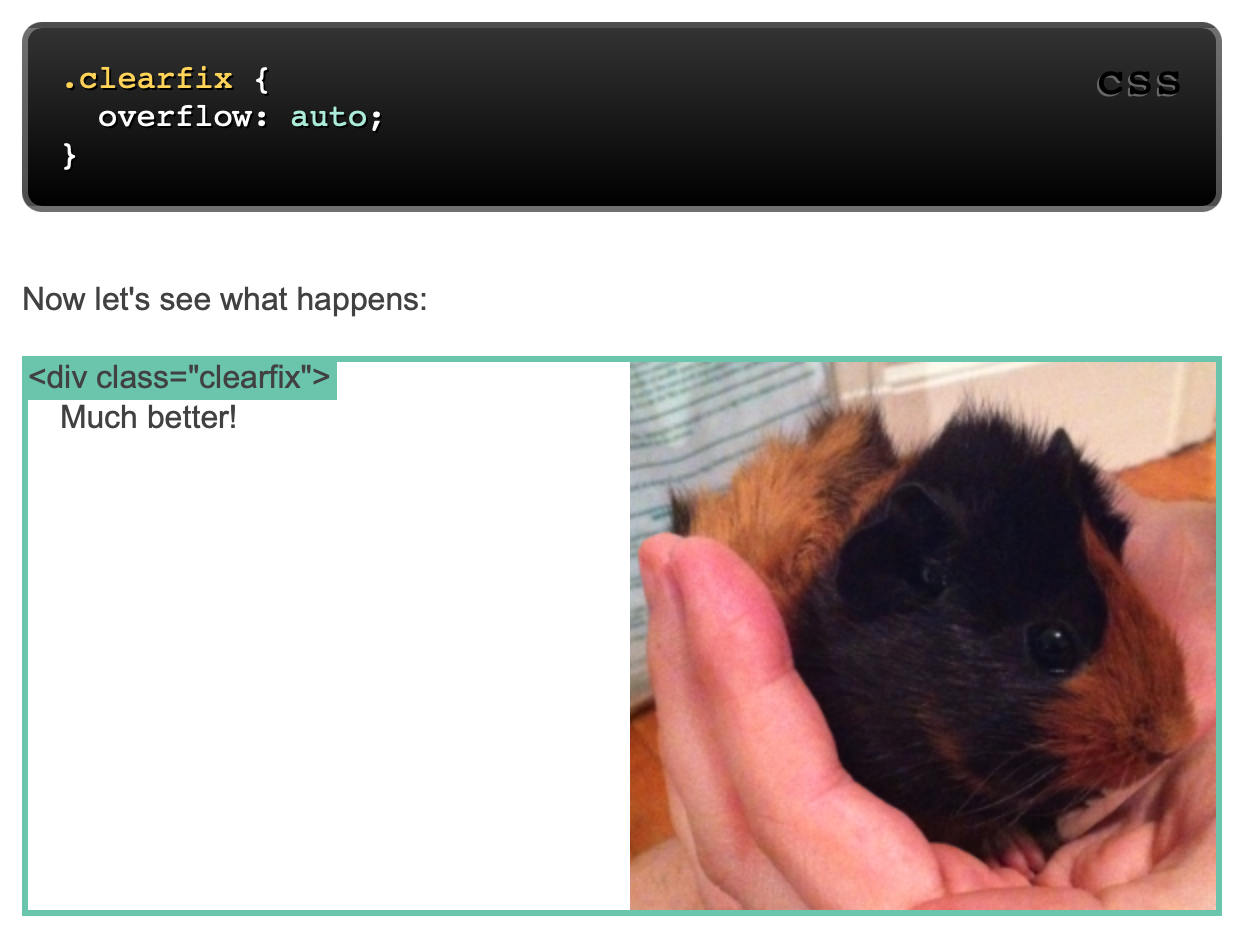
위를 고치기 위해서는 clearfix hack을 활용할 수 있다.

