AWS Lambda 고오급 튜토리얼 - 2

1편과 이어지는 글입니다.
들어가며
1편에서는 왜 AWS Lambda를 사용할 필요가 생겼는지 알아봤다.
이제 본격적으로 사용법을 알아보자.
AWS Lambda는 쉬운듯 쉽지 않은 그런 녀석이다.
간단하게 함수만 작성하면 모든 게 완벽하게 동작할 것 같지만 실상은 그렇지 않다.
Use-case가 조금만 복잡해져도 많은 부분을 공부해야하기 때문이다.
물론 이 튜토리얼을 통해 차근차근 알아가면 된다.
자, 그러면 시작해보자.
일단 AWS 계정 정도는 있을 것이라고 가정한다. (없다면 이참에 하나 만들자. 12개월 간 Free-tier라는 일종의 체험판 서비스를 제공한다.)
첫 번째 할 일은 람다를 생성하는 일이다.
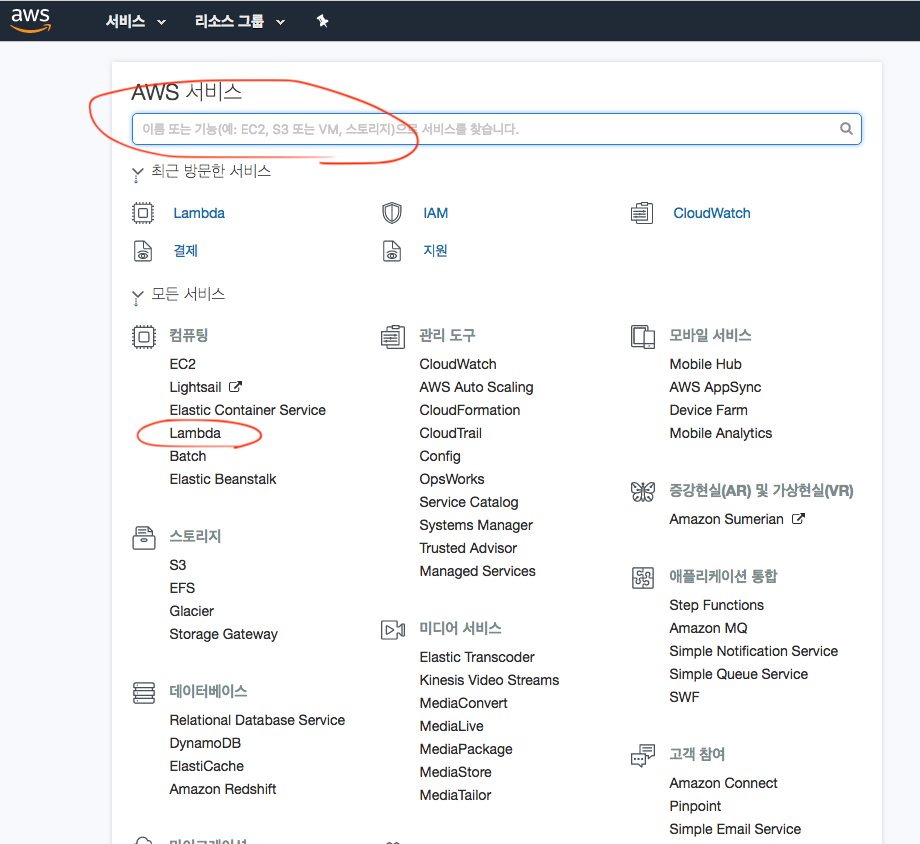
아마존 관리 콘솔로 들어가면 아래와 같은 화면을 볼 수 있다. 여기서 상단의 검색창에 Lambda를 검색하거나 아래 모든 서비스 - 컴퓨팅 탭의 Lambda를 클릭하자.

