
지난 시간에는 S3, Cloudfront, Route 53을 이용하여 도메인 구입부터 정적 사이트 호스팅 그리고 SSL 인증서를 연결하는 방법까지 살펴봤습니다. 링크
이번에는 지루한 배포 과정을 단순화하기 위해 Github Actions를 활용한 배포 자동화를 한 번 설정해보도록 하겠습니다.
Github Actions?
현재 시장에는 수많은 CI/CD 툴이 존재하고, 몇몇 서비스는 쓸만한 프리티어를 제공합니다.
대표적으로 Travis CI는 오픈소스 프로젝트에 한해 무제한 빌드 시간을 제공하고 있죠.
한 가지 아쉬운 점은 오픈소스 생태계에서 가장 큰 영향력을 행사하는 Github가 그동안 저장소와 연계 가능한 CI/CD 툴을 제공하지 않았다는 것입니다.
GitLab이나 Bitbucket등이 전부터 저장소와 연계한 CI/CD 설정을 제공하고 있었다는 점을 생각해보면 조금 아쉬운 대목이 아닐 수 없습니다.
그러던 작년 여름, Github는 Github Actions 베타 서비스를 공개했습니다. (블로그 포스트)
Github Actions는 다른 경쟁 서비스들과 비슷하게 yaml 형식의 workflow 파일을 통해 환경 설정, 빌드, 테스트, 배포 등의 과정을 정의하고 작업을 실행시킬 수 있는 서비스입니다.
Github Actions의 장점에는 여러가지가 있지만 가장 크게 와닿는 부분은 역시 가격 정책입니다.
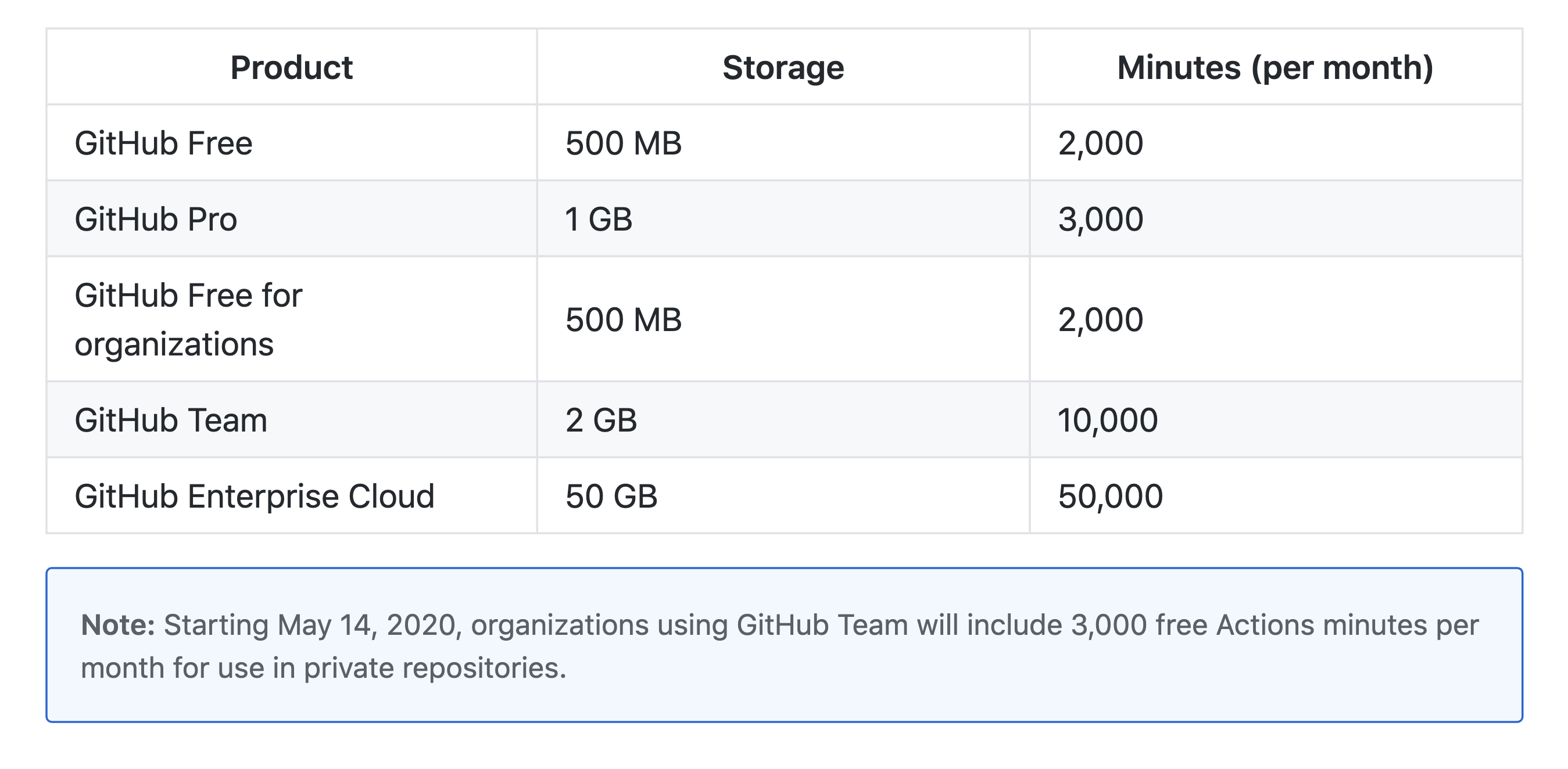
Github Actions는 퍼블릭 저장소에 대해 항상 무료이며, 프라이빗 레포지토리에 대해서도 Github Free 계정 기준 월 2000분의 빌드 시간과 500MB의 스토리지를 제공하고 있습니다. (가격 정책)

또한 복잡한 세팅에 대한 거부감이 있거나 Github를 제외한 다른 외부 서비스를 굳이 사용하고 싶지 않은 분들에게도 좋은 선택이 될 것입니다.
Workflow 파일 작성
Vue.js 정적 웹사이트의 배포 과정은 아래와 같습니다.
- 빌드 스크립트 실행 (
npm run build) - 생성된
dist폴더 S3에 업로드 Cloudfront캐시 제거 (invalidate)
