TIL
타입스크립트와 recoil을 공부해야하지만 아직 자바스크립트도 익숙하지 않고 모르는 것이 너무 많아 찾아보다 알게된 것들을 일단 정리해봐야겠다... 강의를 들으며 강사님이 다른 분들 피드백을 해주시는데 사실 들으면서도 무엇을 말하는지 헷갈리고 모르는게 참 많은 것 같다.
라이프사이클
DOM
- html 단위 하나하나를 개체로 생각하는 모델('div'라는 객체는 텍스트 노드, 자식 노드 등등 내려가며 하위에 어떤 값을 가지고 있는 것 => DOM이 트리구조라는 뜻)
가상돔
- DOM은 트리 중 하나가 수정될 때마다 모든 DOM을 뒤져 수정할 것을 찾고 전부 수정하는 과정을 거치다보면 필요없는 연산이 너무 많이 일어난다 이를 해소하고자 등장한게 가상DOM이다.
- 가상돔은 메모리 상에서 돌아가는 가짜 DOM이다(눈에 안보임)
- 기존 DOM과 어떤 행동 후 새로 그린 DOM을 비교해서 정말 바뀐 부분만 진짜 DOM으로 갈아 끼워준다
- 진짜 DOM은 페이지에 처음 진입했을떄, 데이터가 변했을때의 경우만 건드리게된다.
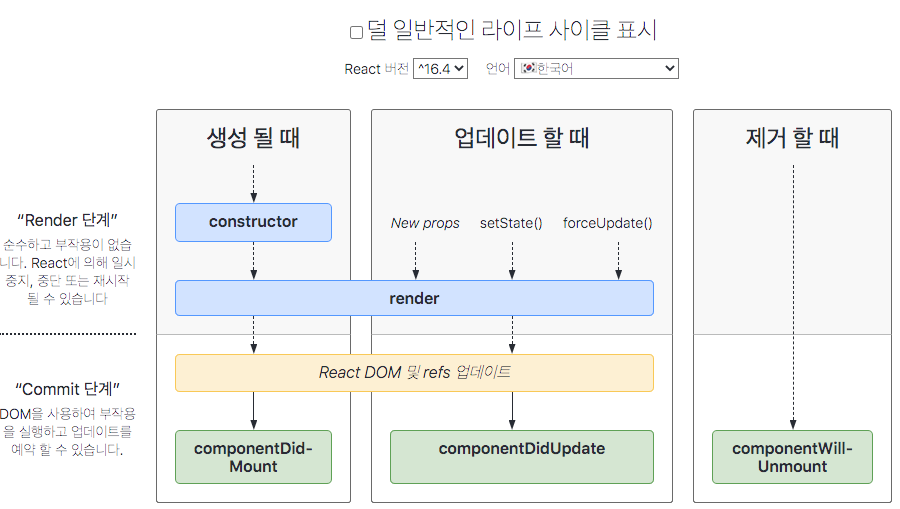
라이프사이클
라이프 사이클을 알기위하여 DOM과 가상DOM을 알아보았고 '라이프사이클'은 컴포넌트가 랜더링을 준비하는 순간부터 생성,수정,삭제되는 생명주기를 뜻한다

- 생성(Mount) : 처음으로 컴포넌트를 불러오는 단계
- 업데이트 : 사용자의 행동(클릭,데이터 입력등)으로 데이터가 바뀌거나 부모 컴포넌트가 랜더링할 때 업데이트 된다.
- props가 바뀔때- state가 바뀔때
- 부모 컴포넌트가 업데이트 되었을때
- 강제로 업데이트 했을 경우(forceUpdate()를 통하여 강제로 컴포넌트 업데이트 가능)
- 제거(Unmount) : 페이지를 이동하거나, 사용자의 행동(삭제 버튼 클릭)으로 인해 컴포넌트가 화면에서 사라지는 단계