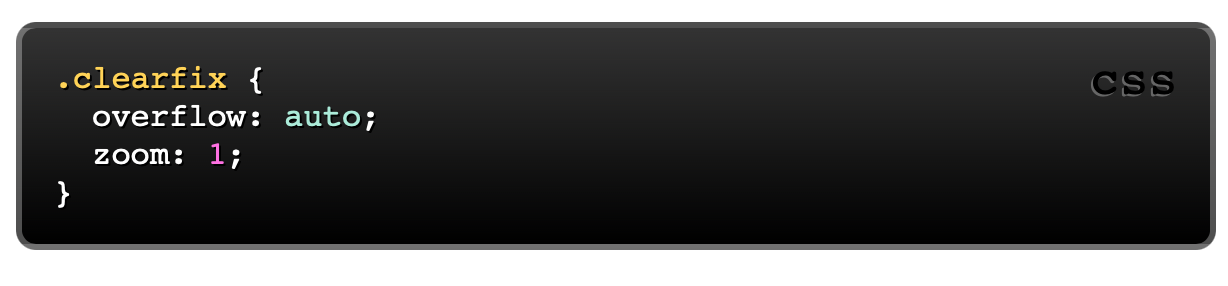
위와 같은 코드는 현대 브라우저에서 작동한다. 만약에 IE6도 지원하고 싶다면, 아래와 같이 CSS 코드를 수정하면 된다.

지원을 위해서 코드 상 수정이 필요한 다양한 브라우저들이 있다. clearfix hack을 활용하는 것은 복잡하지만, 오늘날의 대부분의 메이저 브라우저에서는 이 단순한 솔루션이 작동할 것이다.
float (instead of position)
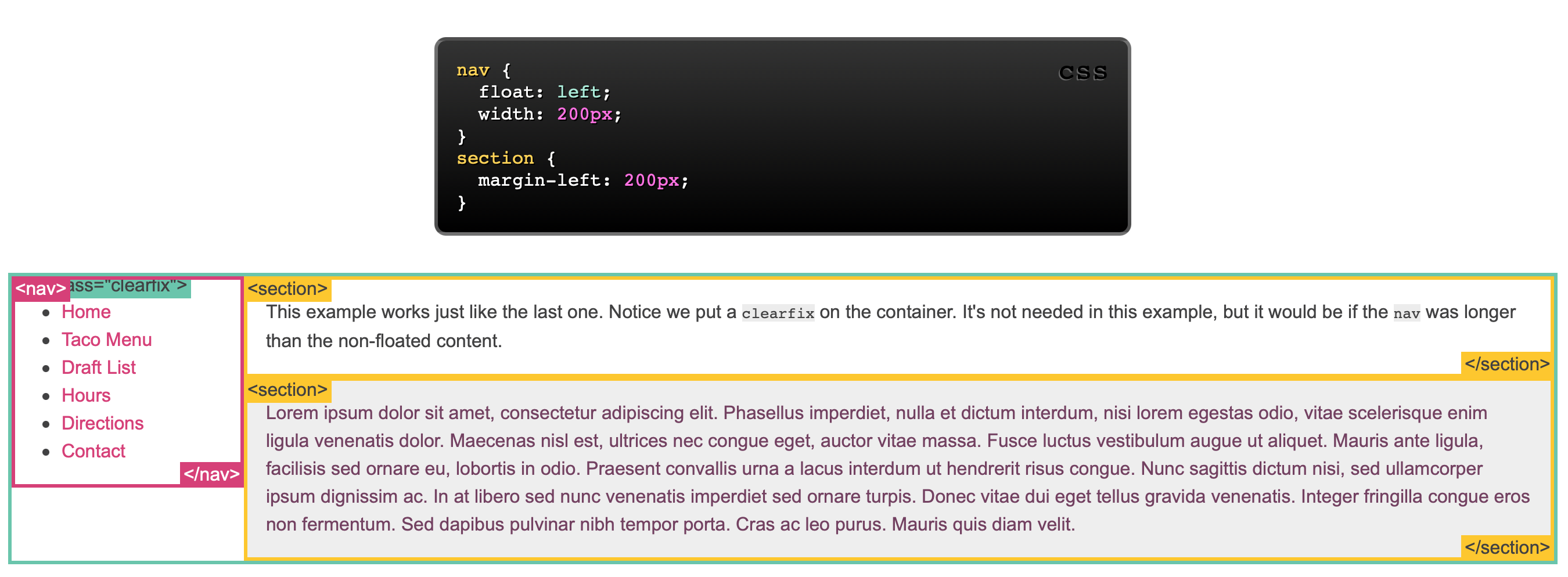
모든 레이아웃에 대해 float를 적용하는 것은 매우 흔한 일이다. 아래는 이전에 position을 적용했던 레이아웃에 대해, position 대신 float를 적용시킨 예제이다.