위 과정이 크게 복잡해 보이지는 않습니다. 하지만 만약 팀 단위 작업을 하고 있거나 AWS에 익숙하지 않은 팀원이 함께 프로젝트를 진행하는 경우에는 의도하지 않은 문제가 발생할 수 있습니다.
우리의 목표는 master 브랜치로 푸시될 때 해당 작업이 실행되어 자동으로 배포가 완료되고 그 결과를 메일로 받아보는 것입니다.
자, 이제 workflow 파일 작성을 시작해봅시다!
먼저 프로젝트의 루트 디렉토리에 .github/workflows 폴더를 생성하고, deploy.yaml 파일을 생성해줍니다. (yaml 파일의 이름은 다른 이름이어도 상관 없습니다.)
그리고 아래와 같이 작성해줍니다.
name: Deploy
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Setup Python
uses: actions/setup-python@v1
with:
python-version: '3.x'
- name: Install AWS CLI
run: pip3 install awscli --upgrade --user
- name: Configure AWS Credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ${{ secrets.AWS_REGION }}
mask-aws-account-id: true
- name: Cache node modules
uses: actions/cache@v1
with:
path: node_modules
key: ${{ runner.OS }}-build-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.OS }}-build-
${{ runner.OS }}-
- name: Install Dependencies
run: npm install
- name: Build
run: npm run build
- name: Push Contents to S3
run: aws s3 sync ./dist s3://${{ secrets.S3_BUCKET_NAME }}
- name: Invalidate CloudFront Cache