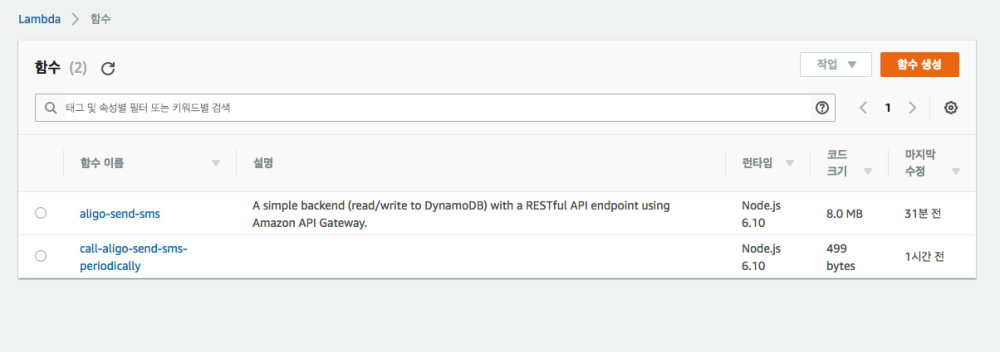
콘솔에 들어가면 함수 생성이라고 적힌 주황색 버튼이 보인다.
이 계정의 경우 이미 두 개의 함수가 생성된 상태이다.

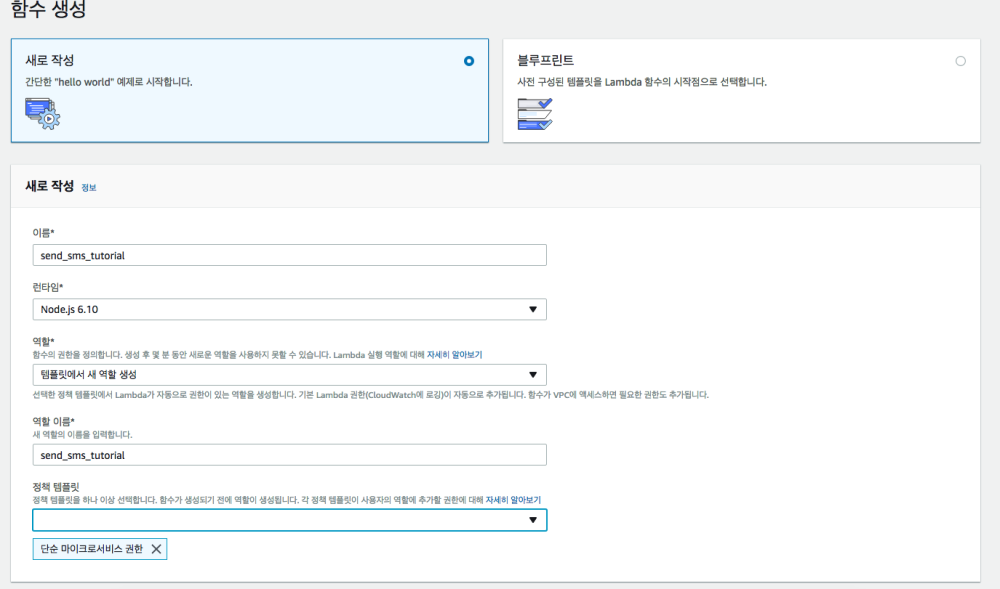
함수 생성을 누르면 아래와 같은 화면이 나오는데, 가장 간단한 헬로월드 예제부터 시작하자.
아래는 기본 설정이다. (이 게시물이 작성된 시점에는 Node.js의 최신 런타임이 6.10 이었지만 현재는 8 버전이 나왔으므로 최신 버전을 사용하면 된다.)

[참고]
여기서 눈여겨볼 부분은 역할 부분인데, 람다의 각종 설정을 변경하거나 다른 AWS 리소스와의 연동을 생각하고 있다면 이후에 추가적으로 정책을 변경해줘야한다. 정책을 연결하는 작업은 이후에 다루겠다.
컨셉?
오늘의 목표는 Wix에서 문자를 보낼 수 있는 "문자 전송 람다" 만들기다.
먼저 아까 생성한 람다가 잘 동작하는지 테스트해보자.