위 예제는 이전의 예제와 동일하게 작동한다. 이전에는 container 요소에 clearfix를 적용했다. 하지만 이 예제에서는 nav요소가 not-floated 컨텐츠들보다 길이가 길지 않기 때문에 필요가 없다.
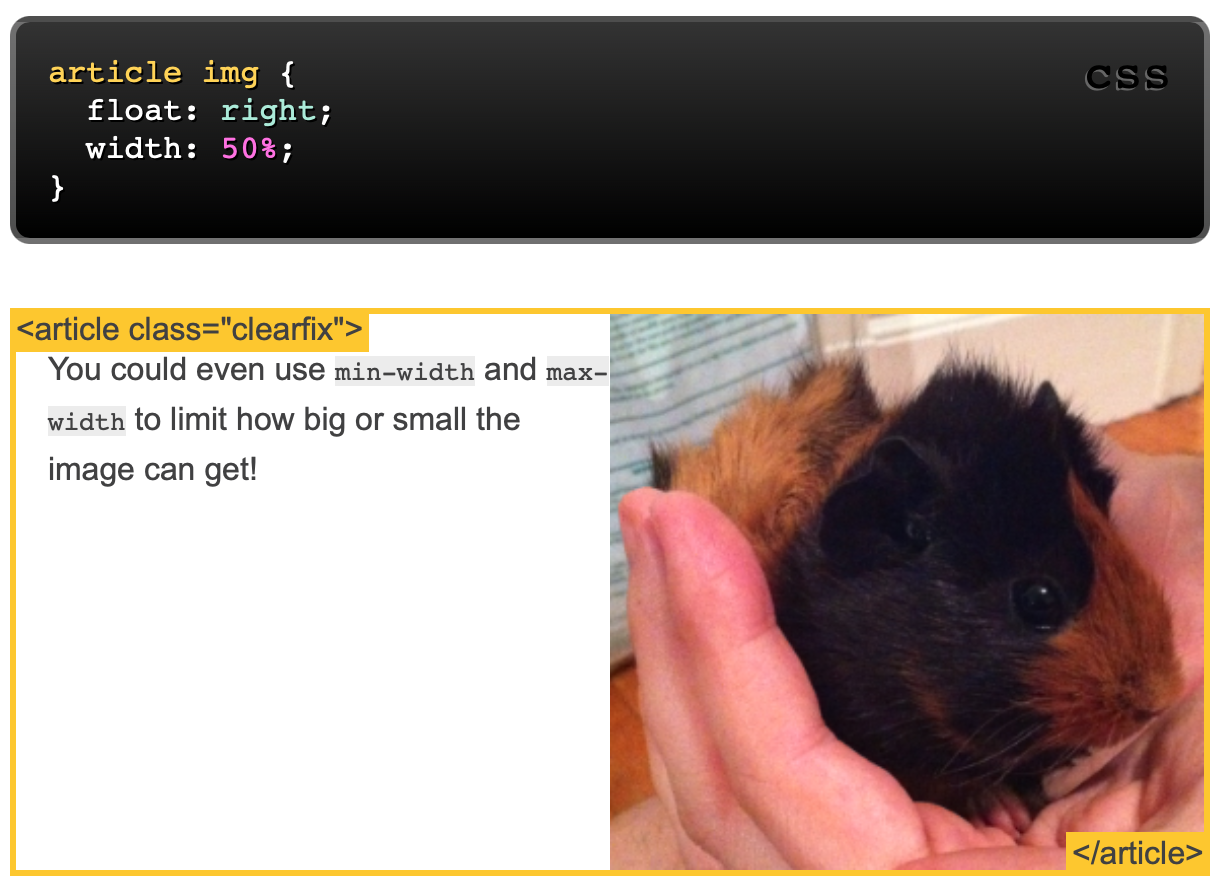
precent
퍼센트는 요소가 포함된 상위 block에 대한 상대적인 측정 단위이다. 이는 이미지에서 유용하게 활용된다. 아래 예제에서는 이미지가 해당 이미지를 포함하고 있는 container의 50%의 길이로 항상 유지되도록 설정한다. 만약에 아래 요소가 포함된 container의 크기를 조절하면 이미지의 크기 또한 같이 조절된다.