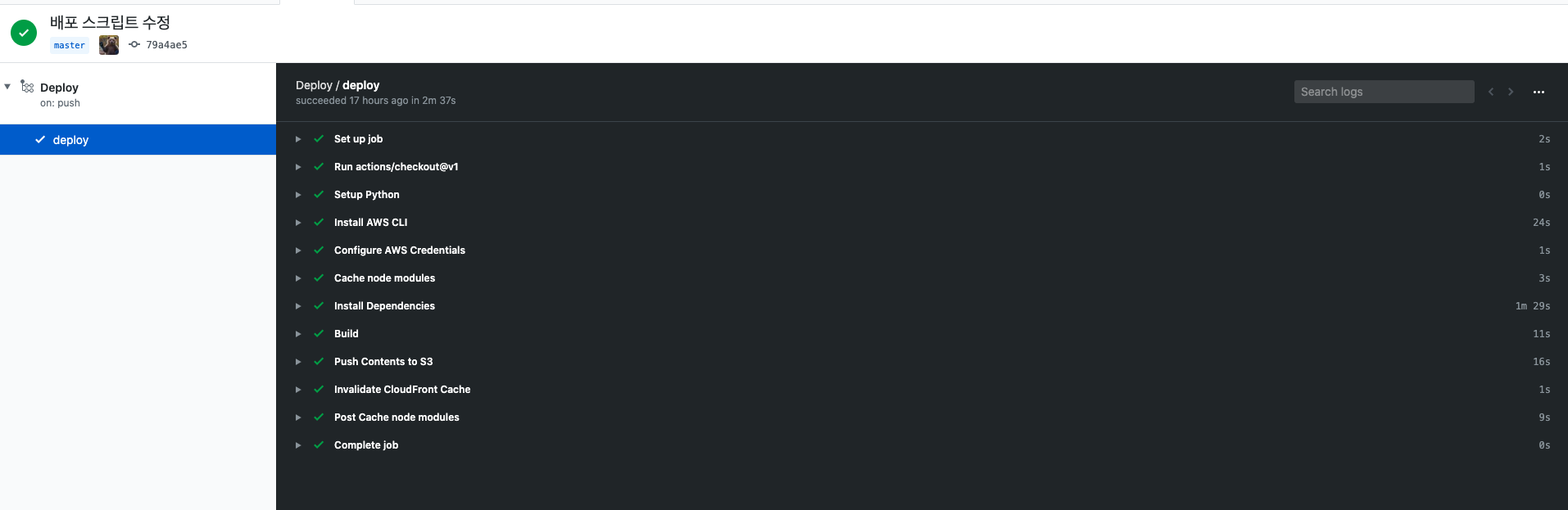
run: aws cloudfront create-invalidation --distribution-id ${{ secrets.CDN_DISTRIBUTION_ID }} --paths "/*"이제 하나하나 살펴봅시다.
name: 해당 workflow의 명칭입니다. 다른 workflow와 구별될 수 있는 이름을 지어주세요.
on: 어떤 행동이 해당 workflow를 트리거할 수 있는지를 명시하는 부분입니다. 위의 경우 단순하게 master 브랜치로 푸시할 경우 해당 작업이 실행되게끔 설정하였습니다.
jobs: 가장 중요한 부분으로, 실제 빌드 및 배포 작업이 이뤄지는 부분입니다.
runs-on: 빌드 환경을 선택합니다. 위의 경우 latest 버전을 사용했는데 실제 프로젝트에서 사용할 때는 특정 버전을 사용하는 것이 바람직합니다. (ex ubuntu-18.04)
steps:
1. Setup Python: AWS CLI를 위해 파이썬을 설치합니다.
2. Install AWS CLI: S3 및 Cloudfront 설정을 위해 AWS CLI를 설치합니다.
3. Cache node modules: node_modules의 캐시 설정을 합니다.
4. Install Dependencies & Build: node_modules를 설치하고 빌드 과정을 수행합니다.
5. Push Contents to S3: S3 버킷에 dist 폴더의 파일을 업로드합니다.
6. Invalidate Cloudfront Cache: Cloudfront 캐시를 제거하여 새 배포 버전을 확인할 수 있게 합니다.secrets?
workflow 파일을 읽어나가다보면 중간중간 secrets라는 변수가 보일 것입니다.
이는 Github Actions에서 제공하는 암호화된 비밀 정보(secret)를 사용하기 위한 문법입니다. 참조
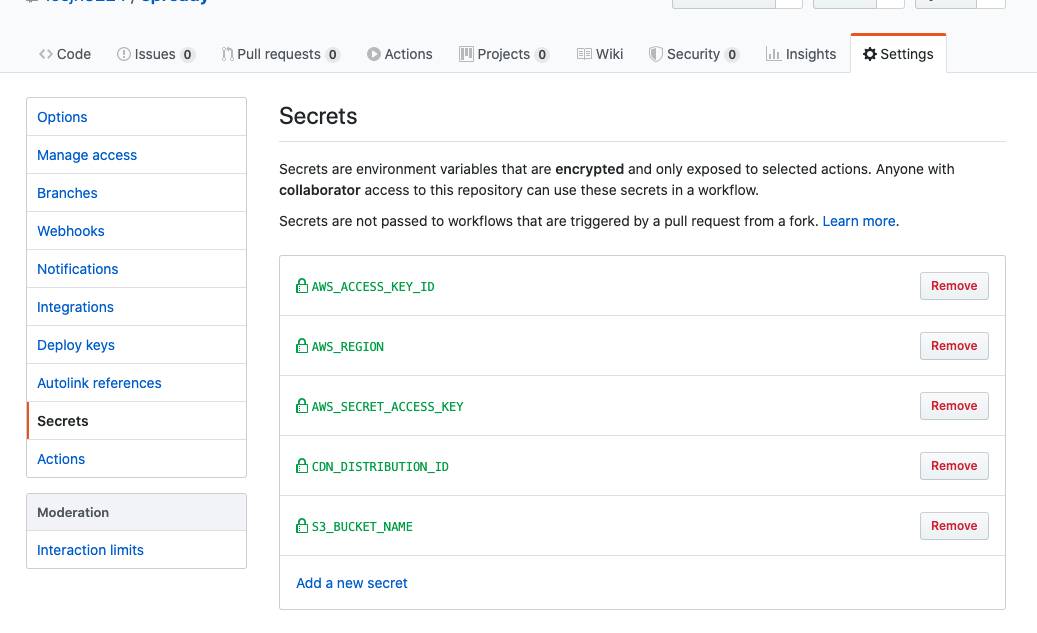
secret을 저장하려면 저장소의 맨 오른쪽 설정에서 Secrets 탭을 선택하면 됩니다.