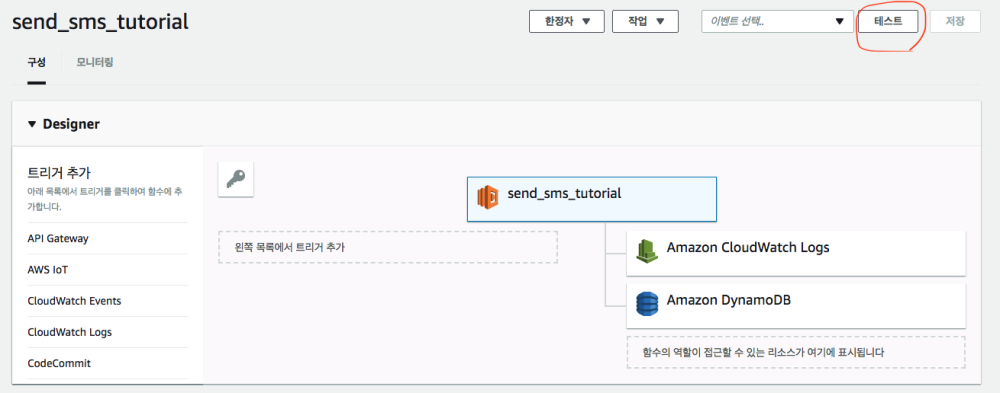
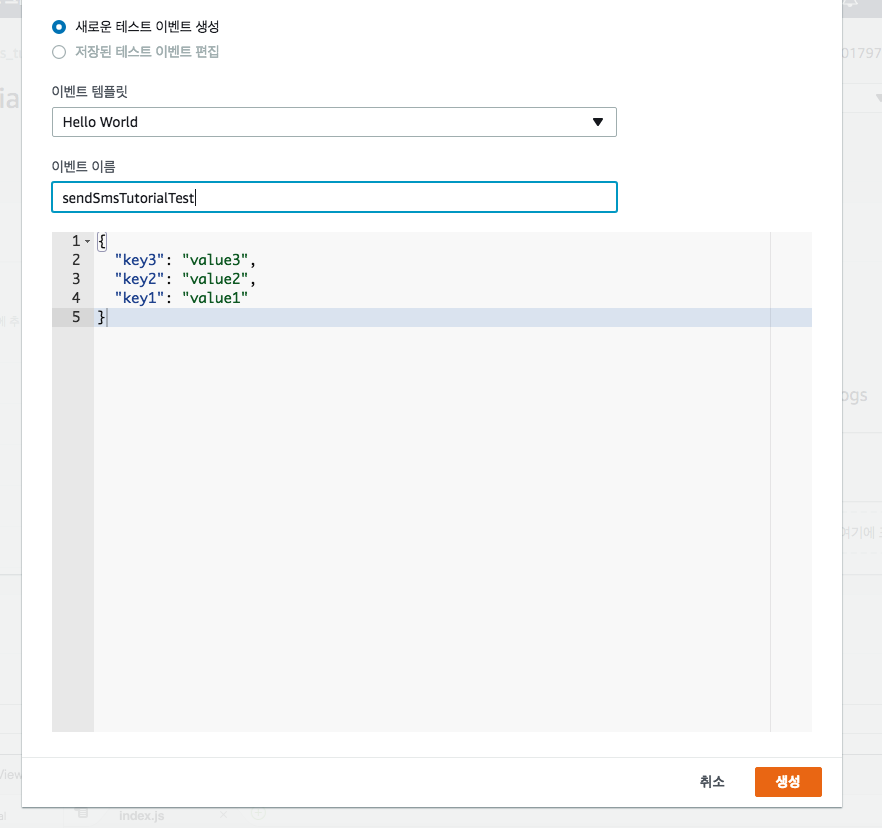
화면 상단의 붉은색 동그라미로 표시한 테스트 버튼을 누르면 아래와 같은 대화창이 열린다.

이벤트 이름은 적당하게 주면 된다.