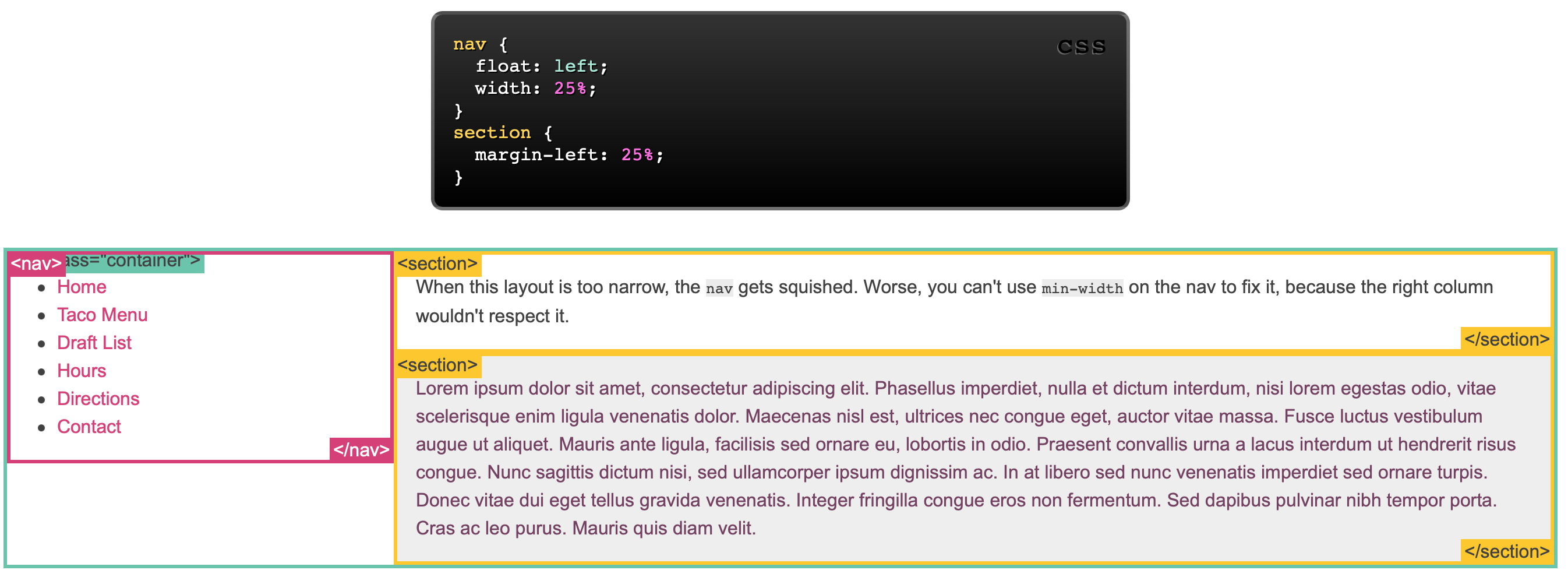
percent width layout
레이아웃에서도 퍼센트를 활용할 수 있지만, 이것은 추가적인 작업이 필요하다. 아래 예제에서는 창이 좁아지면 nav 요소의 가로 길이 또한 줄어든다.