위 저장소는 이미 필요한 모든 비밀 정보를 저장해둔 상태입니다.
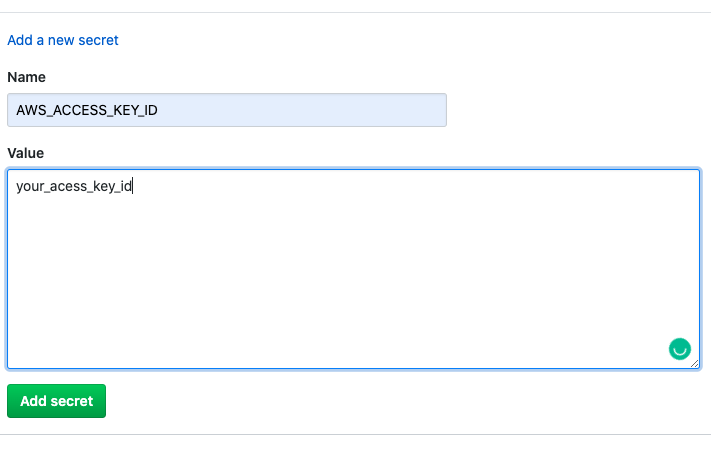
새로운 비밀 정보를 저장하려면 Add a new secret 버튼을 누른뒤 Name/Value를 채워주면 됩니다.

이번 튜토리얼을 진행하기 위해서는
AWS_ACCESS_KEY_ID, AWS_REGION, AWS_SECRET_ACCESS_KEY, CDN_DISTRIBUTION_ID, S3_BUCKET_NAME의 총 5개의 정보가 필요합니다.
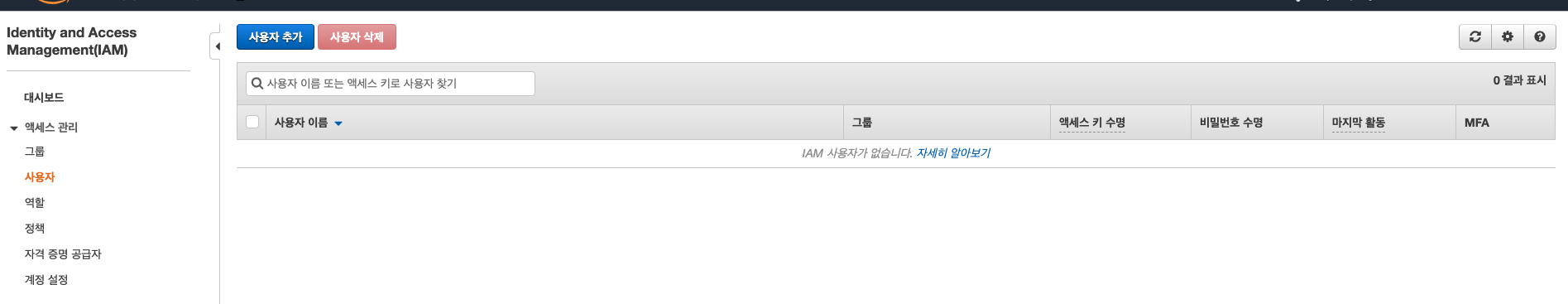
이 중 엑세스키와 시크릿 엑세스 키는 IAM 사용자의 경우 IAM 콘솔 - 엑세스 관리 - 사용자 메뉴에서 해당 사용자를 클릭하면 다운로드 받을 수 있는 화면에서 확인할 수 있습니다.