람다의 동작에 이상이 없다면 위와 같은 초록색 화면을 볼 수 있다. (예~!)
이제 본격적인 코드 작성을 시작하자.
1편을 아직 읽지 않았다면 1편을 읽고 알리고 서비스에 가입을 하자.
문자 전송 람다
코드 작성의 시간이다.
Inline으로 코드를 편집하는 대신 컴퓨터에 코드를 작성하고 .zip 파일로 업로드할 것이므로,
mkdir aligo-send-sms
cd aligo-send-sms
yarn init -y 혹은 npm init -y
touch index.js // 직접 작성할 파일// index.js
const axios = require('axios')
exports.handler = (event, context, callback) => {
const options = {
headers: {
'Content-type': 'application/x-www-form-urlencoded',
},
}
const formatToQueryString = ([key, value]) => {
if (key === 'msg') {
return `${key}=${encodeURI(value)}` // workaround for Korean messages
}
return `${key}=${value}`
}
// polyfill
Object.entries = object => Object.keys(object).map(key => [key, object[key]])
const withCredentials = {
...event,
key: process.env.ALIGO_API_KEY,
userid: process.env.ALIGO_USER_ID,
sender: process.env.ALIGO_SENDER_PHONE_NUMBER,
}
const queryString = Object.entries(withCredentials)
.map(formatToQueryString)
.join('&')
const url = `https://apis.aligo.in/send/?${queryString}`
axios
.post(url, options)
.then(({ data }) => {
callback(null, data)
})
.catch(err => {
callback(null, {
error: err,
})
})
}이제 환경변수를 설정해주자.
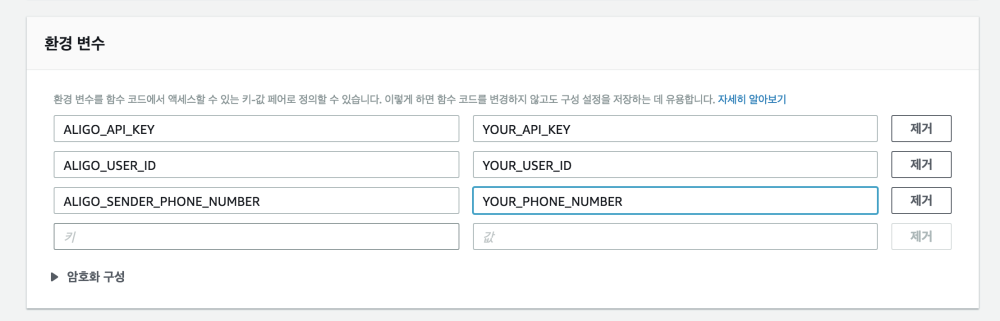
환경변수 설정은 람다 콘솔에서 코드를 작성하는 아래 부분에서 찾을 수 있다.

그리고 위와 같이 ALIGO_API_KEY, ALIGO_USER_ID, ALIGO_SENDER_PHONE_NUMBER 부분을 차례로 넣어주면 된다.
[참고]
1. api key는 알리고 상단의 [API 연동]-[신청/인증]의 두 번째 메뉴에서 [API Key 발급 신청]을 하면 발급된다.
2. ALIGO_USER_ID에는 로그인 시 사용하는 id를 넣어주면 된다.
3. ALIGO_SENDER_PHONE_NUMBER는 -없이 등록된 발송 번호를 넣어주면 된다. (등록되지 않은 발송 번호를 넣을 경우 오류가 발생하므로 주의!)
예시) 010xxxxyyyy
다음은 코드 업로드다.
업로드 시 필요한 파일은 index.js와 node_modules다. 이 둘을 zip 파일로 압축한뒤,

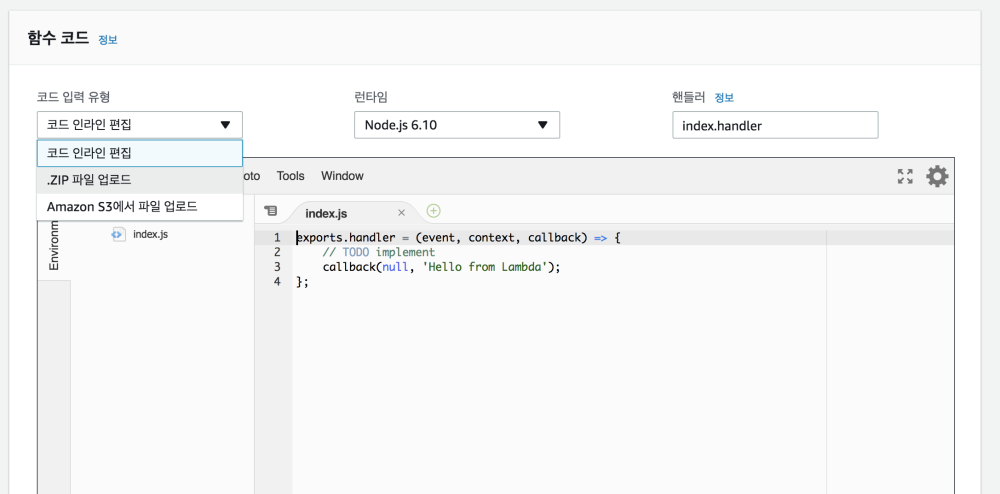
코드 작성 창에서 코드 인라인 편집 대신 .ZIP 파일 업로드를 선택하면 된다.
변경 사항을 저장한 뒤, 다시 람다가 잘 작동하는지 테스트해보자.