반응형 디자인
반응형 디자인(Responsive Design)은 사이트가 보여지는 브라우저와 기기가 무엇이든 간에 깔끔하게 보여지도록 반응하도록 만드는 전략이다.
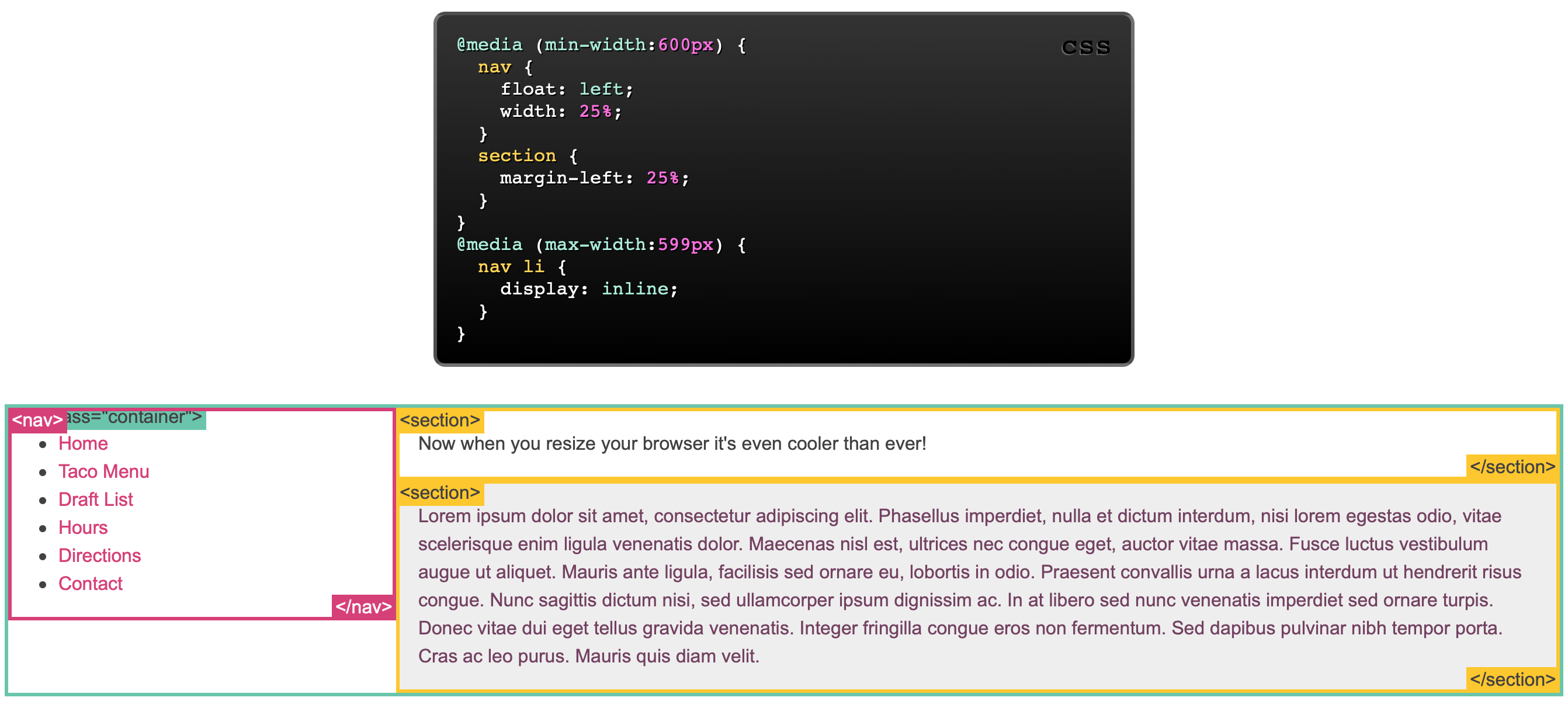
미디어 쿼리는 이를 수행하기 위한 가장 효과적인 방법이다. 아래 예제에서는 percent width를 활용해 창의 크기에 따라 줄어들다가 지나치게 작아지면 nav가 가로로 한줄에 표시되도록 만드는 예제이다.