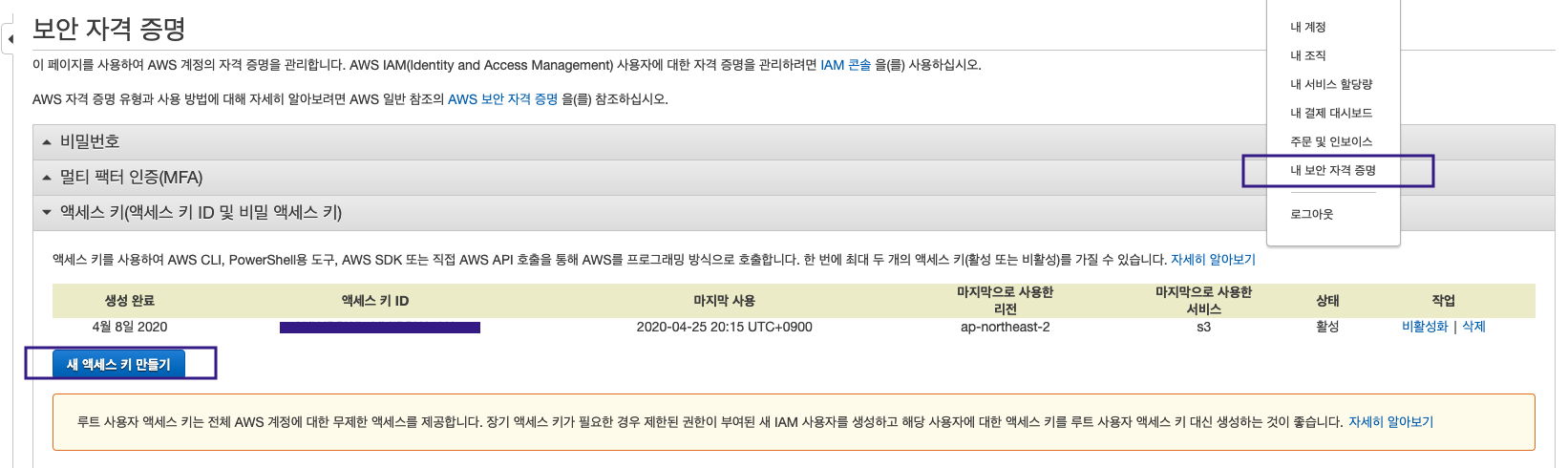
그리고 루트 사용자의 경우 아이디 클릭 - 내 보안자격증명 - 엑세스 키 항목에서 최초 1회에 한해 엑세스키와 시크릿 엑세스 키가 담긴 파일을 다운로드 받을 수 있습니다.

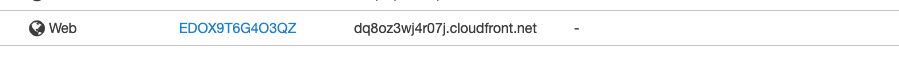
다음은 Cloudfront Distribution의 ID 확인입니다.
Cloudfront 콘솔로 이동하면 리스트가 보이는데 그 중 Web 옆에 파란색으로 표시된 부분이 해당 Distribution의 ID 입니다.

AWS_REGION은 자신의 기본 리전을 선택해주면 됩니다. 제 경우에는 ap-northeast-2(서울)을 선택했습니다.
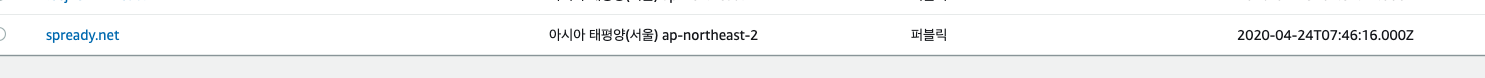
마지막으로 S3 Bucket 이름은 S3 콘솔로 이동한 다음 리스트에서 [이름] 항목을 확인하시면 됩니다.

이렇게 모든 항목을 secret에 추가하셨다면 모든 준비가 끝났습니다.
🎉 Tada 🎉
이제 마스터 브랜치에 푸시하는 것만으로 모든 배포 과정이 자동으로 진행됩니다.

궁금한 점이 있다면 코멘트로 남겨주세요 🙂