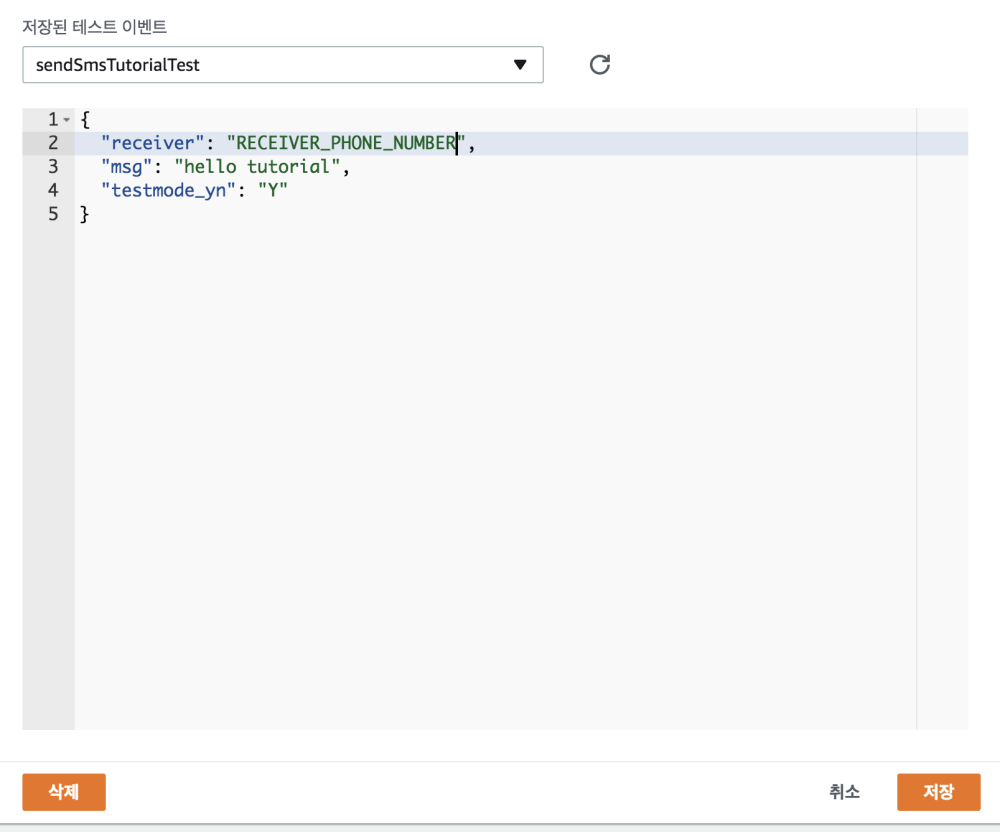
위와 같이 새로운 테스트를 구성한뒤 테스트를 실행해보면?

아마도 위와 같이 IP 인증 오류를 보게 될 것이다.
또 다른 문제
분명 1편에서 IP 주소를 등록한 것 같은데 왜 그런가 의아할 수 있다.
그러나 우리가 등록한 것은 컴퓨터가 연결된 네트워크 주소지 람다가 사용하는 네트워크 주소가 아니다.
AWS의 람다는 기본적으로 고정된 IP 주소를 사용하지 않는다.
이는 AWS IP 주소 범위를 보면 알 수 있다.
문제는 알리고뿐만 아니라 국내 모든 문자 서비스 사업자는 미리 등록된 IP 주소에서만 문자를 보낼 수 있게 허용한다는 점이다.
그렇다면 위에서 언급된 AWS의 모든 주소를 허용하면 될까?
불가능하다. 알리고에서 등록 가능한 IP 주소는 40개 정도인데, 위 리스트의 모든 주소를 등록하기에는 부족하다.
또 너무 귀찮다.. 몇 십개나 되는 주소를 하나하나 등록하는 건 귀찮은 많은 개발자에겐 중노동이다.
물론 다~ 방법이 있다.
3편에서 계속!

글을 작성하고 나니 불현듯 게시물 간에 태그를 재사용할 수 있는 기능이 있으면 좋겠군요. 어차피 시리즈 간에는 태그를 공유할테니 내가 이전에 작성한 글에서 태그를 불러오면 편할 것 같습니다!