위 방법을 통해 모바일 브라우저에서도 레이아웃이 잘 표현되도록 만들 수 있다. (미디어 쿼리 예제) min-width와 max-width말고도 활용할 수 있는 다양한 방법들이 있다. (공식문서)
- 위 방법외에도 meta viewport를 활용하여 모바일에서 더 깔끔하게 보이도록 만들 수 있다.
inline-block
브라우저의 가로 길이에 맞게 에쁘게 박스 그리드를 배치할 수 있다. 이것은 예전부터 float를 활용하여 구현할 수 있었지만, inline-block을 활용한ㄴ다면 좀 더 쉽게 구현할 수 있다. inline-block 요소는 inline요소와 유사하지만 고정된 width와 height를 갖는다. 아래 예제를 살펴보자
float를 활용한 방법 (복잡함)

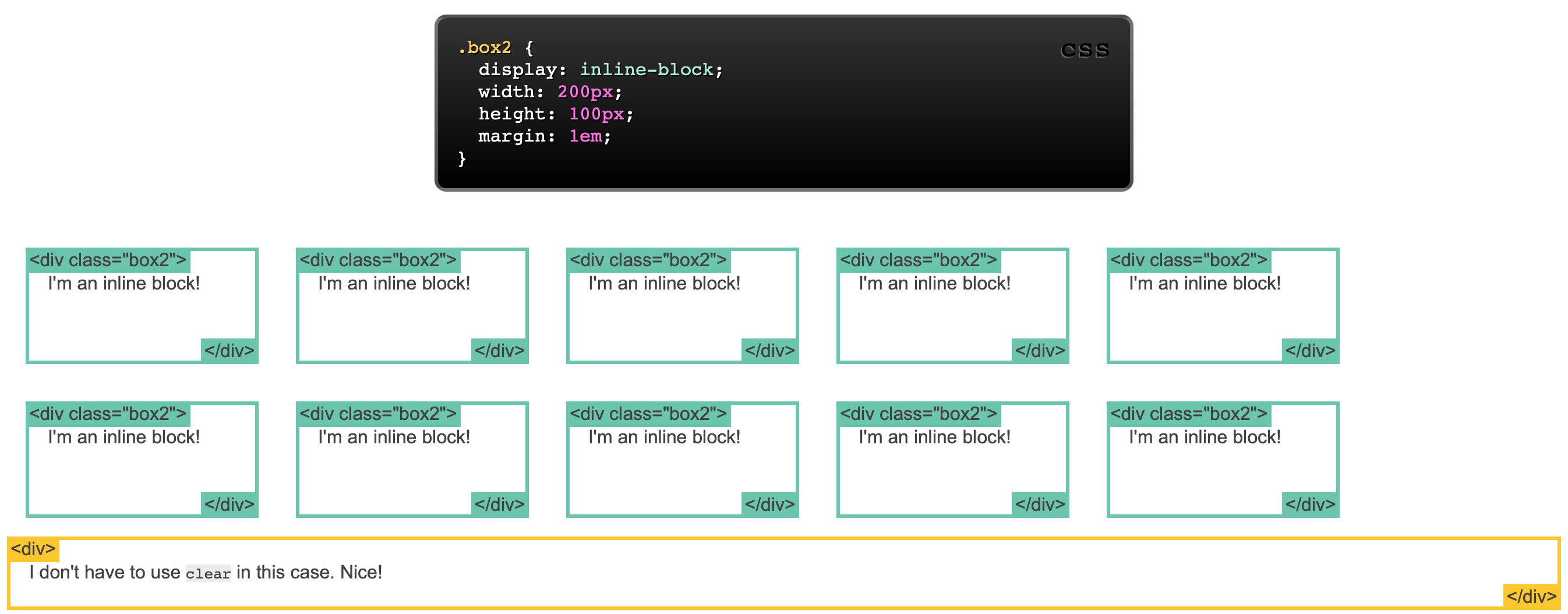
inline-block을 활용한 방법 (더 쉬움)
display 속성에 inline-value 값을 부여함으로써 위와 같은 화면을 똑같이 구현할 수 있다.

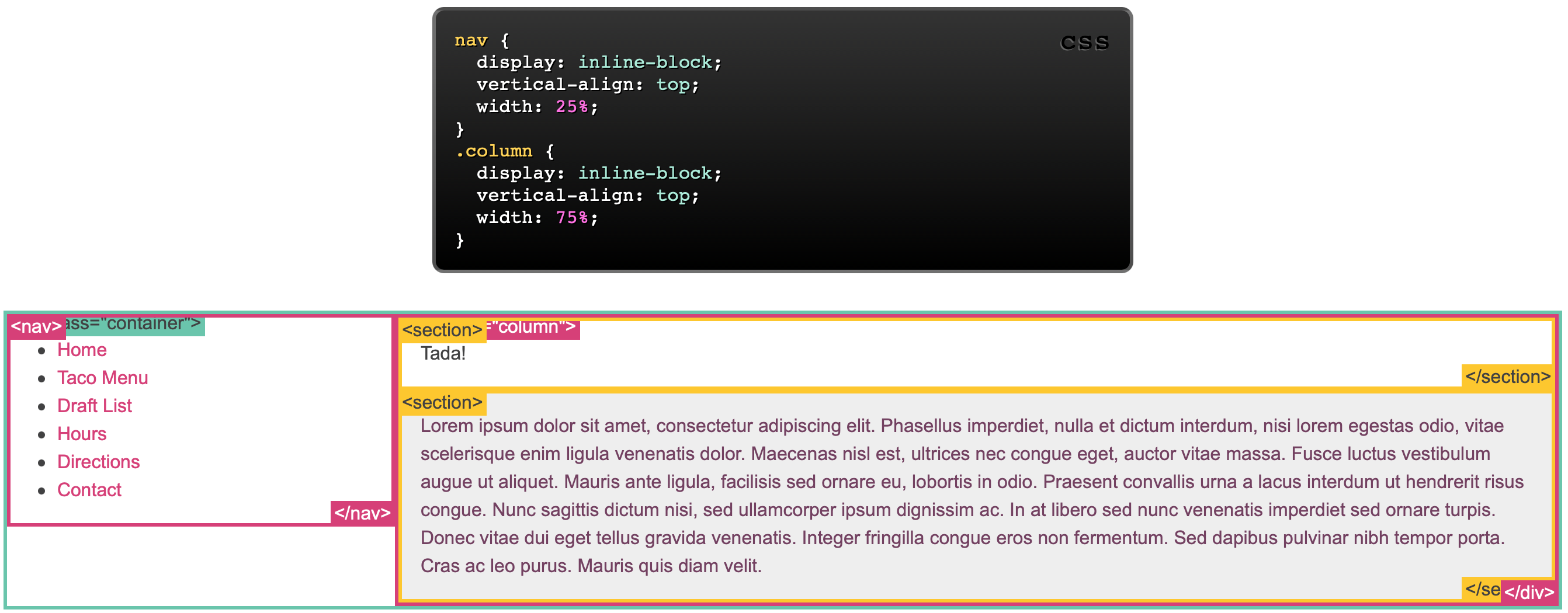
inline-block for 레이아웃
레이아웃에서도 inline-block을 활용할 수 있다. 아래와 같은 사항들을 염두해 두어야 한다.
inline-block요소는 기존에top값으로 설정된vertical-align속성에 의해 영향을 받을 수 있다.- 각 칼럼의 width에 대한 설정이 필요하다.
- HTML 상에서 whitespace가 있다면, 칼럼 사이에 간격이 발생할 수 있다.